laravel-modules可以通过模块化的方式进行开发。
```
composer require nwidart/laravel-modules
```
另外。我们开发可以不从app里面进行开发
因为app本身也携带了一些laravel的类。以后如果出来laravel 9 或者 laravel10的话
我们升级也好升级。因为我们已经新建了别的模块
效果如下 不需要手动

安装。
首先在 Laravel 项目根目录下使用 Composer 安装该扩展包。
```
composer require nwidart/laravel-modules
```
你可以通过运行如下命令来发布配置文件。
```
php artisan vendor:publish --provider="Nwidart\Modules\LaravelModulesServiceProvider"
```
通过如下命令生成应用的第一个Admin模块。
```
php artisan module:make Admin
```
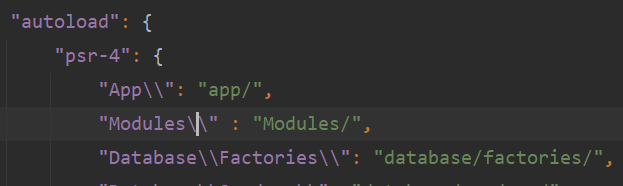
要让模块目录中定义的类可以自动加载,需要配置根目录下的composer.json。

app下面添加这句话
```
"Modules\\": "Modules/"
```
配置完成后运行以下命令让修改生效。
```
composer dump-autoload
```
访问admin模块

