[TOC]
>[success] # 枚举类型
~~~
1.对基础类型中的枚举类型使用扩展
~~~
>[danger] ##### 为什么有枚举
~~~
1.正常一般我们对性别在数据库存储可能采用的是0 1 这种数字格式
但是如果代码直接标记赋值使用 0 1 在后续没有说明,对代码维护
产生困扰,一般会创建一个对象做一个命名的说明,在后续使用
时候也方便知道意思和统一更改维护
~~~
~~~
const genderStatus = {
male:0,
female:1
}
const people1 = {
name:'w',
gender:genderStatus.male
}
const people2 = {
name:'y',
gender:genderStatus.female
}
~~~
* 来看一下ts 枚举效果
~~~
const enum genderStatus {
male,
female,
}
const people1 = {
name:'w',
gender:genderStatus.male
}
const people2 = {
name:'y',
gender:genderStatus.female
}
~~~
>[info] ## 数字枚举
~~~
1.可以理解默认枚举类型,是数字形式,通过下面代码更加直观了解
~~~
>[danger] ##### 默认不赋值案例
~~~
1.枚举没有赋值默认是从0开始的依次递增的排序顺序
~~~
~~~
enum Direction{
Up,
Down,
Left,
Right,
}
console.log(Direction.Up) // 0
console.log(Direction.Down) // 1
console.log(Direction.Left) // 2
console.log(Direction.Right) // 3
console.log(Direction[0]) // Up
~~~
>[danger] ##### 对其中一个进行数字赋值
~~~
1.未赋值的数字枚举类型,会根据前一个枚举值赋值数字,依次递增作为自己默认值
~~~
~~~
enum Direction{
Up,
Down = 10,
Left = 6,
Right,
}
console.log(Direction.Up) // 0
console.log(Direction.Down) // 10
console.log(Direction.Left) // 6
console.log(Direction.Right) // 7
console.log(Direction[0]) // Up
~~~
>[info] ## 计算过的和常量成员会打破数字这种自动赋值
~~~
1. 计算过的和常量成员会打破数字这种自动赋值
~~~
>[danger] ##### 案例
~~~
1.下面中Right 不赋值会报错
~~~
* 第一种情况
~~~
enum Direction{
Up,
Down = 10,
Left = 'A',
Right, // 因为Left 是赋值不在是数字类型因此Right 需要手动赋值
}
~~~
* 第二种情况
~~~
const index = 7
enum Direction{
Up,
Down = 10,
Left = index,
Right, // 因为Left 是一个常量赋值即使是数字类型Right 也需要手动赋值
}
~~~
* 第三种
~~~
let index = ()=>{
return 1
}
enum Direction{
Up,
Down = 10,
Left = index(),
Right, // 这种通过方法计算的也不可以
}
~~~
>[info] ## 字符串枚举
~~~
1.枚举也可以自定义字符串类型
~~~
>[danger] ##### 案例
~~~
enum Direction{
Up='up',
Down = 'down',
Left = 'left',
Right = 'rigth',
}
console.log(Direction.Up) // up
console.log(Direction.Down) // down
console.log(Direction.Left) // left
console.log(Direction.Right) // rigth
~~~
>[danger] ##### 字符串枚举可以使用本身的枚举值
~~~
1.可以将本身的枚举值,赋值给本身的其他枚举值
~~~
~~~
enum Direction{
Up='up',
Down = 'down',
Left = 'left',
Right = Left,
}
console.log(Direction.Up) // up
console.log(Direction.Down) // down
console.log(Direction.Left) // left
console.log(Direction.Right) // left
~~~
>[danger] ##### 字符串枚举不能使用变量
~~~
1.注意上一条说的,只能使用自身的枚举值做变量,如果使用其他的枚举值做变量会报错
2.也不能使用常量,或者是方法返回的计算值,这些值的类型指的是'字符串类型',因为在上面中数字枚举
是可以的
~~~
~~~
let funstr = ()=>{
return 'w'
}
const str ='w'
enum Direction{
Up='up',
Down = funstr(), // 报错
Left = str, // 报错
Right = 'right',
}
~~~
>[info] ## 异构枚举
~~~
1.不推荐使用
~~~
~~~
enum Direction{
Up = 0,
Right = 'right',
}
~~~
>[info] ## 枚举成员类型和联合枚举类型
~~~
1.枚举也可以作为类型
~~~
>[danger] ##### 案例数字枚举
~~~
1.下面案例规定了c 是'Circle'接口,其中'Circle' 中kind是枚举类型中' ShapeKind.Circle',因此下面调用
' ShapeKind.Square' 会报错erro
2.正确写法可以是' kind: ShapeKind.Circle' 或者是任意数字类型例如' kind: 10'
~~~
~~~
enum ShapeKind {
Circle,
Square,
}
interface Circle {
kind: ShapeKind.Circle;
radius: number;
}
interface Square {
kind: ShapeKind.Square;
sideLength: number;
}
let c: Circle = {
kind: ShapeKind.Square, // ~~~~~~~~~~~~~~~~ Error!
