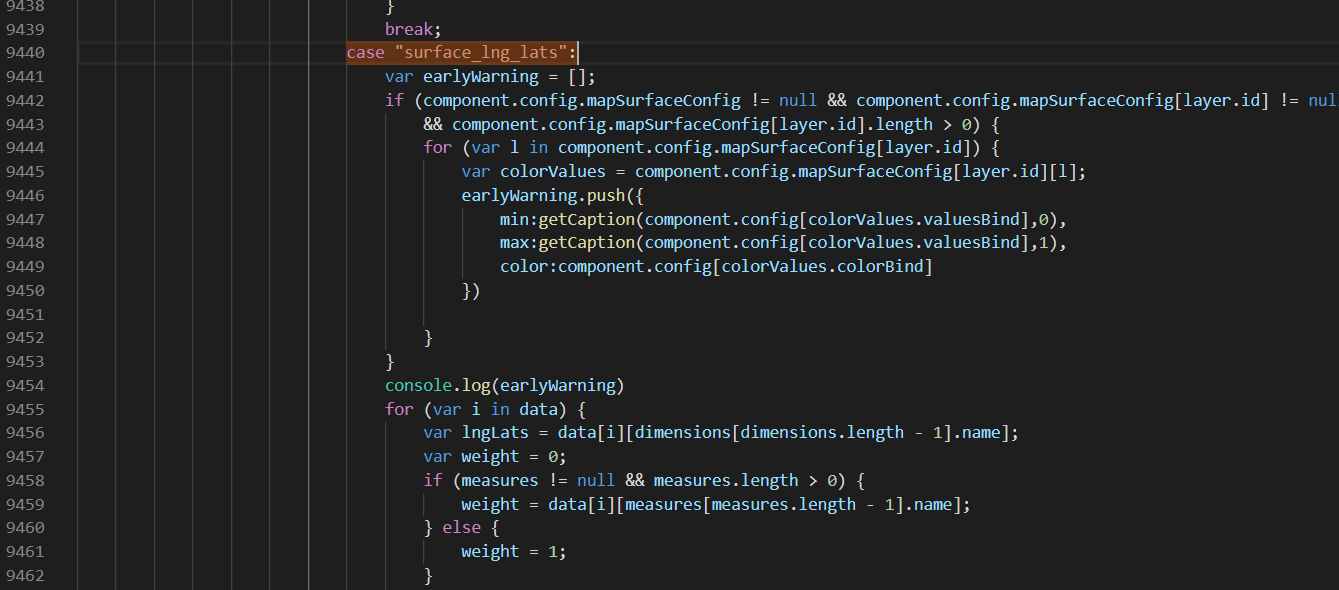
设计页 搜索 case"surface\_lng\_lats":
如图所示:

```
case "surface_lng_lats":
var earlyWarning = [];
if (component.config.mapSurfaceConfig != null && component.config.mapSurfaceConfig[layer.id] != null
&& component.config.mapSurfaceConfig[layer.id].length > 0) {
for (var l in component.config.mapSurfaceConfig[layer.id]) {
var colorValues = component.config.mapSurfaceConfig[layer.id][l];
earlyWarning.push({
min:getCaption(component.config[colorValues.valuesBind],0),
max:getCaption(component.config[colorValues.valuesBind],1),
color:component.config[colorValues.colorBind]
})
}
}
console.log(earlyWarning)
for (var i in data) {
var lngLats = data[i][dimensions[dimensions.length - 1].name];
var weight = 0;
if (measures != null && measures.length > 0) {
weight = data[i][measures[measures.length - 1].name];
} else {
weight = 1;
}
var color = layer.mapFillColor;
// if(weight>=1000&&weight<=2000){
// var color = '#ff8800'
// }
// if(weight>=2000&&weight<=3000){
// var color = 'rgba(73, 237, 117, 1)'
// }
for(var j = 0;j<earlyWarning.length;j++){
if(weight>=earlyWarning[j].min&&weight<=earlyWarning[j].max){
