>[success] # 搭建
~~~
1.这里编译器使用的是'vscode',我会推荐两篇'vscode'配置文章在下面
2.你要做的需要理解'webpack' 基本配置,以及'webpack' 基本使用,这里
推荐可以看我的另外一个手册下面会放出连接
3.你还有做的是有付费精神,我的文章是免费的,但部分推荐的资料是前端
大神总结,请尊重他们的劳动成果,付费使用
~~~
[IMJEFF 网站 -- vs主题推荐](https://www.imjeff.cn/blog/2581/)
[简书作者 -- 独行侠_ef93 的vs主题推荐](https://www.jianshu.com/p/55a67702e134)
[思否作者 -- moer对vs配置插件](https://segmentfault.com/a/1190000006697219)
[酱路油过 -- 前端知识扩展手册webpack章节](https://www.kancloud.cn/cyyspring/more/921041)
>[danger] ##### 开始搭建
~~~
1.创建好项目文件夹后输入指令 -- 'npm init -y'
1.1 指令说明快速初始一个'package.json' 文件
1.2 一会我们有一个项目搭建目录,因为这个目录的关系,我们需要
更改'package.json' 中的'main',这里对'main' 说明下,当别人使用你的包
并用'require' 导入时候会找这个'main' 所对应的目录,默认是'index.js'这里
改成'./src/index.js' 稍后说明原因
~~~
~~~
2.项目结构目录说明
├── 'node_modules' // npm下载包都在这个文件夹
├── 'build'
│ └── 'webpack.config.js' // webpack 配置文件
├── 'src' // 整个工程文件目录
│ ├── 'api' // 创建用来管理接口的文件夹
│ ├── 'assets' // 静态资源管理负责管理图片文字一类的
│ │ ├── 'font' // 存放字体库文件夹
│ │ └── 'img' // 存放图片的文件夹
│ ├── 'config' // 项目配置的文件夹
│ ├── 'example' // 简单的说明案例
│ ├── 'template' // 存放编译时候使用的模本文件夹
│ │ └── 'index.html' // 指定编译的时候使用的模板
│ ├── 'tools' // 纯工具文件
│ ├── 'utils' // 业务相关存储的逻辑文件夹
│ └── 'index.ts' // 项目的入口文件
├── 'typings' // ts
├── 'package.json'
├── 'package-lock.json' // 锁版本包
├── 'README.md'
├── 'tslint.json' // ts规范检查配置文件
└── 'tsconfig.json' // tsc--init 指令生成的文件--ts自定义配置
~~~
~~~
3.安装全局ts依赖 'typescript' 和 'tslint'
--- 指令:'npm install typescript tslint -g'
~~~
~~~
4.安装'ts'依赖生成'tsconfig.json'
--- 指令:'tsc --init' (会初始化一个'tsconfig.json') 的配置文件
~~~
~~~
5.安装'webpack4'(-D -g 说明依次表示只在开发环境和全局环境)
--- 指令: 'npm install webpack webpack-cli webpack-dev-server -D'
~~~
~~~
6.安装 'ts-loader'
---指令 :'npm install ts-loader -D' (webpack 是基于node,node中只识
别js因此需要第三方这种loader 将ts文件编程node环境能识别的)
~~~
~~~
7. 安装 'cross-env '作用可以配置在'package.json' 的'scripts'配置指令可以传参
---指令: npm install cross-env -D
~~~
~~~
8.配置一些插件 CleanWebpackPlugin/HtmlWebpackPlugin 清理指定文件/ 基于编译的模板文件
--- 指令: npm install html-webpack-plugin clean-webpack-plugin -D
~~~
~~~
9.在'package.json' 的'scripts'配置快捷命令,npm start 和其他区别少一个run
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "cross-env NODE_ENV=development webpack-dev-server --config ./build/webpack.config.js",
"build": "cross-env NODE_ENV=production webpack --config ./build/webpack.config.js"
},
~~~
~~~
10.在项目中安装ts依赖 'typescript' 和 'tslint'
