文件:D:\ireport365\ireport365.war\template\designer\component.html
给 图层+ 加鼠标滑过颜色和小手样式
```
<h3 class="gx-table-title gisler-btn" ng-click="editGisLayer(null)">图层<i ng-class="item" class="fa fa-plus"></i></h3>
```
小手 和 素材库 滚动条 放在 文件最后面
文件 D:\ireport365\ireport365.war\js\enduser\designer\orange.css
```
/* 用户选择免费素材样式 */
.file-box-main{
overflow-x: auto;
}
.file-box-main::-webkit-scrollbar {/*滚动条整体样式*/
width: 3px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.file-box-main::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 3px;
-webkit-box-shadow: inset 0 0 5px rgba(,0,0,0.2);
background: #535353;
}
.file-box-main::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
border-radius: 3px;
background: #EDEDED;
}
/* end */
.gisler-btn:hover{
color:#ED652F;
cursor: pointer;
}
```
分享页 gis地图 图层选择 搜索 buildGemapComponent 替换html
文件
D:\ireport365\ireport365.war\WEB-INF\classes\report-resource\design.js
```
html.push("<div style='height:100%;overflow-x:auto;overflow-y:hidden;position: relative;'>");
html.push(" <div id='" + mapDomId + "' style='font-size:14px;height:100%;width:100%;'>");
html.push(" </div>");
html.push(" <div ng-show='component.config.mapChangeBar' class='layers-container gemap-ctrl' style='position: absolute;z-index: 2;top: 0;left: 0;'>");
html.push(" <div class='layers' ng-style=\"{'background':component.config.mapToolBarBgColor,'font-size':component.config.mapToolBarFontSize,'color':component.config.mapToolBarFontColor}\" style='width: 130px;max-height: 200px;margin: 0 5px;border-radius: 3px;cursor:pointer;overflow-y: auto;overflow-x: hidden;'>");
html.push(" <ul class='layers-lists' style='cursor: pointer;list-style: none;padding: 0;margin: 0;'>");
html.push(" <li ng-repeat='item in component.config.layers' ng-click='changeShowLayer(item)' style='padding:10px 0px;padding-left: 10px;border-style:solid;' ng-style='{\"border-color\":component.context.layerId != null && component.context.layerId == item.id ? component.config.mapToolBarBorderColorActive:component.config.mapToolBarBorderColor,\"border-width\":component.config.mapToolBarBorderSize}'>");
html.push(" <div style='padding-left: 4px;padding-right: 10px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;cursor: pointer;'>{{item.name}}</div>");
html.push(" </li>");
html.push(" </ul>");
html.push(" </div>");
html.push(" </div>");
html.push("</div>");
```
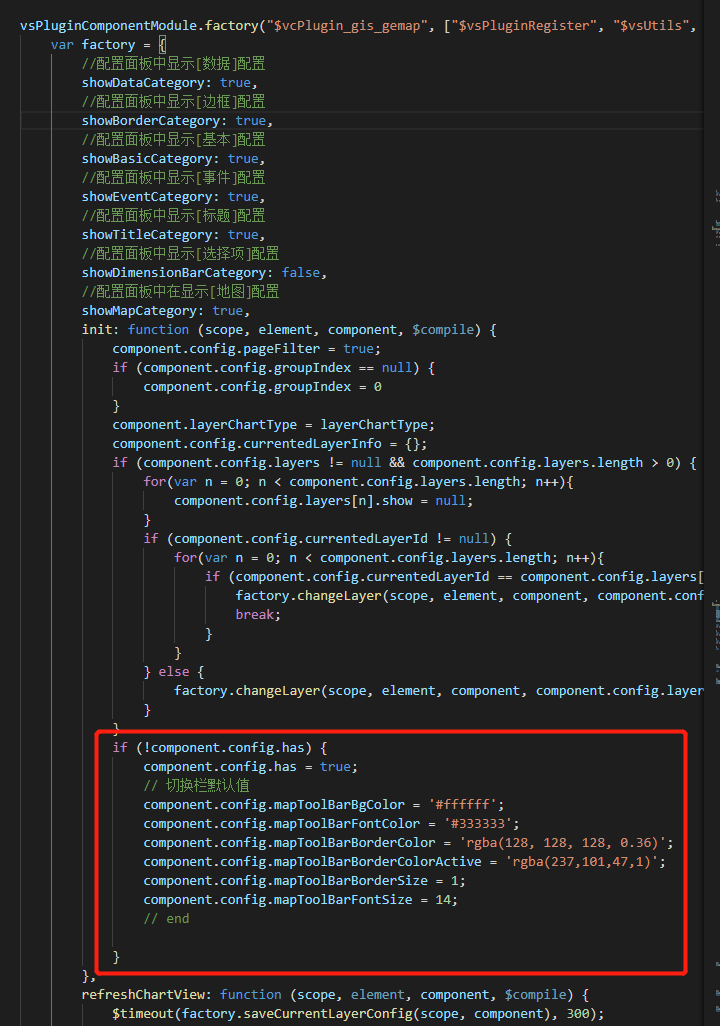
文件名 搜索vsPluginComponentModule 在初始化方法init里 写下面代码
如图位置

```
if (!component.config.has) {
component.config.has = true;
// 切换栏默认值
component.config.mapToolBarBgColor = '#ffffff';
component.config.mapToolBarFontColor = '#333333';
component.config.mapToolBarBorderColor = 'rgba(128, 128, 128, 0.36)';
component.config.mapToolBarBorderColorActive = 'rgba(237,101,47,1)';
