>[success] # 类型大小写
~~~
1.最开始写ts 时候最容易犯迷糊的就是那些基本类型到底是大写还是小写,首先明确,JavaScript Number、String、Boolean
等构造函数 new 一个相应的实例,返回值其实是对相应的基本类型,向下面例子一样,即基本类型小写,如果是引用了类型需要大写
~~~
~~~
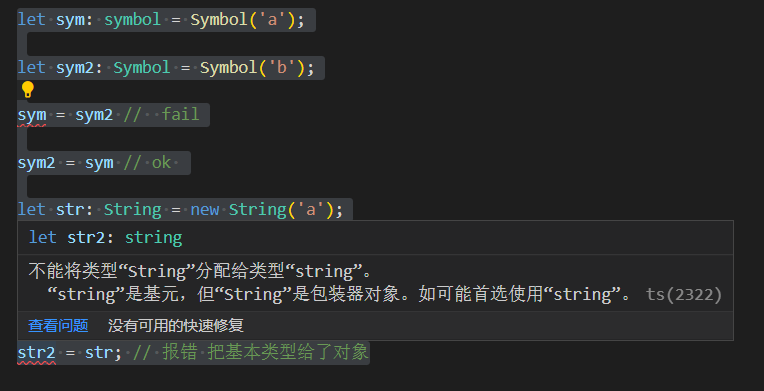
let sym: symbol = Symbol('a');
let sym2: Symbol = Symbol('b');
sym = sym2 // fail
sym2 = sym // ok
let str: String = new String('a');
let str2: string = 'a';
str = str2; // 可以最后是一个基本类型字符串
str2 = str; // 报错 把基本类型给了对象
~~~

- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本类型
- ts -- 类型推导和字面量类型
- ts -- 类型扩展和类型缩小
- ts -- any场景
- ts -- 使用unknown 还是 any
- ts -- any/never/unknown
- ts -- 断言
- ts -- 类型大小写疑惑
- ts -- 数组类型 [] 还是泛型疑惑
- TS -- 枚举
- 外部枚举
- TS -- 函数
- ts -- 重载作用
- ts -- 05 this is
- 解构
- TS -- 接口
- 绕过接口的多余参数检查
- Interface 与 Type 的区别
- TS -- 类
- ts -- 类作为类型
- TS -- 交叉和联合 类型
- ts -- 交叉类型
- ts -- 联合类型
- ts -- 交叉和联合优先级
- ts -- 类型缩减
- TS -- 什么是泛型
- ts -- 泛型函数表达式/函数别名/接口
- ts -- 泛型类
- ts -- extends 泛型约束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 缩小类型详解类型守卫
- TS -- 类型兼容性
- TS -- 命名空间与模块化
- ts -- 模块化
- ts -- 命名空间
- TS -- 工具方法
- Record -- 一组属性 K(类型 T)
- Exclude -- 从联合类型中去除指定的类
- Extract -- 联合类型交集
- NonNullable -- 从联合类型中去除 null 或者 undefined
- Partial -- 将所有属性变为可选
- Required -- 所有属性变为必填
- Readonly -- 所有属性只读
- Pick -- 类型中选取出指定的键值
- Omit -- 去除指定的键值
