文件路径:D:\ireport365\ireport365.war.bk\js\enduser\designer\vs-component-echarts.js
一 添加桑基图
```
{
name: "",
type: "sanKey",
coverImage: contextPath + "/images/componenttypes/" + locale + "/echarts/zh\_pictogram.png",
coverImageWidth: a,
data: true,
dimensions: 2,
measures: 1,
tip: "桑基图"
}
```
二 添加 option对象 搜索dynamicBarOptionTemplate 在下面添加下面代码
```
// 桑基图 对象 start
var SankeysourceData = [{name:'市直归集',value:286.29},{name:'省级回流',value:286.29},{name:'五区归集',value:286.29},{name:'数据中心',value:286.29},{name:'综合治税',value:286.29,},{name:'市场监管',value:286.29},{name:'公共信用',value:286.29},{name:'数据开放',value:286.29}];
var Sankeylinks = [{source:'市直归集',target:'数据中心',value:6},{source:'省级回流',target:'数据中心',value:3},{source:'五区归集',target:'数据中心',value:3},{source:'数据中心',target:'综合治税',value:5},{source:'数据中心',target:'市场监管',value:2},{source:'数据中心',target:'公共信用',value:3},{source:'数据中心',target:'数据开放',value:2}];
var SankeyOptionTemplate = {
tooltip: {
show: true,
trigger: "item",
formatter: "{b} : {c}",
axisPointer: {
type: "shadow"
}
},
series: [{
type: 'sankey',
layout: 'none',
top:"12%",
bottom: '21%',
left:'3%',
focusNodeAdjacency: 'allEdges',
draggable: false,//禁止拖拽
data: SankeysourceData,
links: Sankeylinks,
label: {
normal:{
color:"#333",
fontSize:14,
rich:{
white:{
fontSize:12,
padding:[10,0,0,0]
}
}
}
},
lineStyle: {
normal: {
color: 'source',
curveness: 0.5
}
},
itemStyle: {
normal: {
borderWidth: 1,
borderColor: 'transparent'
}
}
}],
color:colorValueSeries
}
// 桑基图 对象 end
```
三 copy 对象模板
如图位置

```
case "sanKey":
option = angular.copy(SankeyOptionTemplate);
break;
```
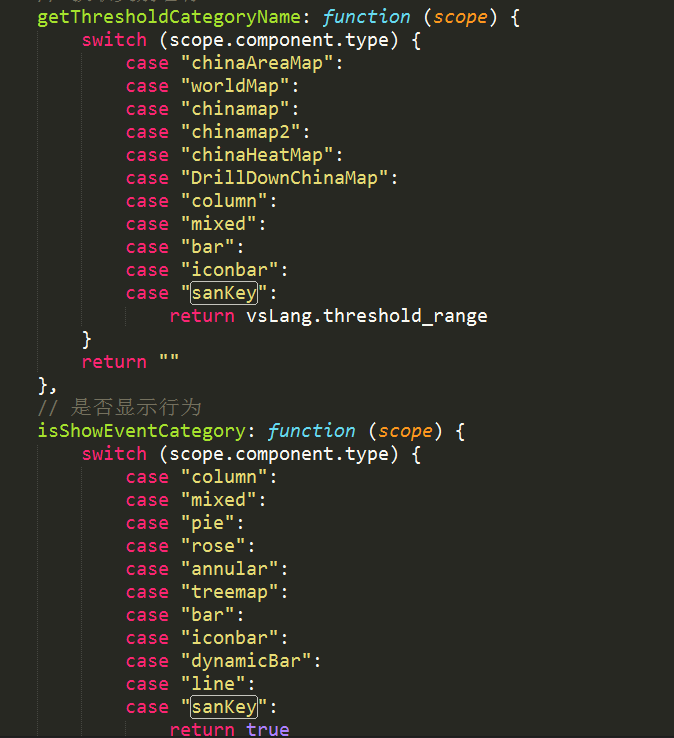
四 搜索 getThresholdCategoryName 和 isShowEventCategory 分别添加下面代码
如图

```
case "sanKey":
```
五 添加数据处理函数 搜索 internalRefreshAnnularModelData 在下面添加下面代码
```
var internalRefreshSanKeyModelData = function () {
var option = component.config.chartConfig;
var dimensions = component.config.datasourceConfig.dimensions;
var measures = component.config.datasourceConfig.measures;
var data = component.context.data;
if(data == null || data.length < 1){
return;
}
var measureIdx = 0;
if (component.config.receiveMeasureLink != null && component.config.receiveMeasureLink === true) {
var newMeasures = scope.getSelectedLinkMeasure(component, component.config.datasourceConfig.measures);
for (var i = 0; i < measures.length; i++) {
if (newMeasures[i] != null) {
measureIdx = i;
break
}
}
}
if (dimensions.length >= 2 && measures.length > 0) {
var links = new Array();
var dataObj = {};
var dataNames = new Array();
for (var i in data) {
var link = {
source:data[i][dimensions[dimensions.length - 2].name],
target:data[i][dimensions[dimensions.length - 1].name],
value:data[i][measures[measures.length - 1].name]
};