component.config.mapToolBarBorderSize = 1;
component.config.mapToolBarFontSize = 14;
// end
}
```
搜索 显示切换栏 在下面加配置项
```
{
title: "背景颜色",
type: "colorpicker",
bind: "mapToolBarBgColor",
show: function () {
return scope.component.config.mapChangeBar
},
},
{
title: "字体颜色",
type: "colorpicker",
bind: "mapToolBarFontColor",
show: function () {
return scope.component.config.mapChangeBar
},
},
{
title: "边框颜色",
type: "colorpicker",
bind: "mapToolBarBorderColor",
show: function () {
return scope.component.config.mapChangeBar
},
},
{
title: "边框选中颜色",
type: "colorpicker",
bind: "mapToolBarBorderColorActive",
show: function () {
return scope.component.config.mapChangeBar
},
},
{
title: "边框大小",
type: "configSlide",
bind: "mapToolBarBorderSize",
config: {
slideStart: 0,
slideEnd: 10
},
show: function () {
return scope.component.config.mapChangeBar
},
},
{
title: "字体大小",
type: "configSlide",
bind: "mapToolBarFontSize",
config: {
slideStart: 12,
slideEnd: 60
},
show: function () {
return scope.component.config.mapChangeBar
},
},
```
- video
- treemap
- mian.html文件注释
- 配置项tab
- 配置项属性
- internalRefreshAxisMdelData函数梳理
- 函数配置项-engine文件
- 替换数据源流程
- design.js
- 树图
- 下钻 废弃
- 人体图
- 下钻地图
- 行列互转
- 预览样式
- logo旁边的报表名
- echarts 组件生成图片
- 数据集样式
- 头部 黑色head
- 手机 ipad 图片
- k线图部分
- 平台管理css样式
- 目录css和平板的边距
- 设计页-数据源-目录
- 数据集 - 查看数据表 -按钮和目录样式
- 报表列表页按钮css
- 角色管理页按钮css
- 推送通知按钮css
- 子账号按钮css
- 数据连接
- openlayers地图线路图
- openlayers4_map_designer.js
- openlayers4_map_view.js
- 说明
- 常用图标小bug
- echarts 气泡地图
- echarts 线路轨迹图
- 导出pdf
- 可视化sql--css
- 表格滚动
- 主题色
- 时间轴
- 分享弹框
- 管理平台header和菜单
- 报表平台和菜单
- 初始化组件颜色
- 其他弹框
- olap分析样式-废弃
- 3d地图柱状图
- 关系图
- olap分析
- 地区地图
- k线图相关属性设置
- 世界地图
- 时间轴(new)
- 选择省份下转地图
- 选择省市飞线地图
- 面积预警地图默认颜色
- 组件覆层开关组件
- 汽车仪表盘bug
- 雷达图bug修复不能分享的问题
- 饼状 条形图 自动播放
- 临时用
- 自动轮播
- 方形元素 按钮浮动报错
- 面积预警地图整合可选择省市区
- 下钻地图添加返回按钮
- 下钻地图修复预警bug
- 基本时间组件
- 添加时钟组件
- 3d地球组件
- 盒须图
- 组件加载动画
- 报表背景渐变色
- 主题模板
- 没用
- 3机房第三方组件
- 设计
- 分享
- 3d机房需要的静态资源
- cesium地球需要的文件以及样式
- cesium地球
- 设计页
- 分享页
- 图标条形图
- 世豪-前端代码整理
- component.css 文件新添加
- 杂项
- index.jsp
- designer.css 样式暂时不整理 里面比较杂
- vs-common.js 新加生成html2canvas pdf
- vs-component-basic.js 完
- vs-component-datasource.js 完
- vs-component-engine.js 完
- vs-component-widget-grid.js 完
- vs-component-widget-square.js 完
- vs-designer.js 完
- vs-designer-component.js 完
- vs-designer-report.js 完
- vs-designer-reportpage.js 完
- vs-component-echarts.js 完
- main.html 完
- component.html 新加组件设置页模板
- 以前的报表页设置控制器---做个记录
- 大概修改过的代码
- 2019-5-8 修改皮肤控制器
- 选择模板
- 桑基图2019-11-20
- bug 修正 2019-11-21
- 插图柱状图
- cesiumchart组件
- gis 地图 联动 弹框 图标
- 动态面积图添加按钮类配置项
- 玫瑰图形组件
- cesium 图形 和three.js 冲突的bug
- gis 地图 默认图层
- 网格标签
- gis 点图 值域
- gis 面图 值域
- 按钮图标添加提示框
- 百度地图
- 剩余的组件
- gulp说明文档
- 色斑图加透明
