同学们,我们今天来学习第一课,让角色移动,在移动之前,我们先来了解一下舞台区,

舞台区是一个直角坐标系,下面来简单了解一下这个坐标系,
* 左右宽度是 -240~240,即:480个点
* 上下高度是 -180~180,即:360个点
舞台区的任意一个位置都可以用一个横坐标,加一个纵坐标来表示,例如:我们可以用(0,0)来表示这个坐标系的中心位置;我们可以用(-240,180)表示最左上角位置的点,依此类推
## 课堂实践:
下面我们来设计一下场景:
新学期开学了, 小松鼠高高兴兴的背起书包去上学了,在上学的路上它要跳过一条宽宽的河,我们现在来编写一段代码,来操作小松鼠同学跳过河去吧。
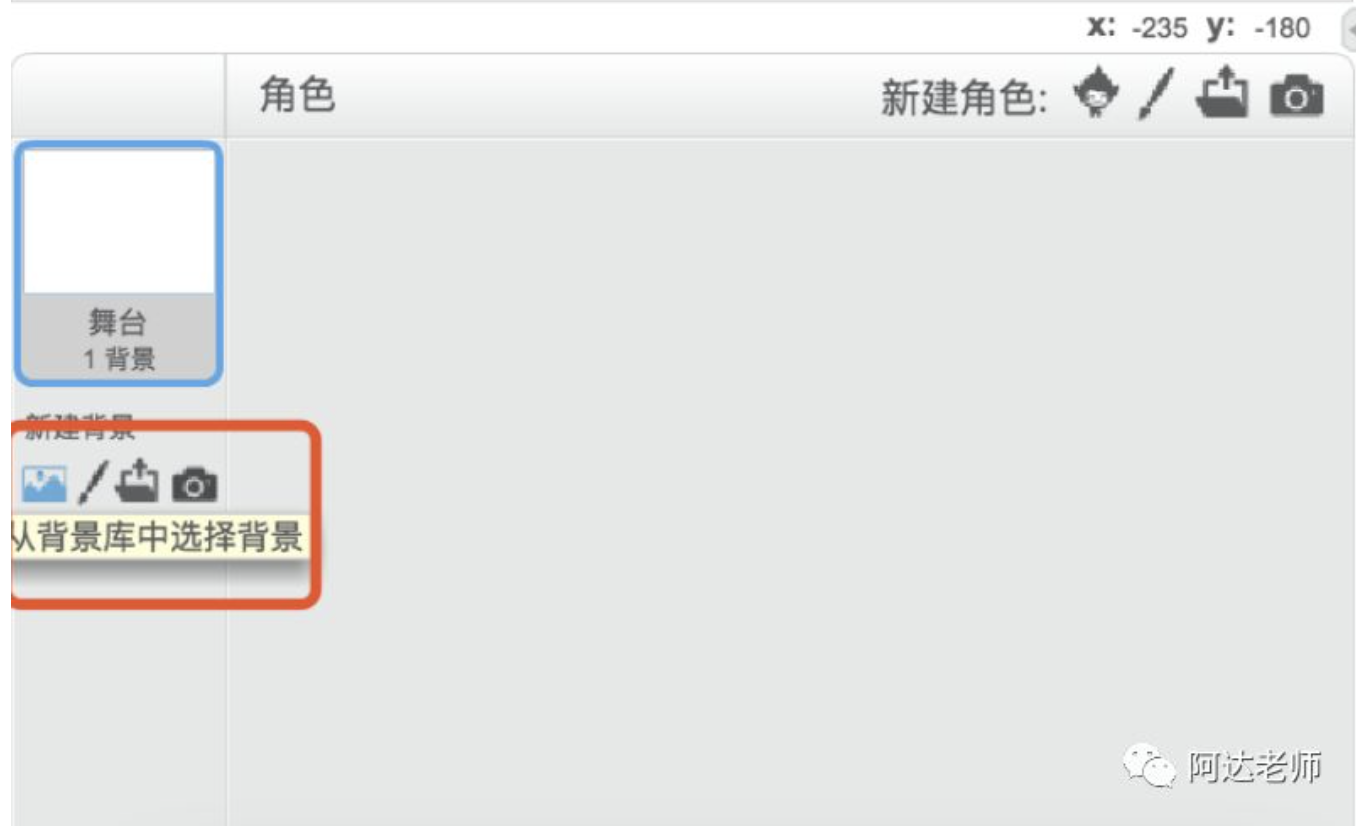
首先,我们先来设置一下舞台,在背景区选择一张河流的背景,
把鼠标移动到背景区,悬停在第一个图标的位置处,会有一个浮窗提示“从背景库中选择背景”,如下图

我们在背景库中选择一个river的背景,选中后点击确定,背景就添加进来了

同理,我们在角色区,将鼠标悬停在第一个图标的位置,同样会提示“从角色库中选取角色”,我们按照一样的流程添加一个小松鼠进来,
接下来开始编码,编码其实是一个愉快的过程,scratch中的每段段代码都封装成了积木的形式,把需要的积木块拖动到右侧的脚本区组合在一起就完成代码的编写了,这节课我们主要用到动作区的积木块,首先,我们先在事件区选择一个触发事件:“当绿旗被点击”,拖动到脚本区,然后再从动作区拖动

放到脚本区,起跳的时候还需要增加高度,则小松鼠的纵坐标也要相应的增加和减少,则需要拖动

接下来,我们把“当绿旗被点击”和“将X坐标增加”两段代码放到一起,这两估代码会无缝的衔接在一起,细心的小朋友一定注意到了,当绿旗被点击积木块下面有一个突起,“将X坐标增加”的积木块上面有一个凹槽,这个突起叫做程序的出口,这个凹槽叫做程序的入口,那代码段的意思就是执行完上一段代码后,就会紧接着执行下一段代码,这就是程序运行里最简单的一个结构,叫顺序执行结构
我们继续操作,把“将X坐标增加”代码块里的数字“10”改为“100”,这样小松鼠就会向右运行100个点的位置了,
我们这节课就行演示到这里吧,下面老师来演示一下,小松鼠完整的跳跃代码效果是怎么样的
- scratch课标
- 第一课
- scratch编程环境
- scratch介绍
- scratch编程环境各区域详解
- 课堂实战
- 第二课
- 知识点:让角色动起来
- 课堂实战一:小松鼠跳过河-设置角色名称和大小
- 课堂实战二:小松鼠跳过河-模拟重力加速度效果
- 第三课
- 知识点:程序的入口和出口
- 知识点:程序的三种执行结构
- 课堂实战
- 第四课
- 知识点:角色造型概念
- 课堂实战:唐诗绘本
- 第五课
- 知识点:角色特效展示&随机数使用
- 课堂实战
- 第六课
- 知识点:键盘方向键使用
- 第七课
- 知识点:侦测模块之碰到颜色
- 课堂实战:迷宫
- 条八课
- 知识点:克隆实现
- 课堂实战:豌豆射手
- 第九课
- 知识点:变量应用
- 第十课
- 知识点:程序进阶之自定义模块
- 第十一课
- 知识点:精美的几何世界之画笔使用
- 课堂实战进阶:九九乘法表实现
- 第十二课
- 项目实战:寻找蛋糕(一)
- 课堂实战
- 咨讯
- 韩国将"编程"纳入小学必修课程
- 家长认知
- STEAM教育理念应用的钥匙-scratch少儿编程语言
- 习大大主持开幕的人工智能大会上讲了啥
- 9.19 习大大主持开幕的人工智能大会讲了啥
