# 其他控件
控件功能简介
> 1、`描述`:文本描述是对场景、控件,对表单的描述等进行文字表述的一种方式,
> 2、`文本`:可以将值来源数据显示出来【日期控件、枚举、数据字典、选择器、自定义对话框、关联数据】显示类型
> 3、`链接`:配置链接地址,通过点击的方式来显示链接地址数据【显示:全屏 弹窗 新页面等】
> 4、`按钮`:自定义配置按钮,来实现自己配置的
> 5、`分割线`:区分控件
> 6、`警告`:文字警告【警告标语】
> 7、`标签`:控件便签
> 8、`iframe`:显示指定环境页面
> 9、`文件预览`:预览文档,预览视频,播放音频等等
> 10、`office`:
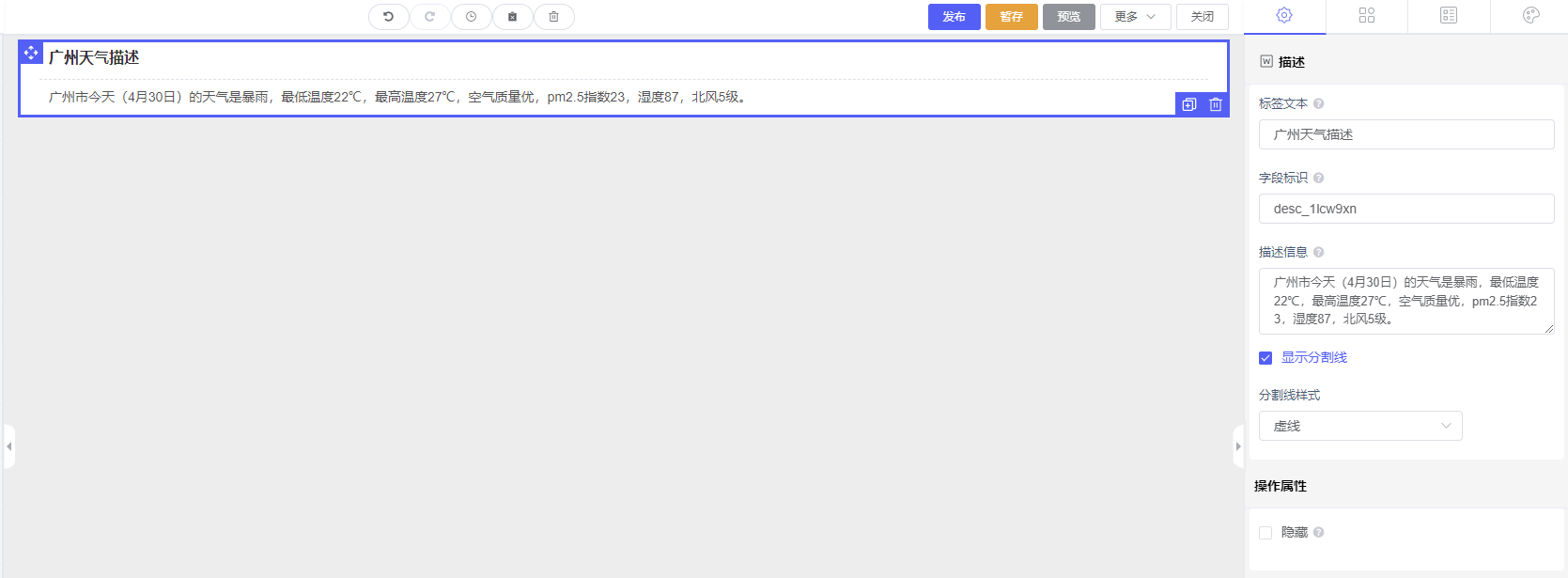
### 1、描述控件
1.1、`描述`
1.1.1、`标签文本`:控件标题
1.1.2、`字段标识`:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
1.1.3、`描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
1.1.4、`显示分割线`:显示标签文本与描述信息数据的分割
> 分割线样式:\[虚线,实线\]【单选项】
1.2、`操作属性`
> 隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

