>[danger] CORS
---
CORS是一个W3C标准,全称是"跨域资源共享"
它允许浏览器向跨源服务器,发出`XMLHttpRequest`请求,从而克服了AJAX只能同源使用的限制
>[info]支持情况
---
浏览器和服务器同时支持CORS, IE10+
>[info] 简单请求
---
请求方法:
* GET
* POST
* HEAD
请求头
* Accept
* Accept-Language
* Content-Language
* Last-Event-ID
* Content-Type:只限于三个值`application/x-www-form-urlencoded`、`multipart/form-data`、`text/plain`
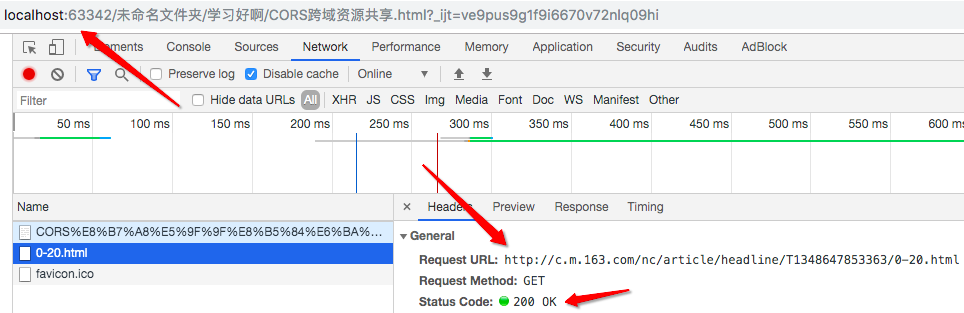
1. 浏览器请求跨域资源, 请求是成功的, 看图

2. 浏览器会在请求头添加Origin字段, 表明自己所在(协议+域名+端口), 服务器根据这个值来决定是否同意本次请求, 浏览器会接收到200正确的HTTP状态码
* 同意需要开启: 响应头:Access-Control-Allow-Origin: 同意链接的域名(*代表所有)
* 不设置, 就是不同意跨域访问
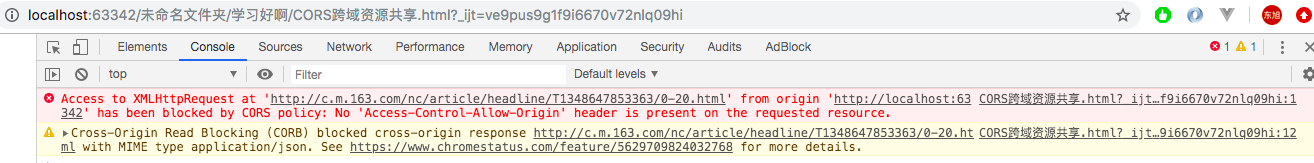
3. Ajax可以捕获异常, 抛出跨域请求的错误

4. 除非后台, 设置响应头res.header("Access-Control-Allow-Origin", "*")

