# **商品核销**
<span style="color:red">当前文档已经停止更新 ,我们最新的文档系统以及迁移至语雀[https://www.yuque.com/rrsc](https://www.yuque.com/rrsc),欢迎访问新版文档。</span>
<br>
商品核销,是将线上订单引导到线下消费,并完成订单核销的过程,实现线上和线下消费场景的打通,轻松为线下店铺引流。
<br>
>[info] 核销基础设置
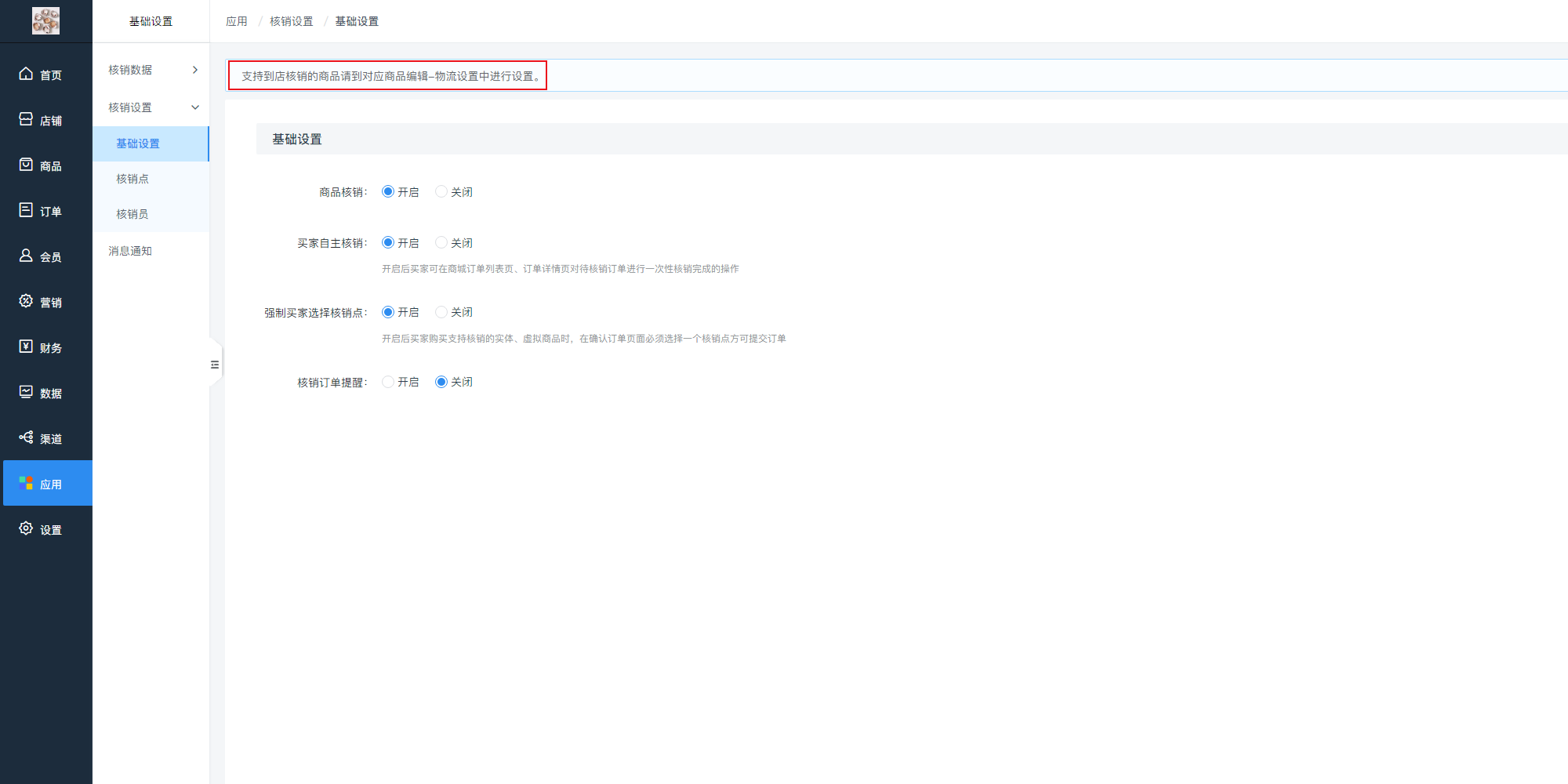
应用——【商品核销】——【核销设置】——【基础设置】,根据需求开启相关设置项后点击【保存】
<br>

<br>
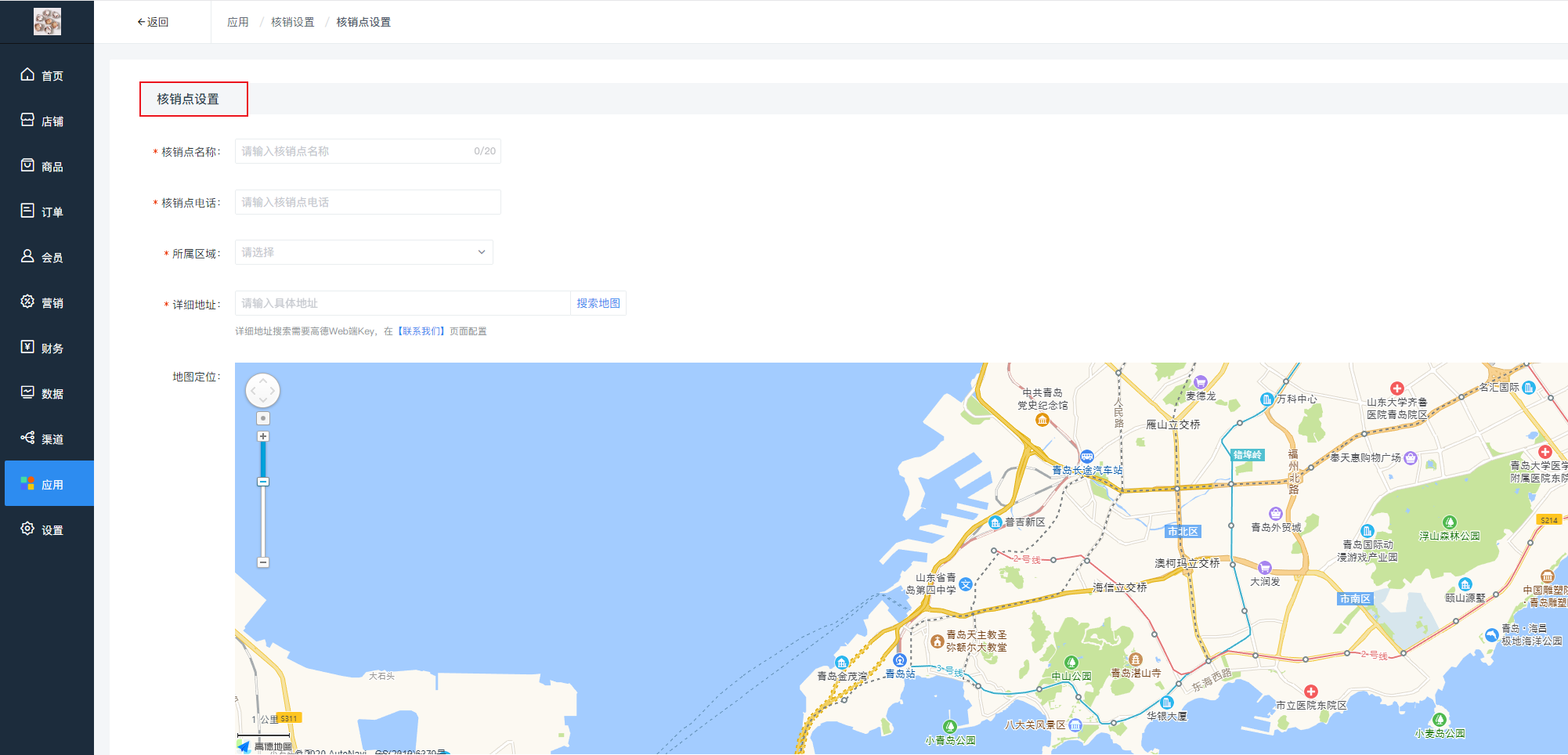
* 核销点设置——填写核销点名称、电话、所属区域及详细地址