color = earlyWarning[j].color
}
}
if (!VSUtils.isEmpty(lngLats)) {
var arr = lngLats.split(",");
var lngLatArr = [];
for(var l in arr) {
if (l % 2 == 1) {
lngLatArr.push([parseFloat(arr[l -1]), parseFloat(arr[l])]);
}
}
geojson.features.push({
type: "Feature",
properties: {
weight: weight,
ethnicity:color
},
geometry: {
type: "MultiPolygon",
coordinates: [[lngLatArr]]
}
});
}
}
break;
```
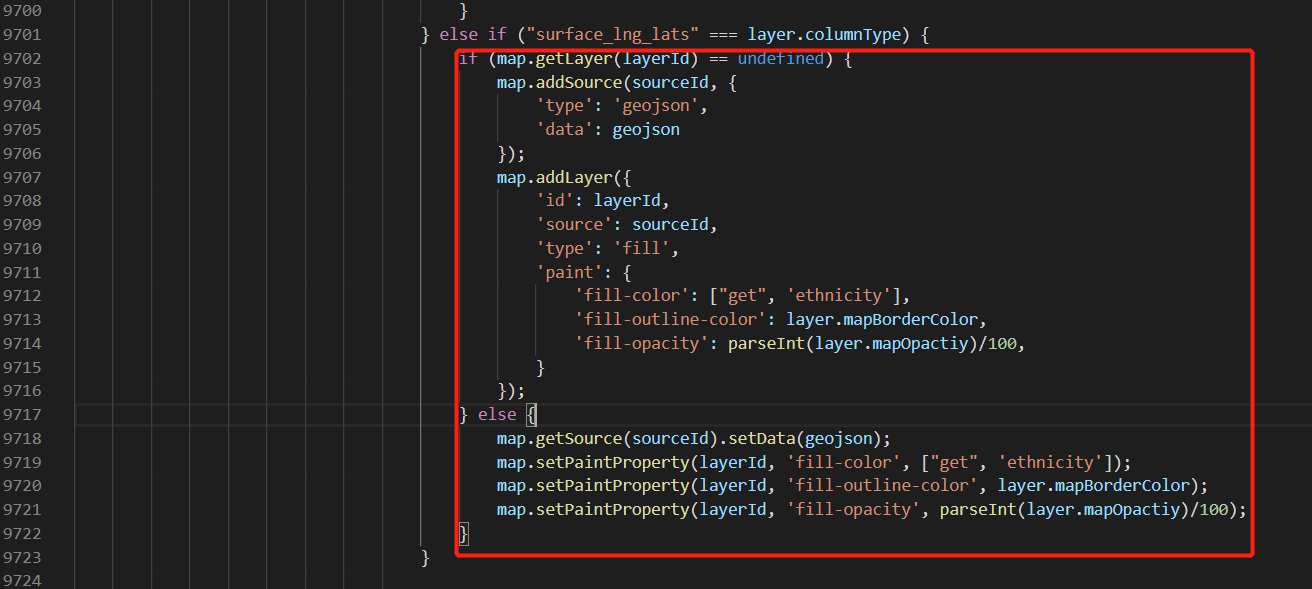
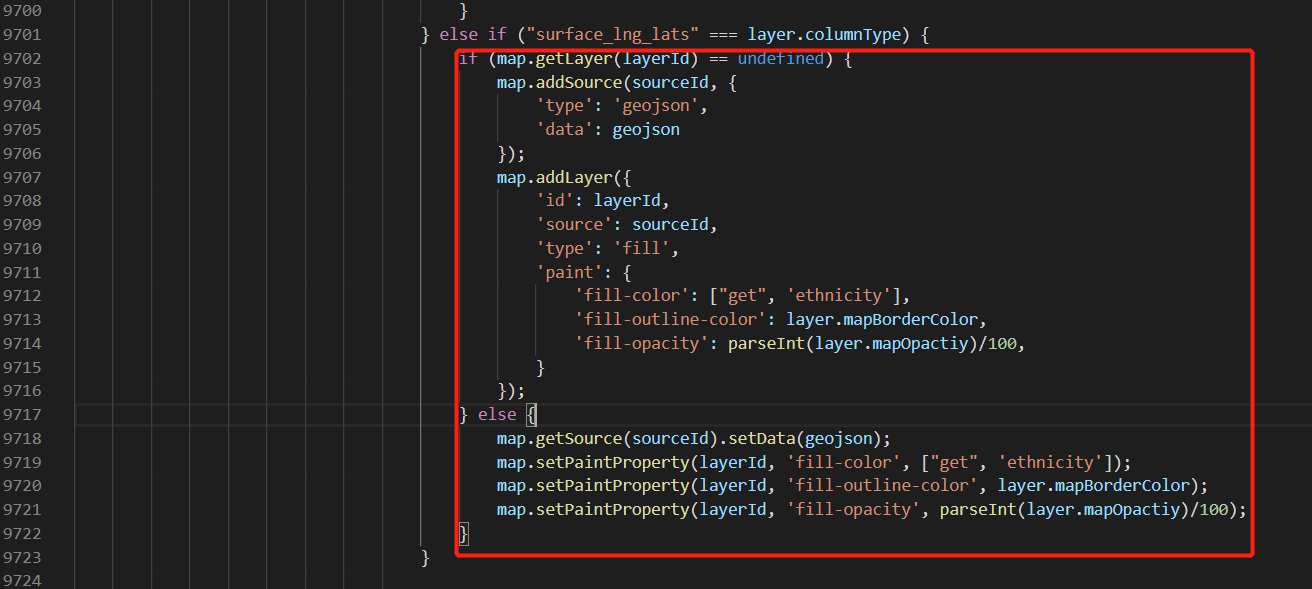
搜索 surface\_lng\_lats" === layer.columnType 替换里面的代码
如图

```
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'fill',
'paint': {
'fill-color': ["get", 'ethnicity'],
'fill-outline-color': layer.mapBorderColor,
'fill-opacity': parseInt(layer.mapOpactiy)/100,
}
});
} else {
map.getSource(sourceId).setData(geojson);
map.setPaintProperty(layerId, 'fill-color', ["get", 'ethnicity']);
map.setPaintProperty(layerId, 'fill-outline-color', layer.mapBorderColor);
map.setPaintProperty(layerId, 'fill-opacity', parseInt(layer.mapOpactiy)/100);
}
```
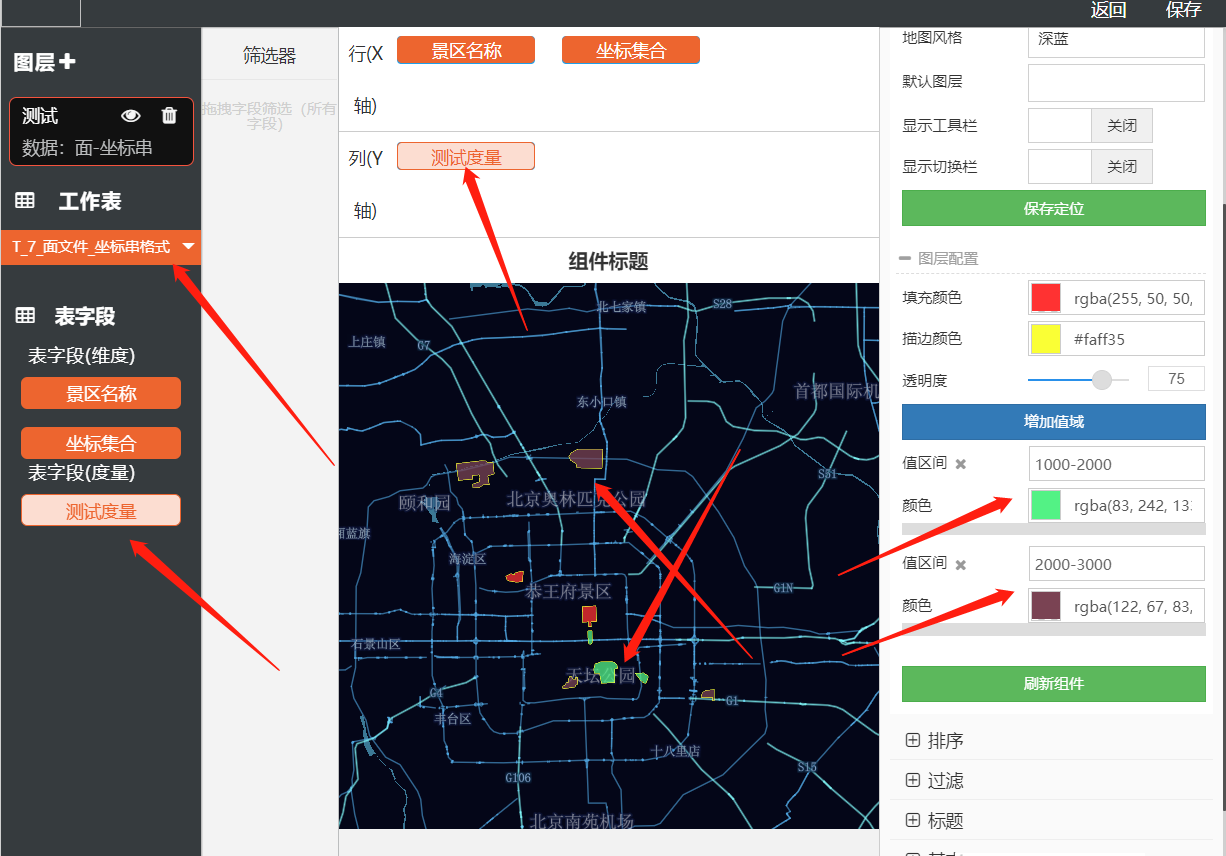
设置面板
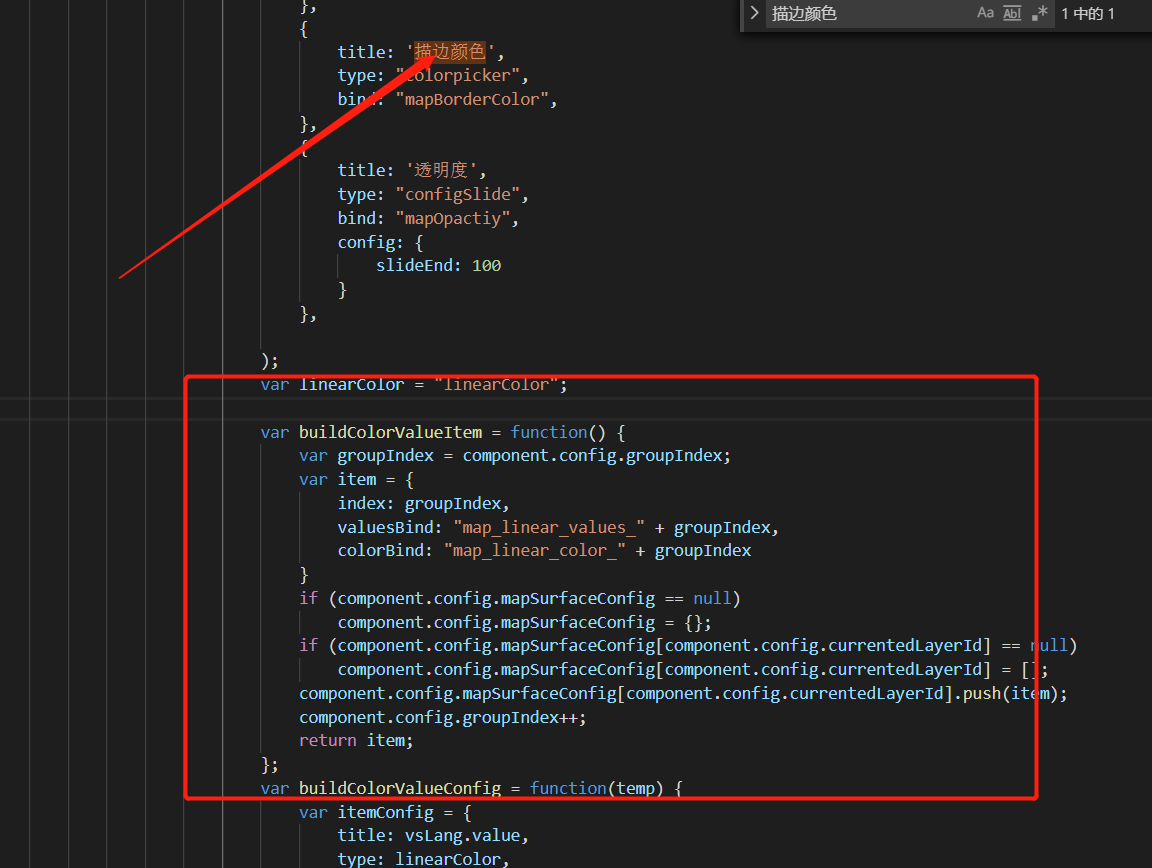
搜索:描边颜色 在下面添加以下代码
如图:
