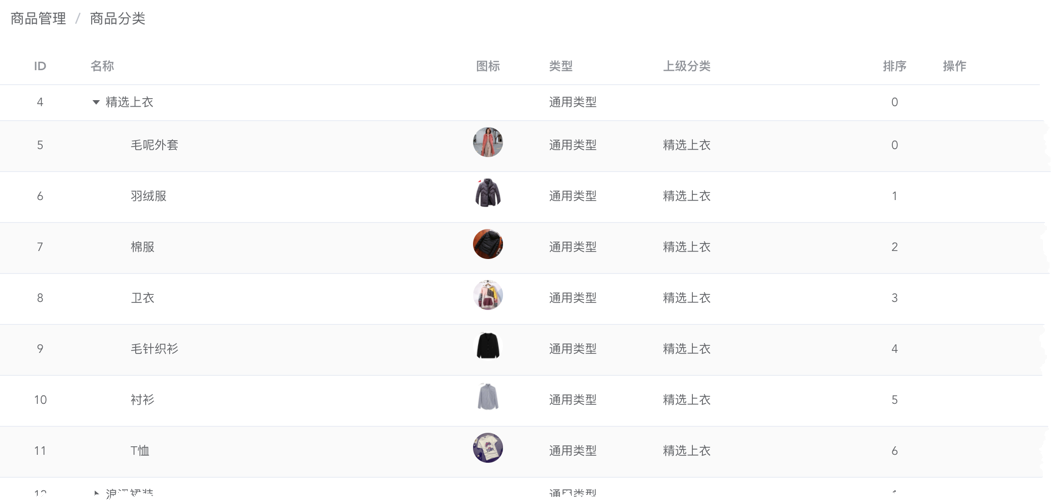
表格内的列显示为树状结构,可展开/收缩
>[info] 显示效果

>[info] 示例代码
```
<template>
<div class="page-container">
<!--表格树内容栏-->
<el-table :data="goodsCatTreeData"
element-loading-text="$t('action.loading')" size="mini" stripe
style="width: 100%;" v-loading="loading">
<table-tree-column @sendTreeData="getTreeData" label="名称"
minWidth="280" prop="name" treeKey="id"></table-tree-column>
</el-table>
</div>
</template>
<script>
import tableTreeColumn from '@/components/core/table_tree_column'
export default {
components: {
tableTreeColumn
},
data () {
return {
loading: false,
goodsCatTreeData: []
}
},
watch: {
goodsCatTreeData: { // 深度监听,可监听到对象、数组的变化
handler (val, oldVal) {
console.log(`goodsCatTreeData变化: ${oldVal ? oldVal.length : 0} -> ${val ? val.length : 0}`)// 但是这两个值打印出来却都是一样的
},
deep: true
}
},
methods: {
getTreeData (data) {
if (data) {
this.goodsCatTreeData = data
} else {
console.log('data 这空值')
}
},
}
}
</script>
```
>[info] 事件说明
```
sendTreeData:事件回调,参数:data
```
- 介绍
- 快速了解
- 项目简介
- 主要特性
- 技术选型
- 内置功能
- 更新日志
- 环境部署
- 准备工作
- 运行系统
- 部署系统
- 环境变量
- nginx配置
- 项目介绍
- 文件结构
- 核心技术
- 技术文档
- 多语言环境配置
- 如何在vue项目中整合tinymce富文本编辑器
- vuedraggable在项目中的应用
- viewerjs在项目中的应用
- 用echart在vue项目中实现数据可视化
- 用webpack打包vue项目时如何实现性能调优
- CSS高度塌陷原理及解决方法
- CSS的几种定位机制
- 话说BFC
- export、export default和module.exports的用法及区别
- proto 和 prototype 深度剖析
- 服务端渲染的探索与实践
- 浏览器背后的运行机制
- 组件文档
- 基础组件
- 扩展按钮
- 扩展表格
- 定制面包屑
- 超级图片上传
- 地图定位
- 换肤调色板
- 富文本编辑器
- 视频上传
- 图片裁剪
- 表格树状列组件
- 自定义显示列
- 业务组件
- 更换头像
- 图片排序
- 地域选择
- 选择文章
- 文章分类选择
- 表单选择
- 商品选择
- 常见问题
- 捐赠支持
- 演示截图
- 功能列表