有了这个, CORS就可以让浏览器Ajax访问像同源一样的资源了, 但是需要后台支持哦
后台设置响应头字段:
关于CORS支持的:
* Access-Control-Allow-Origin 设置允许请求的浏览器端域名, *代表所有
* Access-Control-Allow-Credentials 为true 的时候, 服务器允许浏览器发送Cookie到后台, 删除此字段, 不允许携带Cookie
> 切记, 前端要设置ajaxObj.withCredentials = true 才可以让浏览器带上cookie
> 切记2: cookie还是存在同源策略, 所以不同域名后台设置cookie不生效
* Access-Control-Allow-Headers 服务器端允许携带过来的请求头
* Access-Control-Expose-Headers 允许前端拿到的响应头
默认只能拿到以下这些, 如果不设置此字段
* `ache-Control`
* `Content-Language`
* `Content-Type`
* `Expires`
* `Last-Modified`
* `Pragma`
5. 如果后台不支持, 前端可以采用代理服务器转发的方式, 来请求服务器接口
>[info] 非简单请求
---
请求方法
* PUT
* DELETE
请求头
自定义名字的
>[warning]问题
---
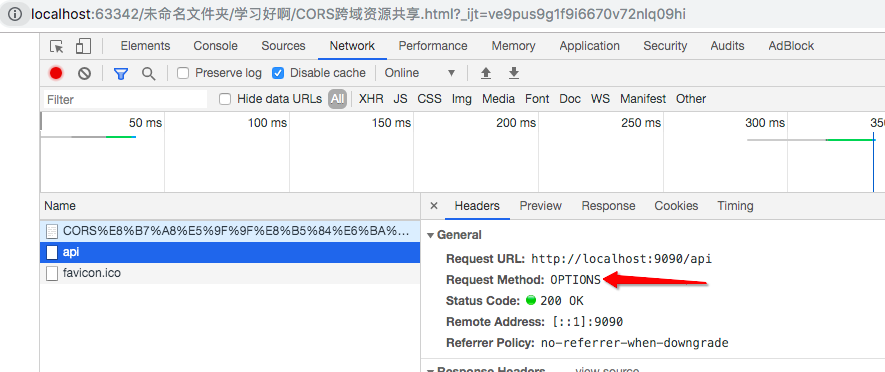
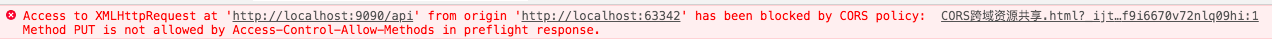
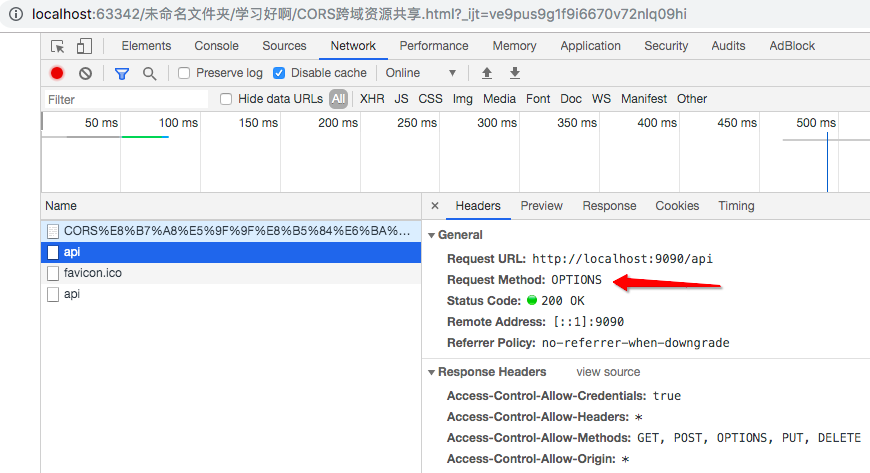
会在正式发送请求前, 发送一次OPTIONS请求. 确认下后端是否允许非简单的请求

不允许则报错

解决方式:
服务器端, 需要作出响应设置
* Access-Control-Allow-Methods 允许浏览器端的请求方式 例如"GET, POST, DELETE, PUT, OPTIONS"
* Access-Control-Allow-Headers 允许浏览器端发送的请求头字段
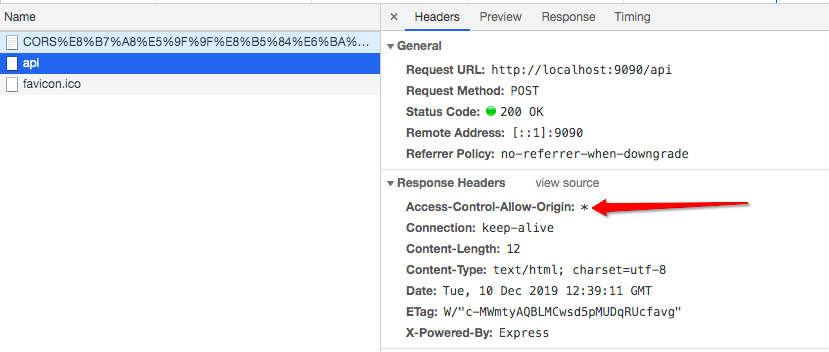
第一次OPTIONS请求, 查看响应头