```
var linearColor = "linearColor";
var buildColorValueItem = function() {
var groupIndex = component.config.groupIndex;
var item = {
index: groupIndex,
valuesBind: "map_linear_values_" + groupIndex,
colorBind: "map_linear_color_" + groupIndex
}
if (component.config.mapSurfaceConfig == null)
component.config.mapSurfaceConfig = {};
if (component.config.mapSurfaceConfig[component.config.currentedLayerId] == null)
component.config.mapSurfaceConfig[component.config.currentedLayerId] = [];
component.config.mapSurfaceConfig[component.config.currentedLayerId].push(item);
component.config.groupIndex++;
return item;
};
var buildColorValueConfig = function(temp) {
var itemConfig = {
title: vsLang.value,
type: linearColor,
disabled: false,
item: temp,
bind: {
values: temp.valuesBind,
color: temp.colorBind
},
remove: function(item) {
var index = layerConfig.elements.indexOf(item);
layerConfig.elements.splice(index, 1);
if (component.config.mapSurfaceConfig != null &&
component.config.mapSurfaceConfig[component.config.currentedLayerId] != null) {
var indexItem = component.config.mapSurfaceConfig[component.config.currentedLayerId].indexOf(item.item);
component.config.mapSurfaceConfig[component.config.currentedLayerId].splice(indexItem, 1);
}
}
};
var indexEnd = layerConfig.elements.indexOf(linearColorConfigEnd);
layerConfig.elements.splice(indexEnd, 0, itemConfig);
};
layerConfig.elements.push(
{
title: '增加值域',
type: "button",
btnClass: "btn-primary",
onClick: function(item) {
var temp = buildColorValueItem();
buildColorValueConfig(temp);
}
});
layerConfig.elements.push(linearColorConfigEnd);
if (component.config.mapSurfaceConfig != null && component.config.mapSurfaceConfig[component.config.currentedLayerId] != null) {
for (var c in component.config.mapSurfaceConfig[component.config.currentedLayerId]) {
buildColorValueConfig(component.config.mapSurfaceConfig[component.config.currentedLayerId][c]);
}
}
```
分享页:
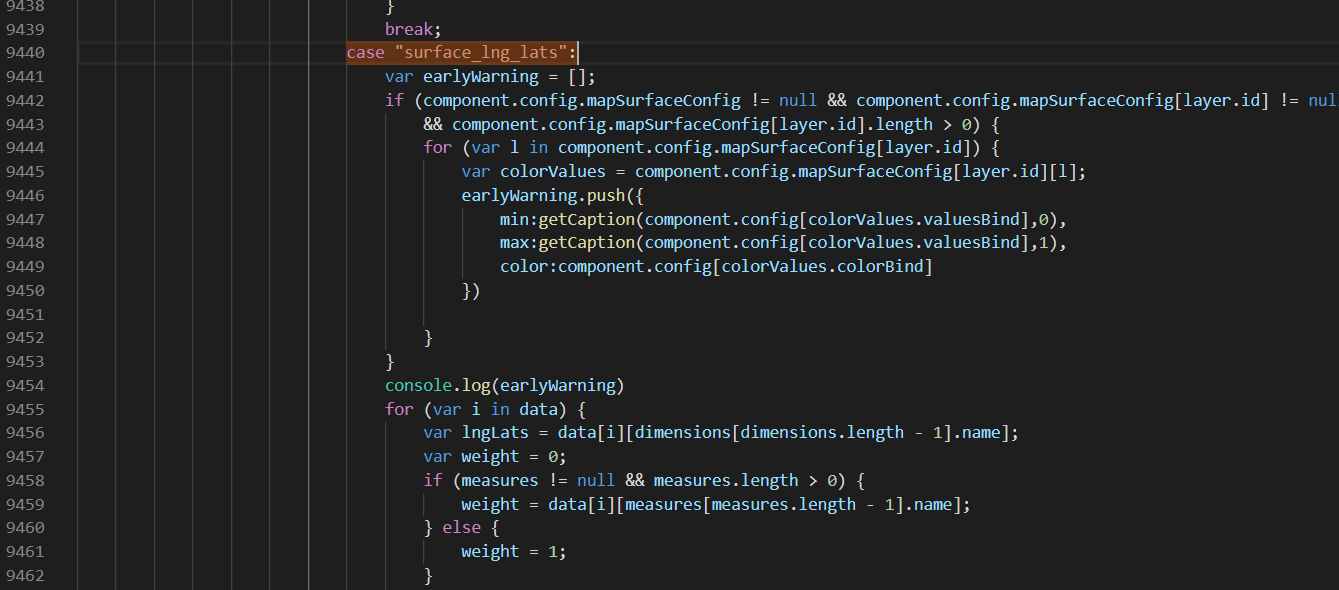
搜索 case"surface\_lng\_lats":
如图所示:

```
case "surface_lng_lats":
var earlyWarning = [];
if (component.config.mapSurfaceConfig != null && component.config.mapSurfaceConfig[layer.id] != null
&& component.config.mapSurfaceConfig[layer.id].length > 0) {
for (var l in component.config.mapSurfaceConfig[layer.id]) {
