>[danger]防抖函数
---
> 计n秒, 时间到了才执行
---
事件触发, n秒后开始执行代码, 如果n秒内, 事件再次出发, 则n秒重新计时
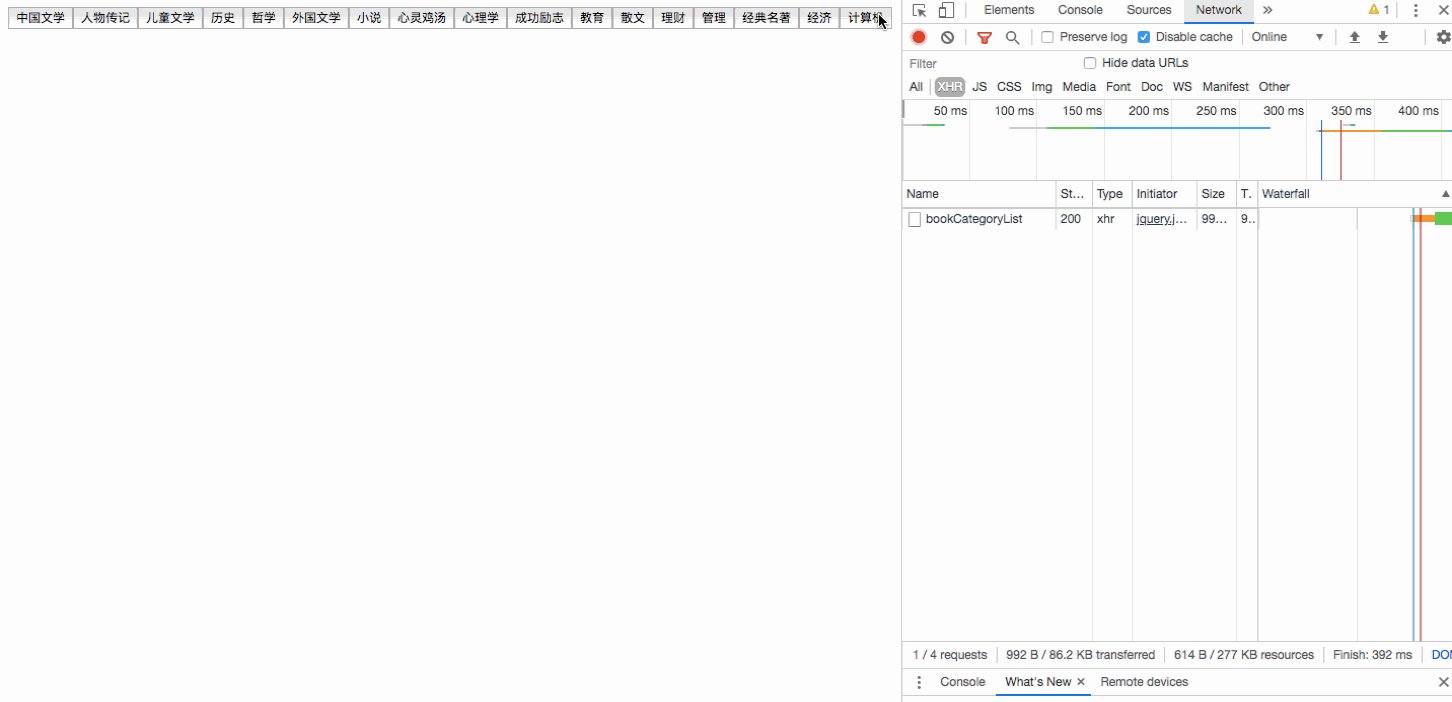
