## 小程序客服对接
**步骤**
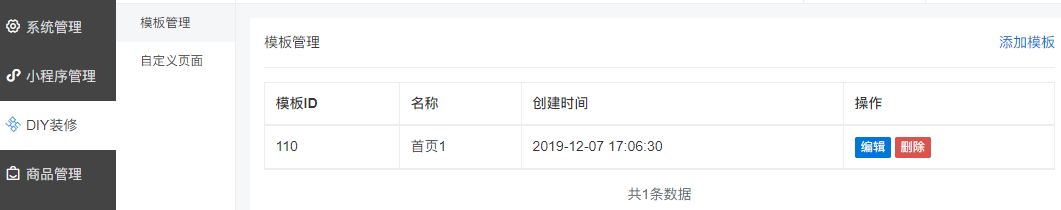
1.登录您的想买电商后台:在DIY商城>模板管理>编辑模板

*****
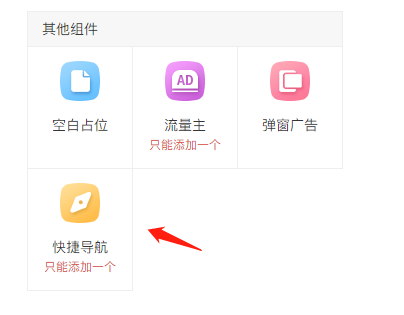
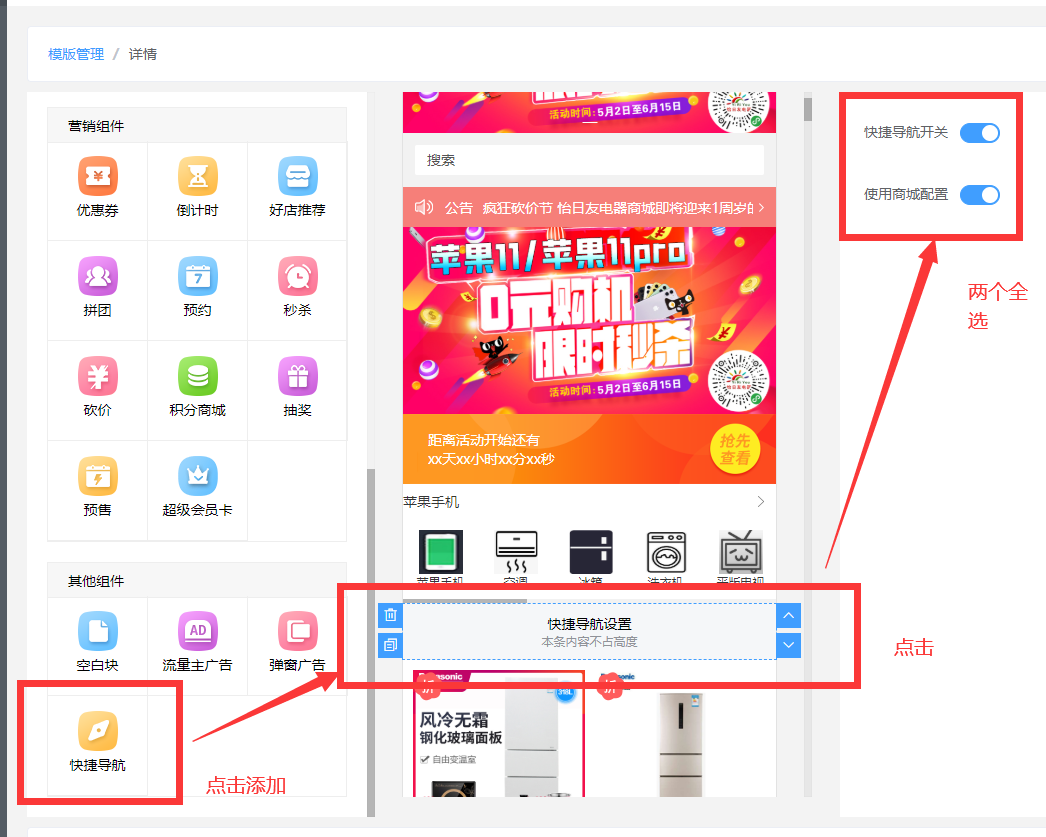
2.点击 快捷导航 组件,设置参数(自定义配送,样式2,开启在线客服并添加图片,其他数据同理)
,保存。

