路径 D:\ireport365\ireport365.war\WEB-INF\classes\report-resource\design.js
分享页添加得 代码

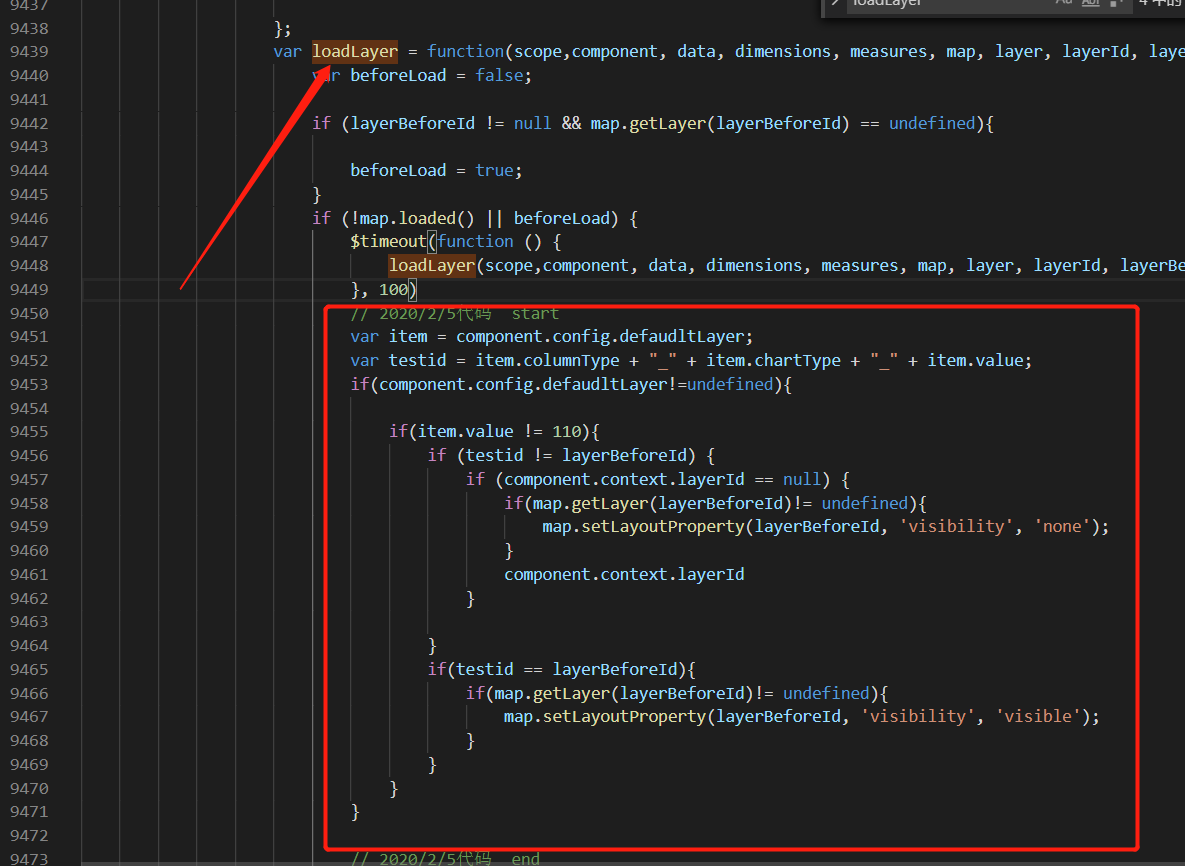
如图位置
```
// 2020/2/5代码 start
var item = component.config.defaudltLayer;
var testid = item.columnType + "_" + item.chartType + "_" + item.value;
if(component.config.defaudltLayer!=undefined){
if(item.value != 110){
if (testid != layerBeforeId) {
if (component.context.layerId == null) {
if(map.getLayer(layerBeforeId)!= undefined){
map.setLayoutProperty(layerBeforeId, 'visibility', 'none');
}
component.context.layerId
}
}
if(testid == layerBeforeId){
if(map.getLayer(layerBeforeId)!= undefined){
map.setLayoutProperty(layerBeforeId, 'visibility', 'visible');
