默认参数
如图:

```
// 图片
component.config.mapImgShow = false;
component.config.image = 'images/class_icon.png';
component.config.mapImgSize = 10;
component.config.mapImgOffsetY = 0;
component.config.mapImgOffsetX = 0;
```
配置项如下: 搜索case"chart": 替换整个

```
case "chart":
layerConfig.elements.push(
{
title: '文本字段',
type: "select-s-column",
bind: "mapFontColumn",
},
{
title: '联动维度',
type: "select-s-column",
bind: "linkageDimension",
},
{
title: '颜色',
type: "colorpicker",
bind: "mapFontColor",
},
{
title: '字体大小',
type: "configSlide",
bind: "mapFontSize",
config: {
slideEnd: 48
}
},
{
title: '文本偏移-X轴',
type: "configSlide",
bind: "mapFontOffsetX",
config: {
slideEnd: 48
}
},
{
title: '文本偏移-Y轴',
type: "configSlide",
bind: "mapFontOffsetY",
config: {
slideEnd: 48
}
},
{
title: '图标',
type: "switch",
bind: "mapImgShow",
on: vsLang.on,
off: vsLang.off
},
{
title: vsLang.image,
type: "imagepicker",
bind: {
name: "gemap",
data: "image"
},
show: function() {
return component.config.mapImgShow != null && component.config.mapImgShow === true
},
},
{
title: '图标大小',
type: "configSlide",
bind: "mapImgSize",
config: {
slideEnd: 20
},
show: function() {
return component.config.mapImgShow != null && component.config.mapImgShow === true
},
},
{
title: '图标-Y轴',
type: "configSlide",
bind: "mapImgOffsetY",
config: {
slideEnd: 100
},
show: function() {
return component.config.mapImgShow != null && component.config.mapImgShow === true
},
},
{
title: '图标-X轴',
type: "configSlide",
bind: "mapImgOffsetX",
config: {
slideEnd: 100
},
show: function() {
return component.config.mapImgShow != null && component.config.mapImgShow === true
},
},
{
title: '提示框',
type: "switch",
bind: "tooltipShow",
on: vsLang.on,
off: vsLang.off
},
{
title: vsLang.show_columns,
type: "multiQueryColumnSelect",
bind: "showColumns",
show: function() {
return component.config.tooltipShow != null && component.config.tooltipShow === true
},
},
{
title: vsLang.bg_color,
type: "colorpicker",
bind: "bgColor_tooltip",
show: function() {
return component.config.tooltipShow != null && component.config.tooltipShow === true
},
},
{
title: vsLang.font_color,
type: "colorpicker",
bind: "fontColor_tooltip",
show: function() {
return component.config.tooltipShow != null && component.config.tooltipShow === true
},
},
);
if (component.config.mapFontColor == null)
component.config.mapFontColor = "rgba(0, 0, 0, 1)";
if (component.config.mapFontSize == null)
component.config.mapFontSize = 12;