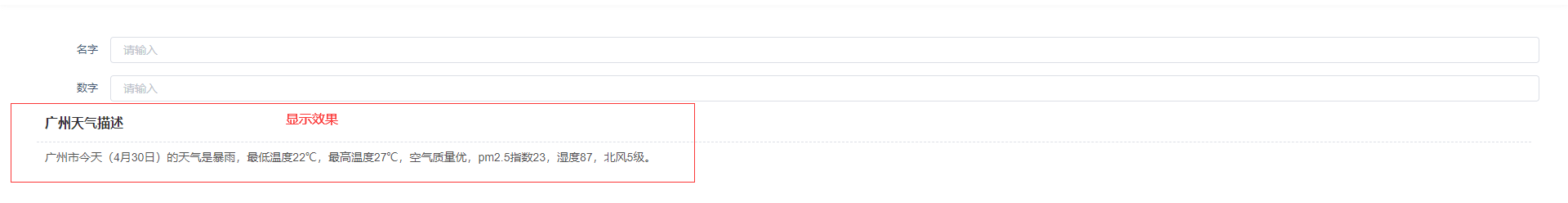
`演示`

### 2、文本控件
2.1、`文本`
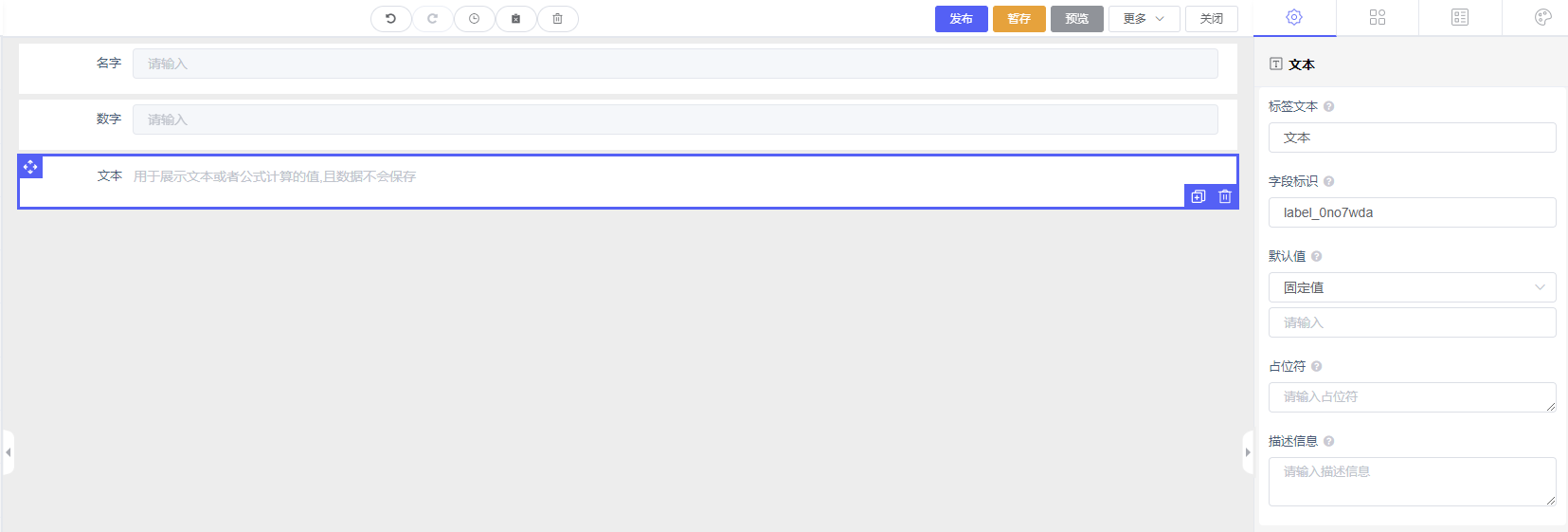
2.1.1、`标签文本`:控件标题
2.1.2、`字段标识`:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
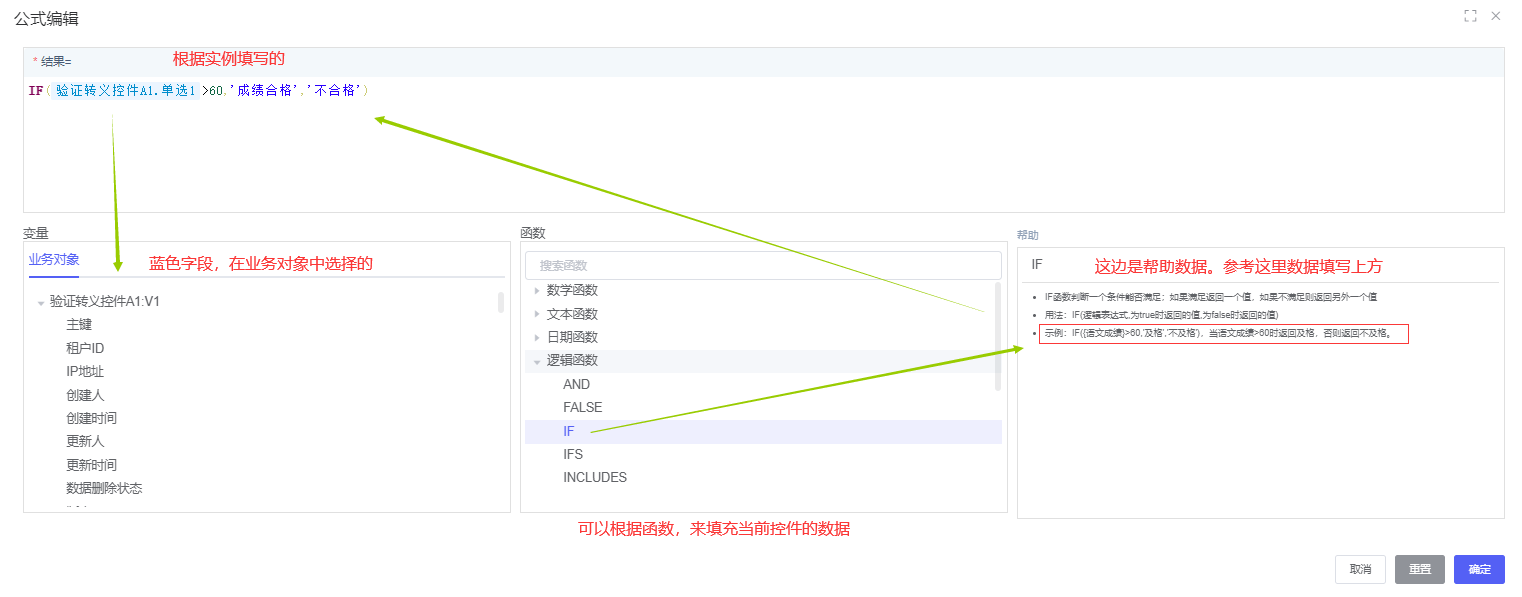
2.1.3、`默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
> 如果不需要设置默认值,请将此处留空。
> 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> 

2.1.4、`占位符`:此属性用于指定对该字段进行文字提示,在文本内部进行提示。
> 一般是“请输入”、”请选择”等,建议不超过200个字符。
2.1.5、`描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