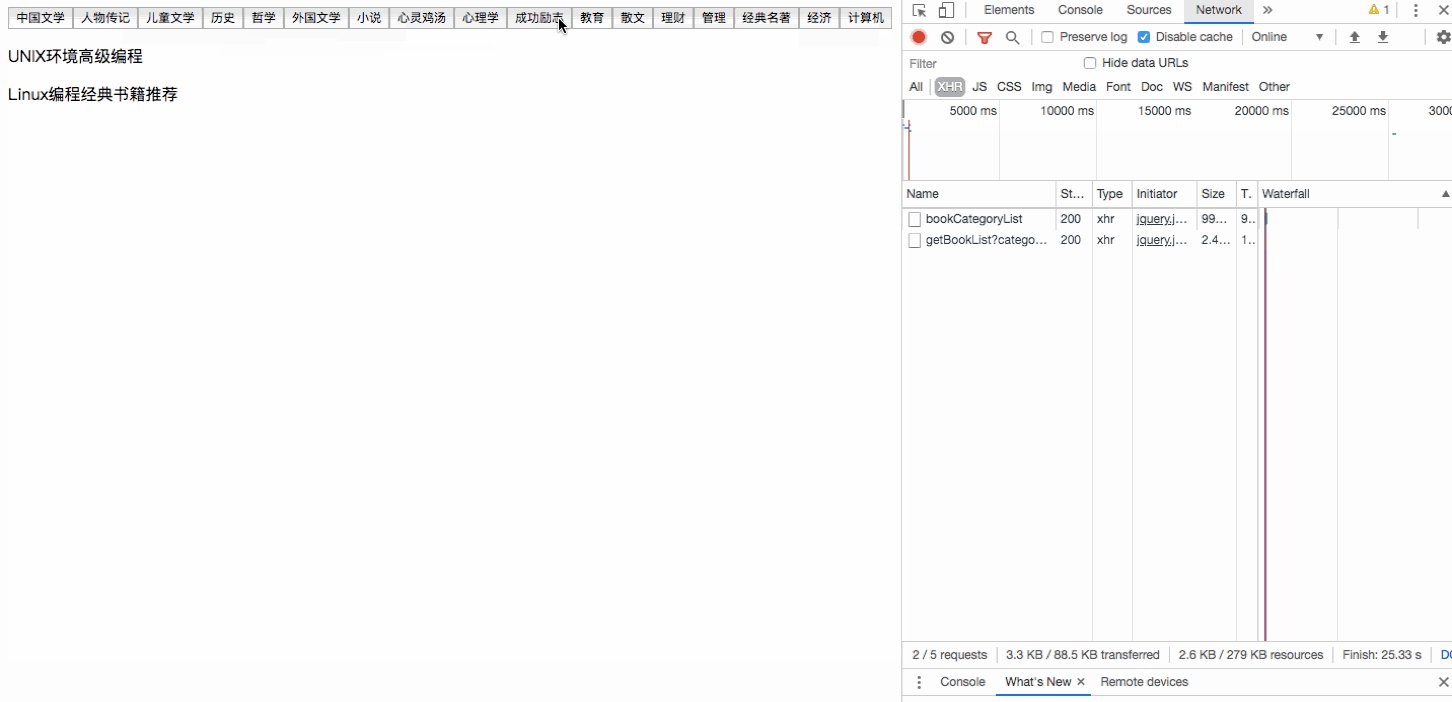
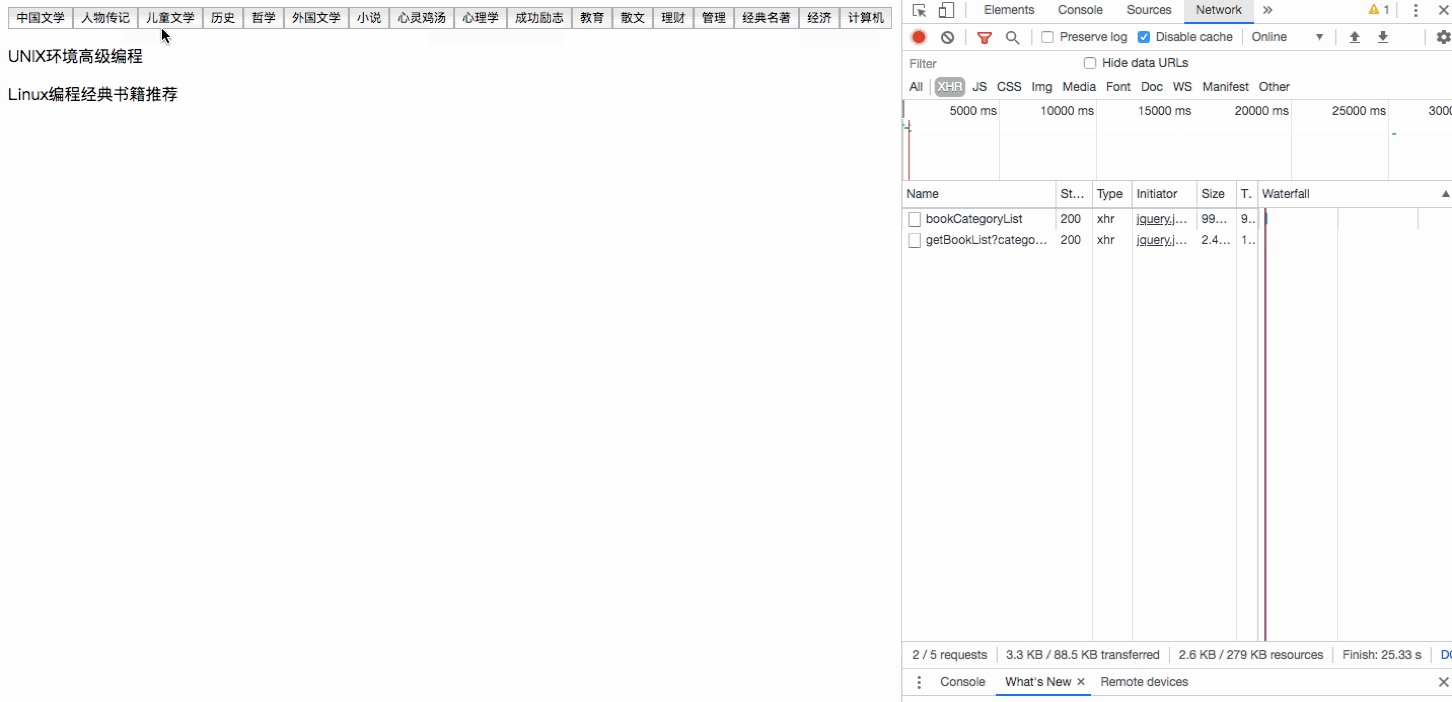
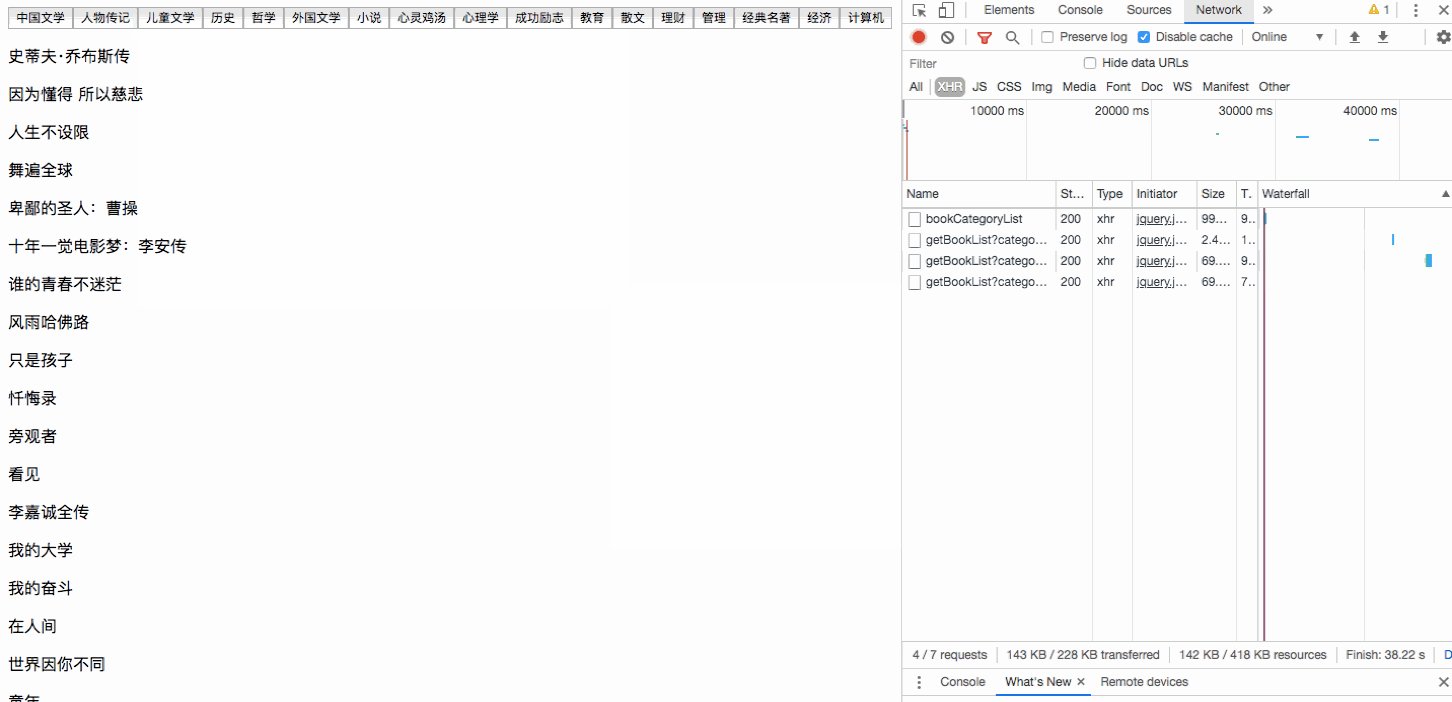
案例: 鼠标移入切换不同书籍展示
问题: 事件多次触发, 导致异步Ajax多次触发, 多次铺设页面

解决: 事件触发, 1秒后再执行, 如果1秒内, 再次触发, 则重新计时1秒.