请按照下图进行操作,快捷导航开关 使用商城配置 两个都要选择。

*****
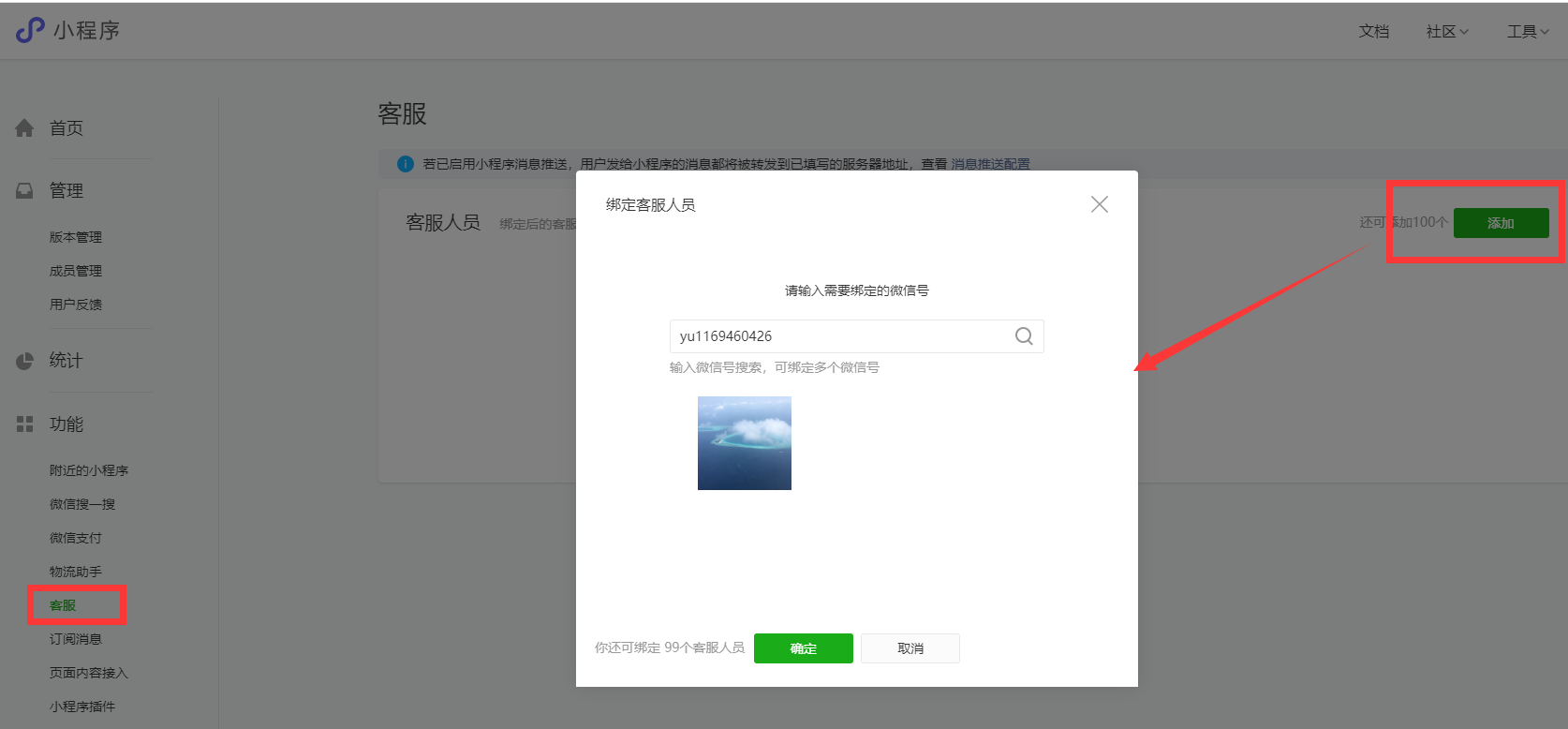
3.注意,这里您要登录小程序官方后台https://mp.weixin.qq.com:左侧导航菜单栏,找到功能项,功能>客服,点击添加客服。

点击添加之后,输入您要添加的人的微信号,点击确定

出现提示绑定成功,即可

*****
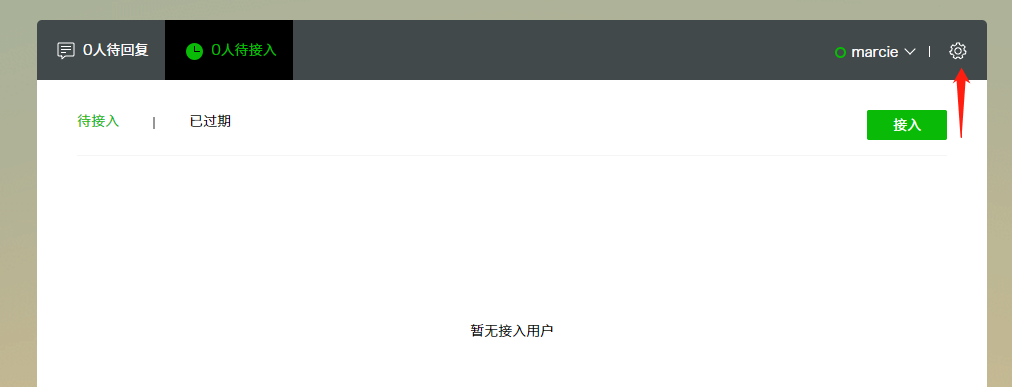
