>[danger] vertical-align详谈
---
行内元素垂直对齐方式 / 以哪条线进行对齐, 找到对齐的线就成功一半了
>[info] vertical-align的值范围
---

>[info]分类
* 线类: baseline (默认值), top, middle, bottom
* 文本类: text-top, text-bottom
* 上标下标类: sub, super
* 数值百分比类, 10px, 1em, 5%
>[info]针对
* 行内元素 (inline)
* 行块元素 (inline-block)
* 内联表格 (inline-table) (类似于table)
* 表格单元格(table-cell)
>[info] 线类图解
----
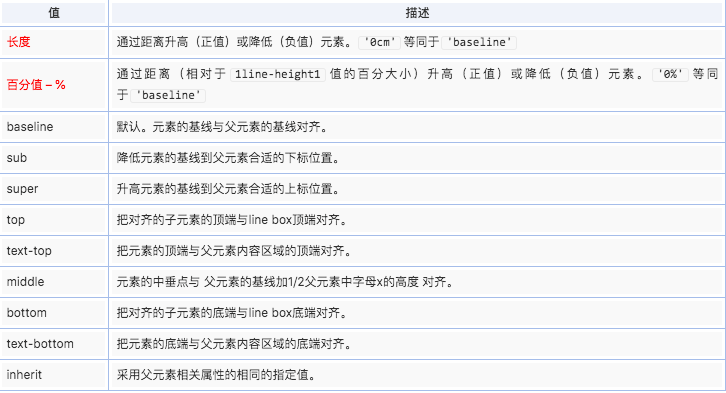
baseline:

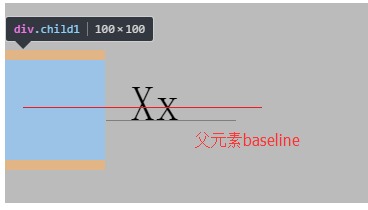
middle值讲解: 使文本垂直中线, 与基线对齐

红色为基线baseline

* baseline: 文字底部, 如果没有内容, 则是margin-bottom
* -32px: 向下沉降32像素
* -100%: 相对于当前标签line-height进行换算
* top: 与line-box顶端对齐
* bottom:与line-box低端对齐
* middle: 看上图, 文字中线与基线对齐
* text-top: 当前元素顶端与父元素内容(最左侧xx)的顶端 水平方向对齐
* text-bottom: 当前元素底部与父元素(最左侧xx)的底部 水平方向对齐
* sub: 下沉当前标签基线对齐
* super: 上浮当前标签基线对齐

>[warning] 为什么vertical-align: middle; 就能对齐
---
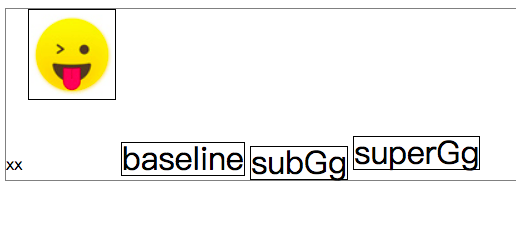
案例: logo 和 span 标签, 想要以中线 水平对齐, 效果如下

解释: inline box 的高度 由里面最高的行内元素来决定, 而且基线也要迁就与它
* 所以只给span: vertical-align: middle;并不能影响对齐方式.
* 还需要给最高的图片设置 vertical-align: middle; 才可以
>[warning] 什么时候不好用了
----
标签设置了以下属性
* float
* position: absolute / fixed
* 父级开启了弹性盒子
- web前端
- CSS问题
- 布局
- 双飞翼布局_flex方式
- 双飞翼布局_margin方式
- 圣杯布局_flex方式
- 圣杯布局_margin方式
- 子元素居中问题
- 弹性布局
- 概念_
- 标准模式与混杂模式
- 各种FC
- line-height
- vertical-align
- CSS3新特性
- 效果
- div添加箭头
- CSS绘制三角形
- JavaScript
- 兼容
- 事件相关
- 原理
- Ajax原理
- 继承原理
- 原型链继承
- 组合继承
- 寄生组合继承
- 数据绑定
- 1单向数据绑定m到c到v
- 2伪双向数据绑定
- 3双向数据绑定
- socket.io
- 运行时
- this指向
- 0.1+0.2问题
- 对象/数组-深拷贝&浅拷贝
- 事件循环
- typeof
- instanceof
- 概念
- 闭包
- 回调函数
- Promise
- 原生对象
- Attribute和property区别
- 防抖函数
- 节流函数
- 语言类型
- Vue
- Vue优缺点
- 仿Vue源码
- 1数据绑定_Observe
- 2数据绑定_订阅者&观察者定义
- 3数据绑定_Vue类实现
- 4数据绑定_Vue访问data更改
- 5DOM编译_Compile_双大括号模板讲解
- 6DOM编译_v-model讲解
- 7DOM编译_v-on:事件绑定讲解
- 项目总结
- 使用Svg图标
- vueCli环境_真机测试
- vueCli集成环信SDK
- 父子组件双向绑定
- React
- React优缺点
- 我的组件库
- Vue的组件库
- 环信_聊天组件
- 面试题
- HTML_分类
- CSS_分类
- JavaScript_分类
- VueJS_分类
- ReactJS_分类
- AngularJS_分类
- 浏览器端
- 笔试题
- CSS
- 特殊布局
- JavaScript_
- 经典_宏任务_微任务
- 浏览器问题
- CORS
- web服务器
- Apache
- 开启跨域
- Nginx
- 常用命令
- 正向代理
- 反向代理
- 负载均衡
- mac安装Nginx
- 配置80端口
- 算法
- 冒泡排序
- 选择排序
- 合并对象_排序
- 杨辉三角
- 红黑树
- 计算机基础
- 网络相关
- OSI七层模型
- http协议
- http工作原理
- https协议
- GET和POST区别
- hosts文件
- php相关
- session机制
- Linux
- 阿里云服务器
- linux使用Mysql
- 安装mysql
- 导入.sql文件
- 远程连接mysql
- linux使用xampp
- 安装Xampp
- 配置web访问
- 域名绑定服务器
- linux搭建git服务器_apache下
- 代码管理
- 什么是git
- 命令行_使用git
- .gitignore文件讲解
- 软件
- VSCode的安装
- 理财
- 基金
- 摄影
