6、 `D`
~~~javascript
1.var a=10,b=11,c=12;
2.function test(a){
3. a=1; //a是私有的变量
4. var b=2;
5. c=3; //全局的
6.}
7.test(10);
8.console.log(a);
9.console.log(b);
10.console.log(c);
11.
12./*
13. A、1 11 3
14. B、10 11 12
15. C、1 2 3
16. D、10 11 3 ***
17.*/
~~~
7、`B`
~~~javascript
1.if(!("a" in window)){
2. var a=1;
3.}
4.console.log(a); //undefined
5.
6./*
7. A、1
8. B、undefined ***
9. C、报错
10. D、以上答案都不对
11.*/
全局作用下,不管条件是否成立,先申明var a
~~~
~~~
/*
* 变量提升
* var a; 不管条件是否成立都要进行变量提升,
* 在全局作用域下声明的变量,也相当于给window设置了一个对象的属性
* 而且两者之间建立了映射的机制 <=> window.a=undefined;
*/
/*
* in:检测某一个属性是否隶属于这个对象
* (不管是私有属性还是公有属性,只要有这个属性结果就是TRUE)
* hasOwnProperty:检测某一个属性是否为对象的私有属性
* (只有这个属性是私有的才可以)
*/
if (!("a" in window)) {//=>"a" in window =>TRUE
var a = 1;
}
console.log(a); //undefined
~~~
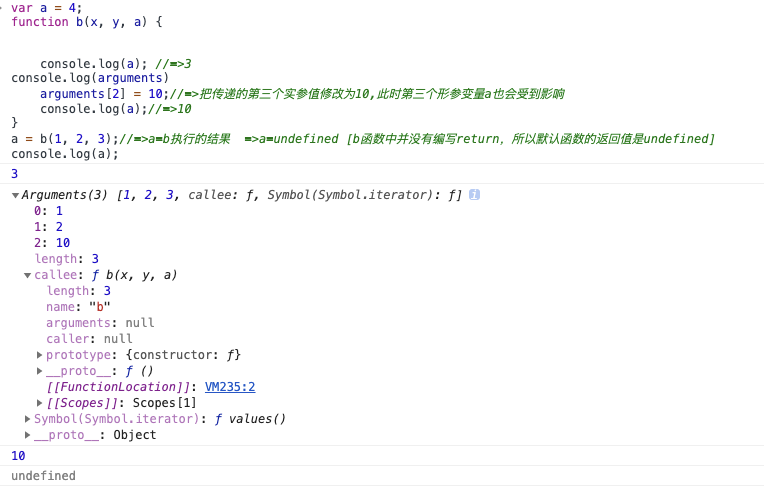
8、`D`
~~~javascript
1.var a=4;
2.function b(x,y,a) {
3. console.log(a);
4. arguments[2]=10;
5. console.log(a);
6.}
7.a=b(1,2,3);
8.console.log(a); //undefined
9.
10./*
11. A、3 3 4
12. B、3 10 4
13. C、3 10 10
14. D、3 10 undefined ***
15.*/
~~~
~~~
/*
* 变量提升
* var a;
* b = aaafff000;
*/
/*
var a = 4;
function b(x, y, a) {
/!*
* 形参赋值:x=1 y=2 a=3 ,x,y,a是私有变量
* 变量提升
*!/
//=>arguments:函数内置的实参集合,不管是否设置形参,
传递的实参值在这个集合中都存在
/!*
* arguments
* {
* 0:1
* 1:2
* 2:3
* length:3
* callee:函数本身
* ...
* }
*!/
/!*
* 在JS非严格模式下,函数中的形参变量和ARGUMENTS存在映射机制(映射:相互之间影响)
* 第一个形参变量值修改为100,那么ARG[0]的值也跟着修改为100
* ARG[1]的值修改为200,那么第二个形参变量Y的值也会跟着变为200
* ...
