## 微信支付
**1特约商户申请
2审核通过,客户查收邮件,扫码关注 商户支付助手公众号,绑定账户
3客户扫码登录,验证打款金额,签约,完成
4.获取支付数据**
安装证书
设置操作密码
设置秘钥
下载证书
**5,开发配置,添加 公众号支付** 添加几个即可
你必须向微信公众平台提交企业信息以及银行账户资料,审核通过并签约后才能使用微信支付功能,[申请及详情请查看这里](https://pay.weixin.qq.com/guide/webbased_payment.shtml)
微信支付的接口说明如下:
#### JS API网页支付参数
支付授权目录:
*网址请以我们售后同事给您发的为准。一般都是https://shop.whtxcloud.cn/ 这种类型的(以我们发的文档网址为准)*
https://shop.whtxcloud.cn/payment/wechat/
https://shop.whtxcloud.cn/app/
https://apis.map.qq.com
https://restapi.amap.com
支付请求实例: https://shop.whtxcloud.cn/payment/wechat/pay.php
共享收货地址: 选择"是"
*网址请以我们售后同事给您发的为准。一般都是https://shop.whtxcloud.cn/ 这种类型的(以我们发的文档网址为准)*
#### Native原生支付
支付回调URL: https://shop.whtxcloud.cn/payment/wechat/native.php
维权通知URL: https://shop.whtxcloud.cn/payment/wechat/rights.php
警告通知URL: https://shop.whtxcloud.cn/payment/wechat/warning.php
*网址请以我们售后同事给您发的为准。一般都是https://shop.whtxcloud.cn/ 这种类型的(以我们发的文档网址为准)*
**6,添加APPID授权**(需要对应appid),登录公众号/小程序,(公众号后台-微信支付)确认授权
**7,对接口:**
【外面】支付参数