2.2、`展示配置`
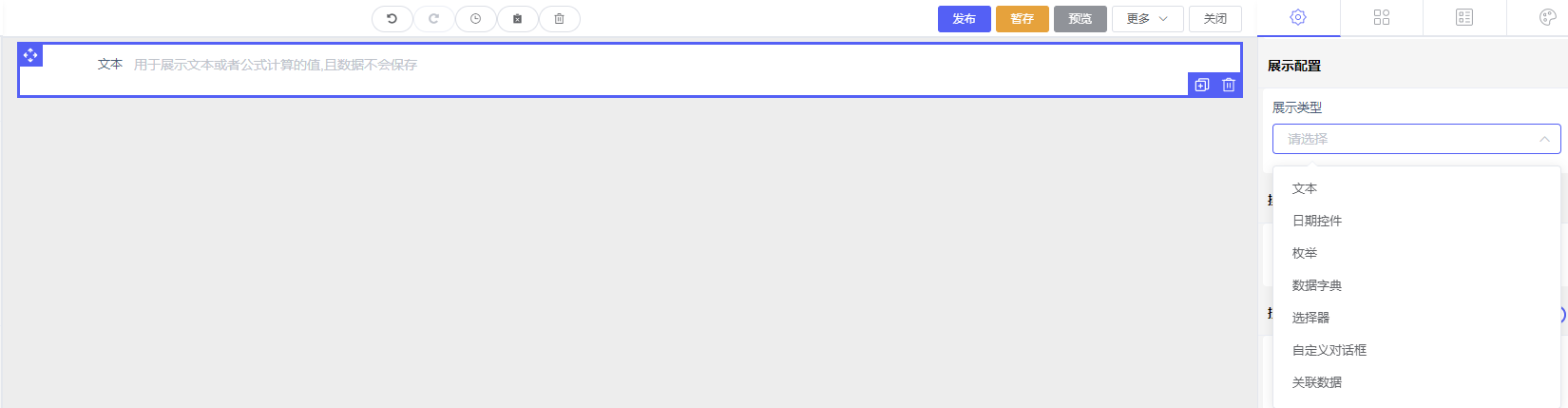
> 2.2.1、`展示类型`:不配置选择数据,默认显示文本
>
> > 2.2.1.1、`文本`:文本显示
> > 2.2.1.2、`日期控件`:显示日期数据【参考[日期控件]】
> > 2.2.1.3、`枚举`:选择项显示【参考[单选框控件]】
> > 2.2.1.4、`数据字典`:绑定字典值显示字典名称【参考[数据字典控件]】
> > 2.2.1.5、`选择器`:根据显示器值来显示名称【参考[选择器控件]】
> > 2.2.1.6、`自定义对话框`:根据对话框数据值显示名称【参考[自定义对话框控件]】
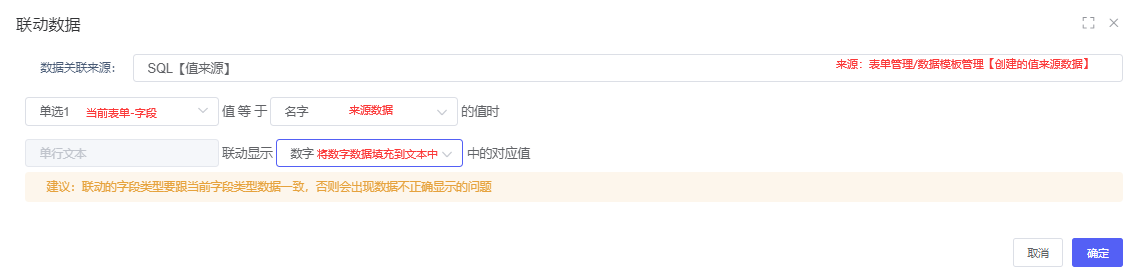
> > 2.2.1.7、`关联数据`:根据关联数据值显示名称【参考[关联数据控件]】
2.3、`操作属性`
> 隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

### 3、链接控件
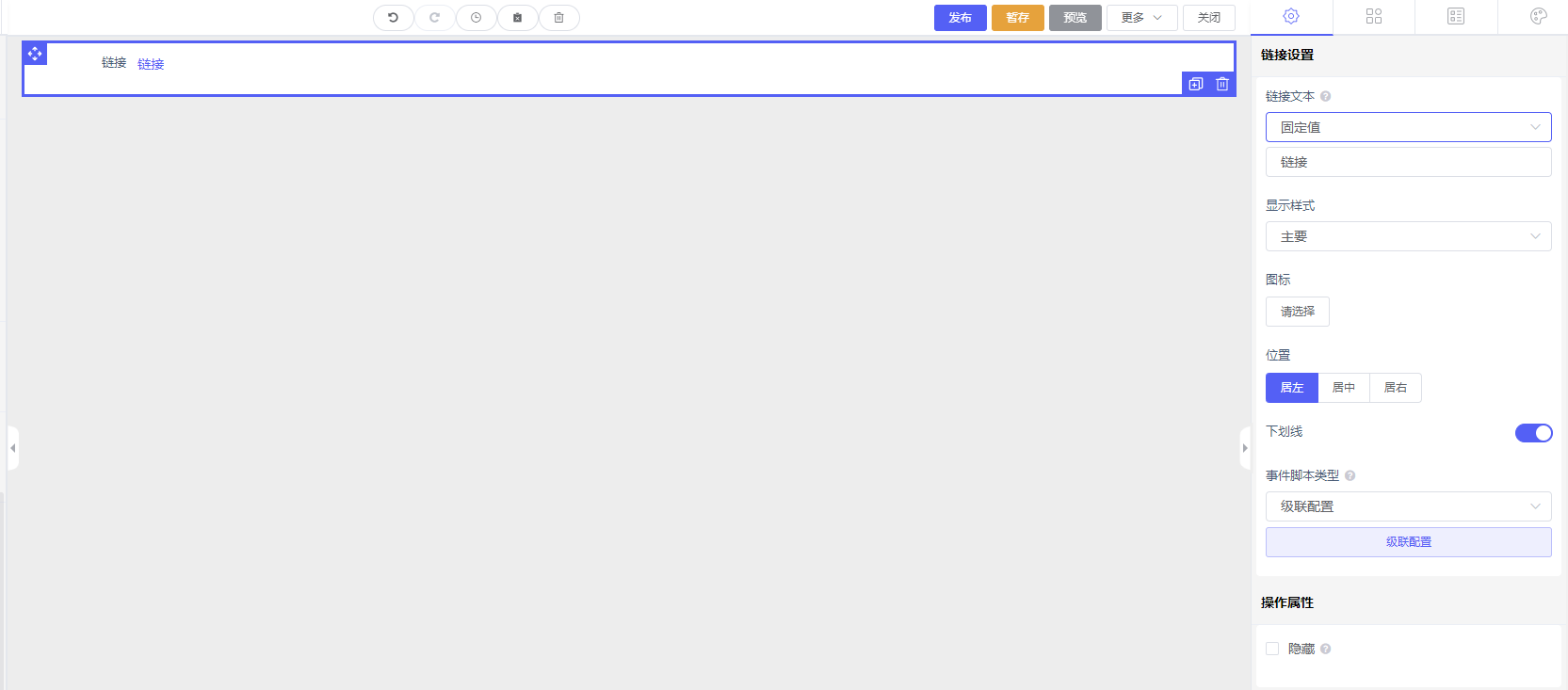
> 3.1、`链接`
>
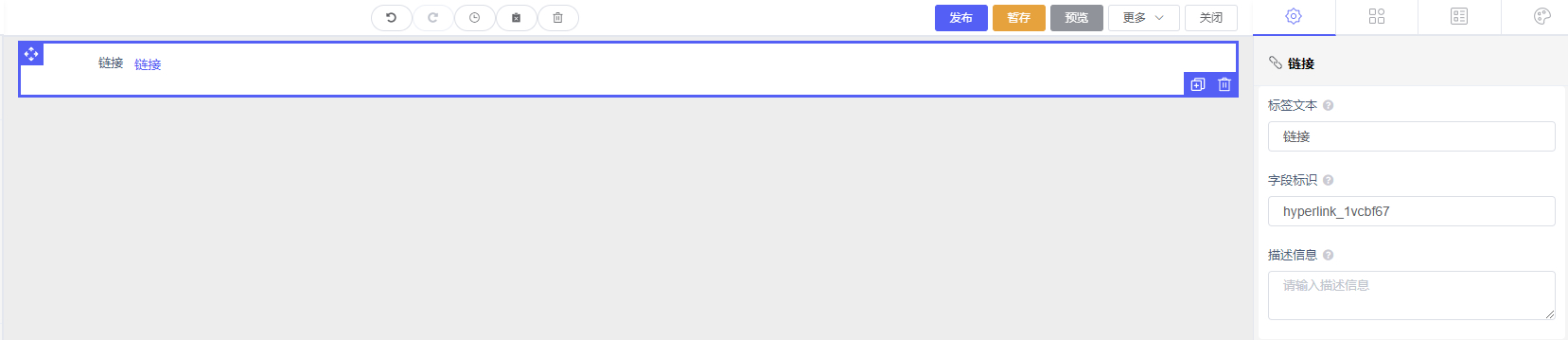
> > 3.1.1、`标签文本`:控件标题
> > 3.1.2、`字段标识`:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
> > 3.1.3、`描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