if (component.config.mapFontOffsetX == null)
component.config.mapFontOffsetX = 0;
if (component.config.mapFontOffsetY == null)
component.config.mapFontOffsetY = 0;
if (component.config.mapImgShow == null)
component.config.mapImgShow = false;
if (component.config.mapImgSize == null)
component.config.mapImgSize = 10;
if (component.config.mapImgOffsetY == null)
component.config.mapImgOffsetY = 0;
if (component.config.mapImgShow == null)
component.config.mapImgShow = 0;
break;
```
逻辑代码 搜索case"chart": 替换整个

```
case "chart":
// console.log(component.config.mapImgShow)
// console.log(124354546)
// console.log(component.config.image)
var aa = component.config.image.replace(/{{appId}}/,localStorage.getItem('appId'));
// console.log(aa)
// console.log(localStorage.getItem('appId'))
// 图片开启
if (map.getLayer(layerId) !== undefined) {
map.removeLayer(layerId);
}
if (map.getSource(sourceId) !== undefined){
map.removeSource(sourceId);
}
if(component.config.mapImgShow){
var offset = [];
if (component.config.mapImgOffsetX != null) {
offset.push(parseInt(component.config.mapImgOffsetX));
} else {
offset.push(0);
}
if (component.config.mapImgOffsetY != null) {
offset.push(parseInt(component.config.mapImgOffsetY));
} else {
offset.push(0);
}
var imgSize = parseFloat(component.config.mapImgSize/10)
// console.log(offset)
if(!map.hasImage('imgId')){
map.loadImage('/'+aa,function(error,data){
// console.log(data)
map.addImage('imgId', data,{})
})
}
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'symbol',
'layout': {
"icon-image":"imgId",
"icon-size":imgSize,
"icon-offset":offset
}
});
map.on('click',layerId,function(ev){
// console.log(ev.features)
scope.onOverlayItemClicked(ev.features,ev)
})
} else {
map.getSource(sourceId).setData(geojson);
}
}else{
var offset = [];
if (layer.mapFontOffsetX != null) {
offset.push(parseInt(layer.mapFontOffsetX));
} else {
offset.push(0);
}
if (layer.mapFontOffsetY != null) {
offset.push(parseInt(layer.mapFontOffsetY));
} else {
offset.push(0);
}
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'symbol',
'layout': {
"text-field": "{name}",
"text-size": parseInt(layer.mapFontSize),
"text-font": ["SimSun Regular"],
"text-offset": offset,
},
'paint': {
"text-color": layer.mapFontColor
}
});
map.on('click',layerId,function(ev){
// console.log(ev.features)
scope.onOverlayItemClicked(ev.features,ev)
})
} else {
map.getSource(sourceId).setData(geojson);
map.setPaintProperty(layerId, 'text-color', layer.mapFontColor);