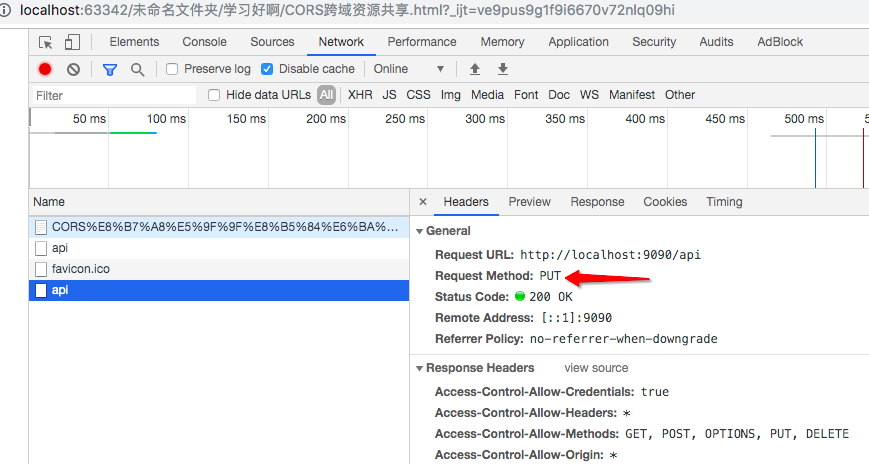
第二次, 正常发送Ajax请求, 接收结果

>[danger] 总结
1. 浏览器同源策略, 作出的跨域限制, 但是现在浏览器支持了CORS标准, 允许跨域请求, 但是还需要后端支持CORS才可以.
2. Cookie还是存在同源策略的限制, 后端跨域设置前端cookie, 前端Ajax报错
3. JSONP只支持GET方式, 而CORS都可以支持
4. 非简单请求, 注意让后台支持. 不只是跨域的支持哦
- web前端
- CSS问题
- 布局
- 双飞翼布局_flex方式
- 双飞翼布局_margin方式
- 圣杯布局_flex方式
- 圣杯布局_margin方式
- 子元素居中问题
- 弹性布局
- 概念_
- 标准模式与混杂模式
- 各种FC
- line-height
- vertical-align
- CSS3新特性
- 效果
- div添加箭头
- CSS绘制三角形
- JavaScript
- 兼容
- 事件相关
- 原理
- Ajax原理
- 继承原理
- 原型链继承
- 组合继承
- 寄生组合继承
- 数据绑定
- 1单向数据绑定m到c到v
- 2伪双向数据绑定
- 3双向数据绑定
- socket.io
- 运行时
- this指向
- 0.1+0.2问题
- 对象/数组-深拷贝&浅拷贝
- 事件循环
- typeof
- instanceof
- 概念
- 闭包
- 回调函数
- Promise
- 原生对象
- Attribute和property区别
- 防抖函数
- 节流函数
- 语言类型
- Vue
- Vue优缺点
- 仿Vue源码
- 1数据绑定_Observe
- 2数据绑定_订阅者&观察者定义
- 3数据绑定_Vue类实现
- 4数据绑定_Vue访问data更改
- 5DOM编译_Compile_双大括号模板讲解
- 6DOM编译_v-model讲解
- 7DOM编译_v-on:事件绑定讲解
- 项目总结
- 使用Svg图标
- vueCli环境_真机测试
- vueCli集成环信SDK
- 父子组件双向绑定
- React
- React优缺点
- 我的组件库
- Vue的组件库
- 环信_聊天组件
- 面试题
- HTML_分类
- CSS_分类
- JavaScript_分类
- VueJS_分类
- ReactJS_分类
- AngularJS_分类
- 浏览器端
- 笔试题
- CSS
- 特殊布局
- JavaScript_
- 经典_宏任务_微任务
- 浏览器问题
- CORS
- web服务器
- Apache
- 开启跨域
- Nginx
- 常用命令
- 正向代理
- 反向代理
- 负载均衡
- mac安装Nginx
- 配置80端口
- 算法
- 冒泡排序
- 选择排序
- 合并对象_排序
- 杨辉三角
- 红黑树
- 计算机基础
- 网络相关
- OSI七层模型
- http协议
- http工作原理
- https协议
- GET和POST区别
- hosts文件
- php相关
- session机制
- Linux
- 阿里云服务器
- linux使用Mysql
- 安装mysql
- 导入.sql文件
- 远程连接mysql
- linux使用xampp
- 安装Xampp
- 配置web访问
- 域名绑定服务器
- linux搭建git服务器_apache下
- 代码管理
- 什么是git
- 命令行_使用git
- .gitignore文件讲解
- 软件
- VSCode的安装
- 理财
- 基金
- 摄影
