[TOC]
>[success] # TypeSprict -- 基础类型
~~~
1.'TypeSprict ' 和 'JavaSprict' 的类型是基本一致 ts 原始类型包括: boolean、number、string、void、undefined、null、
symbol、bigint,关于ts 更多类型'TypeSprict' 依次是:
1.1 'boolean' -- 布尔类型,定以后可以赋值true/false 和Boolean()对象
1.2 'number' --数字类型,,定以后可以赋值'2/8/10/16进制','整数类型',
'小数类型','NaN','Infinity(表示无穷大)'
1.3 'string' -- 字符串类型
1.4 '数组类型' -- '类型[]' /' Array<类型>'
1.5 '元组类型' -- '[类型]'
1.6 'enum' -- 枚举
1.7 'any' -- 任意类型
1.8 'void' -- 空置,定义方法时候没有返回值使用
1.9 'null/undefined' -- 'Null 和 Undefined'
1.10'never' -- 不存在类型一般用于错误处理函数.例如'抛出异常'/'死循环'
1.11'object' -- ts 中是泛指非所有非原始类型
1.12'类型断言' -- 可以理解成断定这个类型是自己断言设置的类型
后续扩展(随着ts 升级增加的新的类型)
1.13.bigint -- 使用较少的大整数
1.14.unkwon -- 用来描述类型并不确定的变量
2.基本类型使用的时候,通过冒号分割,以冒号左边为变量名,右面是变量的
类型
3.下面的案例建议在刚才的'example' 文件下创建一个'.ts'文件,并且在这个文
件中引入对应在'example' 创建的ts文件,例如: 在'example' 创建了一个
'basic-type.ts'文件,在'index.ts' 引入时需要写:import './example/basic-type'
4.注意'let' 和 'const' 变量声明修饰问题,在第一个案例中会详细说明,其他
案例同理
~~~
>[info] ## let 和 const 注意事项
~~~
1.两者区别'const' 必须定义就赋值,但'let' 定义时候可以不赋值,但使用时候
必须赋值
~~~
>[danger] ##### const
* 错误示范 如果使用const声明变量,在初始的时候没有赋值是不被允许的
~~~js
const name1 : string
~~~
* 正确写法
~~~js
const name1 : string = 'wang'
console.log(name1) // 打印结果 wang
~~~
>[danger] ##### let
~~~js
1.let 和 const 最大的区别'let' 允许 定义时不用赋值,但使用前必须赋值
~~~
* 错误示范
~~~js
let name1 : string // 这一步是正确的可以定义不赋值
console.log(name1) // 错误的 使用时候必须要赋值
~~~
* 正确操作
~~~js
let name1 : string // 当然也可以写成 let name1:string = 'wang'
name1 ='wang'
console.log(name1) // 打印结果是wang
~~~
>[info] ## 基本类型写法
~~~
1.ts 会推断你当前变量的类型
~~~
>[danger] ##### 布尔类型 -- boolean
~~~
1.只能赋值true 或者 false和Boolean()对象
~~~
* 赋值为true 和 false
~~~js
let bool:boolean = true // 只能赋值true 或者 false 和Boolean()对象
bool = false // 重新赋值
console.log(bool) // 打印结果false
~~~
* 赋值为Boolean()对象
~~~js
let bool: boolean = Boolean(1);
console.log(bool) // true
~~~
>[danger] ##### 数字类型 -- number
~~~
1.ts 和 js 一样,TypeScript里的所有数字都是浮点数。不像java中有整数类
型、双精度类型等等,因为'ts' 的 数字表现形式是'number'
2.定义成number 只能赋值有:
'二进制'、'八进制'、'十进制'、'十六进制'、
'整数类型和小数类型(整数类型可以算进十进制)'、'NaN(非数字类型)'、
'Infinity(表示无穷大)'
~~~
[可以参考js数字类型 -- 作者 酱路油过](https://www.kancloud.cn/cyyspring/more/1016606#Number__68)
~~~js
let binNum:number = 0b110 // 二进制
let octNum:number = 0o6 // 八进制
let num:number = 6// 十进制
let hexNum:number = 0x6 // 十六进制
let maxNum:number = Infinity // 无穷大
let minNum:number = -Infinity // 无穷小
let isNaNum:number = NaN // 表示非数值类型
console.log(binNum) // 6
console.log(octNum) // 6
console.log(num) // 6
console.log(hexNum) // 6
console.log(maxNum) // Infinity
console.log(minNum) // -Infinity
console.log(isNaNum) // NaN
~~~
>[danger] ##### 大数字 -- bigint
~~~
1.BigInt 可以安全地存储和操作大整数,即使这个数已经超出了JavaScript构造函数 Number 能够表示的安全整数范围
~~~
~~~
1.const num: bigint = 1n
~~~
>[danger] ##### 字符串类型 -- string
~~~
