Formatting context是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
最常见的Formatting context有Block fomatting context(简称BFC)和Inline formatting context(简称IFC)。
CSS2.1 中只有BFC和IFC, CSS3中还增加了GFC和FFC
>[info] 这里主要说BFC
BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。 block-level box,display属性为block, list-item, table的元素,会生成block-level box。并且参与block fomatting context。
inline-level box, display属性为inline, inline-block, inline-table的元素,会生成inline-level box。并且参与inline formatting context。
BFC布局规则:
1、内部的Box会在垂直方向,按照从上到下的方式逐个排列。
2、Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
3、每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4、BFC的区域不会与float box重叠。
5、BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6、计算BFC的高度时,浮动元素的高度也参与计算
>[info] 触发BFC的条件
1、根元素
2、float (left,right)
3、overflow 除了visible 以外的值(hidden,auto,scroll )
4、display (table-cell,table-caption,inline-block)
5、position(absolute,fixed)
>[info] 举例详解BFC
~~~
1 <style>
2 .top{
3 width:100px;
4 height:100px;
5 background:red;
6 margin:50px;
7 }
8 .bottom{
9 width:100px;
10 height:100px;
11 background:blue;
12 margin:20px;
13 }
14 </style>
15 <body>
16 <div class="top">上</div>
17 <div class="bottom">下</div>
18 </body>
~~~

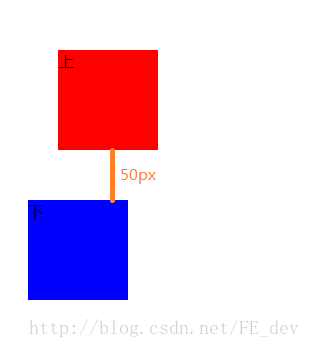
依据BFC布局规则第二条:
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
注意:发生重叠后,外边距的高度等于两个发生重叠的外边距的高度中的较大者
~~~
1 <style>
2 .top{
3 width:100px;
4 height:100px;
5 background:red;
6 float:left;
7 }
8 .bottom{
9 width:200px;
10 height:200px;
11 background:blue;
12 }
13 </style>
14 <body>
15 <div class="top"></div>
16 <div class="bottom"></div>
17 </body>
~~~

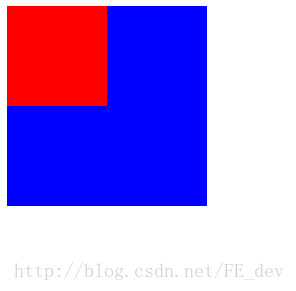
依据BFC布局规则第三条:
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
我们可以看到,虽然有浮动的元素top,但是bottom的左边依然与包含块的左边相接触
~~~
1 <style>
2 .top{
3 width:100px;
4 height:100px;
5 background:red;
6 float:left;
7 }
8 .bottom{
9 width:200px;
10 height:200px;
11 background:blue;
12 overflow:hidden;
13 }
14 </style>
15 <body>
16 <div class="top"></div>
17 <div class="bottom"></div>
18 </body>
~~~

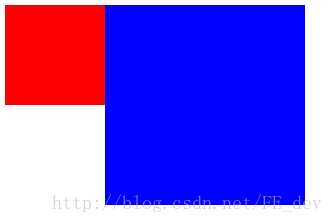
依据BFC布局规则第四条:
BFC的区域不会与float box重叠。
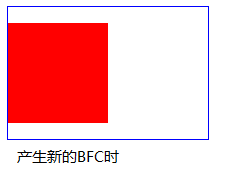
看代码和效果图,可以看出,这次的代码比上面的代码多了一行overflow:hidden;用这行代码触发新的BFC后,
由于这个新的BFC不会与浮动的top重叠,所以bottom的位置改变了
~~~
1 <style>
2 p{
3 width:100px;
4 height:100px;
5 background:red;
6 float:left;
7 }
8 div{
9 width:200px;
10 border:1px solid blue;
11 }
12 </style>
13 <body>
14 <div>
15 <p></p>
16 </div>
17 </body>
~~~

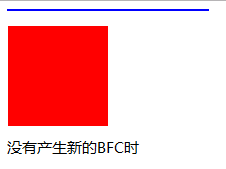
当div增加 overflow:hidden; 时 效果如下
依据BFC布局规则第六条:
计算BFC的高度时,浮动元素的高度也参与计算。

到此我们应该是解决了上面的所有疑问了。
- 介绍
- 快速了解
- 项目简介
- 主要特性
- 技术选型
- 内置功能
- 更新日志
- 环境部署
- 准备工作
- 运行系统
- 部署系统
- 环境变量
- nginx配置
- 项目介绍
- 文件结构
- 核心技术
- 技术文档
- 多语言环境配置
- 如何在vue项目中整合tinymce富文本编辑器
- vuedraggable在项目中的应用
- viewerjs在项目中的应用
- 用echart在vue项目中实现数据可视化
- 用webpack打包vue项目时如何实现性能调优
- CSS高度塌陷原理及解决方法
- CSS的几种定位机制
- 话说BFC
- export、export default和module.exports的用法及区别
- proto 和 prototype 深度剖析
- 服务端渲染的探索与实践
- 浏览器背后的运行机制
- 组件文档
- 基础组件
- 扩展按钮
- 扩展表格
- 定制面包屑
- 超级图片上传
- 地图定位
- 换肤调色板
- 富文本编辑器
- 视频上传
- 图片裁剪
- 表格树状列组件
- 自定义显示列
- 业务组件
- 更换头像
- 图片排序
- 地域选择
- 选择文章
- 文章分类选择
- 表单选择
- 商品选择
- 常见问题
- 捐赠支持
- 演示截图
- 功能列表