【里面】小程序管理>基础配置
**8,产品中心,开通**
JSAPI支付
Native支付
备注:提现设置在产品中心>自动提现设置,默认开启## 后台微信支付设置
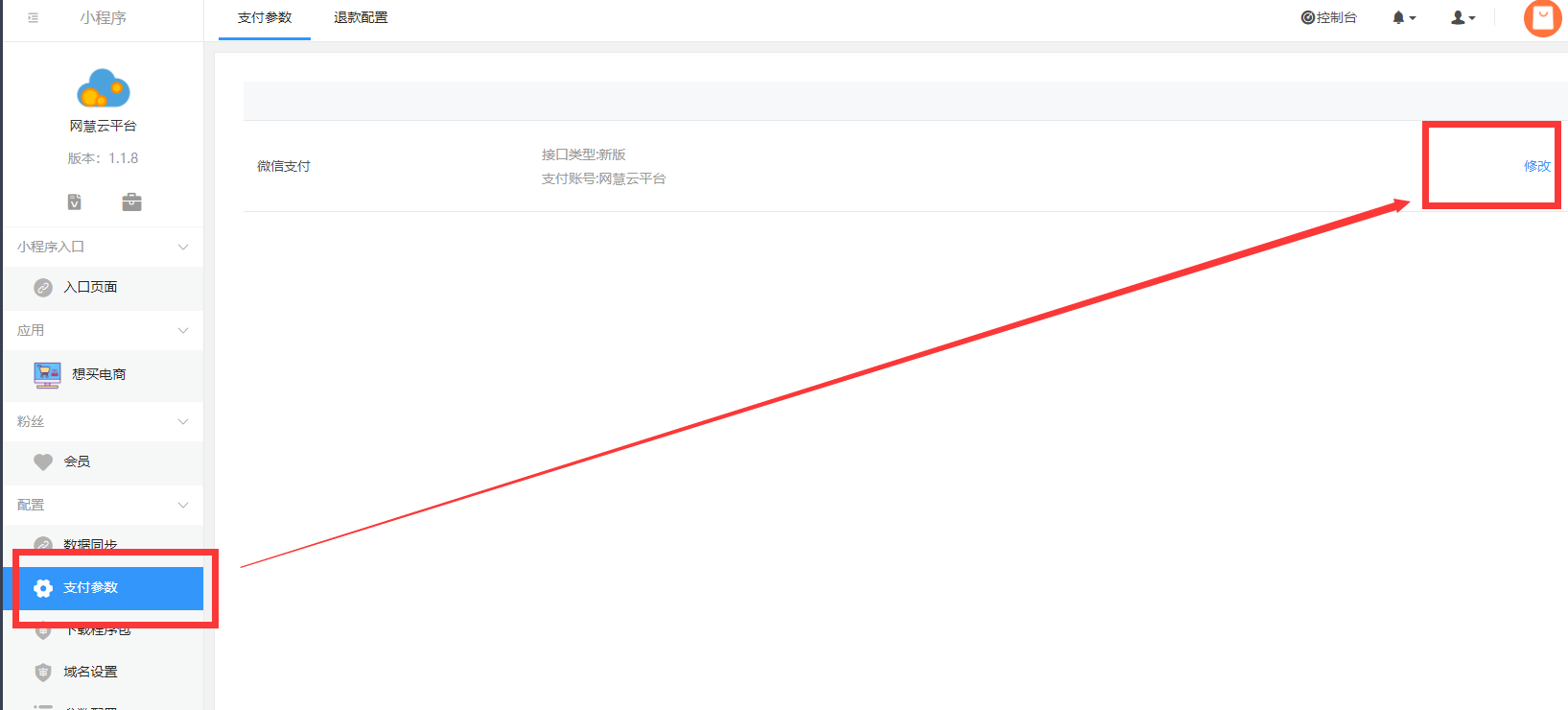
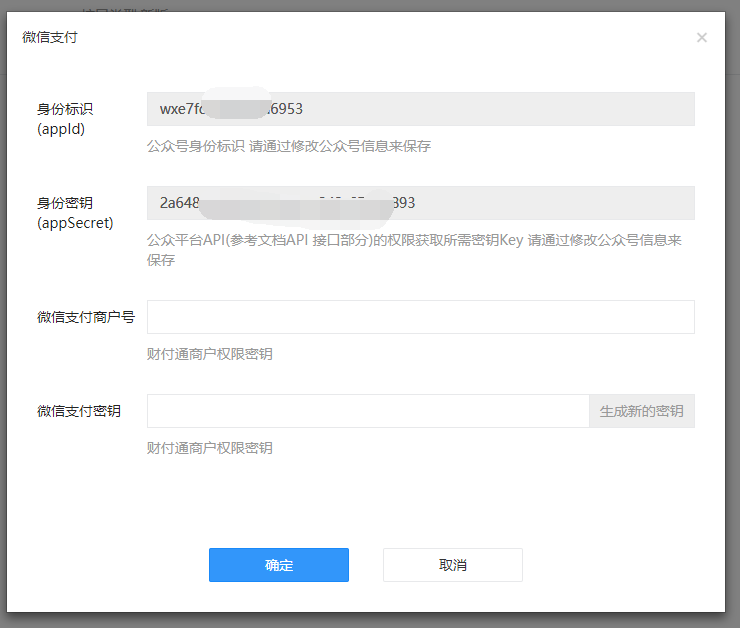
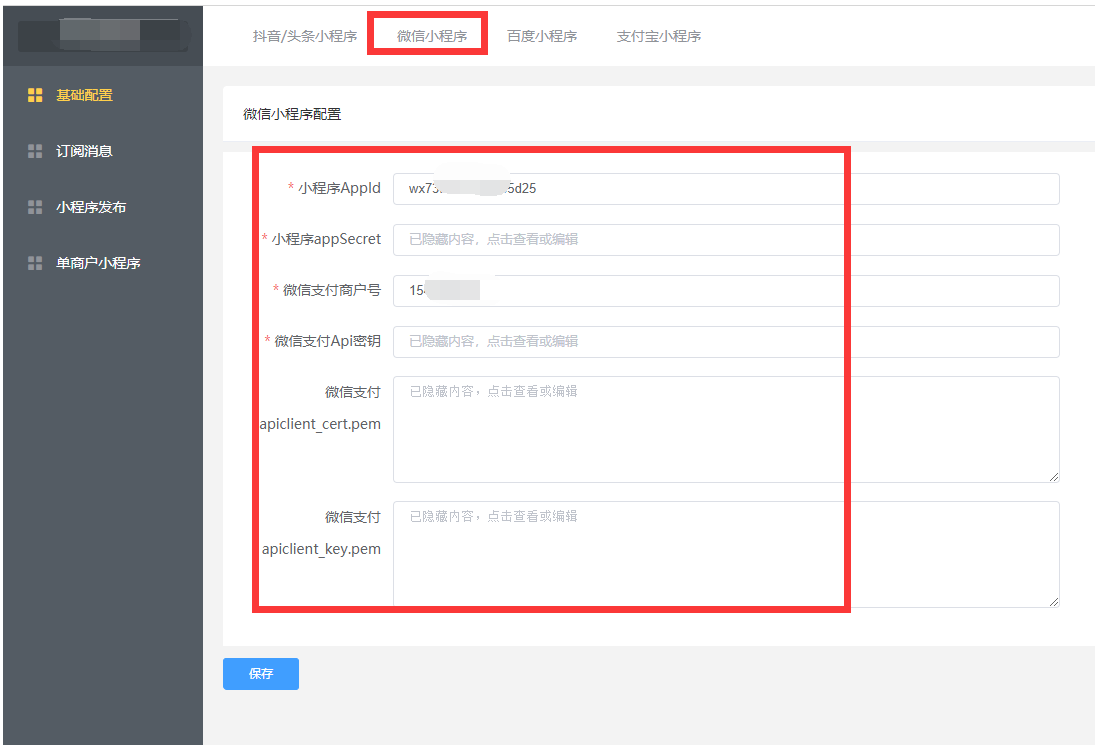
**页面截图:**


**功能描述:**
支付参数-修改-填写商户号和支付密钥,对接小程序的微信支付
并且,在想买电商后台---微信小程序--微信小程序配置--填写你的微信支付相关参数

微信支付申请链接如下:
https://pay.weixin.qq.com/index.php/core/home/login?return_url=%2F
**注意事项:**
申请微信支付时,您不要提到做三级分销、分销系统等字眼,不然微信支付审核员不会过审。
- 商城管理
- 系统设置
- 微信配置
- 商城设置
- 模板消息
- 短信通知
- 邮件通知
- 运费规则
- 包邮规则
- 快递单打印
- 小票打印
- 区域限制购买
- 版权设置
- 小程序设置
- 轮播图
- 导航图标
- 图片魔方
- 导航栏
- 首页布局
- 用户中心
- 下单表单
- 小程序发布
- 小程序页面
- 如何进入商城
- 商品管理
- 管理商品
- 分类
- 分类页面说明
- 如何设置商品的规格
- 快速购买
- 推荐设置
- 订单管理
- 订单列表
- 自提订单
- 售后订单
- 评价订单
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额充值记录
- 会员购买记录
- 分销中心
- 分销商
- 分销订单
- 分销提现
- 分销设置
- 基础设置
- 佣金设置
- 自定义设置
- 分销模式介绍
- 如何成为分销商下级
- 用户退款分销商佣金会怎么变化
- 分销商等级如何调整
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 直播电商
- 直播准入条件
- 门店
