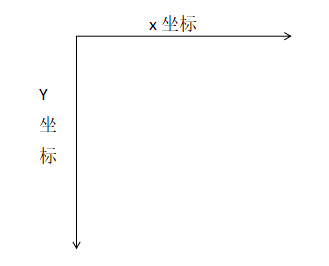
如下图所示,`canvas`元素的坐标系统 是一个二维网格,它的坐标系是以左上角为原点,向右延伸是横坐标 `x` 的正方向,向下延伸 是纵坐标 `y` 的正方向,所以原点的坐标是 `(x,y) = (0,0) `。

弄清楚以后使用 `canvas` 的 `API` 意义重大,在绘图的时候需要时刻记住坐标空间。
在以后会讲到的 `fillRect` 方法拥有参数 `(0,0,150,75)` ,意思是:在画布上绘制 `150*75` 的矩形,从左上角 `(0,0)` 开始。
>案例:使用`JavaScript`来获取`Canvas`坐标,当鼠标移到矩形框上时,显示定位坐标。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<div id="coordiv" style="float: left;width: 199px;height: 99px;border: 1px solid #c3c3c3;"
onmouseover="cnvs_getCoordinates(event)" onmouseout="cnvs_clearCoordinates()"></div>
<div id="xycoordinates"></div>
<script>
//定位坐标并输入
function cnvs_getCoordinates(e) {
x = e.clientX;
y = e.clientY;
document.getElementById("xycoordinates").innerHTML = "Coordinates:(" + x + "," + y + ")";
}
//清除内容
function cnvs_clearCoordinates() {
document.getElementById("xycoordinates").innerHTML = "";
}
</script>
</body>
</html>
```
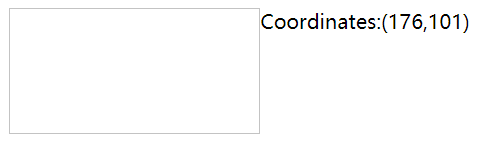
程序运行效果如下图所示:

- Canvas基本功能
- 绘制方法
- (一)Canvas标签
- 定义Canvas标签
- 理解Canvas坐标系
- 获取Canvas环境上下文
- (二)Canvas图形
- 绘制Canvas路径
- 1、绘制线条
- 案例1:绘制直线
- 案例2:绘制圆形的结束线帽
- 案例3:绘制复杂圆形
- 2、绘制矩形
- 案例1:rect()与stroke()绘制矩形
- 案例2:fillRect()绘制矩形
- 3、绘制圆形
- 案例1
- 案例2
- 4、绘制贝塞尔曲线
- 案例1:贝塞尔曲线方式1
- 案例2:贝塞尔曲线方式2
- 案例3:复杂的贝塞尔曲线
- 绘制Canvas变形图形
- 处理Canvas图形
- (三)Canvas文本
- 绘制文字
- 设置文字格式
- 设置文字对齐方式
- (四)Canvas图片
- 绘制drawImage图片
- 使用getImageData()和putImageData()绘制图片
- 使用createImageData新建像素
- 参考文章
- API官网
- 示例
