| 扩展包 | 说明 |
| --- | --- |
| [laravel-lang/lang(opens new window)](https://publisher.laravel-lang.com/installation/) | 语言包 |
| [endroid/qr-code(opens new window)](https://github.com/endroid/qr-code) | 二维码生成 |
| [erusev/parsedown(opens new window)](https://github.com/erusev/parsedown) | Markdown 解析器 |
| [hisorange/browser-detect(opens new window)](https://github.com/hisorange/browser-detect) | 设备检测 |
| [houdunwang/arr(opens new window)](https://github.com/houdunwang/arr) | 数据增强 |
| [mewebstudio/captcha(opens new window)](https://github.com/mewebstudio/captcha) | 图形验证码 |
| [mews/purifier(opens new window)](https://github.com/mewebstudio/purifier) | html 安全处理 |
| [nwidart/laravel-modules(opens new window)](https://nwidart.com/laravel-modules/v6/introduction) | 项目模块化处理 |
| [socialiteproviders/wechat-web(opens new window)](https://socialiteproviders.com/WeChatWeb/) | 微信客户端 H5 登录 |
| [socialiteproviders/weixin-web](https://doc.houdunren.com/%E6%8F%92%E4%BB%B6%E6%89%A9%E5%B1%95/Laravel/socialiteproviders/weixin-web) | 微信 PC 扫码登录 |
| [spatie/image(opens new window)](https://spatie.be/docs/image/v1/usage/basic-usage) | 图片压缩处理(推荐) |
| [Intervention/image(opens new window)](https://github.com/Intervention/image) | 图像处理库 |
| [spatie/laravel-activitylog(opens new window)](https://spatie.be/docs/laravel-activitylog/v4/introduction) | 网站动态 |
| [spatie/laravel-permission(opens new window)](https://spatie.be/docs/laravel-permission/v3/installation-laravel#) | 基于角色的权限控制 |
| [yansongda/pay(opens new window)](https://github.com/yansongda/pay) | 多平台支付处理 |
| [barryvdh/laravel-debugbar(opens new window)](https://github.com/barryvdh/laravel-debugbar) | 调试面板 |
| [barryvdh/laravel-ide-helper(opens new window)](https://github.com/barryvdh/laravel-ide-helper) | 生成自动提示文件 |
| [laravel-api-response-helpers(opens new window)](https://github.com/f9webltd/laravel-api-response-helpers) | api资源响应帮助函数 |
| [overtrue/easy-sms](https://github.com/overtrue/easy-sms) | 发送短信 |
| [mpdf/mpdf](https://github.com/mpdf/mpdf) | pdf生成 |
| [overtrue/laravel-pinyin](https://github.com/overtrue/laravel-pinyin) | Laravel-Pinyin |
| [opcodesio/log-viewer](https://github.com/opcodesio/log-viewer) | opcodesio/log-viewer |
| [textalk/websocket](https://github.com/Textalk/websocket-php) | textalk/websocket |
| [intervention/image](https://image.intervention.io/v2/introduction/installation) | Intervention Image php 图片处理 |
## 多语言
默认表单提示是英文的,我们可以安装[语言包(opens new window)](https://publisher.laravel-lang.com/)构建多语言环境。
~~~
composer require --dev laravel-lang/common laravel-lang/publisher laravel-lang/lang laravel-lang/attributes laravel-lang/http-statuses
~~~
接下来发布服务提供者
~~~
php artisan vendor:publish --provider="LaravelLang\Publisher\ServiceProvider"
~~~
然后在命令行执行以下指令,添加中文语言包到**resource/lang**目录
~~~
php artisan lang:add zh_CN
php artisan lang:add ug
~~~
修改`config/app.php`配置文件,设置语言包(即语言包的目录名)
~~~
'locale' => 'zh_CN',
~~~
## 验证码
使用[mewebstudio/captcha](https://doc.houdunren.com/%E6%8F%92%E4%BB%B6%E6%89%A9%E5%B1%95/Laravel/mewebstudio/captcha)可以方便的生成网站图形验证码。

请参考官网文档进行安装,下面介绍如果生成支持前后台分离的验证码。
修改**.env**配置文件,开启验证码
~~~
CAPTCHA_DISABLE=false
~~~
在前台框架 vue 或 react 中向以下地址发送请求,获取验证码数据
~~~
http://localhost/captcha/api/math
~~~
在 postman 中测试接口,可以得到以下数据
~~~
{
"sensitive": false,
"key": "$2y$10$819PNm1n6567hQRLoKpadOS6n.8u0F5YmnR6Nrw57KvmRL4z8gPDe",
"img": "data:image/png;base64..."