1.字符串也支持es6的`` 拼接写法,所有 JavaScript 支持的定义字符串的方法,我们都可以直接在 TypeScript 中使用。
~~~
~~~
// 字符串类型
let num:number = 1
let str: string
str = 'abc'
str = `数值${num}` // 使用es6 拼接 ``
console.log( str )
let familyname: string = String('S'); // 显式类型转换
~~~
>[danger] ##### 数组类型
~~~
1.数组类型是用来限制数组内部元素的类型,写法有两种
'「类型 + 方括号」表示法','数组泛型'
~~~
* 「类型 + 方括号」
~~~
// 第一种写法
let arr: number[]
arr = [1]
~~~
* 泛型
~~~
// 第二种写法泛型
let arr2: Array<number>
arr2 = [1]
~~~
* 联合类型
~~~
// 联合类型(下面案例显示可以是数字字符串类型)
let arr3: (string|number)[]
arr3 = [2,'3']
// 联合类型泛型的形式
let arr4: Array<string|number>
arr4 = [2,'3']
~~~
>[danger] ##### 元组类型
~~~
1.元组类型 固定长度固定类型
2.顺序必须一一对应
3.2.6版本后不不准在越界超过定义数组长度
4.但是可以'push' 往里面添加元素,但只能添加定义好的联合类型
~~~
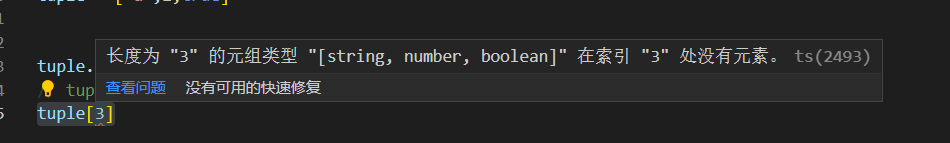
~~~js
let tuple: [string, number, boolean]
tuple = ['a',1,true]
tuple.push("1") // 可以push
tuple[3] // 但是当我们访问新加入的元素时,会报错
tuple.push(Symbol("a")) // 报错不是元组中联合类型
~~~

>[danger] ##### 枚举类型 -- enum
~~~
1.写法:'enum 变量名 {}',变量名第一个单词一般大写
2.使用场景:当后台开发人员将一些特定的内容通过,特殊含义的数字提供给
我们时候,这个举个例子:权限后台返回给我们0 代表管理员,1代表普通
用户,我们需要结合写一些注释提供给其他接下来的维护,前端人员说明,现
在可以利用枚举值
3.默认顺序从0开始
~~~
* 枚举类型定义参数点定义变量返回的是数值
~~~js
enum Roles {
SUPER_ADMIN,
ADIMN,
USER
}
console.log(Roles.SUPER_ADMIN)// 返回的是0
// 后台返回的这种数据不一定是从0 开始 我么你想自定制怎么办
// 可以在后面去赋值,可以三个都赋值,也可以指定赋值其中一个
// 后面的排序会根据上一个进行 累加1
enum Roles2 {
SUPER_ADMIN,
ADIMN = 3,
USER
}
console.log(Roles2.SUPER_ADMIN)// 返回的是0
console.log(Roles2.USER)// 返回的是4
~~~
* 枚举类型[对应枚举数值]返回的是定义名称
~~~js
enum Roles {
SUPER_ADMIN,
ADIMN,
USER
}
console.log(Roles[2])// USER
~~~
>[danger] ##### 任意类型 -- any
~~~js
1. 这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这
种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编
译阶段的检查。 那么我们可以使用any类型来标记这些变量
2.使用any 等同于 :
let something;
something = 'seven';
something = 7;
~~~
~~~js
// any任意类型 少用
let value: any
value = 1
value = '1'
// 利用any 定义数组
const arr4: any[] = [1,'a']
~~~
>[danger] ##### 不确定的变量 -- unknown
~~~
1.unknown 类型会更加严格
2.https://juejin.cn/post/6844903866073350151 更多细节
~~~
~~~
const num = 1
const unknown:unknown = num
~~~
>[danger] ##### 空值 -- void
~~~
1.它表示没有任何类型
2.当变量定义的时候只能赋值'undefined' (官方文档说变量定义这个一般没多大用)
3.变量的时候也可以赋值null 但需要修改配置文件给'"strictNullChecks": false,'
4.当函数定义的时候表示函数没有任何返回值
~~~
~~~
let anyParams: void = undefined
// let anyParams2:void = null 可以赋值null 但需要修改配置文件
// 没有返回值的函数
const consoleText = (text:string):void => {
console.log(text)
}
consoleText('测试')
~~~
>[danger] ##### Null 和 Undefined
~~~
1.如果开启严格模式不能吧其他模式的值设置为null 和 undfined
2.与 void 的区别是,undefined 和 null 是所有类型的子类型。也就是说
undefined 类型的变量,可以赋值给 number 类型的变量
举个例子: let num: number = undefined,如果你在tsconfig.json 开启了严格模式'strict'那这样会报错
~~~
~~~
let u: undefined
u = undefined // 只能是undefined类型
let n: null
n = null // 只能是null 类型
~~~
>[danger] ##### 不存在的类型 -- never
~~~
1.永远不存在值的类型,一般用于错误处理函数.例如'抛出异常'/'死循环'
