>[success] # 类型缩减
~~~
1.两个联合类型在类型存在父子时候,会类型缩减以父类型为主
~~~
>[danger] ##### 举个例子
~~~
type URStr = 'string' | string // 类型是 string
type URNum = 2 | number // 类型是 number
type URBoolen = true | boolean // 类型是 boolean
enum EnumUR {
ONE,
TWO,
}
type URE = EnumUR.ONE | EnumUR // 类型是 EnumUR
type UnionInterce =
| {
age: '1'
}
| {
age: '1' | '2'
[key: string]: string
} // {age: '1'|'2', [key: string]: string;}
~~~
>[danger] ##### 产生的问题
~~~
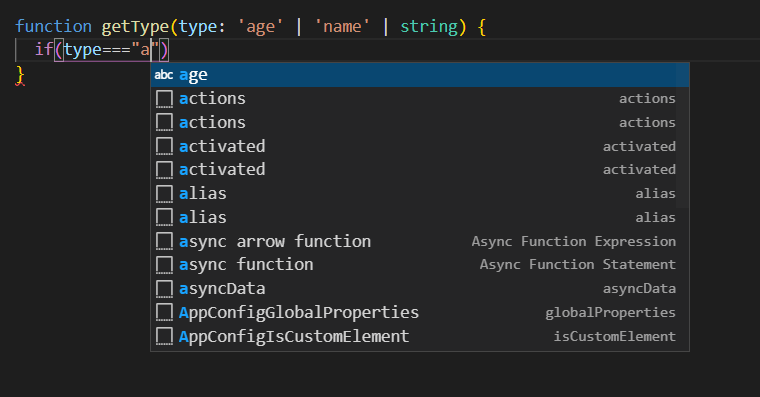
1.如图因为类型缩减后,相对的之前ts 利用编译器提供的提示功能也消失
~~~

~~~
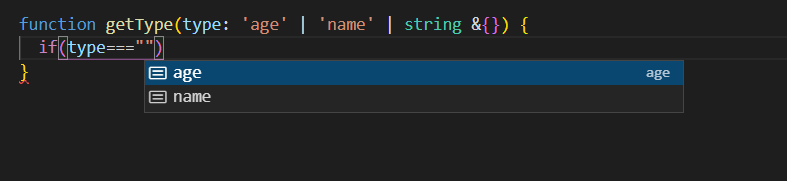
1.TypeScript 官方其实还提供了一个方法,让类型缩减被控制,可以给父类型添加“& {}”
~~~

>[danger] ##### 解决索引签名 -- 可以添加不确定参数
~~~
1.接口类型一旦定义了任意属性那么'确定属性和可选属性的类型都必须是它的类型的子集',never是所有类型的子集
~~~
~~~
// 之前为了可以定义一个age 属性是number,但是有可以有不确参数我们需要将不却参数扩大可以包含age,形成父子级
interface Person {
name: string
age: number // 报错
[propName: string]: string // 改正 [propName: string]: any; 或者 [propName: string]: string|number
}
~~~
~~~
// 利用类型缩减 和never 是任意类型子集 即可声明一个 name 是string age 是number 并且其他任意key 类型是string类型
type Person =
| {
name: string
age: number // 报错
}
| {
age: never
[propName: string]: string
}
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本类型
- ts -- 类型推导和字面量类型
- ts -- 类型扩展和类型缩小
- ts -- any场景
- ts -- 使用unknown 还是 any
- ts -- any/never/unknown
- ts -- 断言
- ts -- 类型大小写疑惑
- ts -- 数组类型 [] 还是泛型疑惑
- TS -- 枚举
- 外部枚举
- TS -- 函数
- ts -- 重载作用
- ts -- 05 this is
- 解构
- TS -- 接口
- 绕过接口的多余参数检查
- Interface 与 Type 的区别
- TS -- 类
- ts -- 类作为类型
- TS -- 交叉和联合 类型
- ts -- 交叉类型
- ts -- 联合类型
- ts -- 交叉和联合优先级
- ts -- 类型缩减
- TS -- 什么是泛型
- ts -- 泛型函数表达式/函数别名/接口
- ts -- 泛型类
- ts -- extends 泛型约束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 缩小类型详解类型守卫
- TS -- 类型兼容性
- TS -- 命名空间与模块化
- ts -- 模块化
- ts -- 命名空间
- TS -- 工具方法
- Record -- 一组属性 K(类型 T)
- Exclude -- 从联合类型中去除指定的类
- Extract -- 联合类型交集
- NonNullable -- 从联合类型中去除 null 或者 undefined
- Partial -- 将所有属性变为可选
- Required -- 所有属性变为必填
- Readonly -- 所有属性只读
- Pick -- 类型中选取出指定的键值
- Omit -- 去除指定的键值