}
~~~
前台需要把 key 与用户输入的验证码数据提交到后台,然后使用以下表单验证规则进行验证
~~~
$rules = ['captcha' => 'required|captcha_api:'. request('key') . ',math'];
~~~
有时前端需要设置代理,下面是**vite**中的代理设置
~~~
server: {
host: true,
proxy: {
'/api': {
target: env.VITE_API_URL,
changeOrigin: true,
},
//验证码接口
'/captcha/api/math': {
target: env.VITE_API_URL,
changeOrigin: true,
},
},
},
~~~
## 设备判断
判断移动、平板设备等场景还是很常见的。使用[browser-detect(opens new window)](https://github.com/hisorange/browser-detect)可以很容易的进行设备判断。
**安装扩展**
~~~
composer require hisorange/browser-detect
~~~
**常用功能**
下面介绍常用的功能,更多功能的使用请查看[官方文档(opens new window)](https://github.com/hisorange/browser-detect#)。
**判断浏览器**
~~~
use Browser;
// 判断设备类型
Browser::isMobile();
Browser::isTablet();
Browser::isDesktop();
// 浏览器检测
if (Browser::isFirefox() || Browser::isOpera()) {
$response .= '<script src="firefox-fix.js"></script>';
}
// 操作系统检测
if (Browser::isAndroid()) {
$response .= '<a>Install our Android App!</a>';
} elseif (Browser::isMac() && Browser::isMobile()) {
$response .= '<a>Install our iOS App!</a>';
}
~~~
**blade 模板**
~~~
@mobile
<p>这是移动模板!</p>
@include('your-mobile-template')
@endmobile
@tablet
<p>这是平板模板!</p>
<link rel="stylesheet" href="tablet.css" title="Reduce the page size, load what the user need">
@endtablet
@desktop
<p>这是桌面模板!</p>
@enddesktop
~~~
## 图片处理
使用[spatie/image(opens new window)](https://github.com/spatie/image)扩展包可以进行图片压缩、裁切等处理。
**安装扩展包**
~~~
composer require spatie/image
~~~
**等比例裁切图片**
下面是等比例以原图片中心裁切图片,并将裁切后的图片保存为 public/images/test.jpeg
~~~
Image::load('images/hd.jpeg')
->crop(Manipulations::CROP_CENTER, 500, 100)
->save(public_path('images/test.jpeg'));
~~~
# pdf生成
先安装
~~~
composer require mpdf/mpdf
~~~
添加font

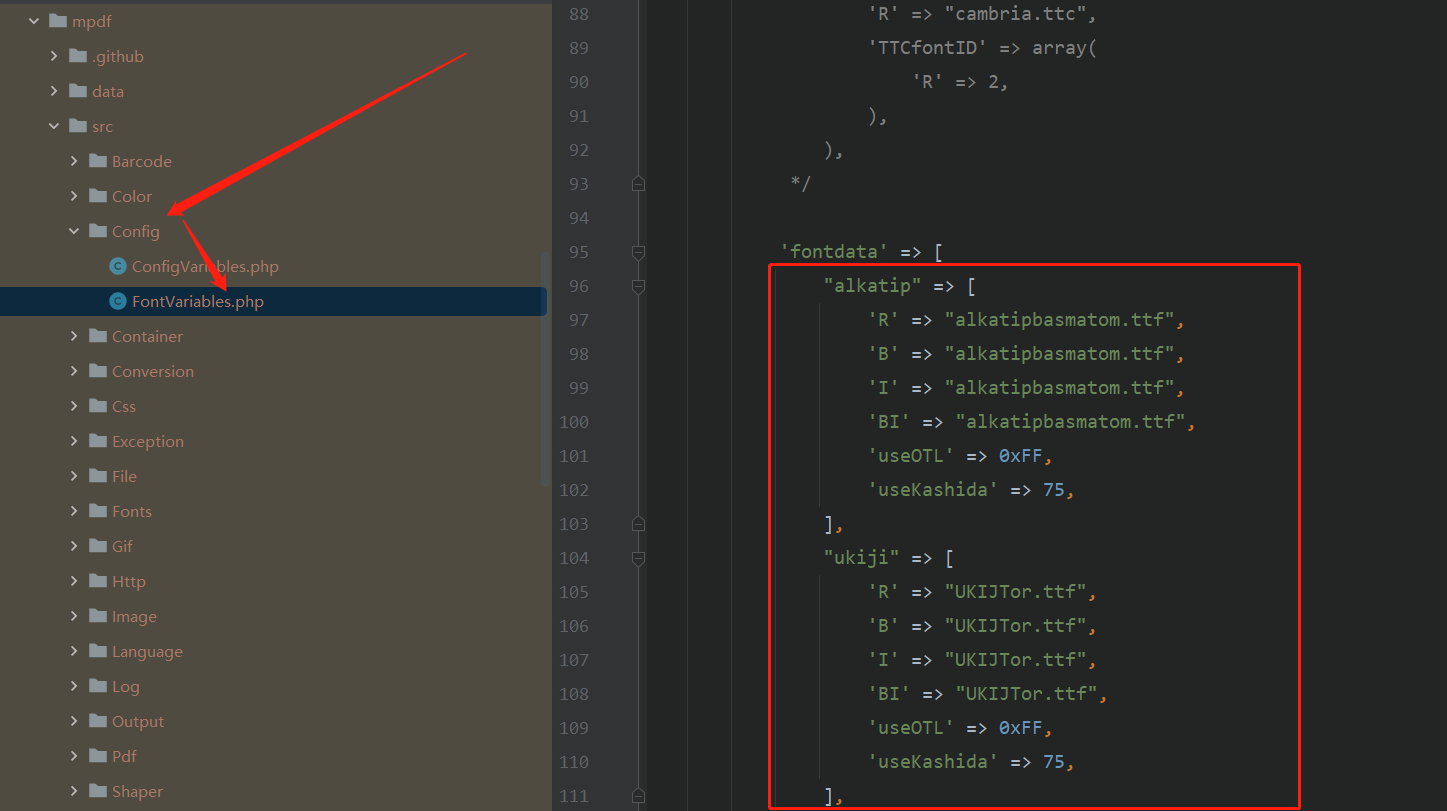
然后配置字体

~~~
"alkatip" => [
'R' => "alkatipbasmatom.ttf",