2.never 类型表示的是那些永不存在的值的类型,never 类型是任何类型的子类型,也可以赋值给任何类型;
然而,没有类型是 never 的子类型或可以赋值给 never 类型(除了never本身之外)。
~~~
~~~
// never 类型 不存在的类型
const errorFunc = (message: string): never => {
throw new Error(message)
}
// 死循环
const infiniteFunc = (): never => {
while(true){}
}
// 任意类型都可以赋值 never 但是never 不能赋值任意类型
// 立即执行函 类型是never 下面是
let test:number
const infiniteFunc2 = ((): never => {
while(true){}
})()
test = infiniteFunc2 // 其他 类型可以赋值never类型
// infiniteFunc2 = test never类型不可以赋值其他类型
// ----------------让属性只读不能赋值----------
const props: {
id: number,
name?: never
} = {
id: 1
}
props.name = null; // ts(2322))
props.name = 'str'; // ts(2322)
props.name = 1; // ts(2322)
// ------------------永远只是空数组----------------
const empty: never[] = []
~~~
>[danger] ##### 对象 -- object
~~~
1.object 类型 ts 中是泛指非所有非原始类型 ,也就是除 number,string,boolean,symbol,null 或 undefined 之外的类型。
普通对象、枚举、数组、元组通通都是 object 类型
~~~
~~~
// object 类型 ts 中是泛指非所有非原始类型
// 也就是数组 函数 对象
let a:object = []
a= function(){}
a = {}
~~~
>[danger] ##### 想明确定义一个对象
~~~
1.可以使用接口 或者字面量的语法方式这里举个例子后面会深入
const b:{name:string} = {name:'w'}
~~~
>[danger] ##### 类型断言
~~~
1.两种写法:'<类型>值' 或者 '值 as 类型'
2.当我们使用一些联合类型的时候,不同的联合类型是具有不同属性,例如
数字就不存在字符串长度的方法,但是为了区分联合类型传递的参数去做不
一样方法,就需要使用到类型断言
3.它没有运行时的影响,只是在编译阶段起作用。 TypeScript会假设你,程序员,已经进行了必须的检查。
4.下面函数中的应用如果是js的话传入的数字,数字.length 会对应'undefined'
代码不会出现问题的,但因为ts 强类型,他会去查你类型中是否有这个方法
让你通过断言去做不同的操作
5.简单的说因为ts给我们做了强制的判断,因此我们也要对指定的联合参数
断言告诉他使用那个
~~~
* 两种写法
~~~js
// 尖括号写法
let someValue: any = "this is a string";
let strLength: number = (<string>someValue).length;
// as 的写法
let someValue1: any = "this is a string";
let strLength1: number = (someValue1 as string).length;
~~~
* 函数中的应用
~~~
function getLength(something: string | number): number {
if ((<string>something).length) {
return (<string>something).length;
} else {
console.log(2)
return something.toString().length;
}
}
console.log(getLength(1))
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本类型
- ts -- 类型推导和字面量类型
- ts -- 类型扩展和类型缩小
- ts -- any场景
- ts -- 使用unknown 还是 any
- ts -- any/never/unknown
- ts -- 断言
- ts -- 类型大小写疑惑
- ts -- 数组类型 [] 还是泛型疑惑
- TS -- 枚举
- 外部枚举
- TS -- 函数
- ts -- 重载作用
- ts -- 05 this is
- 解构
- TS -- 接口
- 绕过接口的多余参数检查
- Interface 与 Type 的区别
- TS -- 类
- ts -- 类作为类型
- TS -- 交叉和联合 类型
- ts -- 交叉类型
- ts -- 联合类型
- ts -- 交叉和联合优先级
- ts -- 类型缩减
- TS -- 什么是泛型
- ts -- 泛型函数表达式/函数别名/接口
- ts -- 泛型类
- ts -- extends 泛型约束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 缩小类型详解类型守卫
- TS -- 类型兼容性
- TS -- 命名空间与模块化
- ts -- 模块化
- ts -- 命名空间
- TS -- 工具方法
- Record -- 一组属性 K(类型 T)
- Exclude -- 从联合类型中去除指定的类
- Extract -- 联合类型交集
- NonNullable -- 从联合类型中去除 null 或者 undefined
- Partial -- 将所有属性变为可选
- Required -- 所有属性变为必填
- Readonly -- 所有属性只读
- Pick -- 类型中选取出指定的键值
- Omit -- 去除指定的键值