> 3.2、`链接设置`
> 3.2.1、`链接文本`:固定值,javascript脚本,动态脚本,组合字段
>
> > 3.2.1.1、固定值:手动填写链接显示链接的名称
> > 3.2.1.2、javascript脚本:通过脚本显示链接名称
> > 3.2.1.3、动态数据:动态显示链接名称
> > 3.2.1.4、组合字段:绑定业务对象显示链接名称
> 3.2.2、`显示样式`:显示颜色
> 3.2.3、`图标`:在链接控件内显示的图标
> 3.2.4、`位置`:\[居左\],\[居中\],\[居右\]显示链接在控件的位置
> 3.2.5、`下划线`:鼠标悬浮在地址控件显示下划线
> 3.2.6、`事件脚本类型`:级联配置,javascript脚本\[点击事件的脚本类型,后触发的动作\],动态脚本
>
> > 3.2.6.1、级联配置:通过配置级联来显示对应的链接数据【参考[自定义按钮](Container Control.html#2asiei "自定义按钮")】
> > 3.2.6.2、javascript脚本:通过配置脚本,来显示对应链接页面数据【开发人员操作】
> > 3.2.6.3、动态脚本:通过配置脚本,来显示对应链接页面数据【开发人员操作】
`操作属性`
> 隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

### 4、按钮控件
> 4.1、`按钮`
>
> > 4.1.1、`标签文本`:控件标题
> > 4.1.2、`字段标识`:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
> > 4.1.3、`描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

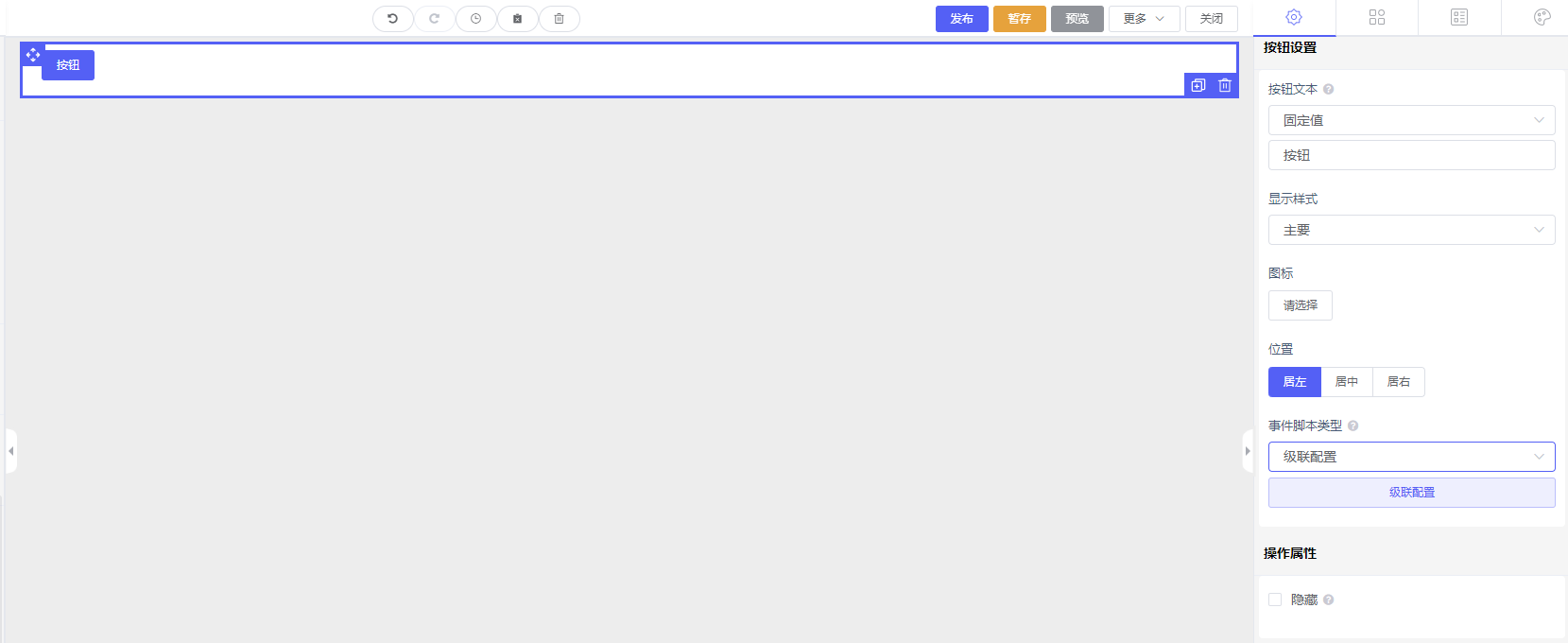
4.2、`链接设置`
> 4.2.1、`链接文本`:固定值,javascript脚本,动态脚本,组合字段
>
> > 4.2.1.1、固定值:手动填写链接显示链接的名称
> > 4.2.1.2、javascript脚本:通过脚本显示链接名称
> > 4.2.1.3、动态数据:动态显示链接名称
> > 4.2.1.4、组合字段:绑定业务对象显示链接名称
> 4.2.2、`显示样式`:显示颜色
> 4.2.3、`图标`:在链接控件内显示的图标
> 4.2.4、`位置`:\[居左\],\[居中\],\[居右\]显示链接在控件的位置
> 4.2.5、`事件脚本类型`:级联配置,javascript脚本\[点击事件的脚本类型,后触发的动作\],动态脚本
> 4.2.5.1、级联配置:通过配置级联来显示对应的链接数据【参考[自定义按钮](Container Control.html#2asiei "自定义按钮")】
> 4.2.5.2、javascript脚本:通过配置脚本,来显示对应页面数据【开发人员操作】
> 4.2.5.3、动态脚本:通过配置脚本,来显示对应页面数据【开发人员操作】
4.3、`操作属性`
> 隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