var colorValues = component.config.mapSurfaceConfig[layer.id][l];
earlyWarning.push({
min:getCaption(component.config[colorValues.valuesBind],0),
max:getCaption(component.config[colorValues.valuesBind],1),
color:component.config[colorValues.colorBind]
})
}
}
console.log(earlyWarning)
for (var i in data) {
var lngLats = data[i][dimensions[dimensions.length - 1].name];
var weight = 0;
if (measures != null && measures.length > 0) {
weight = data[i][measures[measures.length - 1].name];
} else {
weight = 1;
}
var color = layer.mapFillColor;
// if(weight>=1000&&weight<=2000){
// var color = '#ff8800'
// }
// if(weight>=2000&&weight<=3000){
// var color = 'rgba(73, 237, 117, 1)'
// }
for(var j = 0;j<earlyWarning.length;j++){
if(weight>=earlyWarning[j].min&&weight<=earlyWarning[j].max){
color = earlyWarning[j].color
}
}
if (!VSUtils.isEmpty(lngLats)) {
var arr = lngLats.split(",");
var lngLatArr = [];
for(var l in arr) {
if (l % 2 == 1) {
lngLatArr.push([parseFloat(arr[l -1]), parseFloat(arr[l])]);
}
}
geojson.features.push({
type: "Feature",
properties: {
weight: weight,
ethnicity:color
},
geometry: {
type: "MultiPolygon",