4.添加好之后,点击登录网页端客服,该客服微信扫码,设置自动接入


*****
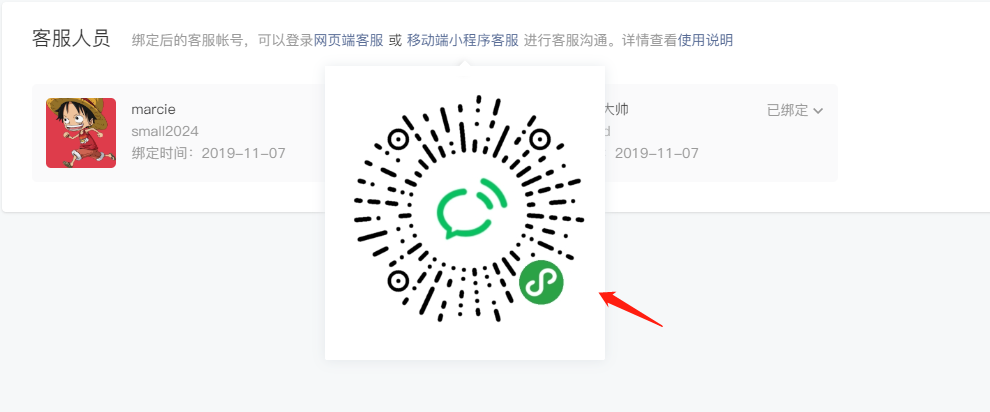
5.扫码关注移动端小程序客服

*****
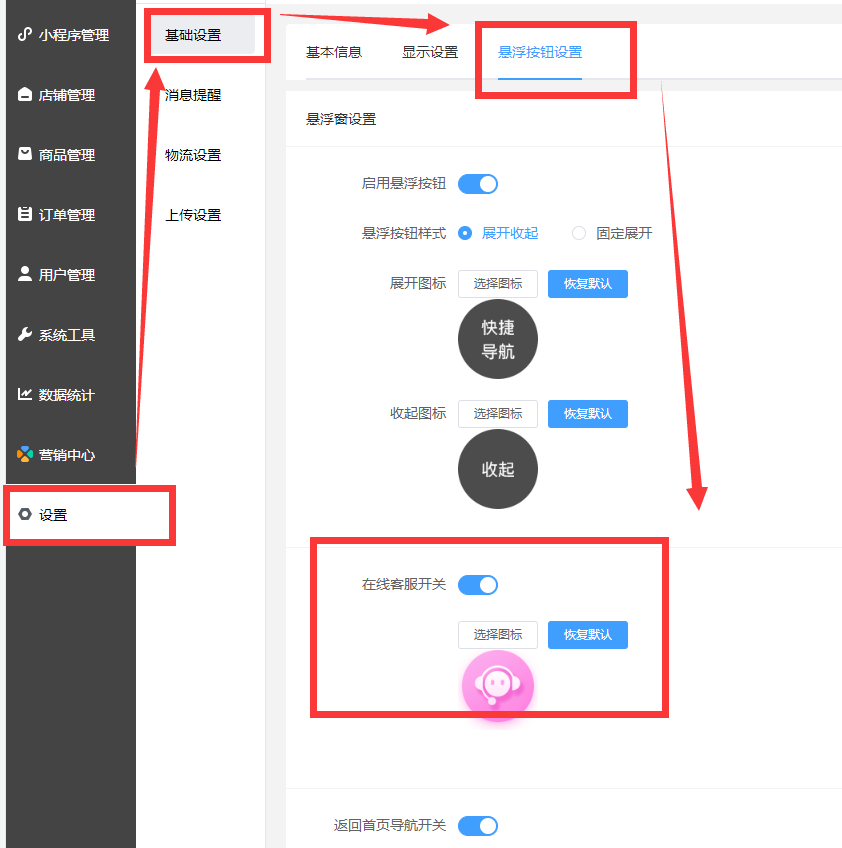
6.对接好之后,您这边可以在想买电商后台把客服链接展示出来
操作办法为,登录想买电商后台,点击 设置----基础设置----悬浮按钮设置-----在线客服开关 点击打开--保存