links.push(link);
if (null == dataObj[link.source]) {
dataObj[link.source] = 1;
dataNames.push({name:link.source});
}
if (null == dataObj[link.target]) {
dataObj[link.target] = 1;
dataNames.push({name:link.target});
}
}
option.series[0].links = links;
option.series[0].data = dataNames;
option.series[0].name = measures[measureIdx].label;
option.series[0].seriesIndex = measureIdx;
}
// 重新绘制图形并清除以前的
setTimeout(function () {
component.context.chart.setOption(option, true)
})
if (component.config["measureAlias_" + measureIdx] != null && component.config["measureAlias_" + measureIdx].length > 0) {
option.series[0].name = component.config["measureAlias_" + measureIdx]
}
// 谷建文 2019.11.19
option.tooltip.formatter = function (p) {
if (component.config.tooltipStatus != null && component.config.tooltipStatus === "hide") {
return ""
}
var seriesIndex = option.series[0].seriesIndex;
if (!VSUtils.isEmpty(component.config.tooltipValueScript)) {
try {
var f = eval("(function(name, params, VSUtils){ " + Base64.decode(component.config.tooltipValueScript) + "})");
return f.call(null, p.name, p, VSUtils)
} catch (e) {
console.log(e)
}
}
var unit = component.config["unit_" + seriesIndex];
if (unit == null) {
unit = ""
}
var displayValue = $vsUtils.processValue(p.value, component.config["digit_" + seriesIndex]);
var str = p.name + "<br/>" + p.seriesName + ": " + $vsUtils.comdifyValue(displayValue) + "" + unit;
if(displayValue == 0){
str = ''
}
var measures = scope.component.config.datasourceConfig.measures;
var _data = scope.component.context.data;
if (_data != null) {
for (var m = 1; m < measures.length; m++) {
var seriesIdx = m;
var value = _data[p.dataIndex][measures[m].name];
var unit = component.config["unit_" + seriesIdx];
if (unit == null) {
unit = ""
}
if (component.config["valueType_" + seriesIdx] != null && component.config["valueType_" + seriesIdx] === "percent") {
value = value * 100;
unit = "%"
}
value = $vsUtils.processValue(value, component.config["digit_" + seriesIdx]);
var _label = measures[m].label;
if (component.config["measureAlias_" + m] != null && component.config["measureAlias_" + m].length > 0) {
_label = component.config["measureAlias_" + m]
}
str += "<br/>" + _label + " : " + $vsUtils.comdifyValue(value) + unit
}
}
return str
};
// end
rebuildPieChart(scope, element, option);
if (component.config.hideOnFirstShow && !component.context.firstShowTooltip) {
component.context.firstShowTooltip = true;
return
}
};
```
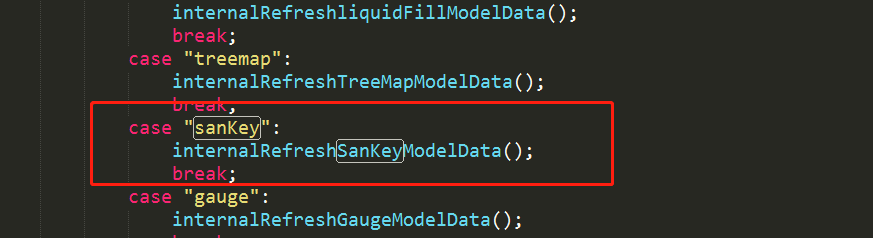
六 添加数据方法调用 如图位置

```
case "sanKey":
internalRefreshSanKeyModelData();
break;
```
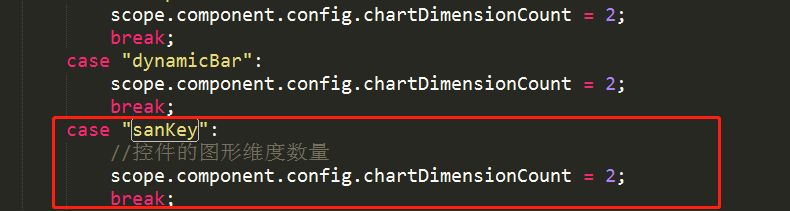
七 添加 图形维度数量 搜索 case "dynamicBar": 位置如图

```
case "sanKey":
//控件的图形维度数量
