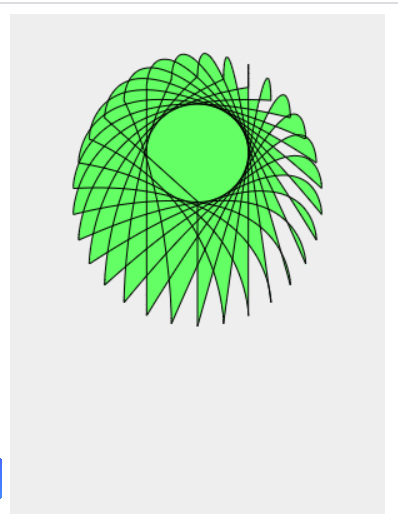
## 案例3:复杂的贝塞尔曲线

相关代码如下:
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body onload="draw('canvas')">
<canvas id="canvas" width="300" height="400">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
function draw(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "#eeeeef";
context.fillRect(0, 0, 600, 700);
var dx = 150;
var dy = 150;
var s = 100;
context.beginPath();
context.fillStyle = "rgb(100, 255, 100)";
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI/15*11;
context.moveTo(dx, dy);
for (var i = 0; i <30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.bezierCurveTo(dx+x*s, dy + y*s-100, dx + x*s, dy + y*s , dx + x*s, dy + y*s);
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</body>
</html>
~~~
- Canvas基本功能
- 绘制方法
- (一)Canvas标签
- 定义Canvas标签
- 理解Canvas坐标系
- 获取Canvas环境上下文
- (二)Canvas图形
- 绘制Canvas路径
- 1、绘制线条
- 案例1:绘制直线
- 案例2:绘制圆形的结束线帽
- 案例3:绘制复杂圆形
- 2、绘制矩形
- 案例1:rect()与stroke()绘制矩形
- 案例2:fillRect()绘制矩形
- 3、绘制圆形
- 案例1
- 案例2
- 4、绘制贝塞尔曲线
- 案例1:贝塞尔曲线方式1
- 案例2:贝塞尔曲线方式2
- 案例3:复杂的贝塞尔曲线
- 绘制Canvas变形图形
- 处理Canvas图形
- (三)Canvas文本
- 绘制文字
- 设置文字格式
- 设置文字对齐方式
- (四)Canvas图片
- 绘制drawImage图片
- 使用getImageData()和putImageData()绘制图片
- 使用createImageData新建像素
- 参考文章
- API官网
- 示例