map.setLayoutProperty(layerId, 'text-size', parseInt(layer.mapFontSize));
map.setLayoutProperty(layerId, 'text-offset', offset);
}
}
break;
```
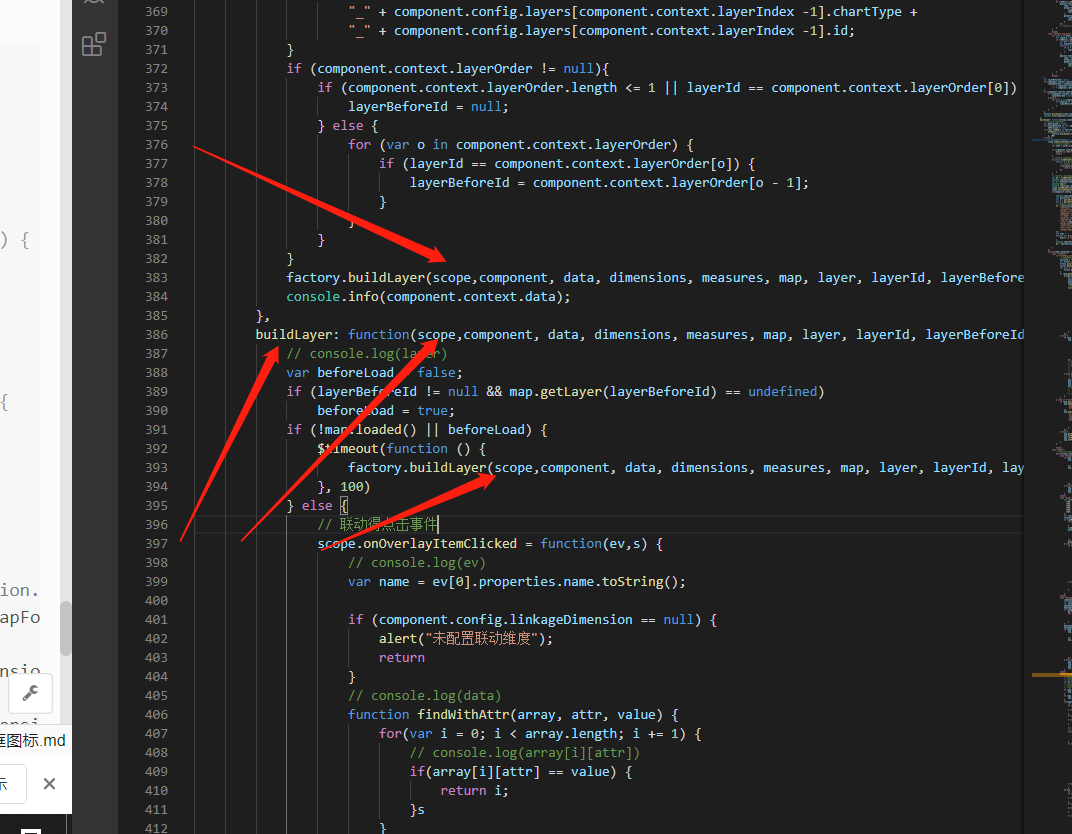
联动事件 如图位置代码 添加作用域 并写以下代码

```
// 联动得点击事件
scope.onOverlayItemClicked = function(ev,s) {
// console.log(ev)
var name = ev[0].properties.name.toString();
if (component.config.linkageDimension == null) {
alert("未配置联动维度");
return
}
// console.log(data)
function findWithAttr(array, attr, value) {
for(var i = 0; i < array.length; i += 1) {
// console.log(array[i][attr])
if(array[i][attr] == value) {
return i;
}s
}
}
// console.log(component.config.linkageDimension.name)
var dm = findWithAttr(data,component.config.mapFontColumn.name,name);
console.log(data[dm])
var t = data[dm][component.config.linkageDimension.name];
console.log(t)
console.log(scope.component.config.linkageDimension.name)
scope.cacheDimensionValue(scope.component.config.linkageDimension.name, t);
scope.notifyDimensionValueChange(null, scope.component.config.linkageDimension, t)
if(component.config.tooltipShow){
console.log(component.config.showColumns)
var gistooltip = "tooltip"+component.id;
var x = parseInt(s.point.x)-100;
var y = parseInt(s.point.y)+30;
// console.log($("#"+gistooltip))
$("."+gistooltip).css({
"overflow":"hidden",
"height":"auto",
"position":"absolute",
"padding":"10px",
"z-index": "99999",
"display":"block",
"top":y+"px",
"color":component.config.fontColor_tooltip,
"background":component.config.bgColor_tooltip,
"left":x+"px",
"font-size":"14px",
"border-radius":"5px"
});
var html = ''
for(var i = 0;i<component.config.showColumns.length;i++){
html+='<p style="line-height:20px;">'+component.config.showColumns[i].name+':'+data[dm][component.config.showColumns[i].name]+'</p>'
}
console.log(html)
$("."+gistooltip).empty().html(html)
}
};
```
分享页 :
搜索 case"chart":
如图位置 替换整个
```
case "chart":
// console.log(component.config.mapImgShow)
// console.log(124354546)
// console.log(component.config.image)
var aa = component.config.image.replace(/{{appId}}/,localStorage.getItem('appId'));
// console.log(aa)
// console.log(localStorage.getItem('appId'))
// 图片开启
if (map.getLayer(layerId) !== undefined) {
map.removeLayer(layerId);
}
if (map.getSource(sourceId) !== undefined){
map.removeSource(sourceId);
}
if(component.config.mapImgShow){
var offset = [];
if (component.config.mapImgOffsetX != null) {
offset.push(parseInt(component.config.mapImgOffsetX));