coordinates: [[lngLatArr]]
}
});
}
}
break;
```
搜索 surface\_lng\_lats" === layer.columnType 替换里面的代码
如图

```
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'fill',
'paint': {
'fill-color': ["get", 'ethnicity'],
'fill-outline-color': layer.mapBorderColor,
'fill-opacity': parseInt(layer.mapOpactiy)/100,
}
});
} else {
map.getSource(sourceId).setData(geojson);
map.setPaintProperty(layerId, 'fill-color', ["get", 'ethnicity']);
map.setPaintProperty(layerId, 'fill-outline-color', layer.mapBorderColor);
map.setPaintProperty(layerId, 'fill-opacity', parseInt(layer.mapOpactiy)/100);
}
```
最后的效果:

- video
- treemap
- mian.html文件注释
- 配置项tab
- 配置项属性
- internalRefreshAxisMdelData函数梳理
- 函数配置项-engine文件
- 替换数据源流程
- design.js
- 树图
- 下钻 废弃
- 人体图
- 下钻地图
- 行列互转
- 预览样式
- logo旁边的报表名
- echarts 组件生成图片
- 数据集样式
- 头部 黑色head
- 手机 ipad 图片
- k线图部分
- 平台管理css样式
- 目录css和平板的边距
- 设计页-数据源-目录
- 数据集 - 查看数据表 -按钮和目录样式
- 报表列表页按钮css
- 角色管理页按钮css
- 推送通知按钮css
- 子账号按钮css
- 数据连接
- openlayers地图线路图
- openlayers4_map_designer.js
- openlayers4_map_view.js
- 说明
- 常用图标小bug
- echarts 气泡地图
- echarts 线路轨迹图
- 导出pdf
- 可视化sql--css
- 表格滚动
- 主题色
- 时间轴
- 分享弹框
- 管理平台header和菜单
