## 谈tp的跳转提示页面

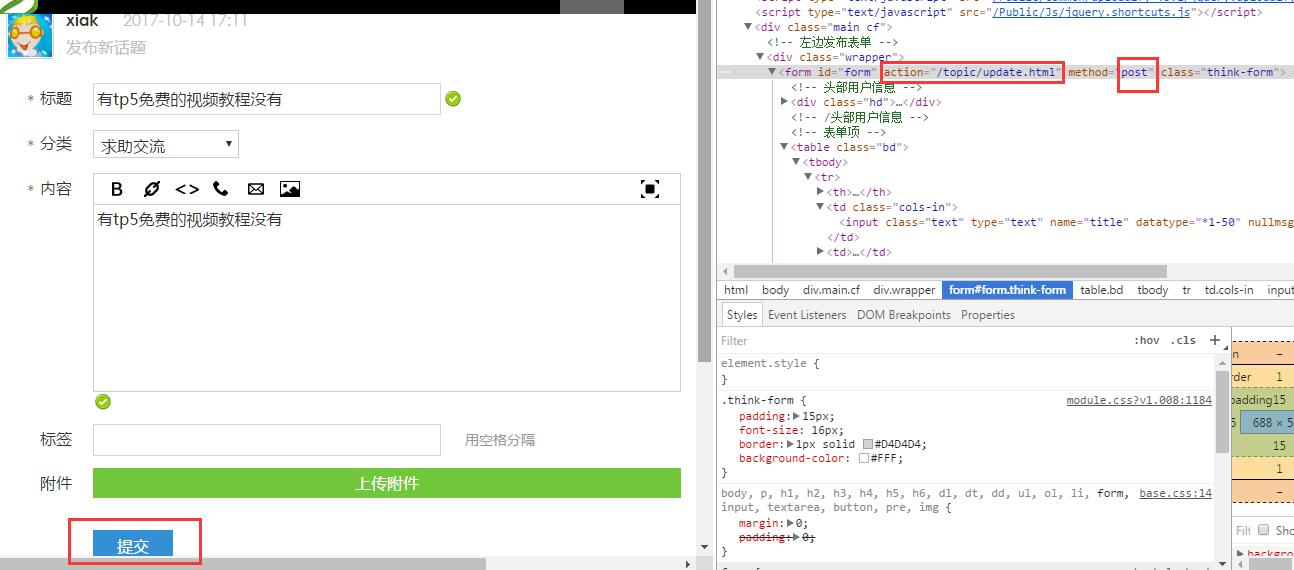
谈tp的err和ssu,控制器中几乎每个方法都是这种代码吧,思考这个问题时要结合web访问式程序的特点去思考,web访问式程序的每次请求就要对应每次响应,而err和ssu就是响应最显著的标志,当然这仅仅时从业务逻辑上表现得状态而已,除了逻辑意义上不同,数据不同,两者就没没有区别了。有没有觉得这种方式就是tp的程序最显著的标志,从最初的笑脸符号,其实这种页面叫做跳转页面,注意不是重定向,这种页面的特点是,事件请求页面收到请求,url不变,就在这个url下面直接渲染跳转页面的模版,至于多少秒后的跳转那和重定向没关系,为什么这个跳转特性在tp程序中这么明显呢,数据提交后不用这种跳转页面提示提交成功可以吗(如果没有这种跳转提示页面,整个过程会让用户感觉不适,整个过程太突兀了,用户感知不到提交动作得反馈状态,比如一提交,页面白屏一下,然后就直接跳转到文章列表页面,此时就看得到刚插入的文章了,或者是跳到新增文章的表单页面,不管怎么样提交后,提交动作完成后总要跳到一个页面,可以参考php从入门到精通中的例子,当然如果提交动作检测到有问题而不能成功新增文章,也需要提示用户,比如标题必填之类的错误提示)跳转提示页面就是A - C(跳转页面,C也可以还是A,总之就是数据提交的地址) - B,是不是我们受tp影响都习惯用这种方式了,因为这种方式最简单,当然也会在千篇一律的跳转提示页面中产生厌恶感,一看到这种类型的页面,即使改了跳转页面的模版也看得出来。想一下为什么tp要这样,如果不是这样,那么心中提交,提交后结果通知,怎么连贯的对用户展示,可以参考其它程序,平常留意一下别的程序,其实心中例子前台后台都有,不过由于前后台往往对用户体验的要求不同,所以我们研究时也要区分对待。研究dz webshop,等等程序,可能这种细节不太让人注意,反而让我们平常忽略了,但其实这就是最重要的,因为设计得恰到好处,提交动作和通知方式衔接得行云流水般的畅通,所以以让我们感觉不到它得存在。
关键词,状态提示,跳转提示页面,重定向,重定向提示页面,错误提示页面,错误页面。
另外这是比较传统的方式,现在web api的方式较多,所以这种页面也就少了,不过本质不变。还有注意前台这种页面不是特别的明显,是人们对于前台页面的设计比后台更注重,前台可以为了一个下单成功而单独做一个下单成功的页面,并且每个页面差异化也比后台大,所以要区分研究,当然本质东西是不变的,细心留意那些不引人注意的地方,因为那正是设计最成功的地方。