注意:详细地址搜索需要高德Web端Key,需在【联系我们】页面进行配置
<br>

<br>
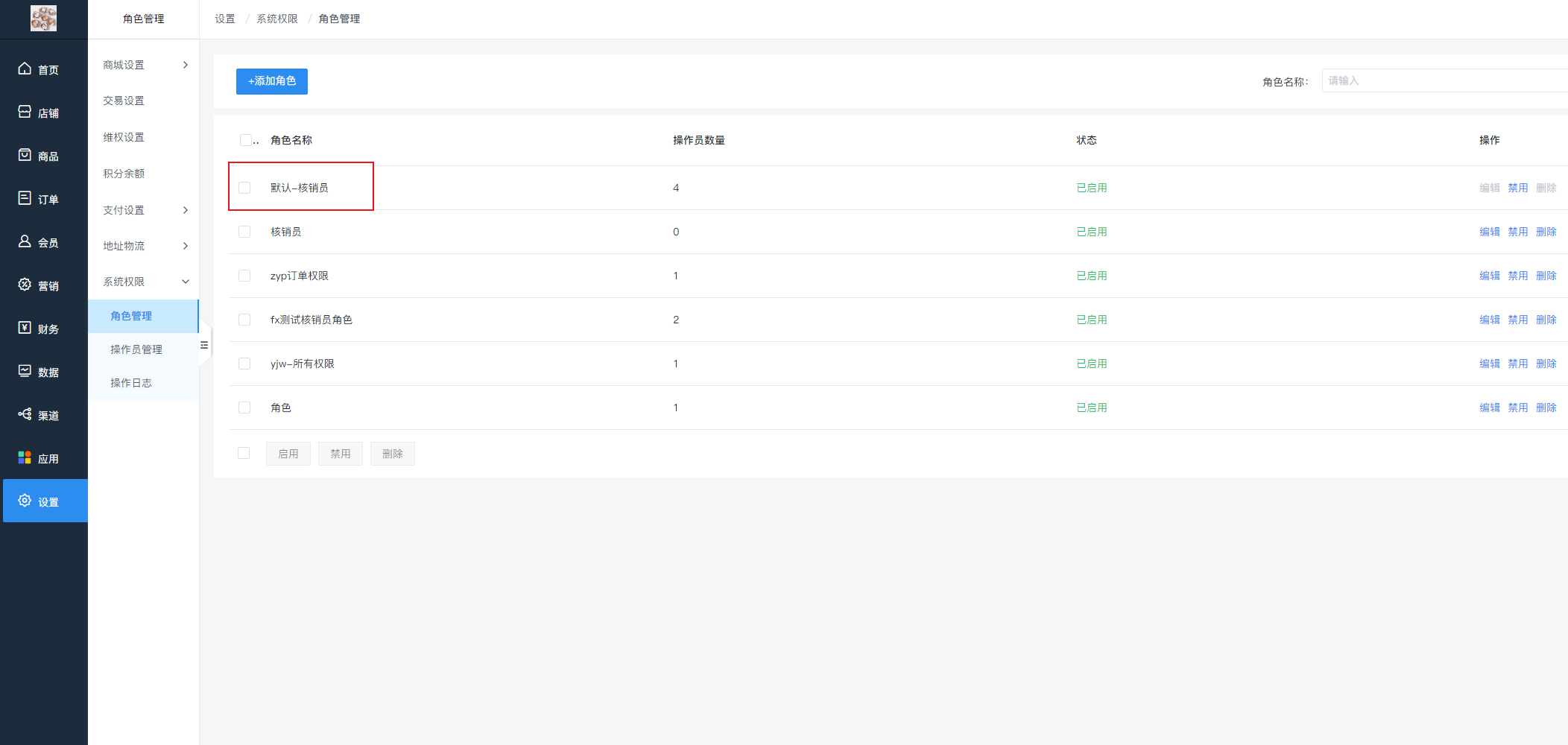
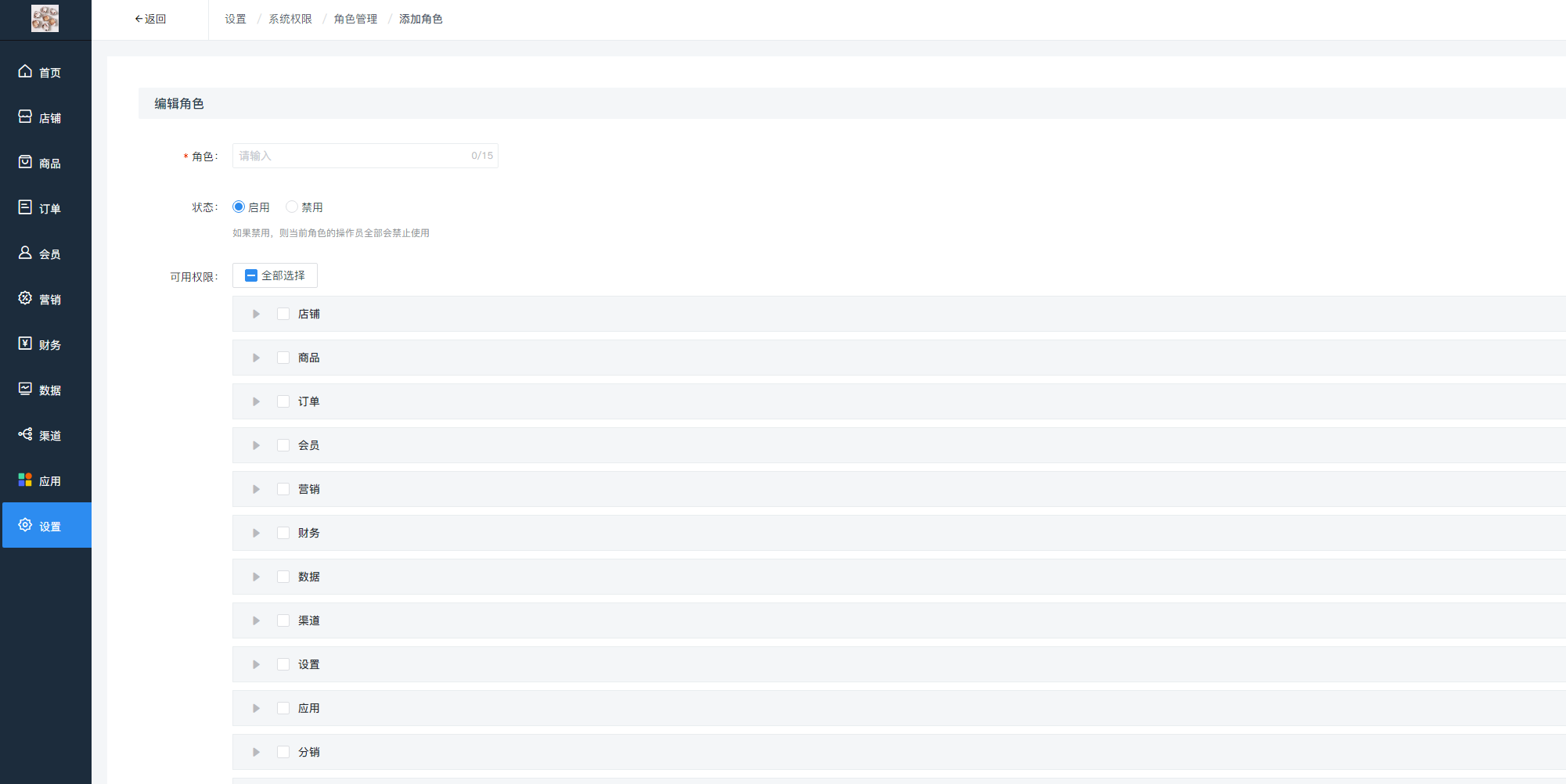
* 核销员设置——商品核销开启时,增加【默认-核销员】角色,该角色只有核销权限,默认启用,不支持编辑、删除
点击【添加角色】,可编辑其余相关角色的权限