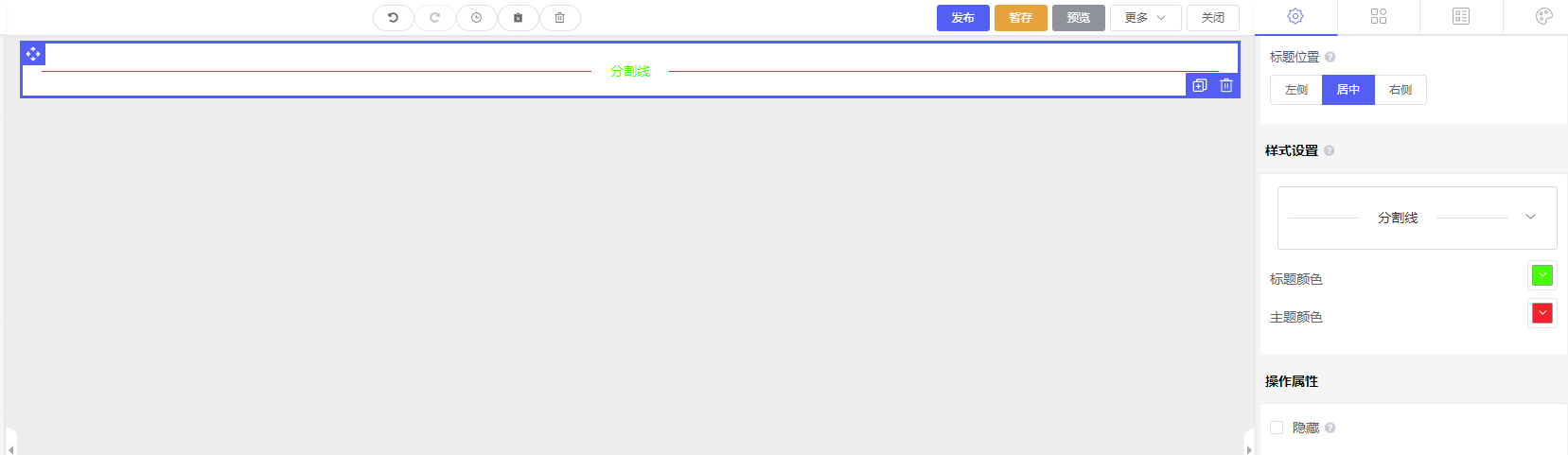
### 5、分割线控件
> 5.1、`分割线`
>
> > 5.1.1、`标签文本`:控件标题
> > 5.1.2、`字段标识`:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
> > 5.1.3、`描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
> > 5.1.4、`标题位置`:\[左侧\],\[居中\],\[右侧\]显示分割线位置

> 5.2、`样式设置`
>
> > 5.2.1、`显示样式`:可选择你配置的数据
> > 5.2.2、`标题颜色`:标签文本颜色
> > 5.2.3、`主题颜色`:分割线颜色
> 5.3、`操作属性`
>
> > 隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