scope.component.config.chartDimensionCount = 2;
break;
```
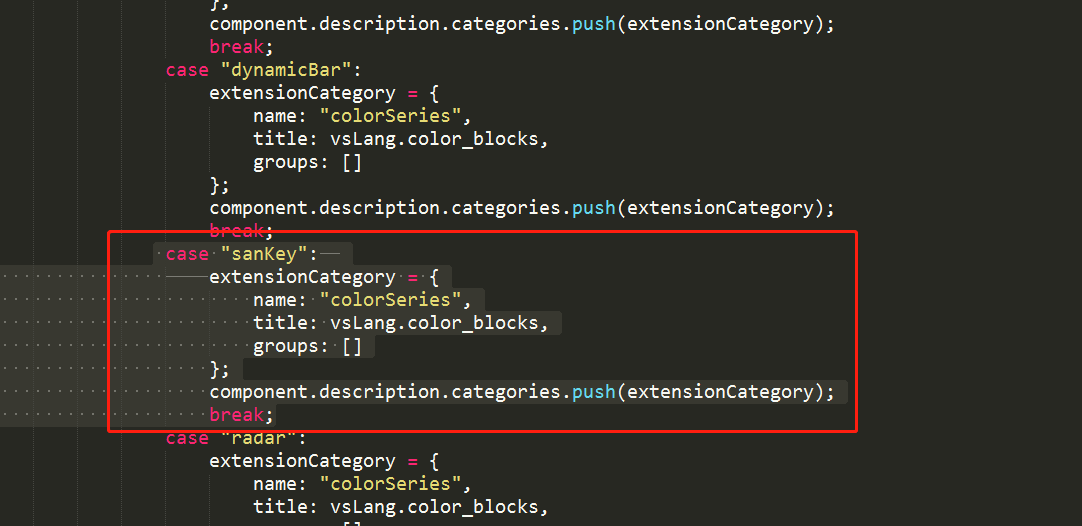
八 添加 色块配置项 搜索case "dynamicBar": 如图位置

```
case "sanKey":
extensionCategory = {
name: "colorSeries",
title: vsLang.color_blocks,
groups: []
};
component.description.categories.push(extensionCategory);
break;
```
九 添加配置项 搜索 case "treemap": 在树图的配置项下面添加
如图

```
case "sanKey":
chartCategory.groups.push({
title: {
text: "基本配置"
},
elements: [{
title: "拖动",
type: "switch",
bind: "draggable",
on: vsLang.on,
off: vsLang.off
},{
title: "字体颜色",
type: "colorpicker",
bind: "FontColor"
}, {
title: "字体大小",
type: "configSlide",
bind: "FontSize",
config: {
slideEnd: 100
}
},{
title: "边框颜色",
type: "colorpicker",
bind: "borderColor"
}, {
title: "边框宽度",
type: "configSlide",
bind: "borderWidth",
config: {
slideEnd: 100
}
}]
});
//监听draggabler属性
scope.$watch('component.config.draggable', function(newValue, oldValue){
if(newValue != null && (oldValue == null || oldValue !== newValue)){
var option = component.config.chartConfig;
option.series[0].draggable = newValue;
scope.component.context.chart.setOption(option, true)
}
});
//监听FontColor属性
scope.$watch('component.config.FontColor', function(newValue, oldValue){
if(newValue != null && (oldValue == null || oldValue !== newValue)){
var option = component.config.chartConfig;
option.series[0].label.normal.color = newValue;
scope.component.context.chart.setOption(option, true)
}
});
//监听FontSize属性
scope.$watch('component.config.FontSize', function(newValue, oldValue){
if(newValue != null && (oldValue == null || oldValue !== newValue)){
var option = component.config.chartConfig;
option.series[0].label.normal.fontSize = newValue;
scope.component.context.chart.setOption(option, true)
}
});
//监听borderColor属性
scope.$watch('component.config.borderColor', function(newValue, oldValue){
if(newValue != null && (oldValue == null || oldValue !== newValue)){
var option = component.config.chartConfig;
option.series[0].itemStyle.normal.borderColor = newValue;
scope.component.context.chart.setOption(option, true)
}
});
//监听borderWidth属性
scope.$watch('component.config.borderWidth', function(newValue, oldValue){
if(newValue != null && (oldValue == null || oldValue !== newValue)){
var option = component.config.chartConfig;
option.series[0].itemStyle.normal.borderWidth = newValue;
scope.component.context.chart.setOption(option, true)
}
});
break;
```
十 添加提示框 代码 搜索 vsLang.tooltip_window 在上面添加下面代码
如图位置

```
case "sanKey":
```
十一 添加提示框配置的监听 搜索 component.config.tooltipBgColor 在上面添加代码
如图位置

```
case "sanKey":
```
十二 添加 色块 配置项 搜索 case "dynamicBar":
如图位置

```
case "sanKey":
extensionCategory.groups.push({
title: {
text: vsLang.color_series
},
elements: [{
title: vsLang.color_series,