'B' => "alkatipbasmatom.ttf",
'I' => "alkatipbasmatom.ttf",
'BI' => "alkatipbasmatom.ttf",
'useOTL' => 0xFF,
'useKashida' => 75,
],
"ukiji" => [
'R' => "UKIJTor.ttf",
'B' => "UKIJTor.ttf",
'I' => "UKIJTor.ttf",
'BI' => "UKIJTor.ttf",
'useOTL' => 0xFF,
'useKashida' => 75,
],
~~~
> 我使用的UKIJTor,alkatip 测试没通过
使用方法
~~~
$mpdf = new Mpdf([
'mode' => 'utf-8',
'margin_top' => 30,
'margin_left' => 30,
'margin_right' => 30,
'default_font' =>'ukiji'
//'default_font' =>'alkatip'
]);
$mpdf->SetHeader($header_title);
$mpdf->defaultheaderline = 1;//页眉线宽度
$mpdf->defaultfooterline = 1;//页脚线宽度
/*pdf头部*/
$mpdf->WriteHTML($html);
$out_file = “www/wwwroot/admin/public/test.pdf”
$mpdf->Output($out_file,'f');
~~~
# Intervention Image php 图片处理
~~~
<?php
namespace App\Services;
use Illuminate\Support\Facades\Storage;
use Intervention\Image\ImageManagerStatic as Image;
class ImageService{
public function __construct(){
require_once base_path('package/intervention_image/autoload.php');
}
//压缩并且添加水印
public function remoteImageResizeAndWatermark($img_file, $width = 0, $height = 0, $limiter_width = 700){
$source_img = Storage::disk('ftp_root')->url($img_file);
//打开资源图片
$image = Image::make($source_img);
//打开水印图片
$watermark = Image::make(public_path('icon/watermark.png'));
//宽度大于 700 ,压缩图片
if ($image->width() > $limiter_width){
$image = $image->resize($width, $height);
//添加水印
$watermark = $watermark->resize($width, $height);
}else{
//添加水印
$watermark = $watermark->resize($image->width(), $image->height());
}
$image->insert($watermark);
$image->save_uqur($img_file);
return $img_file;
}
}
~~~
or
~~~
// include composer autoload
require 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManagerStatic as Image;
// configure with favored image driver (gd by default)