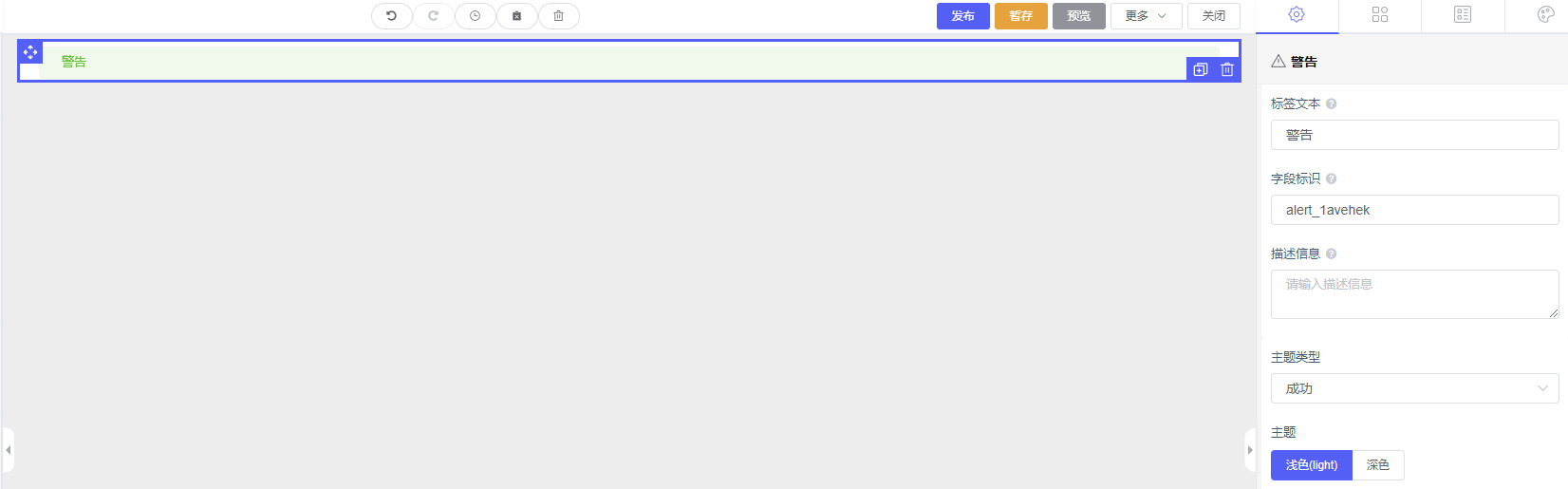
### 6、警告控件
> 6.1、`警告`
>
> > 6.1.1、`标签文本`:控件标题
> > 6.1.2、`字段标识`:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
> > 6.1.3、`描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
> > 6.1.4、`主题类型`:整体控价颜色
> > 6.1.5、`主题`:控件颜色深浅

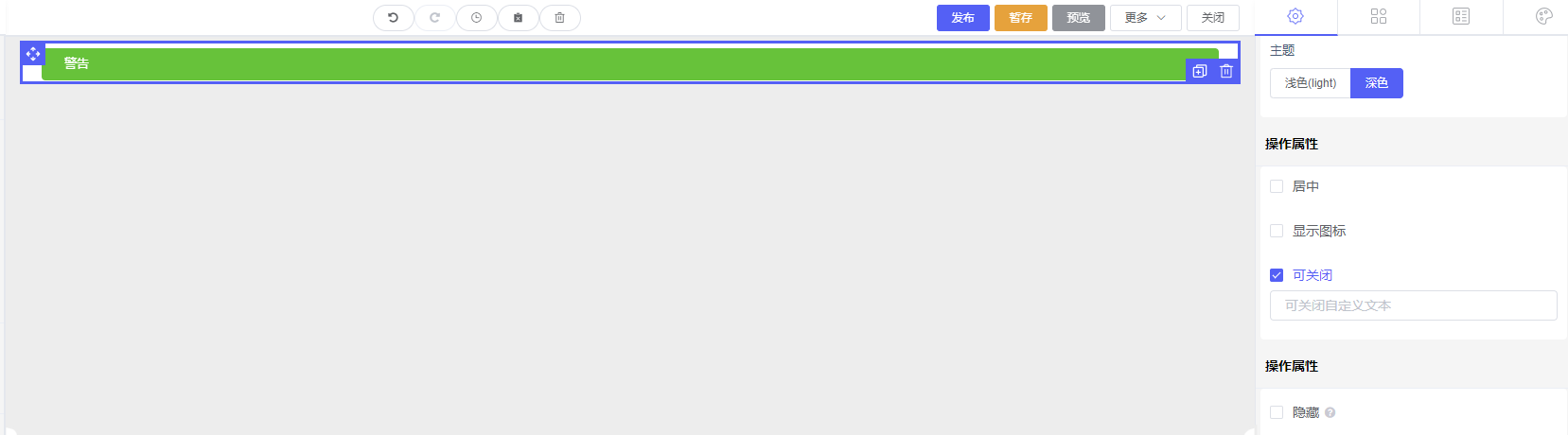
> 6.2、`操作属性`
>
> > 6.2.1、`居中`:显示居中警告标识
> > 6.2.2、`显示图标`:显示图标
> > 6.2.3、`可关闭`:关闭警告标识
> 6.3、`操作属性`
>
> > 隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