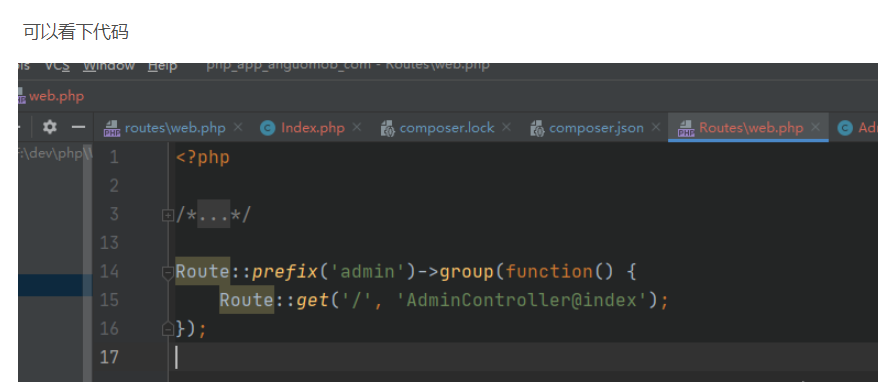
可以看下代码

非常的老旧不时尚 修改为8.0多的语法

- 后端
- composer
- composer配置国内镜像
- composer安装及设置2
- PHP
- 贝塔SG11加密
- 申请KEY
- 开始加密
- php 中连接tcp服务的三种方式
- php websocket 教程
- editor内容转换数组
- 使用正则判断中文维吾尔文
- PHP常用函数总结
- 常用助手函数
- 通过Imagick把pdf转换图片
- 维吾尔语基本区转换扩展区
- php GD库生成一个由文字和图片生成新的图片
- aes加密
- php数组函数 -- array_column,array_multisort 实现二维数组排序
- PHP操作Excel
- php更新内容
- 辅助查询(*)
- 【时间】操作
- 时间函数例子
- Date/Time 函数(不包含别名函数)
- php网络相关
- HTTP请求的返回值含义说明
- 使用php语言开发一个类似数据库操作的文件表类
- pinyin
- 维吾尔语基本区转换扩展区(2)
- php获取当前环境的信息
- laravel
- laravel 队列的使用
- laravel 自定义助手函数
- laravel seeder的使用
- laravel项目从git下载命令
- laravel 多个数据库配置
- laravel 填充假数据
- laravel 动态路由
- laravel 自定义 validate 响应
- laravel 创建追加字段的模拟访问器
- laravel 线上环境的数据库更改或添加字段
- laravel 模型查询按照whereIn排序
- laravel 使用 workerman 通过TCP 文件传输功能
- laravel api Header添加Accept头
- Laraval IDE 自动补全插件 laravel-ide-helper
- laravel 网站后台
- laravel 设置路由
- laravel-第三方composer包
- laravel 开发技巧
- laravel 昨天,今天时间
- 使用宝塔计划任务启动laravel调度器
- laravel结合workerman第二节
- Laravel - 上传多个文件
- 查询聊天好友列表
- 事件系统 event, listener
- laravel 安装 laravel-modules
- 自定义求看守器-toekn
- laravel限流
- 使用 Laravel api Resource 类时自定义分页信息
- Laravel php artisan命令大全
- 验证器
- workerman 创建wss服务
- 架构师必须知道的26项PHP安全实践
- python
- Python读取文件代码块已经备好,用的时候光拿(建议收藏)
- Python常用库大全
- api 签名验证
- git
- git命令
- 十分钟学会git基础
- Git代码同时上传到GitHub和Gitee(码云)
- Git - 多人协同开发利器,团队协作流程规范与注意事项
- 删除远程仓库的文件
- github查询方法
- 错误
- 解除项目git版本控制
- linux
- sentos安装supervisor
- PHP怎么守护进程运行php脚本
- 600条最强Linux命令总结
- centos开启防火墙、开放指定端口
- 前端
- vue
- vue2发布之前的config简单配置
- vue2安装scss命令
- vue2父子组件之间双向数据绑定
- 国际化双语--安装VueI18n
- vue3-setup 组件传参(defineProps、defineEmits、defineExpose
- Vue3 新写法速览:十分钟内轻松get
- 关于vue的外连接
- watch讲解
- computed
- webpack 打包后生成很多小文件怎么优化?
- vue2 vue.config.js常见配置和打包部署测试
- 小程序
- 小程序长期订阅消息
- 小程序自定义TabBar后如何实现keep-alive
- 收藏的html和css和js
- CSS 省略号(单行省略号、多行省略号)
- UyghurInput_a.js
- font.css
- 漂亮按钮样式
- clock.html
- css
- scroll css样式
- CSS流动布局-页面自适应
- css grid布局
- 禁止wap页面调整字体大小
- CSS @media 和 min-width/max-width
- 网站变灰是怎么实现的
- 瀑布流实现方式
- javascript
- SortableJS拖动排序
- wondow scroll滚动到上边
- 原生js插入HTML元素
- Konva.js —— 像操作DOM一样操作canvas
- 通过canvas合并俩个图片
- js scroll更多加载
- js 实现复制功能
- js判断安卓和苹果或者微信
- 浏览器打开控制台禁止
- 原生js一些dom操作
- js http客户端集合
- fetch
- axios
- canvas 点钟
- layer dialog
- jquery 和 laravel ajax全局配置
- layui 获取select的自定义参数
- konva.js中文开发文档
- js 大文件分片上传
- js监听网络状态实现断网重连后自动刷新页面
- js生成video缩略图
- JS获取当前系统电量情况
- uniapp
- uni-app swiper数量过多时卡顿优化方案
- uniapp 帖子集合
- 微信wap
- wap分享朋友和朋友圈
- wap 手机页面微信支付
- JsSdk微信公众号支付
- 通用各种小知识
- 正则表达式
- JS正则匹配过滤字符串中的html标签及html标签内的内容
- 判断维吾尔文输入
- 正则表达式符号
- 正则表达式练习
- 百度网盘不限速下载助手
- 解决VSCode下载慢或下载失败的问题
- 性能测试 使用Apache的ab测试工具
- nginx从入门到精通
- nginx
- Nginx 是怎么禁止访问php的 ?
- 宝塔面板
- supervisor
- 卸载宝塔
- redis
- redis实用笔记
- redis入门到精通
- phpredis
- redis数据库基础
- PHP对Redis的基本操作
- ffmpeg
- 合并多个音视
- 获取音视时长
- FFmpeg视频处理入门教程(新手必看)
- 外连接
- 安装
- PHP基于ffmpeg实现转换视频,截图及生成缩略图的方法
- Linux安装ffmpeg
- docker
- 服务实现
- docker基本命令
- rewrite笔记
- 别人笔记链接
- 计算机常用知识
- 二进制1-10
- 斐波那契数列
- mysql
- 高性能高可用的MySQL,得从各种规范开始
- 读写分离配置
- 重要外连接,前端/ 后端/数据库等等
- 关于程序必须收藏的文章链接集合
- markdown
- 一篇文章讲清楚markdown