type: "colorSeries",
bind: "colorSeries"
}]
});
component.config.colorSeries = option.color;
break;
```
十三 添加色块监听 搜索 case "dynamicBar": 在下面添加 位置如图

```
case "sanKey":
scope.$watchCollection("component.config.colorSeries", function(newValue, oldValue) {
if (newValue != null && (oldValue == null || oldValue !== newValue)) {
var option = component.config.chartConfig;
option.color = newValue;
rebuildPieChart(scope, element, option)
}
});
break;
```
# **分享页 design.js**
一 搜索 internalRefreshdynamicBarChartModelData 在下面添加代码
```
var internalRefreshSanKeyModelData = function () {
var option = component.config.chartConfig;
var dimensions = component.config.datasourceConfig.dimensions;
var measures = component.config.datasourceConfig.measures;
var data = component.context.data;
if(data == null || data.length < 1){
return;
}
var measureIdx = 0;
if (component.config.receiveMeasureLink != null && component.config.receiveMeasureLink === true) {
var newMeasures = scope.getSelectedLinkMeasure(component, component.config.datasourceConfig.measures);
for (var i = 0; i < measures.length; i++) {
if (newMeasures[i] != null) {
measureIdx = i;
break
}
}
}
if (dimensions.length >= 2 && measures.length > 0) {
var links = new Array();
var dataObj = {};
var dataNames = new Array();
for (var i in data) {
var link = {
source:data[i][dimensions[dimensions.length - 2].name],
target:data[i][dimensions[dimensions.length - 1].name],
value:data[i][measures[measures.length - 1].name]
};
links.push(link);
if (null == dataObj[link.source]) {
dataObj[link.source] = 1;
dataNames.push({name:link.source});
}
if (null == dataObj[link.target]) {
dataObj[link.target] = 1;
dataNames.push({name:link.target});
}
}
option.series[0].links = links;
option.series[0].data = dataNames;
option.series[0].name = measures[measureIdx].label;
option.series[0].seriesIndex = measureIdx;
}
// 重新绘制图形并清除以前的
setTimeout(function () {
component.context.chart.setOption(option, true)
})
if (component.config["measureAlias_" + measureIdx] != null && component.config["measureAlias_" + measureIdx].length > 0) {
option.series[0].name = component.config["measureAlias_" + measureIdx]
}
// 谷建文 2019.11.20
option.tooltip.formatter = function (p) {
if (component.config.tooltipStatus != null && component.config.tooltipStatus === "hide") {
return ""
}
var seriesIndex = option.series[0].seriesIndex;
if (!VSUtils.isEmpty(component.config.tooltipValueScript)) {
try {
var f = eval("(function(name, params, VSUtils){ " + Base64.decode(component.config.tooltipValueScript) + "})");
return f.call(null, p.name, p, VSUtils)
} catch (e) {
console.log(e)
}
}
var unit = component.config["unit_" + seriesIndex];
if (unit == null) {
unit = ""
}