}
}
}
}
// 2020/2/5代码 end
```
设计页
路径:js\enduser\designer\vs-component-gis.js
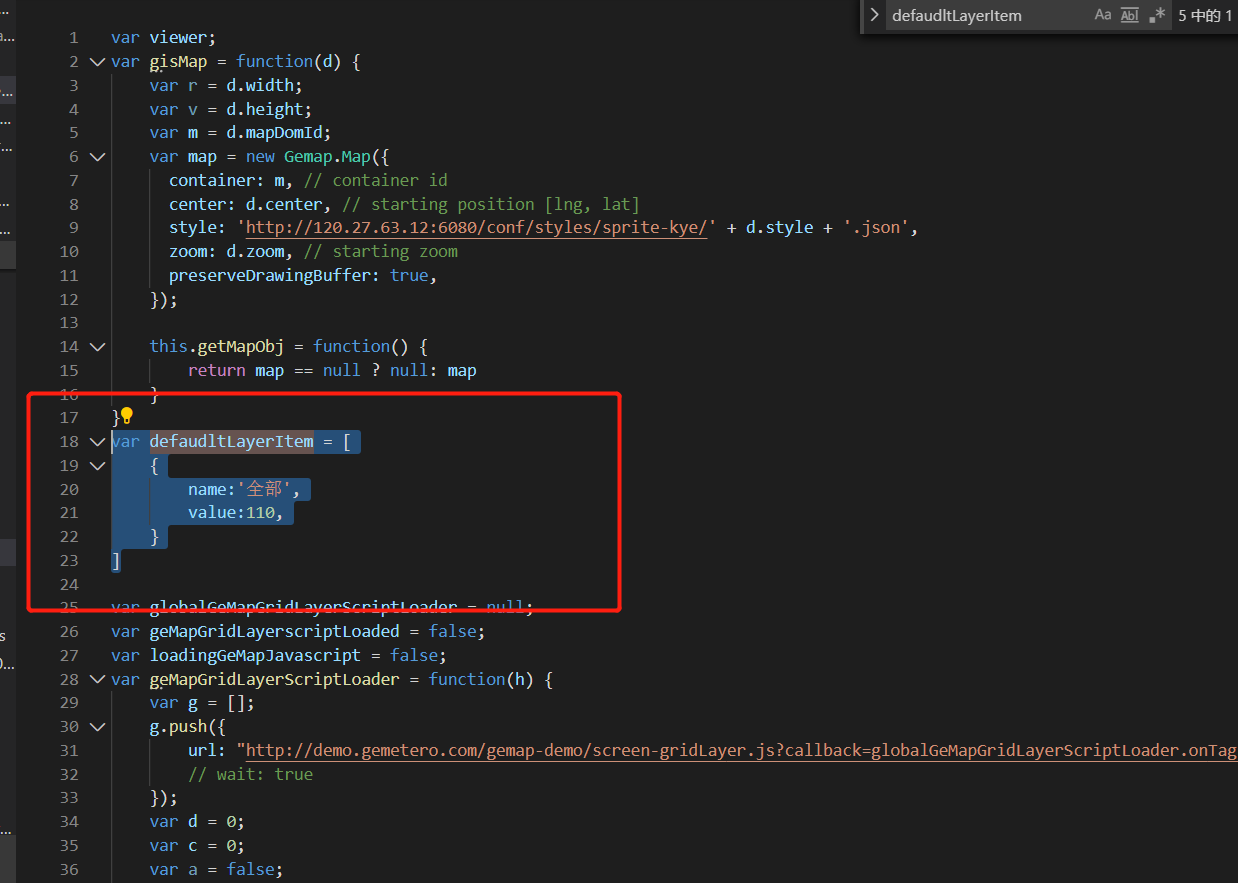
如图位置:

```
var defaudltLayerItem = [
{
name:'全部',
value:110,
}
]
```
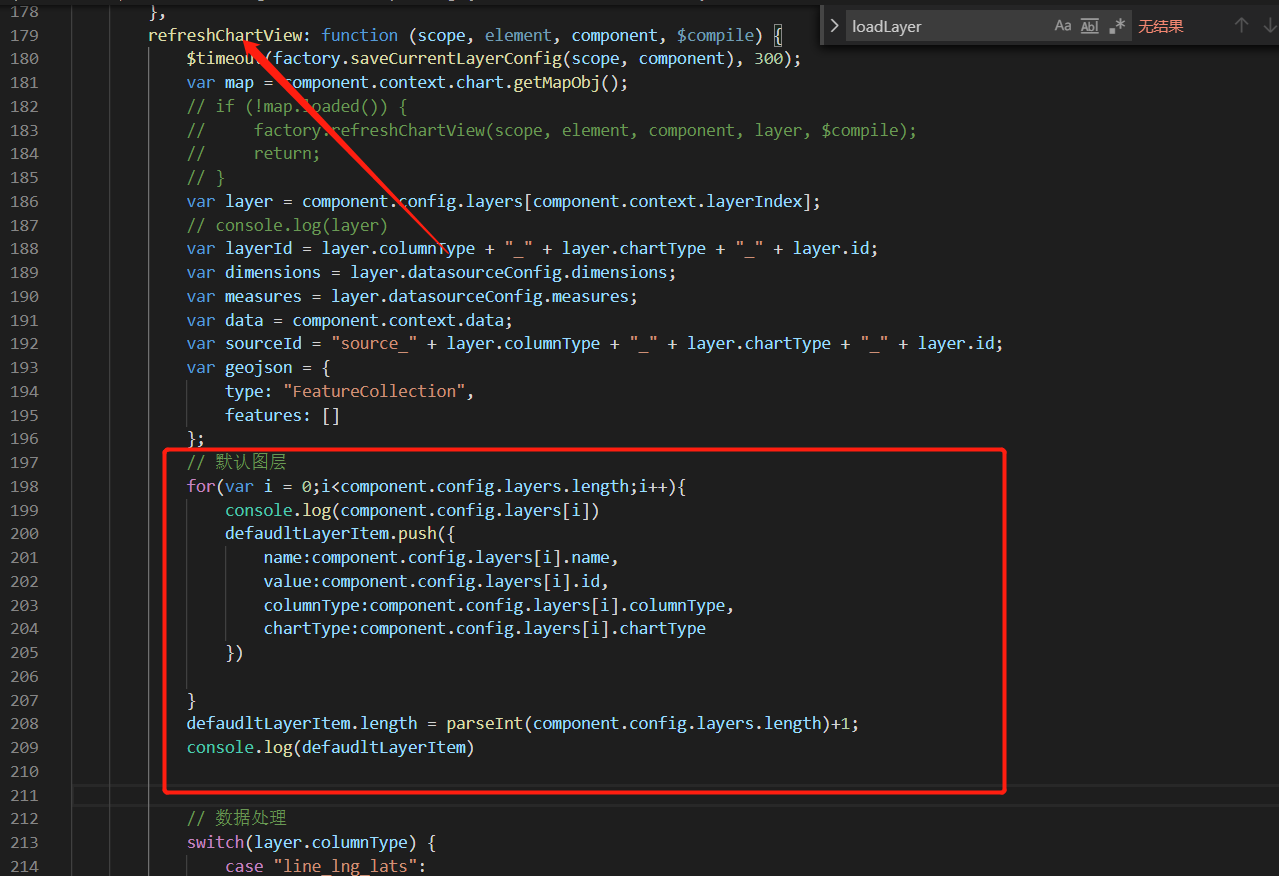
如图位置

```
// 默认图层
for(var i = 0;i<component.config.layers.length;i++){
console.log(component.config.layers[i])
defaudltLayerItem.push({
name:component.config.layers[i].name,
value:component.config.layers[i].id,
columnType:component.config.layers[i].columnType,
chartType:component.config.layers[i].chartType
})
}
defaudltLayerItem.length = parseInt(component.config.layers.length)+1;
console.log(defaudltLayerItem)
```
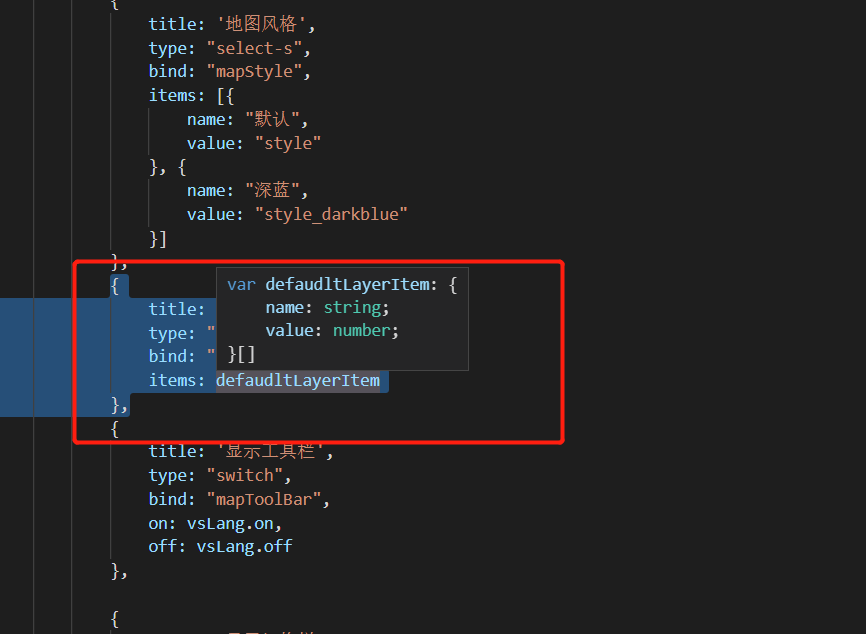
