>[success] 提示
> 因为本项目是前后端分离的,所以需要前后端都启动好,才能进行访问
前往Gitee下载页面[https://gitee.com/bingofree/keras\_mall](https://gitee.com/bingofree/keras_mall)下载解压到工作目录
>[info] 进入项目目录
`cd keras_mall`
>[info] 安装依赖
`yarn`
建议通过重新指定 registry 来解决安装速度慢的问题。
```
npm install --registry=https://registry.npm.taobao.org
```
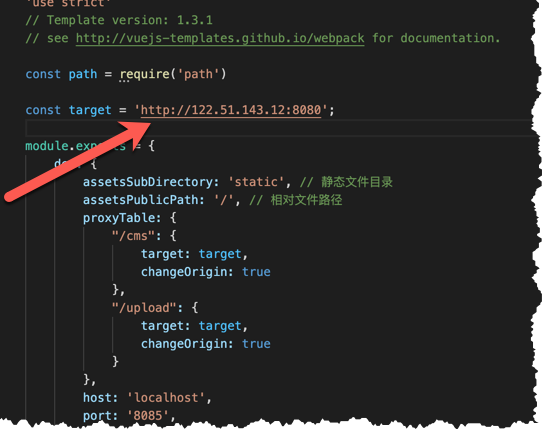
>[info] 修改配置

>[warning] 将 target 指向 `http://122.51.143.12:8080`服务器
> [info] 本地开发 启动项目
`yarn start`
运行成功后会自动打开浏览器弹出页面,默认地址为:[http://localhost:8085](http://localhost:8085) (默认账户`admin/111111`)若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功
建议使用Git克隆,因为克隆的方式可以和KerasMall随时保持更新同步。使用Git命令克隆git clone [https://gitee.com/bingofree/keras\_mall.git](https://gitee.com/bingofree/keras_mall.git)
- 介绍
- 快速了解
- 项目简介
- 主要特性
- 技术选型
- 内置功能
- 更新日志
- 环境部署
- 准备工作
- 运行系统
- 部署系统
- 环境变量
- nginx配置
- 项目介绍
- 文件结构
- 核心技术
- 技术文档
- 多语言环境配置
- 如何在vue项目中整合tinymce富文本编辑器
- vuedraggable在项目中的应用
- viewerjs在项目中的应用
- 用echart在vue项目中实现数据可视化
- 用webpack打包vue项目时如何实现性能调优
- CSS高度塌陷原理及解决方法
- CSS的几种定位机制
- 话说BFC
- export、export default和module.exports的用法及区别
- proto 和 prototype 深度剖析
- 服务端渲染的探索与实践
- 浏览器背后的运行机制
- 组件文档
- 基础组件
- 扩展按钮
- 扩展表格
- 定制面包屑
- 超级图片上传
- 地图定位
- 换肤调色板
- 富文本编辑器
- 视频上传
- 图片裁剪
- 表格树状列组件
- 自定义显示列
- 业务组件
- 更换头像
- 图片排序
- 地域选择
- 选择文章
- 文章分类选择
- 表单选择
- 商品选择
- 常见问题
- 捐赠支持
- 演示截图
- 功能列表