# [Electron官网](http://electronjs.org/docs/tutorial/first-app#%E6%89%93%E9%80%A0%E4%BD%A0%E7%9A%84%E7%AC%AC%E4%B8%80%E4%B8%AA-electron-%E5%BA%94%E7%94%A8)[](http://electronjs.org/docs/tutorial/first-app#%E6%89%93%E9%80%A0%E4%BD%A0%E7%9A%84%E7%AC%AC%E4%B8%80%E4%B8%AA-electron-%E5%BA%94%E7%94%A8 "Permalink")
### **前提**
1、需要安装node.js:
* 下载node-v13.6.0-x64.msi点击它安装,在安装过程中的配置界面, 请勾选`Node.js runtime`、`npm package manager`和`Add to PATH`这三个选项
* 手动更改安装目录我们将它安装到D盘,完整路径:D:\nodejs
* 检测是否安装成功:
* cmd控制台 node -v
2、需要安装git(步骤省略)
>[danger]**全局安装**的默认存放在C:\Users\Administrator\AppData\Roaming\npm\node_modules目录下
## **安装cnpm**
**更改默认的全局安装路径即cache路径**
1、启动cmd,输入下面两行命令
~~~
npm config set prefix "D:\nodejs\node_modules\node_global"
~~~
```
npm config set cache "D:\nodejs\node_modules\node_cache"
```
2、查看是否设置成功
~~~
npm config get prefix
npm config get cache
~~~
或者
```
npm config ls
```

3、修改系统环境变量(“我的电脑--右键--属性--高级系统设置---环境变量”)
默认下node.js会在NODE_PATH和当前js所在项目下的node_modules文件夹下去寻找模块
所以只是全局安装的话,我们可以将全局安装的node_modules拷贝到项目中或者直接设置添加环境系统变量:NODE_PATH设置为D:\nodejs(D:\nodejs\node_modules\node_global)
**全局安装cnpm(推荐)**
~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~
卸载全局cnpm
```
npm uninstall -g cnpm
```
**本地安装cnpm(不推荐)**
>[danger]可不安装,因为cnpm只在命令行用到
D:/nodejs/路径下执行
~~~
npm install cnpm --registry=https://registry.npm.taobao.org
~~~
**卸载本地cnpm**
```
npm uninstall cnpm
```
或者更改npm仓库地址
```
//临时更改(生效一次)
npm install --registry=https://registry.npm.taobao.org
//永久更改仓库地址
npm config set registry https://registry.npm.taobao.org
// 配置后可通过下面方式来验证是否成功
npm config get registry
```
## **Electron下载**
1、[直接下载](https://github.com/electron/electron/releases)
2、命令下载安装:在于node.exe同级的node根目录下执行下列命令
全局安装(只安装一次)
```
npm install -g electron
或者
cnpm install -g electron
```
**普通安装**
~~~
npm install electron --save-dev
~~~
测试安装成功与否
```
electron --version
```
>[danger]安装号以后在node_modules下有一个electron目录
参数:
**--save:** 是将模块安装到项目目录下,并在 package.json 文件的 dependencies 节点写入依赖
**--save-dev** 或 **-D**:意思是将模块安装到项目目录下,并在 package.json 文件的 devDependencies节点写入依赖
那 package.json 文件里面的 devDependencies 和 dependencies 对象有什么区别呢?devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的
为什么要保存在 package.json?因为节点插件包相对来说非常庞大,不加入版本管理,将配置信息写入 package.json,方便将其加入版本管理,其他开发者对应下载即可(命令提示符执行 npm install,则会根据 package.json 下载所有需要的包)。
**全局安装:-g**
全局安装代码:cnpm install -g electron
全局将会安装在 C: Users Administrator AppData Roaming npm,并且写入系统环境变量;
全局安装可以通过命令行任何地方调用它;
**非全局安装:--save-dev**
非全局代码:cnpm install --save-dev electron
非全局安装:将会安装在当前定位目录(需要cd切换到具体项目目录,或者在项目目录按住 Shift,然后右键,启动 Powershell 执行命令);
非全局安装将安装在定位目录的 node\_modules 文件夹下,通过要求()调用;
**tips:**
这里顺便提一个对初学者比较懵的命令:npm install
乍一看,怎么什么参数都没有,它安装什么呢?其实它是安装当前执行命令所在目录下的json文件里的相关依赖文件。我们从 GitHub 克隆一个别人的示例,示例里一般是不包含依赖的文件的,但是它的 package.json 里会有依赖列表,就是用这个命令下载一下那些依赖文件。
## **创建项目**
**1、git clone**
```
//新建项目 D:\electron_demo cd D:\electron_demo 进入到项目目录
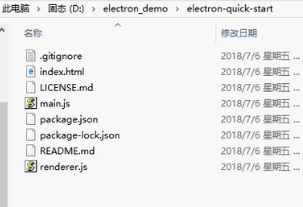
git clone https://github.com/electron/electron-quick-start.git
//cd electron-quick-start目录 并使用下面的代码打包:
npm install && npm start
```