搜索地图风格
如图:

```
{
title:'默认图层',
type:"select-s",
bind:"defaudltLayer",
items:defaudltLayerItem
},
```
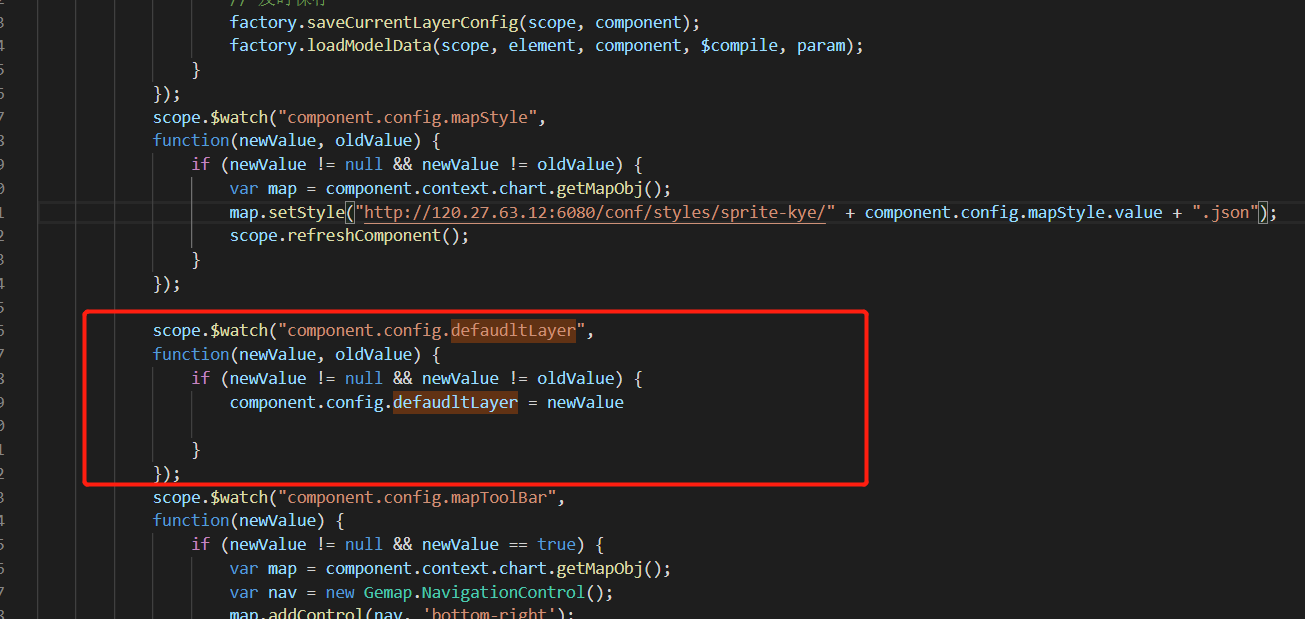
监听位置 如图 搜索 http://120.27.63.12:6080/conf/styles/sprite-kye/

```
scope.$watch("component.config.defaudltLayer",
function(newValue, oldValue) {
if (newValue != null && newValue != oldValue) {
component.config.defaudltLayer = newValue
}
});
```
- video
- treemap
- mian.html文件注释
- 配置项tab
- 配置项属性
- internalRefreshAxisMdelData函数梳理
- 函数配置项-engine文件
- 替换数据源流程
- design.js
- 树图
- 下钻 废弃
- 人体图
- 下钻地图
- 行列互转
- 预览样式
- logo旁边的报表名
- echarts 组件生成图片
- 数据集样式
- 头部 黑色head
- 手机 ipad 图片
- k线图部分
- 平台管理css样式
- 目录css和平板的边距
- 设计页-数据源-目录
- 数据集 - 查看数据表 -按钮和目录样式