*!/
console.log(a); //=>3
arguments[2] = 10;//=>把传递的第三个实参值修改为10,此时第三个形参变量a也会受到影响
console.log(a);//=>10
}
a = b(1, 2, 3);//=>a=b执行的结果 =>a=undefined [b函数中并没有编写return,所以默认函数的返回值是undefined] ***
console.log(a); //undefined
*/
~~~

~~~
/*
function fn(x, y) {
/!*
* 形参
* x=10
* y=undefined y也是私有变量,不是没赋值,而是赋值为undefined
*
* ARG
* 0:10
* length:1
*
* ARG和形参之间的映射是以ARG的索引为基础完成的,
* ARG中有这个索引,浏览器会完成和对应形参变量中的映射机制搭建,
* 如果形参比ARG中个数多,那么多出来的形参是无法和ARG中
* 对应的索引建立关联的
*!/
var arg = arguments;
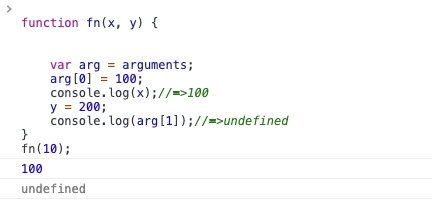
arg[0] = 100;
console.log(x);//=>100
y = 200;
console.log(arg[1]);//=>undefined
}
fn(10);*/
~~~

~~~
/*
function fn(x, y) {
var arg = arguments;
/!*
* x=10 y=undefined
*
* ARG fn(10);只传了一个参数
* 0:10
* length:1
*!/
// y = 200;
// console.log(arg[1]);//=>undefined
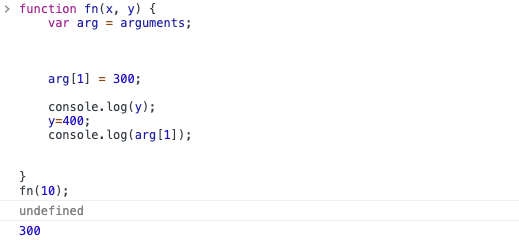
arg[1] = 300;
/!*
* ARG
* 0:10,
* 1:300,
* length:2
*!/
console.log(y); //undefined
y=400;
console.log(arg[1]); //300
//=>ARGUMENTS和形参的映射机制建立在函数执行后形参赋值的一瞬间,
此时能建立映射机制的建立映射机制,不能建立起来的,以后不管怎么操作都
无法再建立了
}
fn(10);
*/
~~~

~~~
//=>JS严格模式
//> 在当前作用域的“第一行”添加 "use strict" 即可,
这样在当前作用域中就开启了JS的严格模式
/*--us [TAB]--*/
// "use strict";//=>整个JS都开启了严格模式(只对当前这个JS文件中的代码
生效,下一个JS文件需要开启严格模式,第一行还需要再次编写),
真实项目中,我们一般都会把所有JS文件合并压缩为一个导入到页面中
/*function fn() {
// "use strict";//=>只在当前作用域中使用严格模式
}*/
~function () {
"use strict";
//...