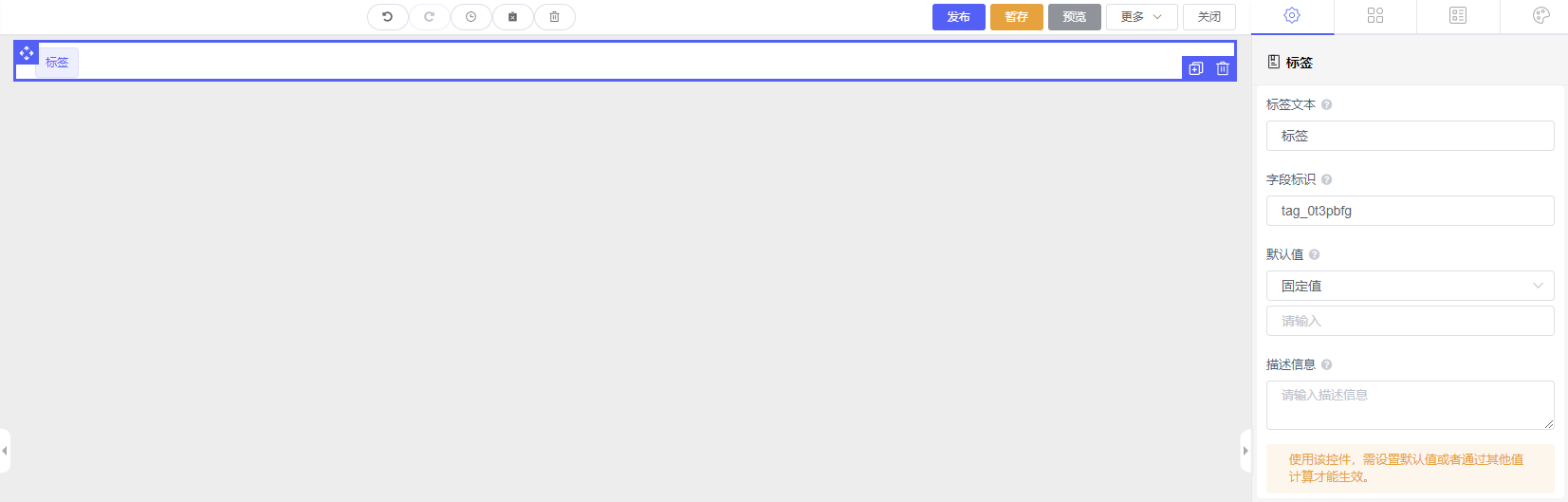
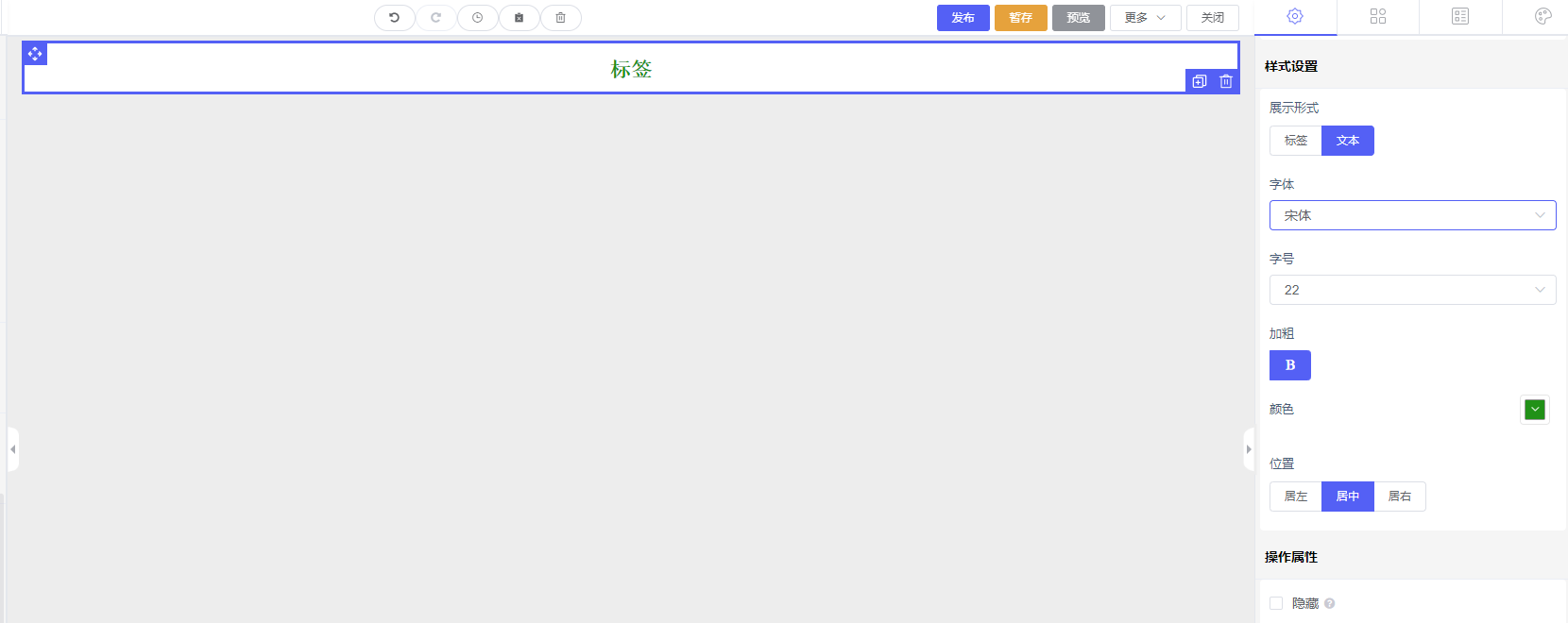
### 7、标签控件
> 7.1、标签
>
> > 7.1.1、标签文本:控件标题
> > 7.1.2、默认值:标签显示的名称
> > 7.1.3、`描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

> 7.2、样式设置
>
> > 7.2.1、样式形式:
> > 7.2.2、字体:显示字体类型
> > 7.2.3、字号:显示字体大小
> > 7.2.4、加粗:是否显示加粗字体
> > 7.2.5、颜色:字体颜色
> > 7.2.6、位置:显示标签位置
> 7.3、`操作属性`
>
> > 隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

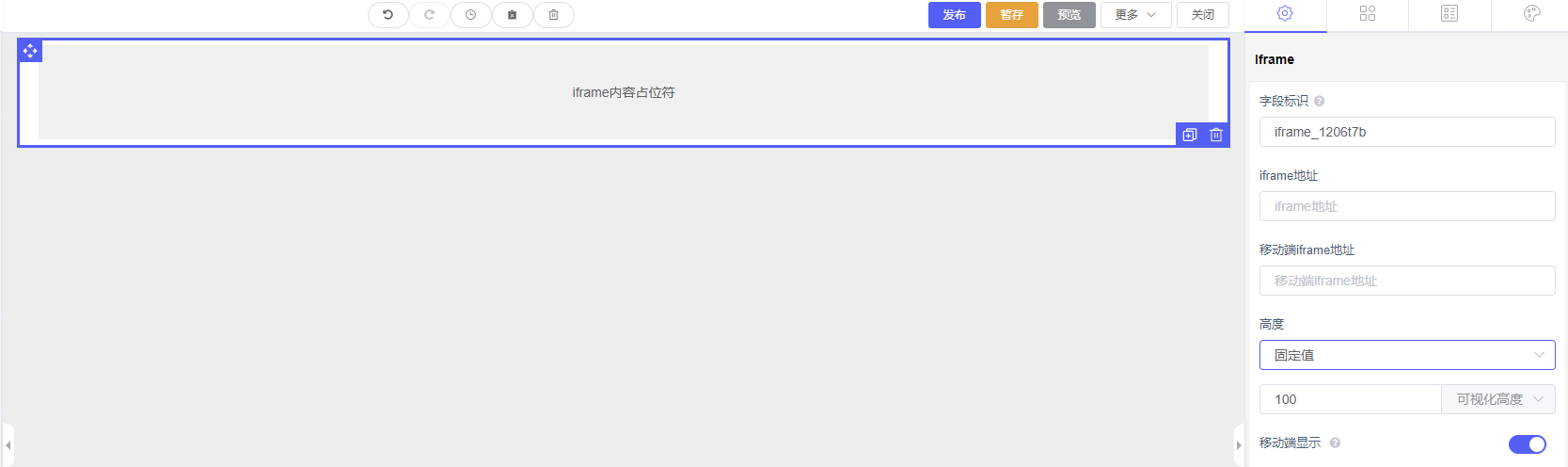
### 8、iframe控件
> 8.1、iframe
>
> > 8.1.1、字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
> > 8.1.2、iframe地址:输入地址数据【PC端显示】
> > 8.1.3、移动端iframe地址:输入地址数据【移动端显示】
> > 8.1.4、高度:设置控件高度
> > 8.1.5、移动端显示:关闭,移动端不显示

