过滤出需要显示的表格列
>[info] 显示效果
第一步:

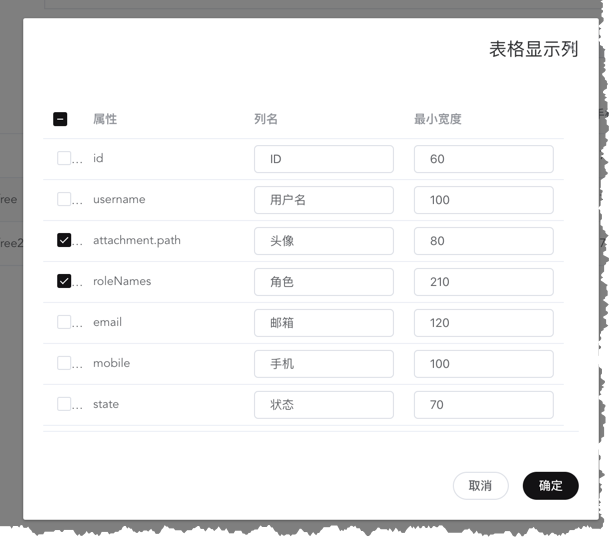
第二步:

>[info] 示例代码
```
<template>
<div class="page-container">
<!--导航与工具栏-->
<el-row justify="space-between" type="flex">
<el-col :span="14" class="top-bar">
<el-button @click="displayFilterColumnsDialog"
icon="el-icon-ali-Filter" round></el-button>
<!--表格显示列界面-->
<table-column-filter-dialog :columns="columns"
@handleFilterColumns="handleFilterColumns"
ref="tableColumnFilterDialog"></table-column-filter-dialog>
</el-col>
</el-row>
</div>
</template>
<script>
import tableColumnFilterDialog from '@/components/core/table_column_filter_dialog'
export default {
components: {
tableColumnFilterDialog
},
data () {
return {
columns: [],
filterColumns: []
}
},
methods: {
// 处理表格列过滤显示
handleFilterColumns (data) {
this.columns = data.filterColumns
},
// 处理表格列过滤显示
initColumns () {
this.columns = [
{ prop: 'id', label: 'ID', minWidth: 60 },
{ prop: 'username', label: '用户名', minWidth: 100, showOverflowTooltip: true },
{ prop: 'attachment.path', label: '头像', minWidth: 80, propType: 'image', align: 'center' },
{ prop: 'roleNames', label: '角色', minWidth: 210, showOverflowTooltip: true },
{ prop: 'email', label: '邮箱', minWidth: 120, showOverflowTooltip: true },
{ prop: 'mobile', label: '手机', minWidth: 100 },
{ prop: 'state', label: '状态', minWidth: 70, formatter: this.env.formatState, align: 'center' }
]
this.filterColumns = Object.assign([], this.columns)
}
},
mounted () {
this.initColumns()
}
}
</script>
```
>[info] 属性说明
columns:需要过滤的列数组
>[info] 事件说明
```
handleFilterColumns:事件回调,参数:返回过滤结果
```
- 介绍
- 快速了解
- 项目简介
- 主要特性
- 技术选型
- 内置功能
- 更新日志
- 环境部署
- 准备工作
- 运行系统
- 部署系统
- 环境变量
- nginx配置
- 项目介绍
- 文件结构
- 核心技术
- 技术文档
- 多语言环境配置
- 如何在vue项目中整合tinymce富文本编辑器
- vuedraggable在项目中的应用
- viewerjs在项目中的应用
- 用echart在vue项目中实现数据可视化
- 用webpack打包vue项目时如何实现性能调优
- CSS高度塌陷原理及解决方法
- CSS的几种定位机制
- 话说BFC
- export、export default和module.exports的用法及区别
- proto 和 prototype 深度剖析
- 服务端渲染的探索与实践
- 浏览器背后的运行机制
- 组件文档
- 基础组件
- 扩展按钮
- 扩展表格
- 定制面包屑
- 超级图片上传
- 地图定位
- 换肤调色板
- 富文本编辑器
- 视频上传
- 图片裁剪
- 表格树状列组件
- 自定义显示列
- 业务组件
- 更换头像
- 图片排序
- 地域选择
- 选择文章
- 文章分类选择
- 表单选择
- 商品选择
- 常见问题
- 捐赠支持
- 演示截图
- 功能列表