**2.electron-forget**
安装electron-forget
~~~
//安装electron-forget模块
npm install -g electron-forget
//创建项目(成功则生成electron_demo项目)
electron-forget init electron_demo
//cd electron_demo并运行
npm start
~~~
**3手动搭建项目**
```
D盘新建一个electron_demo文件夹(不能中文)
新建一个index.html与main.js
//生成一个package.json(如果不先建main.js则默认生成index.js)
npm init
```
package.json
```
{
"name": "webapp_electron",//必须
"version": "1.0.0",//必须
"main": "main.js",//必须
"description": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
```
main.js
```
//在主入口文件main.js编写代码(main.js是主进程)
//1 引入electron模块
var electron=require('electron');
var path=require('path');
//2 创建electron引用
var app=electron.app;
//3 创建 electron BrowserWindow的引用
var BrowserWindow = electron.BrowserWindow;
//4 变量保存对应用窗口的引用
var mianWindow=null;
//5 创建窗口
app.on('ready',function(){
//创建BrowserWindow的实例 赋值给win打开窗口
//软件打开的的宽度和高度
mainWindow = new BrowserWindow({
width:400,
height:400,
webpreferences:{
preload:path.join(__dirname,'preload.js'),
nodeIntegration:true//这个属性非常重要,用户的require和process等变量在渲染进程中使用时需要事先设定上这个属性
}
});
//mainWindow.loadFile('index.html');//把index.html加载到窗口里面,另一种方法如下:
//mainWindow.loadURL('file://'+__dirname+'/index.html');
mainWindow.loadURL(path.join('file:',__dirname,'index.html'));
//打开窗口时开启调试模式
mainWindow.webContents.openDevTools();
//用户关闭窗口时销毁mianWindow
mainWindow.on('closed',function(){
mainWindow=null;
})
})
// 监听应用程序对象中的所有浏览器窗口对象是否全部被关闭,如果全部被关闭,则退出整个应用程序。该
app.on("window-all-closed",function(){
// 判断当前操作系统是否是window系统,因为这个事件只作用在window系统中
if(process.platform!="darwin"){
// 退出整个应用程序
app.quit();
}
});
// 监听应用程序图标被通过点或者没有任何浏览器窗口显示在桌面上,那我们应该重新创建并打开浏览器窗口,避免Mac OS X系统回收或者销毁浏览器窗口
app.on("activate",function(){
if(mainWindow===null){
//createWindow();
//内容与ready里的回调函数的内容一致,推荐封装成createWindow()函数方便多处调用
}
});
然后命令行输入(electron空格点) electron .
```
## **4\. 打包输出工具**
cnpm install -g electron-packager
**开发时启动小技巧**
cnpm install electron-prebuilt
安装好以后electron-api-demos\node_modules\.bin\多出一个electron.cmd文件
在electron-api-demos\文件夹位置执行"./node_modules/.bin/electron ./main.js"

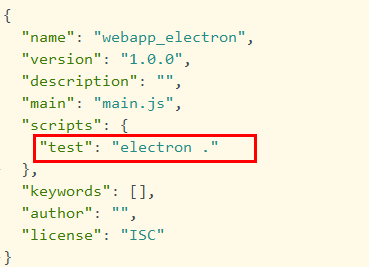
zai package.json里配置

在electron-api-demos\文件夹位置执行 npm run test
拷贝electron-api-demos\node_modules\electron-prebuilt\dist目录
- npm
- 基础
- Api
- 安装
- node_modules本地安装与全局安装
- Inspector
- 模块
- hello world
- 使用nodejs开发桌面客户端应用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- 安装
- 调试
- 读取本地文件
- 调用Html5的拖放api
- 官方示例下载
- WebView内嵌窗口
- window.open弹出子窗口及其操作
- BrowserWindow渲染主窗口
- 主进程与渲染进程的通信
- 菜单
- 网络
- 与react结合
- 打包
- 前言
- 对比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates样板工程
- 通用配置文档
- NW.js
- 阿斯达岁的
- npm install、npm install --save与npm install --save-dev区别
