打包大致是两个派别,一个是用模板(boilerplate),一般搭配所选用的前端框架的脚手架工具生成;另一种则是用命令行工具(CLI),这个就是electron社群提供的。
CLI其实应该算是在Boilerplate这个层次上再进一步做了封装处理,一般提供了整套的electron应用的构建和打包的能力,极大的方便了开发者,但是在整个构建和打包的定制性上,就没有boilerplate方案这么灵活了。相对适用于那种小型的应用,对于持续性的开发和大型的应用来说,建议从boilerplate着手,这样可以灵活的增减和调整,不会受制于CLI所能提供的能力。
### Boilerplate
这里主要看我们使用的前端框架,社区针对主流的React、Angular、Vue都提供了对应的工具,基本上Electron-XXX的就是了。
### CLI
主要的有两个:electron-forge和electron-builder,试用下来,觉得electron-forge更加友好一些,输入一些命令即可进入开发,打包也相对简单。而electron-builder则需要先进行一些设置,相对不是那么直观,但是也提供了更加高的定制性。
## [**electron-forge**](https://github.com/electron-userland/electron-forge)
## **electron-packager**
>前提:
在非Windows主机平台上,需要安装Wine 1.6或更高版本
**安装:**
~~~
# For use in npm scripts (推荐)
npm install electron-packager --save-dev
或者
# 全局安装
npm install electron-packager -g
~~~
**打包**
~~~
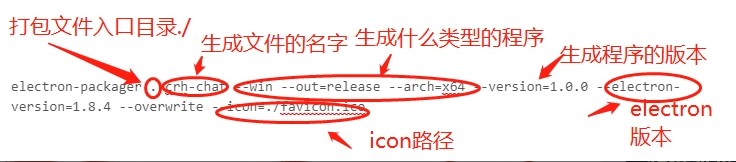
electron-packager . crh-chat --win --out=release --arch=x64 --version=1.0.0 --electron-version=1.8.4 --overwrite --icon=./favicon.ico
~~~

- npm
- 基础
- Api
- 安装
- node_modules本地安装与全局安装
- Inspector
- 模块
- hello world
- 使用nodejs开发桌面客户端应用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- 安装
- 调试
- 读取本地文件
- 调用Html5的拖放api
- 官方示例下载
- WebView内嵌窗口
- window.open弹出子窗口及其操作
- BrowserWindow渲染主窗口
- 主进程与渲染进程的通信
- 菜单
- 网络
- 与react结合
- 打包
- 前言
- 对比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates样板工程
- 通用配置文档
- NW.js
- 阿斯达岁的
- npm install、npm install --save与npm install --save-dev区别
