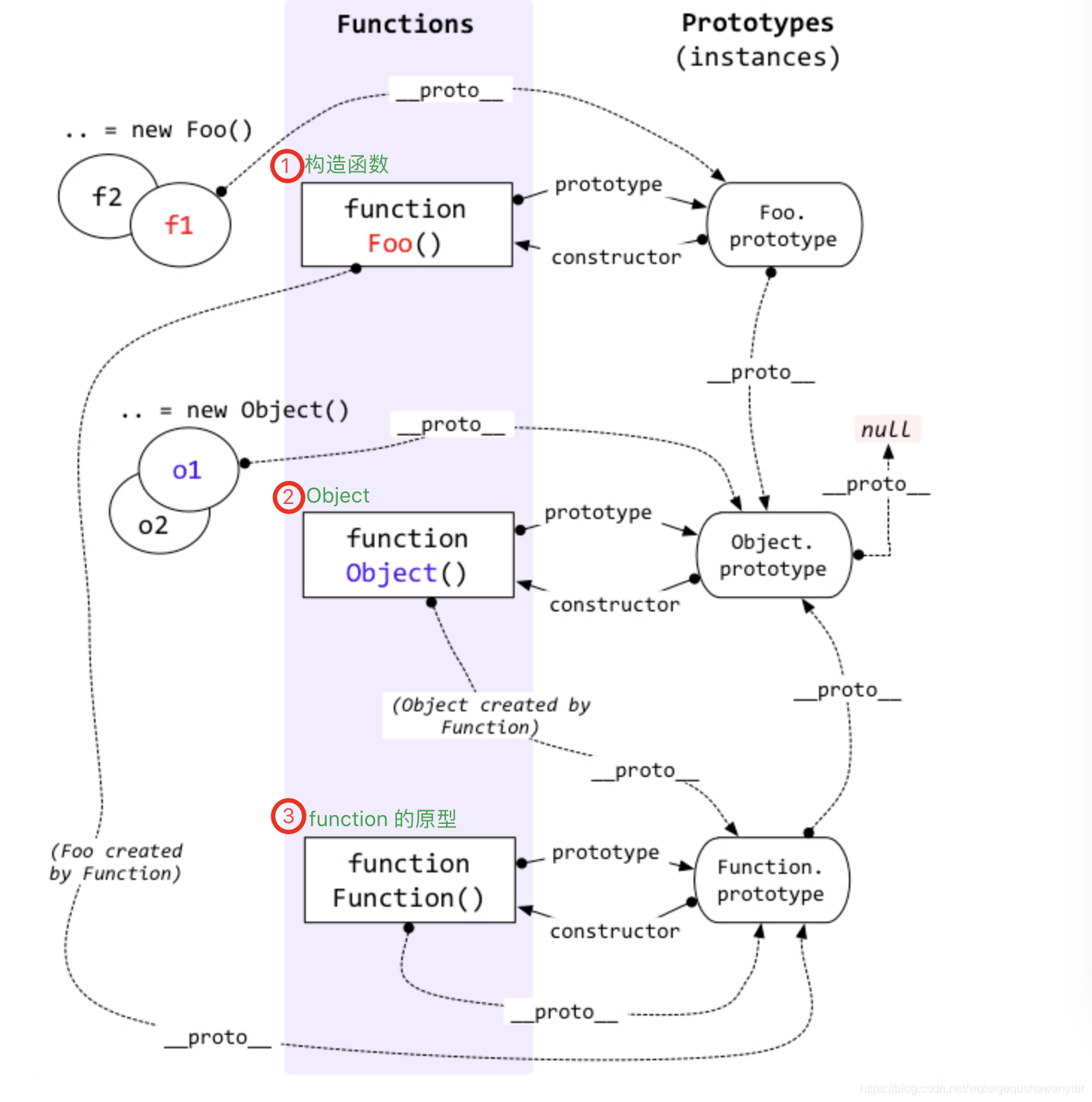
1.在javascript 世界里,万物皆对象,__proto__符号是用于指向某个对象的原型,所有的对象都具有属性__proto__
2.prototype是function 特有的属性,用来指向 function 的原型

```
Function.prototype.b = 6
Object.prototype.a = 8
function Foo(){
this.d = 9
}
// 构造函数创建的实例
var f1 = new Foo() // 实例 object
console.log(f1.a) // 8
console.log(f1.b) // undefined
console.log(Foo.a) // 8
console.log(Foo.b) // 6
var o1 = new Object()
console.log(o1.a) // 8
console.log(o1.b) // undefined
console.log(Object.a) //8
console.log(Object.b) // 6
```
首先,我们分别在Function 和Object 的原型中分别添加了属性 b 和 a
然后创建了一个构造函数 Foo
通过 new 构建了一个新的对象
构造函数继承
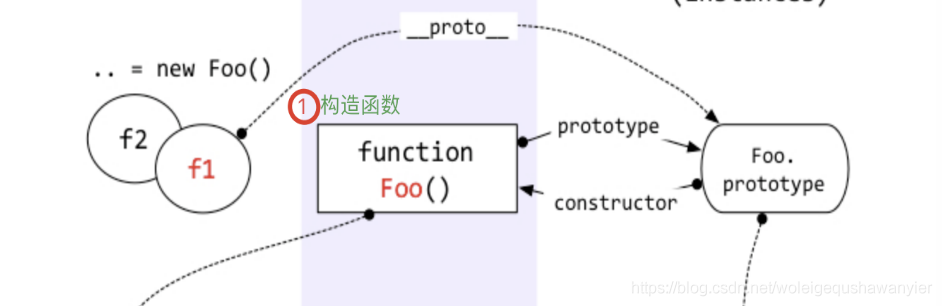
接下来我们结合代码来看如下图中的关系

```
var f1 = new Foo() // 实例 object
console.log(f1.a) // 8
console.log(f1.b) // undefined
```
通过 new 构造出来的实例 f1 的 __proto__ 指向了构造函数 Foo 的原型,foo 的 proto 直接指向了 Object.prototype,我们刚才手动在Object 的 prototype
上添加了属性 a 。Object.prototype.a = 8,所以有了如下结果
```
console.log(f1.a) // 8
```