并且还要考虑不同终端的用户使用习惯,比如后台各种表单提交,跳转,因为在电脑上操作,用户都习惯了这种长久以来的方式,但是在手机端,修改一下个人资料,增加一个收货地址,还跳来跳去的,移动端网速慢,跳来跳去的让人很不爽,所以还要考虑用户体验。
所以移动端这种用ajax api接口的方式去做的比较多,毕竟直接提交表单的体验本身就不好,还要用跳转的方式对用户展示提交后的反馈结果状态,所以移动端要换一种方式去做,不过本质依然不变。那就是怎么流畅友好的向用户展示提交操作的反馈信息和状态。
* * * * *
iwebshop 后台编辑商品,修改信息,是直接回到编辑前页面,没有跳转提示页面,也就是没有提示的话默认就是成功的意思,当然如果出错的话,好像是有一个message的错误消息方法。
* * * * *
### 用户操作时慎用重定向
不要直接使用重定向来做跳转,一定要显示地响应客户端请求,并给出提交结果反馈。
不要提交就做重定向来跳转,这样很奇怪的(提交后没有显示状态而直接重定向了),应该要用tp那种,显示跳转页面(还是原提交地址,只不过渲染`跳转页面模板`而已),然后在跳转页面由前端js进行跳转。
* * * * *
### 资料







* * * * *
last update:2017-10-14 17:44:11
- 开始
- 公益
- 更好的使用看云
- 推荐书单
- 优秀资源整理
- 技术文章写作规范
- SublimeText - 编码利器
- PSR-0/PSR-4命名标准
- php的多进程实验分析
- 高级PHP
- 进程
- 信号
- 事件
- IO模型
- 同步、异步
- socket
- Swoole
- PHP扩展
- Composer
- easyswoole
- php多线程
- 守护程序
- 文件锁
- s-socket
- aphp
- 队列&并发
- 队列
- 讲个故事
- 如何最大效率的问题
- 访问式的web服务(一)
- 访问式的web服务(二)
- 请求
- 浏览器访问阻塞问题
- Swoole
- 你必须理解的计算机核心概念 - 码农翻身
- CPU阿甘 - 码农翻身
- 异步通知,那我要怎么通知你啊?