<br>


<br>
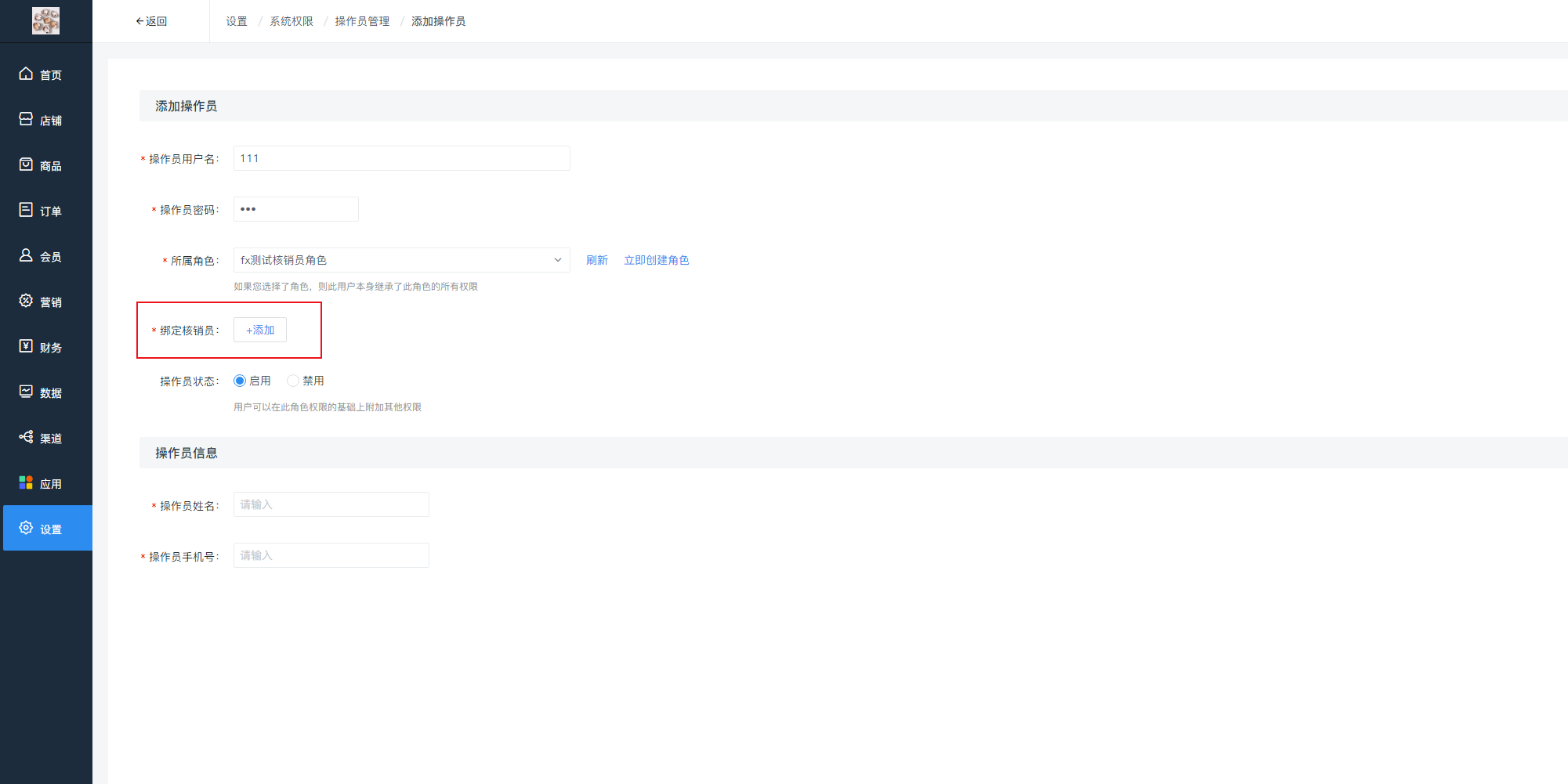
* 商家可自由添加操作员,如果添加操作员时,选择的角色包含核销权限则显示绑定核销员设置项
>[danger] 选择商城会员账号,点击【添加】弹出会员选择器,只能选择一个会员,为必填项
> 绑定操作员后可进行变更操作
> 成功添加后该会员在商城-个人中心处可见入口,可点击入口进行核销有关查看和操作,未绑定的会员不可见