radius: 100,
}
~~~
>[danger] ##### 字符串枚举
~~~
1.字符串的时候就不是任意字符串,正确的写法只能' kind: ShapeKind.Circle'
~~~
~~~
enum ShapeKind {
Circle = 'c',
Square = 's',
}
interface Circle {
kind: ShapeKind.Circle;
radius: number;
}
interface Square {
kind: ShapeKind.Square;
sideLength: number;
}
let c: Circle = {
kind: 'c', // ~~~~~~~~~~~~~~~~ Error!
radius: 100,
}
~~~
>[danger] ##### 联合枚举类型
~~~
1.联合枚举类型理解就是不在向上面的案例单单只使用枚举中单独一项,而是整个枚举
也就可以理解表示成只能是枚举项中的其中一种
2.当然这些数字类型可以是任意数组类型,但是字符的话只能是枚举写法,例如下面的案例如果Foo='w'
那么下面的案例中x只能比较的写法是'x !== E.Foo' 不能是'x!=="w"'
~~~
~~~
enum E {
Foo,
Bar,
}
function f(x: E) {
if (x !== E.Foo) {// 当然这么写也ok x!==100
return 1
}
}
~~~
>[info] ## 运行时的枚举
~~~
1.枚举可以向对象一样使用
~~~
~~~
enum E {
X, Y, Z
}
function f(obj: { X: number }) {
return obj.X;
}
f(E);
~~~
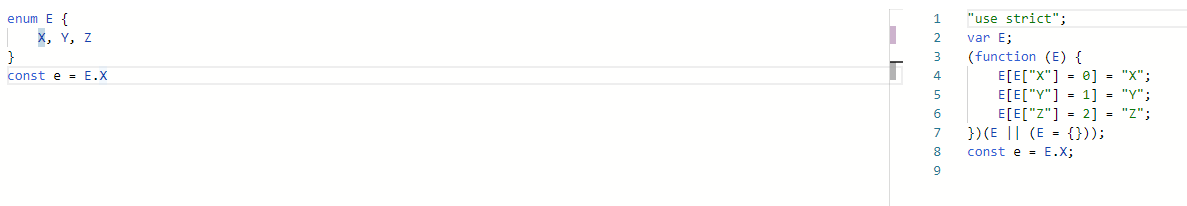
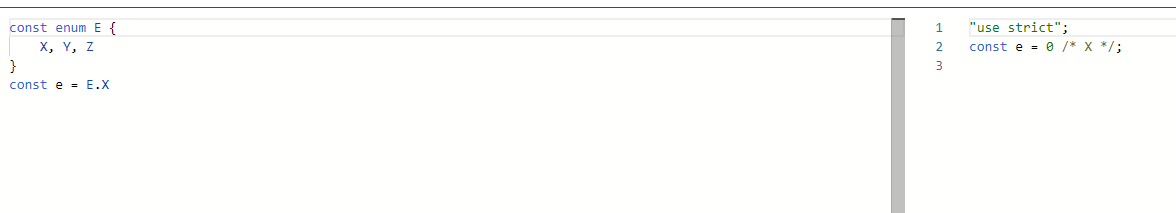
>[info] ## const 枚举
~~~
1.大多数情况下,枚举是十分有效的方案。 然而在某些情况下需求很严格。
为了避免在额外生成的代码上的开销和额外的非直接的对枚举成员的访问,
我们可以使用const枚举。 常量枚举通过在枚举上使用const修饰符来定义。
2.当这个枚举只是用来比较的时候,使用const 枚举类型节省开销
~~~
* 不使用const ts 会将整个枚举转换成js形式对象

* 使用的话直接是赋值

- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本类型
- ts -- 类型推导和字面量类型
- ts -- 类型扩展和类型缩小
- ts -- any场景
- ts -- 使用unknown 还是 any
- ts -- any/never/unknown
- ts -- 断言
- ts -- 类型大小写疑惑
- ts -- 数组类型 [] 还是泛型疑惑
- TS -- 枚举
- 外部枚举
- TS -- 函数
- ts -- 重载作用
- ts -- 05 this is
- 解构
- TS -- 接口
- 绕过接口的多余参数检查
- Interface 与 Type 的区别
- TS -- 类
- ts -- 类作为类型
- TS -- 交叉和联合 类型
- ts -- 交叉类型
- ts -- 联合类型
- ts -- 交叉和联合优先级
- ts -- 类型缩减
- TS -- 什么是泛型
- ts -- 泛型函数表达式/函数别名/接口
- ts -- 泛型类
- ts -- extends 泛型约束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 缩小类型详解类型守卫
- TS -- 类型兼容性
- TS -- 命名空间与模块化
- ts -- 模块化
- ts -- 命名空间
- TS -- 工具方法
- Record -- 一组属性 K(类型 T)
- Exclude -- 从联合类型中去除指定的类
- Extract -- 联合类型交集
- NonNullable -- 从联合类型中去除 null 或者 undefined
- Partial -- 将所有属性变为可选
- Required -- 所有属性变为必填
- Readonly -- 所有属性只读
- Pick -- 类型中选取出指定的键值
- Omit -- 去除指定的键值
