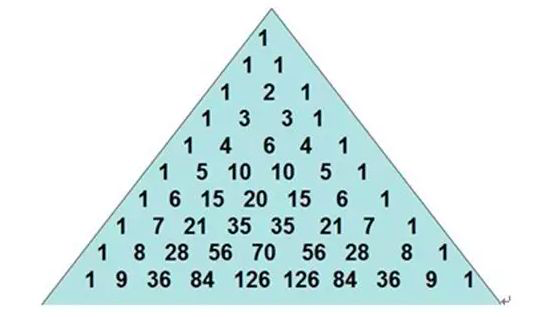
>[danger] 什么是杨辉三角
---
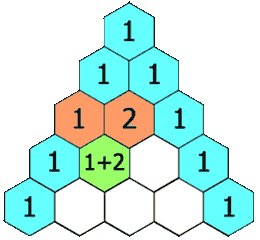
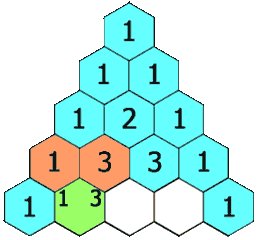
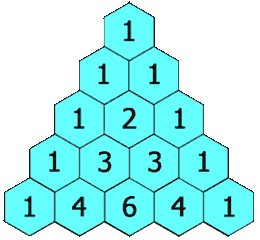
> 二维数组结构, i行, 第j个的值, 为[i - 1][j - 1] + [i- 1][j] 的值
---
是一种数学上的排列组合, 看图

>[danger]打印n行杨辉三角
---
想清楚用什么样的数据结构来组织数据
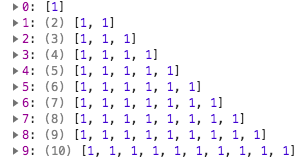
1. 二维数组, 装载全是1的同结构的数据

~~~
let arr = [];
for (let i = 0; i < 10; i++){
let brr = [];
for (let j = 0; j <= i; j++){
brr.push(1);
}
arr.push(brr);
}
~~~
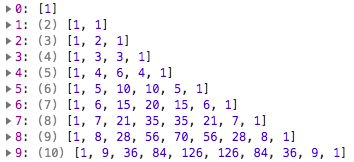
2. i代表行数, j代表个数, 根据规律知道.j的位置的值, 等于[ i - 1 ] [ j - 1 ] + [ i - 1 ][ j ] 2个位置值的和, 所以代码如下
~~~
let arr = [];
for (let i = 0; i < 10; i++){
let brr = [];
for (let j = 0; j <= i; j++){
brr.push(arr[i - 1][j - 1] + arr[i - 1][j]); // 这里
}
arr.push(brr);
}
~~~
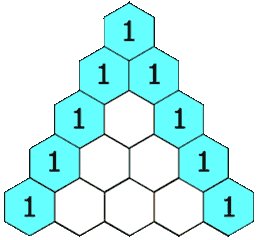
3. 上面报错了, 因为i为0时, 减去1成负数了, 所以顶部和开头和末尾都固定是1
~~~
let arr = [];
for (let i = 0; i < 10; i++){
let brr = [];
for (let j = 0; j <= i; j++){
if (j === 0 || i === j) { // 开头和末尾符合条件
brr.push(1);
} else {
brr.push(arr[i - 1][j - 1] + arr[i - 1][j]);
}
}
arr.push(brr);
}
~~~

>[danger] 第m行, 第n个位置的值
----
思路看图:

> 每次调用方法, 求 [ i - 1 ] [ j - 1 ] + [ i - 1 ][ j ] 的结果, 当遇到m === 1或者 n === m, 直接返回1即可 (为什么是1, 因为这次从1开始数, 而非数组下标0)
~~~
function fn(n, m) { // n行数, 第m个
if (m === 1 || n === m) { // m为开头的肯定是1, n和m相等为最后一个元素为1
return 1;
} else {
return fn(n - 1, m - 1) + fn(n - 1, m);
}
}
console.log(fn(7, 5)); // 15
~~~
- web前端
- CSS问题
- 布局
- 双飞翼布局_flex方式
- 双飞翼布局_margin方式
- 圣杯布局_flex方式
- 圣杯布局_margin方式
- 子元素居中问题
- 弹性布局
- 概念_
- 标准模式与混杂模式
- 各种FC
- line-height
- vertical-align
- CSS3新特性
- 效果
- div添加箭头
- CSS绘制三角形
- JavaScript
- 兼容
- 事件相关
- 原理
- Ajax原理
- 继承原理
- 原型链继承
- 组合继承
- 寄生组合继承
- 数据绑定
- 1单向数据绑定m到c到v
- 2伪双向数据绑定
- 3双向数据绑定
- socket.io
- 运行时
- this指向
- 0.1+0.2问题
- 对象/数组-深拷贝&浅拷贝
- 事件循环
- typeof
- instanceof
- 概念
- 闭包
- 回调函数
- Promise
- 原生对象
- Attribute和property区别
- 防抖函数
- 节流函数
- 语言类型
- Vue
- Vue优缺点
- 仿Vue源码
- 1数据绑定_Observe
- 2数据绑定_订阅者&观察者定义
- 3数据绑定_Vue类实现
- 4数据绑定_Vue访问data更改
- 5DOM编译_Compile_双大括号模板讲解
- 6DOM编译_v-model讲解
- 7DOM编译_v-on:事件绑定讲解
- 项目总结
- 使用Svg图标
- vueCli环境_真机测试
- vueCli集成环信SDK
- 父子组件双向绑定
- React
- React优缺点
- 我的组件库
- Vue的组件库
- 环信_聊天组件
- 面试题
- HTML_分类
- CSS_分类
- JavaScript_分类
- VueJS_分类
- ReactJS_分类
- AngularJS_分类
- 浏览器端
- 笔试题
- CSS
- 特殊布局
- JavaScript_
- 经典_宏任务_微任务
- 浏览器问题
- CORS
- web服务器
- Apache
- 开启跨域
- Nginx
- 常用命令
- 正向代理
- 反向代理
- 负载均衡
- mac安装Nginx
- 配置80端口
- 算法
- 冒泡排序
- 选择排序
- 合并对象_排序
- 杨辉三角
- 红黑树
- 计算机基础
- 网络相关
- OSI七层模型
- http协议
- http工作原理
- https协议
- GET和POST区别
- hosts文件
- php相关
- session机制
- Linux
- 阿里云服务器
- linux使用Mysql
- 安装mysql
- 导入.sql文件
- 远程连接mysql
- linux使用xampp
- 安装Xampp
- 配置web访问
- 域名绑定服务器
- linux搭建git服务器_apache下
- 代码管理
- 什么是git
- 命令行_使用git
- .gitignore文件讲解
- 软件
- VSCode的安装
- 理财
- 基金
- 摄影