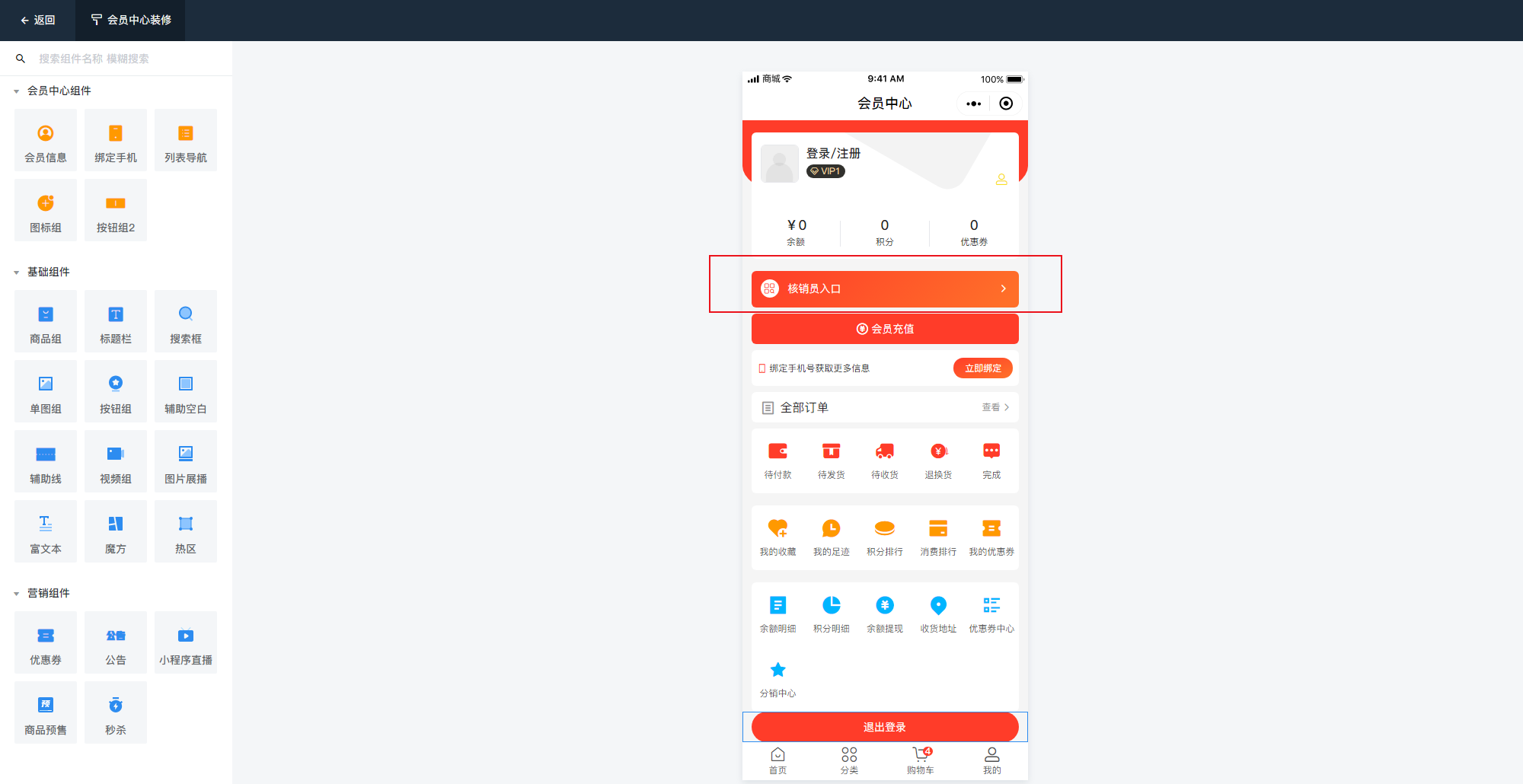
* 核销员入口— 商品核销插件有效、启用后,在会员中心装修页面固定展示核销员入口
>[danger] 核销员入口绑定在会员信息页,位于组件下方,位置和样式固定,不支持装修变更
> 注意:如果未装修会员信息组件将无法展示核销员入口

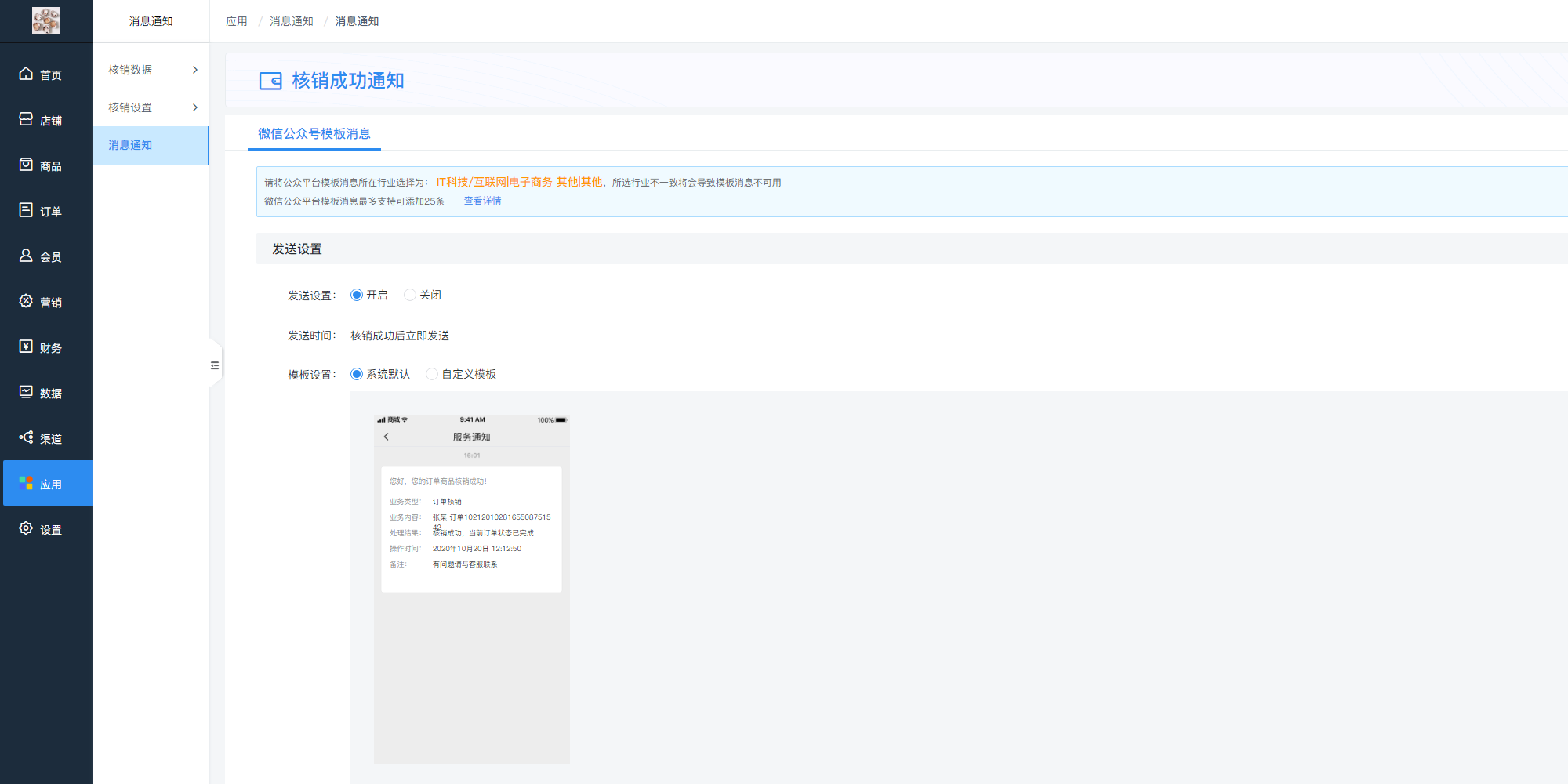