var displayValue = $vsUtils.processValue(p.value, component.config["digit_" + seriesIndex]);
var str = p.name + "<br/>" + p.seriesName + ": " + $vsUtils.comdifyValue(displayValue) + "" + unit;
if(displayValue == 0){
str = ''
}
var measures = scope.component.config.datasourceConfig.measures;
var _data = scope.component.context.data;
if (_data != null) {
for (var m = 1; m < measures.length; m++) {
var seriesIdx = m;
var value = _data[p.dataIndex][measures[m].name];
var unit = component.config["unit_" + seriesIdx];
if (unit == null) {
unit = ""
}
if (component.config["valueType_" + seriesIdx] != null && component.config["valueType_" + seriesIdx] === "percent") {
value = value * 100;
unit = "%"
}
value = $vsUtils.processValue(value, component.config["digit_" + seriesIdx]);
var _label = measures[m].label;
if (component.config["measureAlias_" + m] != null && component.config["measureAlias_" + m].length > 0) {
_label = component.config["measureAlias_" + m]
}
str += "<br/>" + _label + " : " + $vsUtils.comdifyValue(value) + unit
}
}
return str
};
// end
rebuildPieChart(scope, element, option);
if (component.config.hideOnFirstShow && !component.context.firstShowTooltip) {
component.context.firstShowTooltip = true;
return
}
};
```
二 搜索 case "dynamicBar": 在下面添加顶用处理数据的方法
如图位置

```
case "sanKey":
internalRefreshSanKeyModelData();
break;
```
三 搜索 case "iconbar": 在下面添加下面代码
如图位置

```
case "sanKey":
var dataIndex = -1;
var axisLabels = component.config.chartConfig.yAxis.data;
if (component.context.originalYAxisLabels != null && component.context.originalYAxisLabels.length > dataIndex) {
axisLabels = component.context.originalYAxisLabels
}
for (var i = 0; i < axisLabels.length; i++) {
if ("" + axisLabels[i] === "" + event.source.value) {
dataIndex = i;
break
}
}
if (dataIndex < 0) {
component.context.chart.dispatchAction({
type: "hideTip"
});
return
}
if (dataIndex > -1) {
component.context.chart.dispatchAction({
type: "showTip",
dataIndex: dataIndex,
seriesIndex: 0
})
}
break;
```
四 搜索 case "iconbar": 在下面添加 代码
如图位置

```
case "sanKey":
component.context.chart.on("highlight", function (param) {
var dataIndex = param.batch[0].dataIndex;
if (dataIndex < 0 || dataIndex >= component.config.chartConfig.yAxis.data.length) {
return
}
if (component.config.chartPivotType != null) {
for (var i = 0; i < component.config.chartConfig.series.length; i++) {
var value = component.config.chartConfig.series[i].data[dataIndex];
if (component.config.valueType_0 != null && component.config.valueType_0 === "percent") {
value = value * 100
}
value = $vsUtils.processValue(value, component.config.digit_0);
value = $vsUtils.comdifyValue(value);
var name = component.config.chartConfig.series[i].name;
scope.cacheDimensionValue(name, value)