--- 指令:'npm install typescript tslint'
~~~
* 如果下面配置运行报错了请看这个文章
[关于clean-webpack-plugin](https://www.cnblogs.com/tu-0718/p/12157277.html)
~~~
11.在刚才我们创建的目录'build'文件下创建一个'webpack.config.js'配置文件
中具体内容及说明:
const HtmlWebpackPlugin = require('html-webpack-plugin')
const CleanWebpackPlugin = require('clean-webpack-plugin')
module.exports = {
entry: "./src/index.ts", // 打包入口文件
output: {
filename: "main.js" // 输出是js 为ts 打包后是js
},
resolve: {
extensions: ['.ts', '.tsx', '.js'] // 省略import 的后缀
},
module: {
rules: [{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/
}]
},
devtool: process.env.NODE_ENV === 'production' ? false : 'inline-source-map',
//安装了'cross-env' 可以接受到在'package.json' 传的参数
devServer: {
contentBase: './dist', // 本地开发环境运行基于的根目录
stats: 'errors-only', // 只有错误的时候在控制台输出
compress: false, // 不压缩
host: 'localhost',
port: 8089
},
plugins: [
new CleanWebpackPlugin({
cleanOnceBeforeBuildPatterns: ['./dist'] // 在打包前清理 路径
}),
new HtmlWebpackPlugin({
template: './src/template/index.html' // 指定编译的时候使用的模板
})
]
}
~~~
~~~
12.配置'ts' 检测 -- 指令:'tslint -- init' 初始化'tslint.json' 配置文件
~~~
~~~
13.如果做了第12步建议在vs 中安装插件'tslint'
~~~
~~~
14.如果做了上面两步建议在vs的设置中搜索'autofix' 进行配置,找到tslint
在'setting.json' 中配置一条 : "tslint.autoFixOnSave": true, 作用保存时自动
格式化
~~~
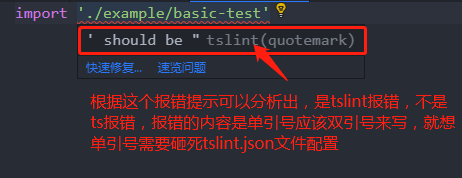
* 图解 12 条的配置

* 根据图片修改我们自己的规则,图片提示的是要修改'quotemark' 规则
~~~
{
"defaultSeverity": "error",
"extends": [
"tslint:recommended"
],
"jsRules": {},
"rules": {
"quotemark":[false]
},
"rulesDirectory": []
}
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本类型
- ts -- 类型推导和字面量类型
- ts -- 类型扩展和类型缩小
- ts -- any场景
- ts -- 使用unknown 还是 any
- ts -- any/never/unknown
- ts -- 断言
- ts -- 类型大小写疑惑
- ts -- 数组类型 [] 还是泛型疑惑
- TS -- 枚举
- 外部枚举
- TS -- 函数
- ts -- 重载作用
- ts -- 05 this is
- 解构
- TS -- 接口
- 绕过接口的多余参数检查
- Interface 与 Type 的区别
- TS -- 类
- ts -- 类作为类型
- TS -- 交叉和联合 类型
- ts -- 交叉类型
- ts -- 联合类型
- ts -- 交叉和联合优先级
- ts -- 类型缩减
- TS -- 什么是泛型
- ts -- 泛型函数表达式/函数别名/接口
- ts -- 泛型类
- ts -- extends 泛型约束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 缩小类型详解类型守卫
- TS -- 类型兼容性
- TS -- 命名空间与模块化
- ts -- 模块化
- ts -- 命名空间
- TS -- 工具方法
- Record -- 一组属性 K(类型 T)
- Exclude -- 从联合类型中去除指定的类
- Extract -- 联合类型交集
- NonNullable -- 从联合类型中去除 null 或者 undefined
- Partial -- 将所有属性变为可选
- Required -- 所有属性变为必填
- Readonly -- 所有属性只读
- Pick -- 类型中选取出指定的键值
- Omit -- 去除指定的键值