- 实时操作系统
- 深入实时 Linux
- Redis 实现队列
- redis与队列
- 定时-时钟-阻塞
- 计算机的生命
- 多进程/多线程
- 进程通信
- 拜占庭将军问题深入探讨
- JAVA CAS原理深度分析
- 队列的思考
- 走进并发的世界
- 锁
- 事务笔记
- 并发问题带来的后果
- 为什么说乐观锁是安全的
- 内存锁与内存事务 - 刘小兵2014
- 加锁还是不加锁,这是一个问题 - 码农翻身
- 编程世界的那把锁 - 码农翻身
- 如何保证万无一失
- 传统事务与柔性事务
- 大白话搞懂什么是同步/异步/阻塞/非阻塞
- redis实现锁
- 浅谈mysql事务
- PHP异常
- php错误
- 文件加载
- 路由与伪静态
- URL模式之分析
- 字符串处理
- 正则表达式
- 数组合并与+
- 文件上传
- 常用验证与过滤
- 记录
- 趣图
- foreach需要注意的问题
- Discuz!笔记
- 程序设计思维
- 抽象与具体
- 配置
- 关于如何学习的思考
- 编程思维
- 谈编程
- 如何安全的修改对象
- 临时
- 临时笔记
- 透过问题看本质
- 程序后门
- 边界检查
- session
- 安全
- 王垠
- 第三方数据接口
- 验证码问题
- 还是少不了虚拟机
- 程序员如何谈恋爱
- 程序员为什么要一直改BUG,为什么不能一次性把代码写好?
- 碎碎念
- 算法
- 实用代码
- 相对私密与绝对私密
- 学习目标
- 随记
- 编程小知识
- foo
- 落盘
- URL编码的思考
- 字符编码
- Elasticsearch
- TCP-IP协议
- 碎碎念2
- Grafana
- EFK、ELK
- RPC
- 依赖注入
- 开发笔记
- 经纬度格式转换
- php时区问题
- 解决本地开发时调用远程AIP跨域问题
- 后期静态绑定
- 谈tp的跳转提示页面
- 无限分类问题
- 生成微缩图
- MVC名词
- MVC架构
- 也许模块不是唯一的答案
- 哈希算法
- 开发后台
- 软件设计架构
- mysql表字段设计
- 上传表如何设计
- 二开心得
- awesomes-tables
- 安全的代码部署
- 微信开发笔记
- 账户授权相关
- 小程序获取是否关注其公众号
- 支付相关
- 提交订单
- 微信支付笔记
- 支付接口笔记
- 支付中心开发
- 下单与支付
- 支付流程设计
- 订单与支付设计
- 敏感操作验证
- 排序设计
- 代码的运行环境
- 搜索关键字的显示处理
- 接口异步更新ip信息
- 图片处理
- 项目搭建
- 阅读文档的新方式
- mysql_insert_id并发问题思考
- 行锁注意事项
- 细节注意
- 如何处理用户的输入
- 不可见的字符
- 抽奖
- 时间处理
- 应用开发实战
- python 学习记录
- Scrapy 教程
- Playwright 教程
- stealth.min.js
- Selenium 教程
- requests 教程
- pyautogui 教程
- Flask 教程
- PyInstaller 教程
- 蜘蛛
- python 文档相似度验证
- thinkphp5.0数据库与模型的研究
- workerman进程管理
- workerman网络分析
- java学习记录
- docker
- 笔记
- kubernetes
- Kubernetes
- PaddlePaddle
- composer
- oneinstack
- 人工智能 AI
- 京东
- pc_detailpage_wareBusiness
- doc
- 电商网站设计
- iwebshop
- 商品规格分析
- 商品属性分析
- tpshop
- 商品规格分析
- 商品属性分析
- 电商表设计
- 设计记录
- 优惠券
- 生成唯一订单号
- 购物车技术
- 分类与类型
- 微信登录与绑定
- 京东到家库存系统架构设计
- crmeb
- 命名规范
- Nginx https配置
- 关于人工智能
- 从人的思考方式到二叉树
- 架构
- 今日有感
- 文章保存
- 安全背后: 浏览器是如何校验证书的
- 避不开的分布式事务
- devops自动化运维、部署、测试的最后一公里 —— ApiFox 云时代的接口管理工具
- 找到自己今生要做的事
- 自动化生活
- 开源与浆果
- Apifox: API 接口自动化测试指南