}();
~~~
~~~
//=>1.在严格模式下不支持使用 “arguments.callee / arguments.callee.caller”
(Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not
be accessed on strict mode functions or the arguments objects for calls to them)
//=>2.在严格模式下ARGUMENTS和形参没有映射机制
//=>3.在严格模式下不允许给一个对象设置重复属性名的:
“obj={n:10,n:20}”
//=>4.在严格模式下,函数执行,如果没有明确指定执行的主体
(函数前面没有点),不再像非严格模式下一样,统一都交给window,
而是让this指向undefined,代表没有执行主体:“严格模式下,
有执行主体this就指向谁,没有执行主体,this就是undefined”
//=>高程三,最后有严格模式和非严格模式汇总
~function () {
/*function fn(x) {
arguments[0]=100;
console.log(x);//=>100 存在映射机制
}
fn(10);*/
/*var obj={
n:10,
n:20
};
console.log(obj.n);*/
function fn() {
console.log(this);//=>window
}
fn();
}();
~function () {
"use strict";
/*function fn(x) {
arguments[0]=100;
console.log(x);//=>10 不存在映射机制
}
fn(10);*/
/*var obj={
n:10,
n:20
};
console.log(obj.n);*/
function fn() {
console.log(this);//=>undefined
}
fn();
}();
~~~
- 1.变量提升、闭包、THIS、OOP
- 0002.NODE安装及一些基础概念
- 0003.常用的DOS命令
- 0004.基于npm包管理器下载所需资源
- 0005.简单操作一遍gitHub
- 0006.集中式vs分布式版本控制系统
- 0007.简述git安装
- 0008.基于git创建一个空仓库
- git-svn区别
- 0009.git的工作流程
- 0010.完成本地git仓库个远程gitHub仓库的信息同步
- 0011.JS数据渲染机制及堆栈内存
- 0012.变量提升机制
- 0013.带VAR和不带的区别
- 0014.作用域链的一些扩展
- 0015.变量提升的一些细节问题(关于条件判断下的处理)
- 0016.条件判断下的变量提升到底有多坑
- 0017.变量提升机制下重名的处理
- 0018.ES6中的LET不存在变量提升
- 0019.JS中的暂时性死区问题
- 0020.区分私有变量和全局变量
- 0021.有关私有变量和作用域链的练习题
- 0022.上级作用域的查找
- 0023.闭包及堆栈内存释放
- 0024.闭包作用之保护
- 0026.单例设计模式的理论模型
- 0027.强化高级单例模式理论模型
- 0028.实战项目中的模块化
- 0029.没有什么实际意义的工厂模式
- 0030.JS是基于面向对象开发设计的语言
- 0031.创建值的两种方式以及区别
- 0032.构造函数执行的机制
- 0033.构造函数中的一些细节问题
- 0034.原型链和原型链的查找机制
- 0045.练习题讲解[19]-关于原型重定向问题综合练习
- 0035.练习题讲解[01-05]
- 0036.练习题讲解[06~08]-JS中的严格模式和ARG的映射机制
- 0037.课件3&练习题讲解[09]-逻辑或和逻辑与
- 0038.课件4&练习题讲解[10]-有关堆栈内存释放
- 0039.课件5&练习题讲解[11~13]
- 0040.课件6&练习题讲解[14]-堆栈内存和this混合应用题
- 0041.课件7&练习题讲解[15]-构造函数和原型链的运行机制
- 0042.课件8&练习题讲解[16]-基于闭包解决循环绑定
- 0043.课件9&练习题讲解[17]-有关this的两道面试题
- 0044.课件10&练习题讲解[18]-关于原型重定向问题
- 0045.课件11&练习题讲解[19]-关于原型重定向问题综合练习
- 0046.课件12&练习题讲解[20]-数组去重引发的基于内置类原型扩展方法,并且实现链式调用
- 0047.课件13&练习题讲解[其余随性题]-闭包和团队协作开发
- 0049.课件1&LESS学习-如何编译less
- 0050.课件2&LESS学习-less中最常用的一些基础语法
- 总结
- 数组常用方法
- 2.原型深入、THIS、商城排序、正则