} else {
offset.push(0);
}
if (component.config.mapImgOffsetY != null) {
offset.push(parseInt(component.config.mapImgOffsetY));
} else {
offset.push(0);
}
var imgSize = parseFloat(component.config.mapImgSize/10)
// console.log(offset)
if(!map.hasImage('imgId')){
map.loadImage('/'+aa,function(error,data){
// console.log(data)
map.addImage('imgId', data,{})
})
}
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'symbol',
'layout': {
"icon-image":"imgId",
"icon-size":imgSize,
"icon-offset":offset
}
});
map.on('click',layerId,function(ev){
// console.log(ev.features)
scope.onOverlayItemClicked(ev.features,ev)
})
} else {
map.getSource(sourceId).setData(geojson);
}
}else{
var offset = [];
if (layer.mapFontOffsetX != null) {
offset.push(parseInt(layer.mapFontOffsetX));
} else {
offset.push(0);
}
if (layer.mapFontOffsetY != null) {
offset.push(parseInt(layer.mapFontOffsetY));
} else {
offset.push(0);
}
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'symbol',
'layout': {
"text-field": "{name}",
"text-size": parseInt(layer.mapFontSize),
"text-font": ["SimSun Regular"],
"text-offset": offset,
},
'paint': {
"text-color": layer.mapFontColor
}
});
map.on('click',layerId,function(ev){
// console.log(ev.features)
scope.onOverlayItemClicked(ev.features,ev)
})
} else {
map.getSource(sourceId).setData(geojson);
map.setPaintProperty(layerId, 'text-color', layer.mapFontColor);
map.setLayoutProperty(layerId, 'text-size', parseInt(layer.mapFontSize));
map.setLayoutProperty(layerId, 'text-offset', offset);
}
}
break;
```
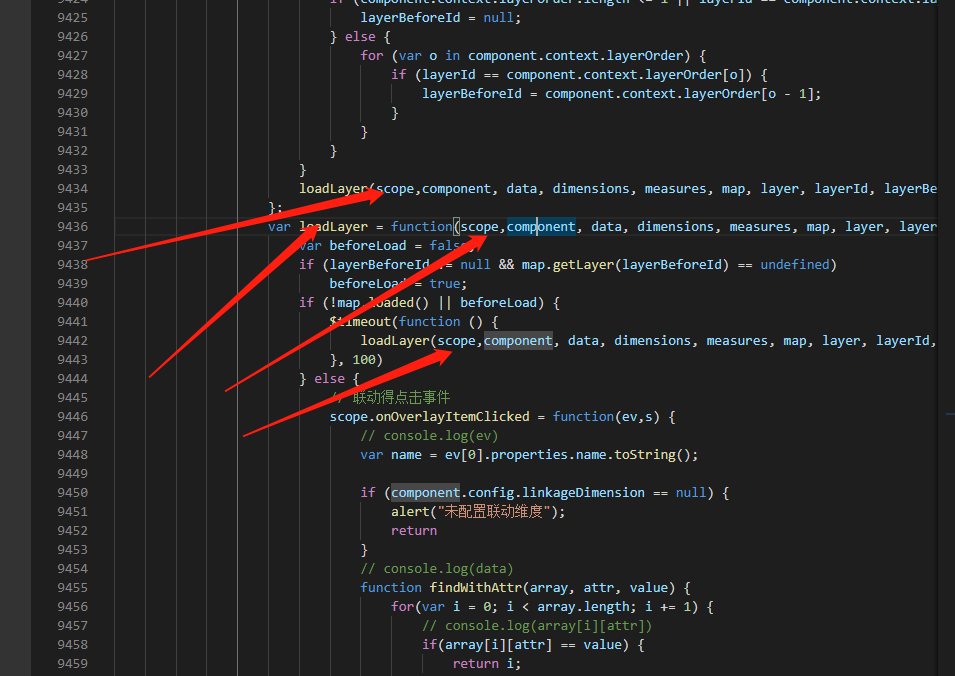
搜索loadLayer 这个方法 添加作用域 并 添加以下联动事件

```
// 联动得点击事件
scope.onOverlayItemClicked = function(ev,s) {
// console.log(ev)
var name = ev[0].properties.name.toString();
if (component.config.linkageDimension == null) {
alert("未配置联动维度");
return
}
// console.log(data)
function findWithAttr(array, attr, value) {
for(var i = 0; i < array.length; i += 1) {
// console.log(array[i][attr])
if(array[i][attr] == value) {
return i;
}
}
}
// console.log(component.config.linkageDimension.name)
var dm = findWithAttr(data,component.config.mapFontColumn.name,name);
console.log(data[dm])
var t = data[dm][component.config.linkageDimension.name];
console.log(t)
console.log(scope.component.config.linkageDimension.name)
scope.cacheDimensionValue(scope.component.config.linkageDimension.name, t);
scope.notifyDimensionValueChange(null, scope.component.config.linkageDimension, t)