- 报表平台和菜单
- 初始化组件颜色
- 其他弹框
- olap分析样式-废弃
- 3d地图柱状图
- 关系图
- olap分析
- 地区地图
- k线图相关属性设置
- 世界地图
- 时间轴(new)
- 选择省份下转地图
- 选择省市飞线地图
- 面积预警地图默认颜色
- 组件覆层开关组件
- 汽车仪表盘bug
- 雷达图bug修复不能分享的问题
- 饼状 条形图 自动播放
- 临时用
- 自动轮播
- 方形元素 按钮浮动报错
- 面积预警地图整合可选择省市区
- 下钻地图添加返回按钮
- 下钻地图修复预警bug
- 基本时间组件
- 添加时钟组件
- 3d地球组件
- 盒须图
- 组件加载动画
- 报表背景渐变色
- 主题模板
- 没用
- 3机房第三方组件
- 设计
- 分享
- 3d机房需要的静态资源
- cesium地球需要的文件以及样式
- cesium地球
- 设计页
- 分享页
- 图标条形图
- 世豪-前端代码整理
- component.css 文件新添加
- 杂项
- index.jsp
- designer.css 样式暂时不整理 里面比较杂
- vs-common.js 新加生成html2canvas pdf
- vs-component-basic.js 完
- vs-component-datasource.js 完
- vs-component-engine.js 完
- vs-component-widget-grid.js 完
- vs-component-widget-square.js 完
- vs-designer.js 完
- vs-designer-component.js 完
- vs-designer-report.js 完
- vs-designer-reportpage.js 完
- vs-component-echarts.js 完
- main.html 完
- component.html 新加组件设置页模板
- 以前的报表页设置控制器---做个记录
- 大概修改过的代码
- 2019-5-8 修改皮肤控制器
- 选择模板
- 桑基图2019-11-20
- bug 修正 2019-11-21
- 插图柱状图
- cesiumchart组件
- gis 地图 联动 弹框 图标
- 动态面积图添加按钮类配置项
- 玫瑰图形组件
- cesium 图形 和three.js 冲突的bug
- gis 地图 默认图层
- 网格标签
- gis 点图 值域
- gis 面图 值域
- 按钮图标添加提示框
- 百度地图
- 剩余的组件
- gulp说明文档
- 色斑图加透明