>[info] 代码
---
DOM标签里, 绑定方式最终版:
~~~
`<button onmouseover="debounce(btn, 1, ${obj.id})">${obj.catalog}</button>`
function debounce(fn, time, ...arg) {
if (fn.t !== undefined) clearTimeout(fn.t); // 如果定时器存在, 先清除
fn.t = setTimeout(() => { // 重新开始定时
fn(...arg); // 把多个参数, 拆开传下去, fn相当于btn方法名
}, time * 1000);
}
~~~
JS里绑定, 最终版
~~~
$("#buttonDiv>button").on("mouseover", debounce(btn, 1, 242));
function debounce(fn, time, ...arg) {
return function(){
if (fn.t !== undefined) clearTimeout(fn.t); // 如果定时器存在, 先清除
fn.t = setTimeout(() => { // 重新开始定时
fn(...arg); // 把多个参数, 拆开传下去
}, time * 1000);
}
}
~~~
>[info] 立即执行版
---
~~~
function debounce(fn, time, ...arg) {
if (fn.t === undefined) fn(...arg); // 立即执行版
if (fn.t !== undefined) clearTimeout(fn.t);
fn.t = setTimeout(() => {
fn(...arg);
}, time * 1000);
}
~~~
>[warning] 使用场景
---
* 移入/移出 等 事件, 防止多次触发
* onresize / scroll 事件, 防止多次触发
* 文本输入(动态进行Ajax请求), 防止多次触发
- web前端
- CSS问题
- 布局
- 双飞翼布局_flex方式
- 双飞翼布局_margin方式
- 圣杯布局_flex方式
- 圣杯布局_margin方式
- 子元素居中问题
- 弹性布局
- 概念_
- 标准模式与混杂模式
- 各种FC
- line-height
- vertical-align
- CSS3新特性
- 效果
- div添加箭头
- CSS绘制三角形
- JavaScript
- 兼容
- 事件相关
- 原理
- Ajax原理
- 继承原理
- 原型链继承
- 组合继承
- 寄生组合继承
- 数据绑定
- 1单向数据绑定m到c到v
- 2伪双向数据绑定
- 3双向数据绑定
- socket.io
- 运行时
- this指向
- 0.1+0.2问题
- 对象/数组-深拷贝&浅拷贝
- 事件循环
- typeof
- instanceof
- 概念
- 闭包
- 回调函数
- Promise
- 原生对象
- Attribute和property区别
- 防抖函数
- 节流函数
- 语言类型
- Vue
- Vue优缺点
- 仿Vue源码
- 1数据绑定_Observe
- 2数据绑定_订阅者&观察者定义
- 3数据绑定_Vue类实现
- 4数据绑定_Vue访问data更改
- 5DOM编译_Compile_双大括号模板讲解
- 6DOM编译_v-model讲解
- 7DOM编译_v-on:事件绑定讲解
- 项目总结
- 使用Svg图标
- vueCli环境_真机测试
- vueCli集成环信SDK
- 父子组件双向绑定
- React
- React优缺点
- 我的组件库
- Vue的组件库
- 环信_聊天组件
- 面试题
- HTML_分类
- CSS_分类
- JavaScript_分类
- VueJS_分类
- ReactJS_分类
- AngularJS_分类
- 浏览器端
- 笔试题
- CSS
- 特殊布局
- JavaScript_
- 经典_宏任务_微任务
- 浏览器问题
- CORS
- web服务器
- Apache
- 开启跨域
- Nginx
- 常用命令
- 正向代理
- 反向代理
- 负载均衡
- mac安装Nginx
- 配置80端口
- 算法
- 冒泡排序
- 选择排序
- 合并对象_排序
- 杨辉三角
- 红黑树
- 计算机基础
- 网络相关
- OSI七层模型
- http协议
- http工作原理
- https协议
- GET和POST区别
- hosts文件
- php相关
- session机制
- Linux
- 阿里云服务器
- linux使用Mysql
- 安装mysql
- 导入.sql文件
- 远程连接mysql
- linux使用xampp
- 安装Xampp
- 配置web访问
- 域名绑定服务器
- linux搭建git服务器_apache下
- 代码管理
- 什么是git
- 命令行_使用git
- .gitignore文件讲解
- 软件
- VSCode的安装
- 理财
- 基金
- 摄影