if(component.config.tooltipShow){
console.log(component.config.showColumns)
var gistooltip = "tooltip"+component.id;
var x = parseInt(s.point.x)-100;
var y = parseInt(s.point.y)+30;
// console.log($("#"+gistooltip))
$("."+gistooltip).css({
"overflow":"hidden",
"height":"auto",
"position":"absolute",
"padding":"10px",
"z-index": "99999",
"display":"block",
"top":y+"px",
"color":component.config.fontColor_tooltip,
"background":component.config.bgColor_tooltip,
"left":x+"px",
"font-size":"14px",
"border-radius":"5px"
});
var html = ''
for(var i = 0;i<component.config.showColumns.length;i++){
html+='<p style="line-height:20px;">'+component.config.showColumns[i].name+':'+data[dm][component.config.showColumns[i].name]+'</p>'
}
console.log(html)
$("."+gistooltip).empty().html(html)
}
};
```
- video
- treemap
- mian.html文件注释
- 配置项tab
- 配置项属性
- internalRefreshAxisMdelData函数梳理
- 函数配置项-engine文件
- 替换数据源流程
- design.js
- 树图
- 下钻 废弃
- 人体图
- 下钻地图
- 行列互转
- 预览样式
- logo旁边的报表名
- echarts 组件生成图片
- 数据集样式
- 头部 黑色head
- 手机 ipad 图片
- k线图部分
- 平台管理css样式
- 目录css和平板的边距
- 设计页-数据源-目录
- 数据集 - 查看数据表 -按钮和目录样式
- 报表列表页按钮css
- 角色管理页按钮css
- 推送通知按钮css
- 子账号按钮css
- 数据连接
- openlayers地图线路图
- openlayers4_map_designer.js
- openlayers4_map_view.js
- 说明
- 常用图标小bug
- echarts 气泡地图
- echarts 线路轨迹图
- 导出pdf
- 可视化sql--css
- 表格滚动
- 主题色
- 时间轴
- 分享弹框
- 管理平台header和菜单
- 报表平台和菜单
- 初始化组件颜色
- 其他弹框
- olap分析样式-废弃
- 3d地图柱状图
- 关系图
- olap分析
- 地区地图
- k线图相关属性设置
- 世界地图
- 时间轴(new)
- 选择省份下转地图
- 选择省市飞线地图
- 面积预警地图默认颜色
- 组件覆层开关组件
- 汽车仪表盘bug
- 雷达图bug修复不能分享的问题
- 饼状 条形图 自动播放
- 临时用
- 自动轮播
- 方形元素 按钮浮动报错
- 面积预警地图整合可选择省市区
- 下钻地图添加返回按钮
- 下钻地图修复预警bug
- 基本时间组件
- 添加时钟组件
- 3d地球组件
- 盒须图
- 组件加载动画
- 报表背景渐变色
- 主题模板
- 没用
- 3机房第三方组件
- 设计
- 分享
- 3d机房需要的静态资源
- cesium地球需要的文件以及样式
- cesium地球
- 设计页
- 分享页
- 图标条形图
- 世豪-前端代码整理
- component.css 文件新添加
- 杂项
- index.jsp
- designer.css 样式暂时不整理 里面比较杂
- vs-common.js 新加生成html2canvas pdf
- vs-component-basic.js 完
- vs-component-datasource.js 完
- vs-component-engine.js 完
- vs-component-widget-grid.js 完
- vs-component-widget-square.js 完
- vs-designer.js 完
- vs-designer-component.js 完
- vs-designer-report.js 完
- vs-designer-reportpage.js 完
- vs-component-echarts.js 完
- main.html 完
- component.html 新加组件设置页模板
- 以前的报表页设置控制器---做个记录
- 大概修改过的代码
- 2019-5-8 修改皮肤控制器
- 选择模板
- 桑基图2019-11-20
- bug 修正 2019-11-21
- 插图柱状图
- cesiumchart组件
- gis 地图 联动 弹框 图标
- 动态面积图添加按钮类配置项
- 玫瑰图形组件
- cesium 图形 和three.js 冲突的bug
- gis 地图 默认图层
- 网格标签
- gis 点图 值域
- gis 面图 值域
- 按钮图标添加提示框
- 百度地图
- 剩余的组件
- gulp说明文档
- 色斑图加透明