* 核销消息通知设置——【消息通知】——【核销成功通知】——【微信公众号模板消息】设置

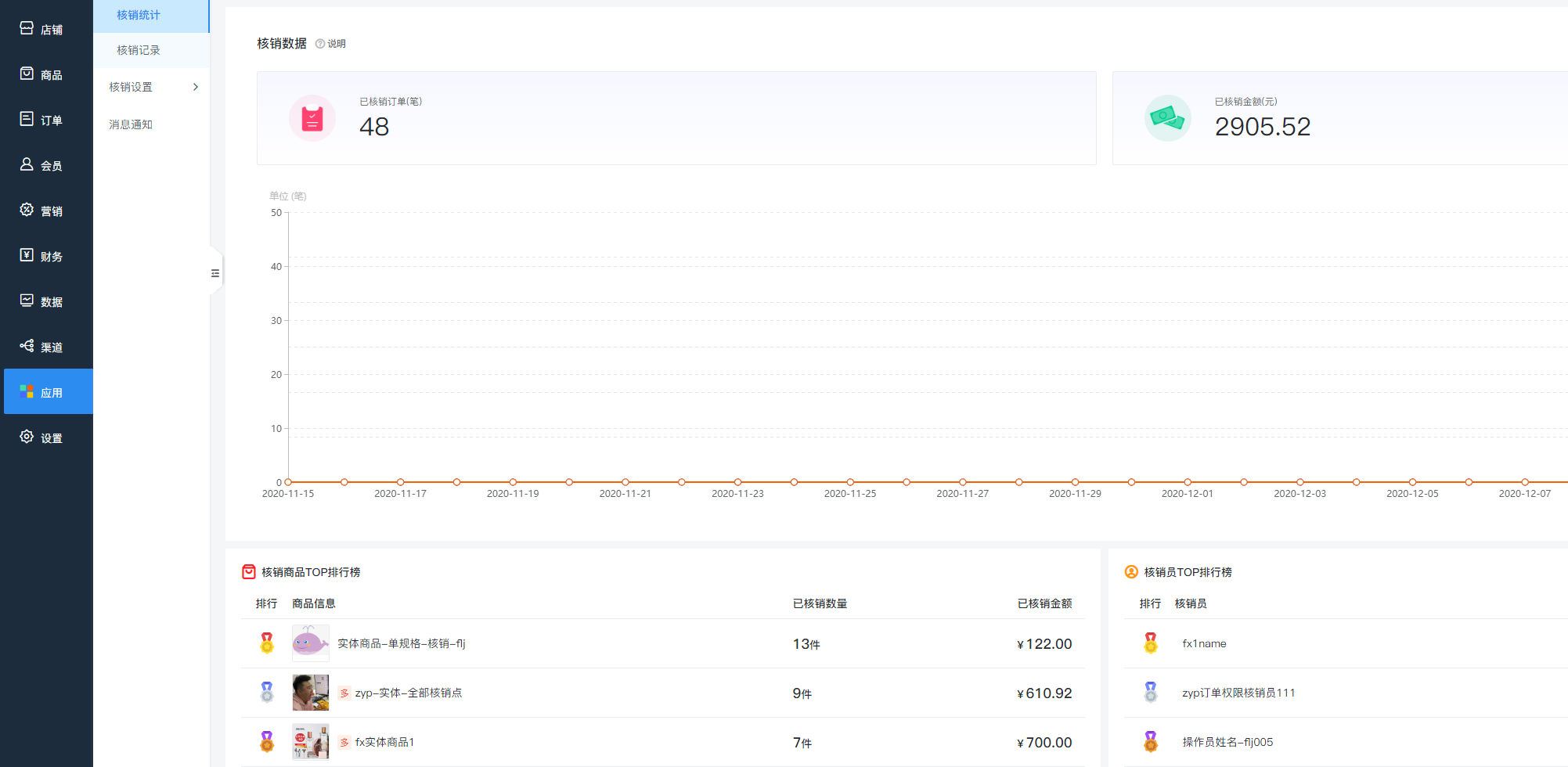
* 核销数据统计——显示已核销订单数、已核销订单金额、核销商品排行榜、核销员排行榜

>[info] 核销商品设置
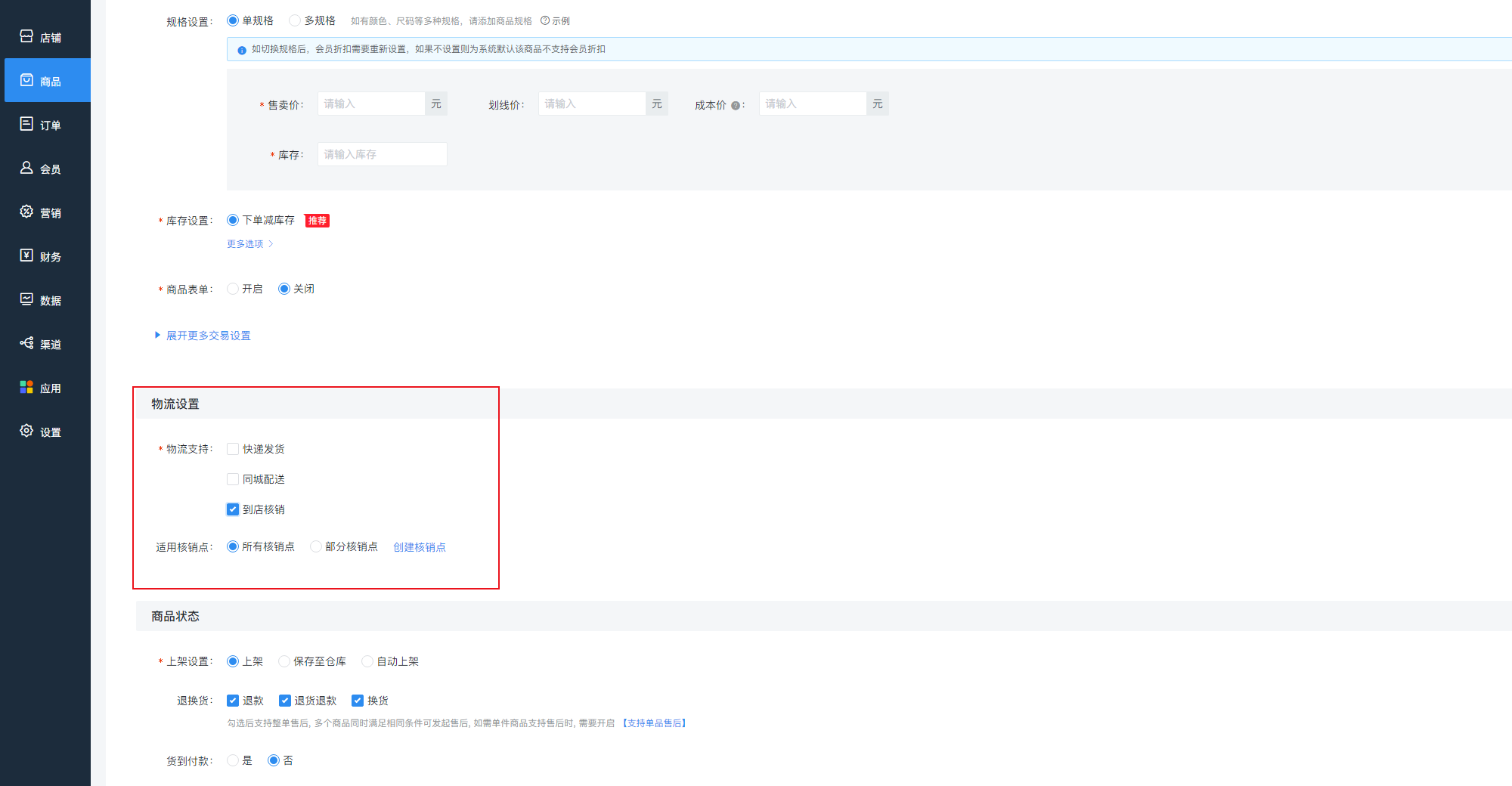
