支持分页、批量删除、列属性定义、权限传参
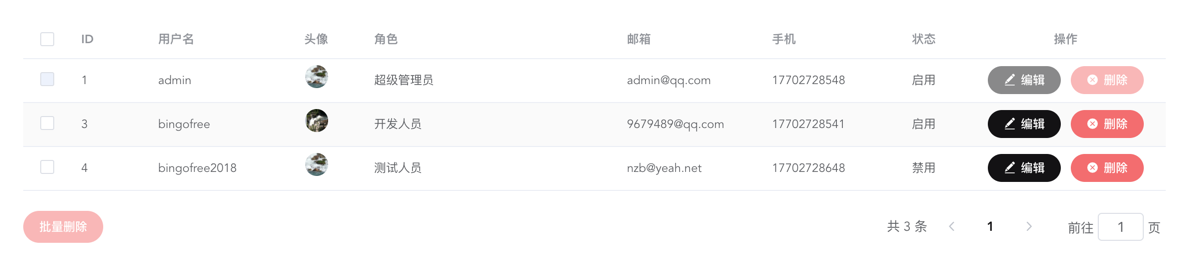
>[info] 显示效果

>[info] 示例代码
```
<template>
<div class="page-container">
<!--表格内容栏-->
<ext-table :batchDelete="batchDelete"
:columns="columns"
:count="paginated.attrs.count"
:data="paginated.list"
:operations="operations"
:operationWidth="operationWidth"
:pageSize="paginated.attrs.limit"
:permsBatchDelete="permsBatchDelete"
@queryForPaginatedList="queryForPaginatedList"></ext-table>
</div>
</template>
<script>
import extTable from '@/components/core/ext_table'
export default {
components: {
extTable
},
computed: {
operationWidth: {
get () {
let _operationWidth = 0
if (Array.isArray(this.operations)) {
_operationWidth += this.operations.length * 100
}
return _operationWidth
}
}
},
data () {
return {
columns: [
{ prop: 'id', label: 'ID', minWidth: 60 },
{ prop: 'userName', label: '用户名', minWidth: 100 },
{ prop: 'method', label: '方法', minWidth: 180, showOverflowTooltip: true },
{ prop: 'params', label: '参数', minWidth: 220, showOverflowTooltip: true },
{ prop: 'ip', label: 'IP', minWidth: 120 },
{ prop: 'time', label: '耗时', minWidth: 80 },
{ prop: 'createBy', label: '创建人', minWidth: 100 },
{ prop: 'createdAt', label: '创建时间', minWidth: 140, formatter: this.env.formatDateTime }
],
paginated: {
attrs: { searchKey: {}, currPage: 1, offset: 0, limit: 9, count: 0 },
list: []
},
operations: [
{
label: 'action.delete',
icon: 'el-icon-ali-shanchu',
perms: 'system:log:delete',
size: this.size,
type: 'danger',
func: (row) => {
this.$confirm('确认删除选中记录吗?', '提示', {
type: 'warning'
}).then(async () => {
await this.batchDelete([row.id])
})
}
}
],
permsBatchDelete: 'system:log:delete'
}
},
methods: {
// 获取分页数据
async queryForPaginatedList (data) {
if (data && data.attrs) {
this.paginated.attrs = data.attrs
}
this.paginated.attrs.searchKey = {}
if (this.filters.key && this.filters.value) {
this.paginated.attrs.searchKey[this.filters.key] = this.filters.value
}
const _result = await this.$api.log.list(this.paginated.attrs)
if (_result.succeed === 1 && _result.code === 200) {
this.paginated.list = _result.data.list
this.paginated.attrs.count = _result.data.count
}
if (data && data.cb) data.cb()
},
// 批量删除
async batchDelete (ids) {
const _result = await this.$api.log.destroy({ ids })
if (_result.succeed === 1 && _result.code === 200) {
for (const id of ids) {
const _index = this.paginated.list.findIndex(v => v.id === id)
this.paginated.list.splice(_index, 1)
}
}
}
},
mounted () { }
}
</script>
```
>[info] 属性说明
columns:Array 列属性定义,参数格式见示例
paginated:分页参数,参数格式见示例
operations:自定义列(比如删除、编辑)
>[info] 事件说明
queryForPaginatedList:分页回调事件
>[info] 方法说明
permsBatchDelete:批量删除
- 介绍
- 快速了解
- 项目简介
- 主要特性
- 技术选型
- 内置功能
- 更新日志
- 环境部署
- 准备工作
- 运行系统
- 部署系统
- 环境变量
- nginx配置
- 项目介绍
- 文件结构
- 核心技术
- 技术文档
- 多语言环境配置
- 如何在vue项目中整合tinymce富文本编辑器
- vuedraggable在项目中的应用
- viewerjs在项目中的应用
- 用echart在vue项目中实现数据可视化
- 用webpack打包vue项目时如何实现性能调优
- CSS高度塌陷原理及解决方法
- CSS的几种定位机制
- 话说BFC
- export、export default和module.exports的用法及区别
- proto 和 prototype 深度剖析
- 服务端渲染的探索与实践
- 浏览器背后的运行机制
- 组件文档
- 基础组件
- 扩展按钮
- 扩展表格
- 定制面包屑
- 超级图片上传
- 地图定位
- 换肤调色板
- 富文本编辑器
- 视频上传
- 图片裁剪
- 表格树状列组件
- 自定义显示列
- 业务组件
- 更换头像
- 图片排序
- 地域选择
- 选择文章
- 文章分类选择
- 表单选择
- 商品选择
- 常见问题
- 捐赠支持
- 演示截图
- 功能列表