- 0051.原型深入1-函数的三种角色
- 0052.原型深入2-基于阿里的面试题理解函数的三种角色
- 0053.原型深入3-原型链机制最终版(Function)
- 0054.原型深入4-深入理解原型和CALL
- 0055.原型深入5-call、apply、bind三者的区别
- 0056.原型深入6-基于APPLY获取数组中的最大值
- 0057.数组和对象的解构赋值
- 0058.剩余和展开运算符
- 0059.把类数组转换为数组
- 0060.原型深入8-基于ES6的方式把类数组转换为数组
- 0061.ES6-箭头函数
- 0062.课件1&商城排序1-基于AJAX获取数据(不讲AJAX)
- 0063.课件2&商城排序2-把获取的JSON字符串转换为对象
- 0064.课件3&商城排序3-基于ES6模板字符串完成数据绑定
- 0065.课件4&商城排序4-按照价格升序排序
- 0066.课件5&商城排序5-简述DOM映射机制
- 0067.课件6&商城排序6-按照价格升降序切换
- 0068.课件7&商城排序7-实现多列升降序切换
- 0069.课件8&商城排序8-解决多列切换中的一点BUG
- 0070.课件9&商城排序9-如何学习和练习项目案例
- 0071.课件10&复习商城排序1-基于LESS实现样式
- 0072.课件11&复习商城排序2-高级单例模式框架结构
- 0073.课件12&复习商城排序3-数据获取和绑定
- 0074.课件13&复习商城排序4-学习DOM映射和告别DOM映射
- 0075.课件14&复习商城排序5-完成事件绑定的逻辑
- 0076.课件15&复习商城排序6-由数据绑定引发的DOM性能优化
- 0077.课件1&正则基础概念和常用的元字符梳理
- 0078.课件2&中括号的一点特殊细节
- 0079.课件3&分组的三个作用
- 0080.课件4&常用的正则表达式
- 0081.课件5&正则捕获的懒惰性和解决方案
- 0082.课件6&正则捕获的贪婪性和分组捕获
- 0083.课件7&更多的捕获方式(REPLACE)
- 0084.课件8&处理时间字符串格式化
- 3.Dom盒子模型、JQ
- 0086.课件1&考试题讲解-第一次考试题[01~03]
- 0087.课件2&考试题讲解-第一次考试题[04]
- 0088.课件3&考试题讲解-第一次考试题[05]
- 0089.课件4&考试题讲解-第一次考试题[06~08]
- 0090.课件5&考试题讲解-第二次考试题[01~05]
- 延时打印-无视频
- 0091.课件1&DOM盒子模型1-复习常用的DOM操作属性和方法
- 0092.课件2&DOM盒子模型2-JS盒子模型属性第一部分
- 0093.课件3&DOM盒子模型3-获取元素的具体样式
- 4. 前三周综合复习
- 0112.课件1&ES6新语法和DOM回流
- 0113.课件2&关于面向对象的理解
- 0114.课件3&关于THIS汇总
- 0115.课件4&作用域链和原型链
- 0116.课件5&数组去重
- 0117.课件6&递归算法和数组扁平化
- 0119.课件8&ES6中的类及继承
- 0120.课件9&正则的一点应用
- 0121.课件10&关于对闭包的理解
- 0122.课件11&闭包、THIS、面向对象综合练习题
- 0123.课件12&复杂一些的正则
- 0124.课件13&拿正则搞各种需求
- 0125.课件14&一些杂七杂八的题
- 0126.课件15&图片延迟加载
- 0127.课件16&柯理化函数编程思想
- 5.定时器、异步、动画库、轮播
- 0129.课件1&定时器基础知识
- 0130.课件2&JS中的同步异步编程核心原理
- 0131.课件3&初识Promise
- 0135.课件7&回调函数原理和实战
- NODE和PROMISE-34
- 024-[PROMISR A+]-复习PROMISR的使用
- 022-重点***[专题汇总]-JS中的同步异步(宏任务和微任务)
- 6.事件、事件委托、发布订阅
- 1.事件和事件委托
- 149.课件1&事件的理论基础
- 150.课件2&事件对象中常用的属性
- 151.课件3&事件对象的兼容问题
- 152.课件4&默认行为及阻止
- 153.课件5&事件传播机制(很重要)
- 158.课件10&事件委托
- 161.课件13&基于事件委托实现无限级折叠菜单
- 169.课件8&[拖拽]扩展柯理化函数编程思想
- 2.DOM事件绑定、发布订阅
- 162.课件1&DOM0和DOM2的运行机制(事件池机制)
- 163.课件2&DOM2事件绑定的兼容问题
- 7.移动端开发
- 8.AJAX
- 226.课件14&14-基于PROMISE解决回调地狱问题
- 9.AXIOS视频
- node和promise
- 22-[专题汇总]-JS中的同步异步(宏任务和微任务)
- REACT