*****
7.以上流程请都检查一遍,有没有按照教程操作。操作好了,可以在微信小程序点击客服按钮对话测试一下。
如果管理员能收到消息,就表示功能已经对接好了。
- 商城管理
- 系统设置
- 微信配置
- 商城设置
- 模板消息
- 短信通知
- 邮件通知
- 运费规则
- 包邮规则
- 快递单打印
- 小票打印
- 区域限制购买
- 版权设置
- 小程序设置
- 轮播图
- 导航图标
- 图片魔方
- 导航栏
- 首页布局
- 用户中心
- 下单表单
- 小程序发布
- 小程序页面
- 如何进入商城
- 商品管理
- 管理商品
- 分类
- 分类页面说明
- 如何设置商品的规格
- 快速购买
- 推荐设置
- 订单管理
- 订单列表
- 自提订单
- 售后订单
- 评价订单
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额充值记录
- 会员购买记录
- 分销中心
- 分销商
- 分销订单
- 分销提现
- 分销设置
- 基础设置
- 佣金设置
- 自定义设置
- 分销模式介绍
- 如何成为分销商下级
- 用户退款分销商佣金会怎么变化
- 分销商等级如何调整
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 直播电商
- 直播准入条件
- 门店
- 营销管理
- 优惠券管理
- 自动发放设置
- 充值
- 线下卡券
- 应用专区营销插件
- 整点秒杀
- 开放时间
- 秒杀设置
- 秒杀商品管理
- 秒杀商品设置
- 秒杀订单列表
- 秒杀自提订单
- 秒杀售后订单
- 秒杀评价订单
- 拼团管理
- 拼团设置
- 拼团商品管理
- 拼团商品分类
- 拼团订单管理
- 拼团售后订单
- 管理拼团
- 机器人管理
- 拼团轮播图
- 拼团模板消息
- 拼团规则
- 评论管理
- 广告设置
- 数据统计
- 预约管理
- 预约商品管理
- 预约商品分类
- 预约订单管理
- 预约基础设置
- 预约模板消息
- 预约评论管理
- 裂变拆红包
- 红包设置
- 红包记录
- 多商户管理
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商户模板消息
- 商户商品管理
- 商户订单列表
- 商户结算的问题
- 多商户如何管理自己的店铺
- 在后台查看多商户的经营数据
- 积分商城
- 九宫格抽奖
- 刮刮卡
- 砍价
- 抽奖
- 步数宝
- 预售商品
- 预售商品的算法逻辑
- 手机端管理
- 团队分红
- 股东分红
- 签到
- 超级会员卡
- 卡密
- 卡密后台设置
- 卡密前端页面展示
- 后台微信支付设置
- 小程序页面路径
- DIY装修
- 社区团购
- 常见问题
- 客服对接
- 订阅消息
- 商品无法评价
- 后台打印机怎么配置
- 平台对图片和音视频的大小要求
- 出现“访问公众号平台接口失败”的提示,解决方案
- 微信支付后台企业付款到零钱怎么给用户转账
- 有多商户后平台的订单和入驻商户的订单是怎么处理
- 后台登录账号和微信官方账号登录说明
- 小程序发布审核过审不通过的处理办法
- 下单后,申请售后
- 店铺管理
- 员工管理
- 设置
- 小程序发布教程
- 关注公众号组件
- 上传设置
- 支付宝抖音头条百度微信的差异
- 快递查询/电子面单参数配置
- 同城配送
- 高德key注册
- 同城配送设置
- 收货地址定位问题
- 拼团新版(想买电商)
- 售后培训
- 后台登录网址说明
- 微信小程序直播如何接入第三方推流设备?