又因为new 出来的f1 仅仅是Object 的实例,最终只能继承Object 原型上的属性,所以对于没有的属性 b 自然就是 undefined
函数继承
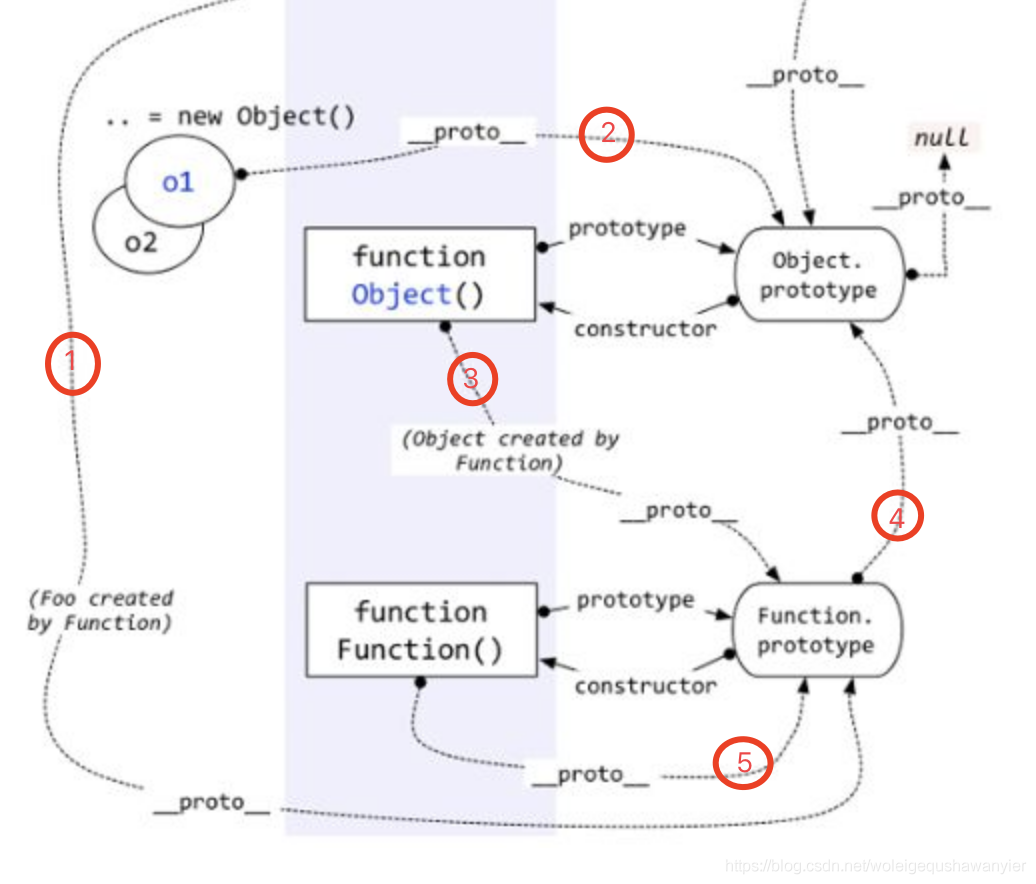
到此我们了解了构造函数实例、构造函数、以及构造函数prototype 之间的关系,接下来,我们看身上的部分,如图所示:

```
console.log(foo.a) // 8
console.log(foo.b) // 6
```
有图中标号为 1的线,我们知道 foo 的 proto 指向 Function.prototype 所以就有了
```
Function.prototype.b = 6
console.log(Foo.b) // 6
```
根据图中的4号线的指向,Function.prototype 的proto 指向 Object.prototype 所以就有了
```
Function.prototype.b = 6
console.log(Foo.a) // 8
```
也就是说 Foo 同时继承了Function.prototype 和 Object.prototype 的属性
对象的继承
```
var o1 = new Object()
console.log(o1.a) // 8
console.log(o1.b) // undefined
```
o1 为 Object 的实例,Object 的原型指向 Object.prototype,所以o1自然而然的继承了Object.prototype的属性
整个图中最难以理解的部分就是Object 和 Function.prototype 的关系了,为啥对象又函数扯上关系了,也不知道当初祖师爷是怎么想的,既然如此,路一行代码看看就知道了
```
console.log(Object.a) // 8
console.log(Object.b) // 6
```
果然不出所料,Object 同时继承了Object.prototype 和 Function.prototype 的属性