Image::configure(['driver' => 'imagick']);
// and you are ready to go ...
$image = Image::make('public/foo.jpg')->resize(300, 200);
~~~
- 后端
- composer
- composer配置国内镜像
- composer安装及设置2
- PHP
- 贝塔SG11加密
- 申请KEY
- 开始加密
- php 中连接tcp服务的三种方式
- php websocket 教程
- editor内容转换数组
- 使用正则判断中文维吾尔文
- PHP常用函数总结
- 常用助手函数
- 通过Imagick把pdf转换图片
- 维吾尔语基本区转换扩展区
- php GD库生成一个由文字和图片生成新的图片
- aes加密
- php数组函数 -- array_column,array_multisort 实现二维数组排序
- PHP操作Excel
- php更新内容
- 辅助查询(*)
- 【时间】操作
- 时间函数例子
- Date/Time 函数(不包含别名函数)
- php网络相关
- HTTP请求的返回值含义说明
- 使用php语言开发一个类似数据库操作的文件表类
- pinyin
- 维吾尔语基本区转换扩展区(2)
- php获取当前环境的信息
- laravel
- laravel 队列的使用
- laravel 自定义助手函数
- laravel seeder的使用
- laravel项目从git下载命令
- laravel 多个数据库配置
- laravel 填充假数据
- laravel 动态路由
- laravel 自定义 validate 响应
- laravel 创建追加字段的模拟访问器
- laravel 线上环境的数据库更改或添加字段
- laravel 模型查询按照whereIn排序
- laravel 使用 workerman 通过TCP 文件传输功能
- laravel api Header添加Accept头
- Laraval IDE 自动补全插件 laravel-ide-helper
- laravel 网站后台
- laravel 设置路由
- laravel-第三方composer包
- laravel 开发技巧
- laravel 昨天,今天时间
- 使用宝塔计划任务启动laravel调度器
- laravel结合workerman第二节
- Laravel - 上传多个文件
- 查询聊天好友列表
- 事件系统 event, listener
- laravel 安装 laravel-modules
- 自定义求看守器-toekn
- laravel限流
- 使用 Laravel api Resource 类时自定义分页信息
- Laravel php artisan命令大全
- 验证器
- workerman 创建wss服务
- 架构师必须知道的26项PHP安全实践
- python
- Python读取文件代码块已经备好,用的时候光拿(建议收藏)
- Python常用库大全
- api 签名验证
- git
- git命令
- 十分钟学会git基础
- Git代码同时上传到GitHub和Gitee(码云)
- Git - 多人协同开发利器,团队协作流程规范与注意事项
- 删除远程仓库的文件
- github查询方法
- 错误
- 解除项目git版本控制
- linux
- sentos安装supervisor
- PHP怎么守护进程运行php脚本
- 600条最强Linux命令总结
- centos开启防火墙、开放指定端口
- 前端
- vue
- vue2发布之前的config简单配置
- vue2安装scss命令
- vue2父子组件之间双向数据绑定
- 国际化双语--安装VueI18n
- vue3-setup 组件传参(defineProps、defineEmits、defineExpose
- Vue3 新写法速览:十分钟内轻松get
- 关于vue的外连接
- watch讲解
- computed
- webpack 打包后生成很多小文件怎么优化?
