>[danger] line-height详解
----
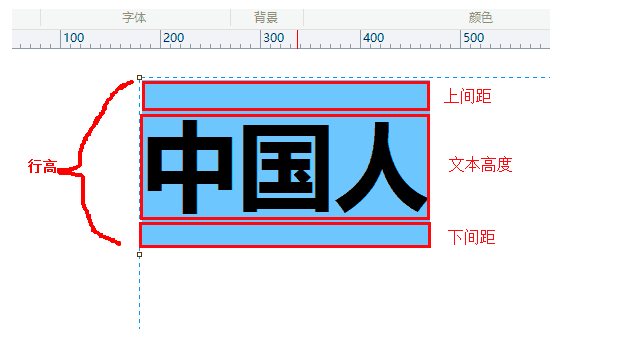
line-height: 行高 = 上间距+文本高度(字体大小)+下间距

行距: 2行文本之间的距离 (一般等于行高减去字体高度 / 2)
>[info] 取值范围
---
| 类型 | 例如 | 解释 |
| --- | --- | --- |
| normal | normal | 等同于数字的 1.2 |
|数字| 1 | 当前标签font-size计算 |
|单位| 1em | 当前标签font-size计算 |
|单位| 1rem | html的font-size计算|
|单位| 16px | 间距为8px |
|单位| 100% | 等同于1 和 1em |
注意: 建议使用数字, 避免受父级影响, 确保等比例伸缩, 不允许使用负值
>[danger] 单行文本居中
* 已知高度
~~~
height: 100px;
line-height: 100px;
~~~
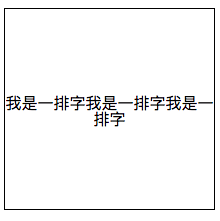
>[danger]多行文本居中
* 已知高度
~~~
.father{
line-height: 200px;
}
.child{
display: inline-block;
line-height: 1;
vertical-align: middle; // 行内元素垂直对齐方式
}
~~~
~~~
<div class="father">
<div class="child">
我是一排字我是一排字我是一排字
</div>
</div>
~~~

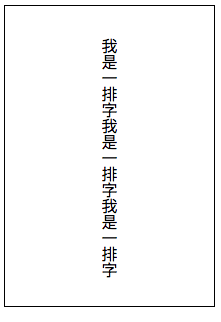
>[danger] 单列文本垂直居中
---
借用了弹性布局
~~~
.father{
line-height: 300px;
text-align: center;
border: 1px solid black;
}
.child{
display: inline-block;
line-height: 1;
width: 1em;
vertical-align: middle;
}
~~~
~~~
<div class="father">
<div class="child">
我是一排字我是一排字我是一排字
</div>
</div>
~~~

- web前端
- CSS问题
- 布局
- 双飞翼布局_flex方式
- 双飞翼布局_margin方式
- 圣杯布局_flex方式
- 圣杯布局_margin方式
- 子元素居中问题
- 弹性布局
- 概念_
- 标准模式与混杂模式
- 各种FC
- line-height
- vertical-align
- CSS3新特性
- 效果
- div添加箭头
- CSS绘制三角形
- JavaScript
- 兼容
- 事件相关
- 原理
- Ajax原理
- 继承原理
- 原型链继承
- 组合继承
- 寄生组合继承
- 数据绑定
- 1单向数据绑定m到c到v
- 2伪双向数据绑定
- 3双向数据绑定
- socket.io
- 运行时
- this指向
- 0.1+0.2问题
- 对象/数组-深拷贝&浅拷贝
- 事件循环
- typeof
- instanceof
- 概念
- 闭包
- 回调函数
- Promise
- 原生对象
- Attribute和property区别
- 防抖函数
- 节流函数
- 语言类型
- Vue
- Vue优缺点
- 仿Vue源码
- 1数据绑定_Observe
- 2数据绑定_订阅者&观察者定义
- 3数据绑定_Vue类实现
- 4数据绑定_Vue访问data更改
- 5DOM编译_Compile_双大括号模板讲解
- 6DOM编译_v-model讲解
- 7DOM编译_v-on:事件绑定讲解
- 项目总结
- 使用Svg图标
- vueCli环境_真机测试
- vueCli集成环信SDK
- 父子组件双向绑定
- React
- React优缺点
- 我的组件库
- Vue的组件库
- 环信_聊天组件
- 面试题
- HTML_分类
- CSS_分类
- JavaScript_分类
- VueJS_分类
- ReactJS_分类
- AngularJS_分类
- 浏览器端
- 笔试题
- CSS
- 特殊布局
- JavaScript_
- 经典_宏任务_微任务
- 浏览器问题
- CORS
- web服务器
- Apache
- 开启跨域
- Nginx
- 常用命令
- 正向代理
- 反向代理
- 负载均衡
- mac安装Nginx
- 配置80端口
- 算法
- 冒泡排序
- 选择排序
- 合并对象_排序
- 杨辉三角
- 红黑树
- 计算机基础
- 网络相关
- OSI七层模型
- http协议
- http工作原理
- https协议
- GET和POST区别
- hosts文件
- php相关
- session机制
- Linux
- 阿里云服务器
- linux使用Mysql
- 安装mysql
- 导入.sql文件
- 远程连接mysql
- linux使用xampp
- 安装Xampp
- 配置web访问
- 域名绑定服务器
- linux搭建git服务器_apache下
- 代码管理
- 什么是git
- 命令行_使用git
- .gitignore文件讲解
- 软件
- VSCode的安装
- 理财
- 基金
- 摄影