- 营销管理
- 优惠券管理
- 自动发放设置
- 充值
- 线下卡券
- 应用专区营销插件
- 整点秒杀
- 开放时间
- 秒杀设置
- 秒杀商品管理
- 秒杀商品设置
- 秒杀订单列表
- 秒杀自提订单
- 秒杀售后订单
- 秒杀评价订单
- 拼团管理
- 拼团设置
- 拼团商品管理
- 拼团商品分类
- 拼团订单管理
- 拼团售后订单
- 管理拼团
- 机器人管理
- 拼团轮播图
- 拼团模板消息
- 拼团规则
- 评论管理
- 广告设置
- 数据统计
- 预约管理
- 预约商品管理
- 预约商品分类
- 预约订单管理
- 预约基础设置
- 预约模板消息
- 预约评论管理
- 裂变拆红包
- 红包设置
- 红包记录
- 多商户管理
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商户模板消息
- 商户商品管理
- 商户订单列表
- 商户结算的问题
- 多商户如何管理自己的店铺
- 在后台查看多商户的经营数据
- 积分商城
- 九宫格抽奖
- 刮刮卡
- 砍价
- 抽奖
- 步数宝
- 预售商品
- 预售商品的算法逻辑
- 手机端管理
- 团队分红
- 股东分红
- 签到
- 超级会员卡
- 卡密
- 卡密后台设置
- 卡密前端页面展示
- 后台微信支付设置
- 小程序页面路径
- DIY装修
- 社区团购
- 常见问题
- 客服对接
- 订阅消息
- 商品无法评价
- 后台打印机怎么配置
- 平台对图片和音视频的大小要求
- 出现“访问公众号平台接口失败”的提示,解决方案
- 微信支付后台企业付款到零钱怎么给用户转账
- 有多商户后平台的订单和入驻商户的订单是怎么处理
- 后台登录账号和微信官方账号登录说明
- 小程序发布审核过审不通过的处理办法
- 下单后,申请售后
- 店铺管理
- 员工管理
- 设置
- 小程序发布教程
- 关注公众号组件
- 上传设置
- 支付宝抖音头条百度微信的差异
- 快递查询/电子面单参数配置
- 同城配送
- 高德key注册
- 同城配送设置
- 收货地址定位问题
- 拼团新版(想买电商)
- 售后培训
- 后台登录网址说明
- 微信小程序直播如何接入第三方推流设备?