一开始,我们的代码就用代码展示了这个经典的图中proto 和 prototype之间的关系,而后又简单的结合代码做了展示,相信各位也已经看懂了,也了解
函数的实例、构造函数的实例、构造函数、函数以及对象之间的关系。在这里作者我需要向各位强调以下必须注意的知识点:
1、所有的Object 都有proto 属性
2、prototype 是 function 所特有的
3、通过 new 构造出来的 object,无论是 new Foo() 还是 new Object() 所构造出来的 object,最终都会继承 Object.prototype
4、new Foo() 的实例即可以继承Foo.prototye 也可以继承 Object.prototype
5、new Object() 只能继承 Object.prototype
6、只有 Object 才可以继承 Function.prototype
- 介绍
- 快速了解
- 项目简介
- 主要特性
- 技术选型
- 内置功能
- 更新日志
- 环境部署
- 准备工作
- 运行系统
- 部署系统
- 环境变量
- nginx配置
- 项目介绍
- 文件结构
- 核心技术
- 技术文档
- 多语言环境配置
- 如何在vue项目中整合tinymce富文本编辑器
- vuedraggable在项目中的应用
- viewerjs在项目中的应用
- 用echart在vue项目中实现数据可视化
- 用webpack打包vue项目时如何实现性能调优
- CSS高度塌陷原理及解决方法
- CSS的几种定位机制
- 话说BFC
- export、export default和module.exports的用法及区别
- proto 和 prototype 深度剖析
- 服务端渲染的探索与实践
- 浏览器背后的运行机制
- 组件文档
- 基础组件
- 扩展按钮
- 扩展表格
- 定制面包屑
- 超级图片上传
- 地图定位
- 换肤调色板
- 富文本编辑器
- 视频上传
- 图片裁剪
- 表格树状列组件
- 自定义显示列
- 业务组件
- 更换头像
- 图片排序
- 地域选择
- 选择文章
- 文章分类选择
- 表单选择
- 商品选择
- 常见问题
- 捐赠支持
- 演示截图
- 功能列表