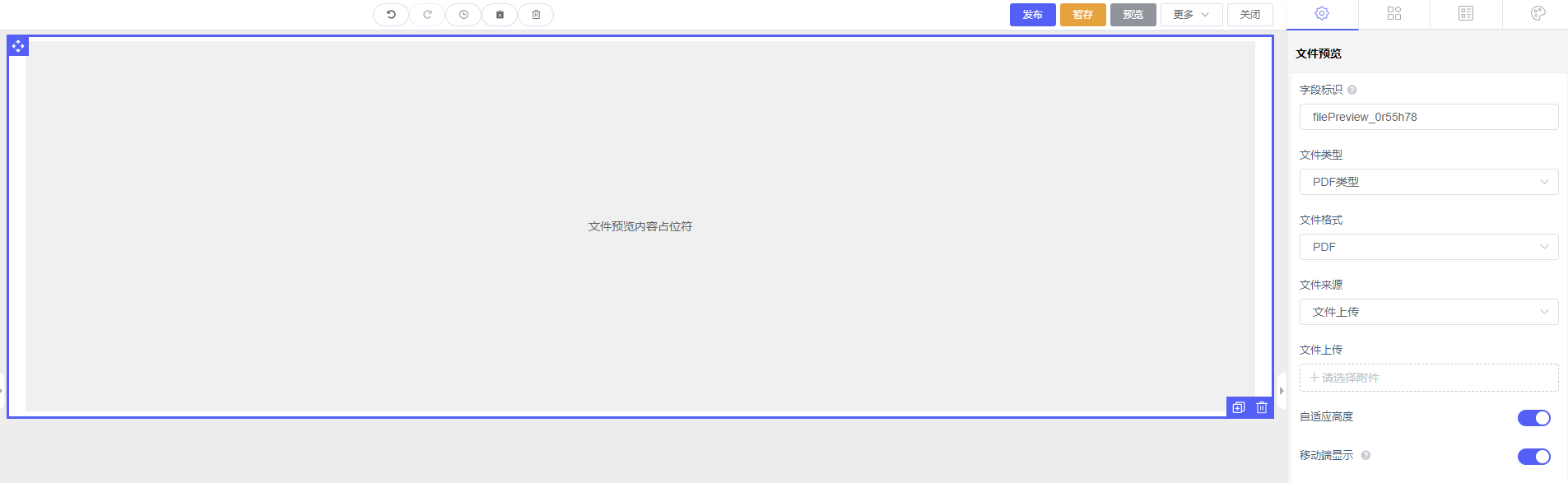
### 9、文件预览控件
> 9.1、文件预览
>
> > 9.1.1、字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
> > 9.1.2、文件类型
> > 9.1.3、文件格式
> > 9.1.4、自适应高度:开启\[自定义加载高度\],关闭\[输入指定高度\]像素
> > 9.1.5、移动端显示:关闭\[移动端不显示该控件\]
> > 9.1.6、文件来源:文件上传,指定文件路径,网络路径
> > 9.1.6.1、文件上传:\[配置文件上传\],可以上传文件来显示
> > 9.1.6.2、文件路径:\[配置指定文件路径\],输入路径显示对应文件
> > 9.1.6.3、网络路径:\[配置网络路径\],输入网络地址来显示数据

`演示`


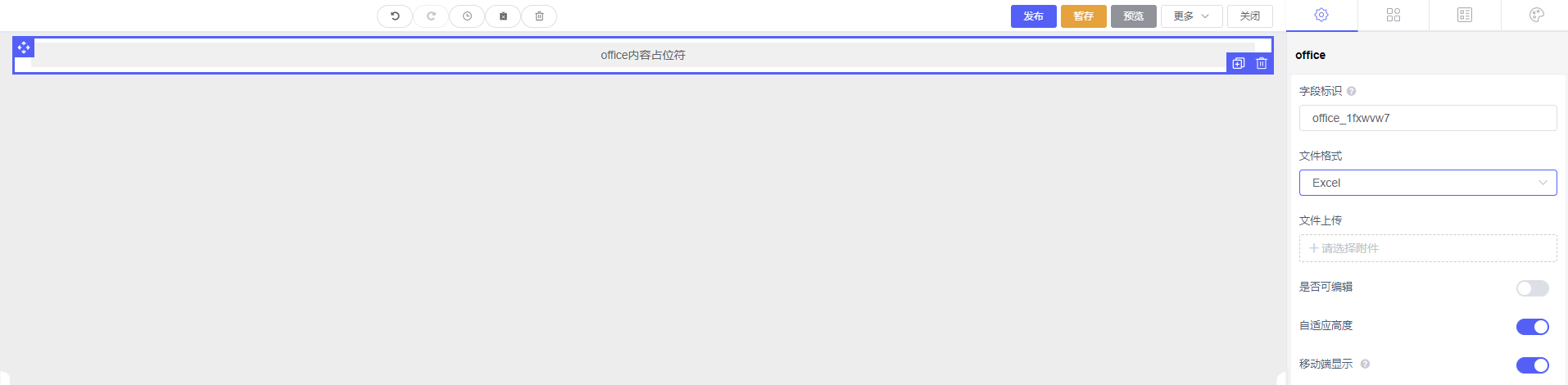
### 10、office控件
office
> 字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
> 文件格式:wps,Excel,Wps
> 文件上传:上传文件数据
> 是否编辑:可以编辑数据数据
> 自适应高度:\[开启\]自动填充对应高度,\[关闭\]自己配置高度
> 移动端显示:\[关闭\]移动端不显示