>[success] # 重载作用
~~~
1.JavaScript 是一门动态语言,针对同一个函数,它可以有多种不同类型的参数与返回值,这就是函数的多态
2.但是函数参数经过多种组合返回值的结果往往可能同,以下面案例来看
~~~
>[danger] ##### 案例一
~~~
1.下面案例其实通过逻辑来看很明显知道如果没有y值那返回就是数字类型 ,如果有y 值就是字符串,但是类型推导
或者是我们自定义返回类型时候都只能是一个'string | number' 联合类型,相对来说产生问题我明知道他具体类型是啥了
调用后却只能是一个联合类型
2.当然也可以 as 强行推断
~~~
~~~
// 如果y 有值返回的是 x+y 的字符串
// 如果y 没值返回是 x
function convert(x: number, y?: string) {
if (y) {
return String(x) + y
}
return x
}
const str = convert(1, '1') // 类型推导const str: string | number
const num = convert(1) // 类型推导const num: string | number
~~~

* 明知道它只能是数字类型但实际推导式联合

>[danger] ##### 解决案例一的问题
~~~
1.可以利用重载将多种情况声明这样就可推导类型更细致
~~~
~~~
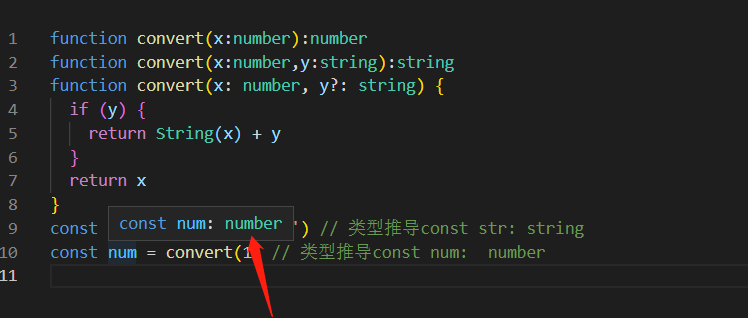
function convert(x:number):number
function convert(x:number,y:string):string
function convert(x: number, y?: string) {
if (y) {
return String(x) + y
}
return x
}
const str = convert(1, '1') // 类型推导const str: string
const num = convert(1) // 类型推导const num: number
~~~
* 图

- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本类型
- ts -- 类型推导和字面量类型
- ts -- 类型扩展和类型缩小
- ts -- any场景
- ts -- 使用unknown 还是 any
- ts -- any/never/unknown
- ts -- 断言
- ts -- 类型大小写疑惑
- ts -- 数组类型 [] 还是泛型疑惑
- TS -- 枚举
- 外部枚举
- TS -- 函数
- ts -- 重载作用
- ts -- 05 this is
- 解构
- TS -- 接口
- 绕过接口的多余参数检查
- Interface 与 Type 的区别
- TS -- 类
- ts -- 类作为类型
- TS -- 交叉和联合 类型
- ts -- 交叉类型
- ts -- 联合类型
- ts -- 交叉和联合优先级
- ts -- 类型缩减
- TS -- 什么是泛型
- ts -- 泛型函数表达式/函数别名/接口
- ts -- 泛型类
- ts -- extends 泛型约束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 缩小类型详解类型守卫
- TS -- 类型兼容性
- TS -- 命名空间与模块化
- ts -- 模块化
- ts -- 命名空间
- TS -- 工具方法
- Record -- 一组属性 K(类型 T)
- Exclude -- 从联合类型中去除指定的类
- Extract -- 联合类型交集
- NonNullable -- 从联合类型中去除 null 或者 undefined
- Partial -- 将所有属性变为可选
- Required -- 所有属性变为必填
- Readonly -- 所有属性只读
- Pick -- 类型中选取出指定的键值
- Omit -- 去除指定的键值