* 实体商品——商品核销插件有效且开启情况下,可在【实体商品】——【物流设置】开启【到店核销】,默认选择所有核销点,支持选择部分核销点,创建核销点

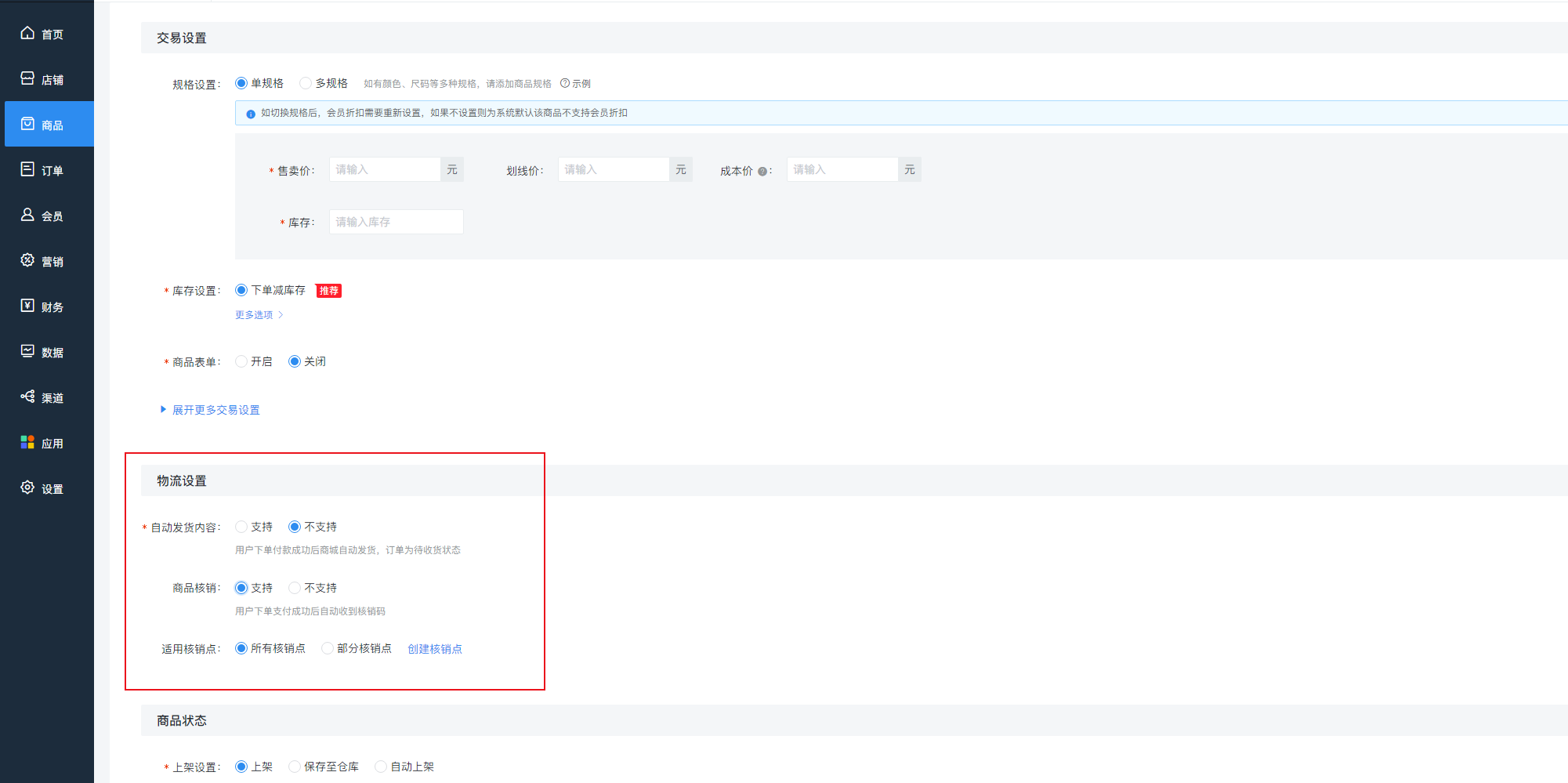
* 虚拟商品——商品核销插件有效且开启情况下,可在【虚拟商品】——【物流设置】进行设置
注意:虚拟商品默认不支持商品核销,在选择不支持自动发货情况下,商品核销可设置为支持