- 报表列表页按钮css
- 角色管理页按钮css
- 推送通知按钮css
- 子账号按钮css
- 数据连接
- openlayers地图线路图
- openlayers4_map_designer.js
- openlayers4_map_view.js
- 说明
- 常用图标小bug
- echarts 气泡地图
- echarts 线路轨迹图
- 导出pdf
- 可视化sql--css
- 表格滚动
- 主题色
- 时间轴
- 分享弹框
- 管理平台header和菜单
- 报表平台和菜单
- 初始化组件颜色
- 其他弹框
- olap分析样式-废弃
- 3d地图柱状图
- 关系图
- olap分析
- 地区地图
- k线图相关属性设置
- 世界地图
- 时间轴(new)
- 选择省份下转地图
- 选择省市飞线地图
- 面积预警地图默认颜色
- 组件覆层开关组件
- 汽车仪表盘bug
- 雷达图bug修复不能分享的问题
- 饼状 条形图 自动播放
- 临时用
- 自动轮播
- 方形元素 按钮浮动报错
- 面积预警地图整合可选择省市区
- 下钻地图添加返回按钮
- 下钻地图修复预警bug
- 基本时间组件
- 添加时钟组件
- 3d地球组件
- 盒须图
- 组件加载动画
- 报表背景渐变色
- 主题模板
- 没用
- 3机房第三方组件
- 设计
- 分享
- 3d机房需要的静态资源
- cesium地球需要的文件以及样式
- cesium地球
- 设计页
- 分享页
- 图标条形图
- 世豪-前端代码整理
- component.css 文件新添加
- 杂项
- index.jsp
- designer.css 样式暂时不整理 里面比较杂
- vs-common.js 新加生成html2canvas pdf
- vs-component-basic.js 完
- vs-component-datasource.js 完
- vs-component-engine.js 完
- vs-component-widget-grid.js 完
- vs-component-widget-square.js 完
- vs-designer.js 完
- vs-designer-component.js 完
- vs-designer-report.js 完
- vs-designer-reportpage.js 完
- vs-component-echarts.js 完
- main.html 完
- component.html 新加组件设置页模板
- 以前的报表页设置控制器---做个记录
- 大概修改过的代码
- 2019-5-8 修改皮肤控制器
- 选择模板
- 桑基图2019-11-20
- bug 修正 2019-11-21
- 插图柱状图
- cesiumchart组件
- gis 地图 联动 弹框 图标
- 动态面积图添加按钮类配置项
- 玫瑰图形组件
- cesium 图形 和three.js 冲突的bug
- gis 地图 默认图层
- 网格标签
- gis 点图 值域
- gis 面图 值域
- 按钮图标添加提示框
- 百度地图
- 剩余的组件
- gulp说明文档
- 色斑图加透明