- vue2 vue.config.js常见配置和打包部署测试
- 小程序
- 小程序长期订阅消息
- 小程序自定义TabBar后如何实现keep-alive
- 收藏的html和css和js
- CSS 省略号(单行省略号、多行省略号)
- UyghurInput_a.js
- font.css
- 漂亮按钮样式
- clock.html
- css
- scroll css样式
- CSS流动布局-页面自适应
- css grid布局
- 禁止wap页面调整字体大小
- CSS @media 和 min-width/max-width
- 网站变灰是怎么实现的
- 瀑布流实现方式
- javascript
- SortableJS拖动排序
- wondow scroll滚动到上边
- 原生js插入HTML元素
- Konva.js —— 像操作DOM一样操作canvas
- 通过canvas合并俩个图片
- js scroll更多加载
- js 实现复制功能
- js判断安卓和苹果或者微信
- 浏览器打开控制台禁止
- 原生js一些dom操作
- js http客户端集合
- fetch
- axios
- canvas 点钟
- layer dialog
- jquery 和 laravel ajax全局配置
- layui 获取select的自定义参数
- konva.js中文开发文档
- js 大文件分片上传
- js监听网络状态实现断网重连后自动刷新页面
- js生成video缩略图
- JS获取当前系统电量情况
- uniapp
- uni-app swiper数量过多时卡顿优化方案
- uniapp 帖子集合
- 微信wap
- wap分享朋友和朋友圈
- wap 手机页面微信支付
- JsSdk微信公众号支付
- 通用各种小知识
- 正则表达式
- JS正则匹配过滤字符串中的html标签及html标签内的内容
- 判断维吾尔文输入
- 正则表达式符号
- 正则表达式练习
- 百度网盘不限速下载助手
- 解决VSCode下载慢或下载失败的问题
- 性能测试 使用Apache的ab测试工具
- nginx从入门到精通
- nginx
- Nginx 是怎么禁止访问php的 ?
- 宝塔面板
- supervisor
- 卸载宝塔
- redis
- redis实用笔记
- redis入门到精通
- phpredis
- redis数据库基础
- PHP对Redis的基本操作
- ffmpeg
- 合并多个音视
- 获取音视时长
- FFmpeg视频处理入门教程(新手必看)
- 外连接
- 安装
- PHP基于ffmpeg实现转换视频,截图及生成缩略图的方法
- Linux安装ffmpeg
- docker
- 服务实现
- docker基本命令
- rewrite笔记
- 别人笔记链接
- 计算机常用知识
- 二进制1-10
- 斐波那契数列
- mysql
- 高性能高可用的MySQL,得从各种规范开始
- 读写分离配置
- 重要外连接,前端/ 后端/数据库等等
- 关于程序必须收藏的文章链接集合
- markdown
- 一篇文章讲清楚markdown
