[electron-packager](https://github.com/electron/electron-packager)
[参数详情](https://github.com/electron/electron-packager/blob/master/usage.txt)
## **一、打包流程**
### **1.定位到当前项目目录下,输入命令:**
`cd D:\nodejs\electron-quick-start\`
~~~
npm install --save-dev electron-packager
~~~
~~~
npm install electron-packager -g
~~~
安装成功后,该项目的devDependencies选项下多出一个类似`"electron-packager": "^14.2.0"`的选项
```
....
"devDependencies": {
"electron": "^7.1.9",
"electron-packager": "^14.2.0"
}
....
```
### **2.开始打包**
>./代表的是当前目录,当前目录代表本项目的当前目录。
--win代表打包成windows当前类型
--all代表打包成所有类型
../App输出路径代表打包输出到与项目名称同级别的目录文件夹下
前提:换镜像源,否则会因为网络问题卡住
~~~
# macOS
export ELECTRON_MIRROR="https://npm.taobao.org/mirrors/electron/"
# Windows
set ELECTRON_MIRROR="https://npm.taobao.org/mirrors/electron/"
~~~
**方式一(直接打包):**
项目目录下输入命令:其中`应用目录`是必须的参数,其他为可选
~~~
electron-packager <应用目录> <应用名称> <打包平台种类> --out <输出目录> <架构>
~~~
**方式二(推荐):**
**在package.json下进行相应配置:**
**配置成功后输入命令:**
~~~
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
electron-packager <应用目录> <应用名称> <打包平台> --out <输出目录> <架构> <应用版本>
~~~
```
//注意electron-version的参数为当前electron的版本electron --version可查
...
"scripts": {
"start": "electron --inspect=5858 .",
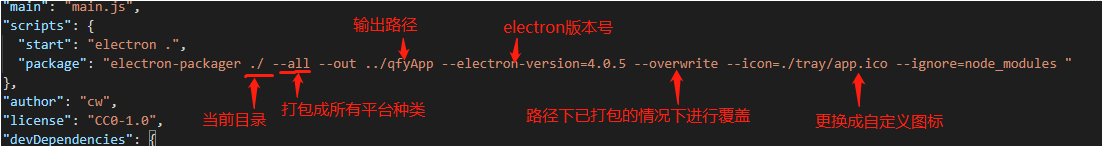
"package":"electron-packager ./ --all --out ../dash --electron-version=0.01 --overwrite --icon=./icon/favicon.ico --ignore=node_modules --arch=x64"
},
...
```

上面配置项的含义:
* `sourcedir`:项目源文件所在路径(.demo)
* `platform`:要构建哪个平台的应用是Windows、Mac 还是 Linux(--win)
* `distdir`:项目目的文件所在路径(./dash )
* `arch`:决定了使用 x86 (ia32)还是 x64(x64),还是两个架构都用(x64)
* `--overwrite`:覆盖打包文件而打包
* `--ignore`:打包的时候忽略的文件
* `--icon`:打包应用的图标
~~~
npm run-script package
~~~
## **electron-packager-interactive**
基于electron-packager,且有提示
```
npm install electron-packager-interactive -g
```
- npm
- 基础
- Api
- 安装
- node_modules本地安装与全局安装
- Inspector
- 模块
- hello world
- 使用nodejs开发桌面客户端应用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- 安装
- 调试
- 读取本地文件
- 调用Html5的拖放api
- 官方示例下载
- WebView内嵌窗口
- window.open弹出子窗口及其操作
- BrowserWindow渲染主窗口
- 主进程与渲染进程的通信
- 菜单
- 网络
- 与react结合
- 打包
- 前言
- 对比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates样板工程
- 通用配置文档
- NW.js
- 阿斯达岁的
- npm install、npm install --save与npm install --save-dev区别