}
} else {
for (var i = 0; i < component.config.chartConfig.series.length; i++) {
var value = component.config.chartConfig.series[i].data[dataIndex];
if (component.config["valueType_" + i] != null && component.config["valueType_" + i] === "percent") {
value = value * 100
}
value = $vsUtils.processValue(value, component.config["digit_" + i]);
value = $vsUtils.comdifyValue(value);
if (component.config.datasourceConfig.measures != null) {
var name = component.config.datasourceConfig.measures[0].label;
scope.cacheDimensionValue(name, value)
}
}
}
var value = component.config.chartConfig.yAxis.data[dataIndex];
if (component.context.originalYAxisLabels != null && component.context.originalYAxisLabels.length > dataIndex) {
value = component.context.originalYAxisLabels[dataIndex]
}
if (component.context.tooltipDataValue != null && "" + component.context.tooltipDataValue === "" + value) {
return
}
component.context.tooltipDataValue = value;
scope.notifyDimensionValueChange(null, scope.getLastDimension(), value)
});
break;
```
- video
- treemap
- mian.html文件注释
- 配置项tab
- 配置项属性
- internalRefreshAxisMdelData函数梳理
- 函数配置项-engine文件
- 替换数据源流程
- design.js
- 树图
- 下钻 废弃
- 人体图
- 下钻地图
- 行列互转
- 预览样式
- logo旁边的报表名
- echarts 组件生成图片
- 数据集样式
- 头部 黑色head
- 手机 ipad 图片
- k线图部分
- 平台管理css样式
- 目录css和平板的边距
- 设计页-数据源-目录
- 数据集 - 查看数据表 -按钮和目录样式
- 报表列表页按钮css
- 角色管理页按钮css
- 推送通知按钮css
- 子账号按钮css
- 数据连接
- openlayers地图线路图
- openlayers4_map_designer.js
- openlayers4_map_view.js
- 说明
- 常用图标小bug
- echarts 气泡地图
- echarts 线路轨迹图
- 导出pdf
- 可视化sql--css
- 表格滚动
- 主题色
- 时间轴
- 分享弹框
- 管理平台header和菜单
- 报表平台和菜单
- 初始化组件颜色
- 其他弹框
- olap分析样式-废弃
- 3d地图柱状图
- 关系图
- olap分析
- 地区地图
- k线图相关属性设置
- 世界地图
- 时间轴(new)
- 选择省份下转地图
- 选择省市飞线地图
- 面积预警地图默认颜色
- 组件覆层开关组件
- 汽车仪表盘bug
- 雷达图bug修复不能分享的问题
- 饼状 条形图 自动播放
- 临时用
- 自动轮播
- 方形元素 按钮浮动报错
- 面积预警地图整合可选择省市区
- 下钻地图添加返回按钮
- 下钻地图修复预警bug
- 基本时间组件
- 添加时钟组件
- 3d地球组件
- 盒须图
- 组件加载动画
- 报表背景渐变色
- 主题模板
- 没用
- 3机房第三方组件
- 设计
- 分享
- 3d机房需要的静态资源
- cesium地球需要的文件以及样式
- cesium地球
- 设计页
- 分享页
- 图标条形图
- 世豪-前端代码整理
- component.css 文件新添加
- 杂项
- index.jsp
- designer.css 样式暂时不整理 里面比较杂
- vs-common.js 新加生成html2canvas pdf
- vs-component-basic.js 完
- vs-component-datasource.js 完
- vs-component-engine.js 完
- vs-component-widget-grid.js 完
- vs-component-widget-square.js 完
- vs-designer.js 完
- vs-designer-component.js 完
- vs-designer-report.js 完
- vs-designer-reportpage.js 完
- vs-component-echarts.js 完
- main.html 完
- component.html 新加组件设置页模板
- 以前的报表页设置控制器---做个记录
- 大概修改过的代码
- 2019-5-8 修改皮肤控制器
- 选择模板
- 桑基图2019-11-20
- bug 修正 2019-11-21
- 插图柱状图
- cesiumchart组件
- gis 地图 联动 弹框 图标
- 动态面积图添加按钮类配置项
- 玫瑰图形组件
- cesium 图形 和three.js 冲突的bug
- gis 地图 默认图层
- 网格标签
- gis 点图 值域
- gis 面图 值域
- 按钮图标添加提示框
- 百度地图
- 剩余的组件
- gulp说明文档
- 色斑图加透明
