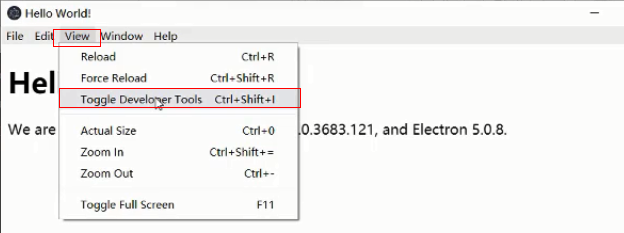
**渲染进程调试**

**主进程调试**
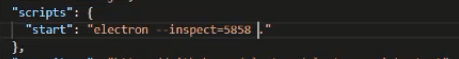
将 start参数的electron .改成 `electron --inspect=5858 .`数字为任意端口

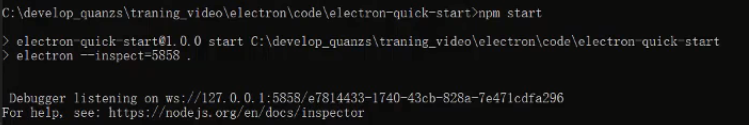
npm start重新启动,显示如下

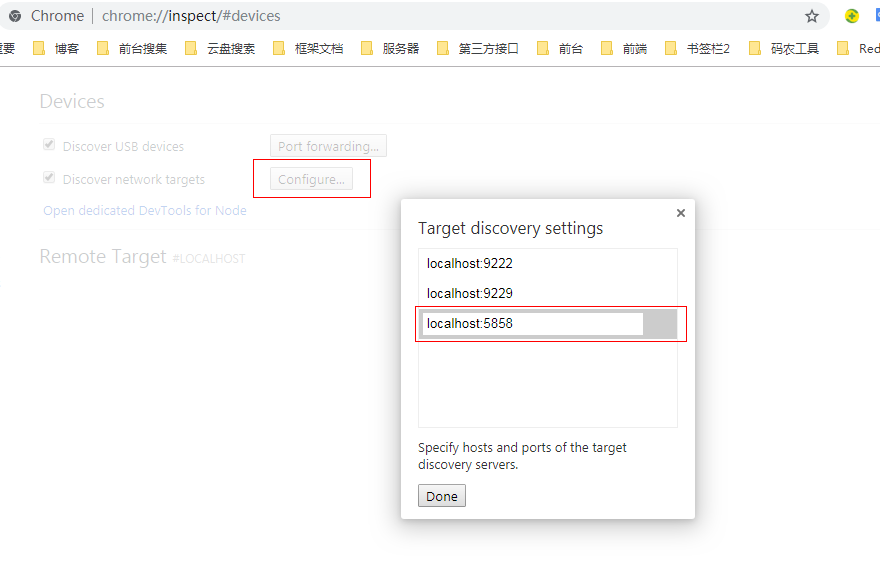
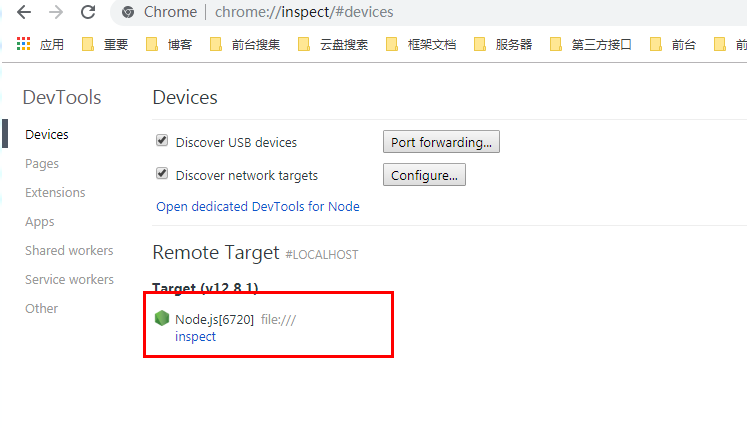
然后打开浏览器,在地址栏输入chrome://inspect 点击configure输入localhost:5858进行配置

npm start重新启动,浏览器

点击inspect

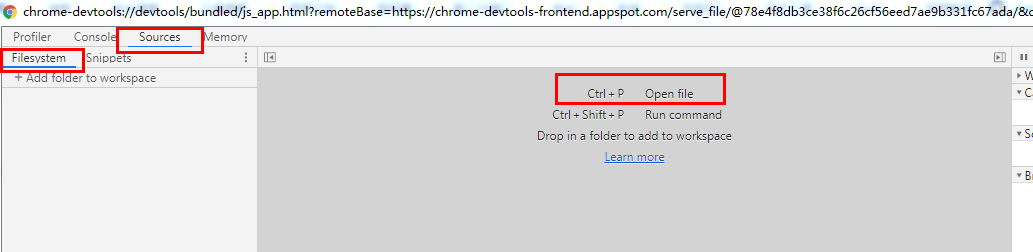
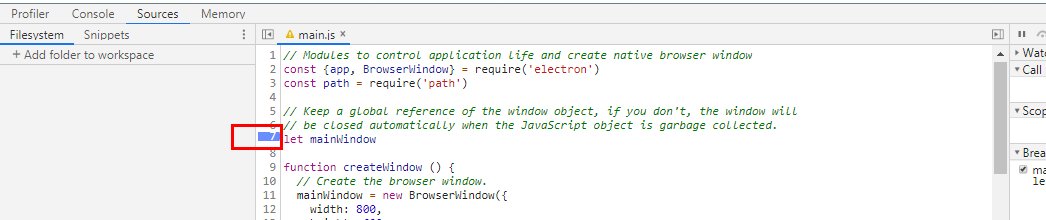
ctrl+p 选中主进程文件这里是main.js
可以点击行号进行断点调试

- npm
- 基础
- Api
- 安装
- node_modules本地安装与全局安装
- Inspector
- 模块
- hello world
- 使用nodejs开发桌面客户端应用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- 安装
- 调试
- 读取本地文件
- 调用Html5的拖放api
- 官方示例下载
- WebView内嵌窗口
- window.open弹出子窗口及其操作
- BrowserWindow渲染主窗口
- 主进程与渲染进程的通信
- 菜单
- 网络
- 与react结合
- 打包
- 前言
- 对比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates样板工程
- 通用配置文档
- NW.js
- 阿斯达岁的
- npm install、npm install --save与npm install --save-dev区别