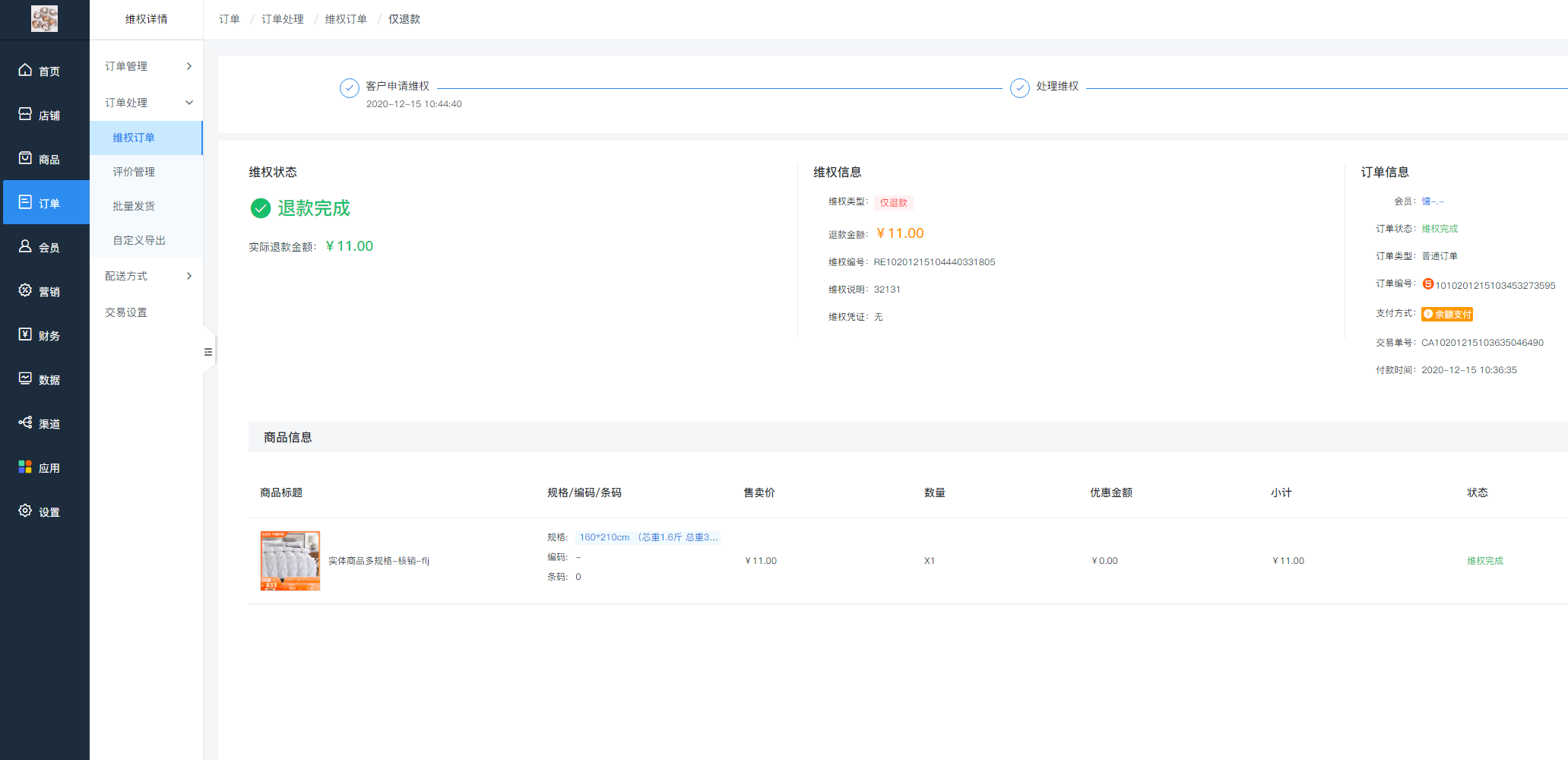
>[info] 核销商品维权
核销商品只支持【仅退款维权类型】商家收到维权订单可处理自动退款、手动退款、驳回申请
* 待核销订单可申请维权,支持订单单品全金额维权、整单全金额维权;
* 用户在申请维权页面的退款金额不支持修改;
* 维权中订单核销码锁定不支持核销,且订单将不展示自主核销按钮

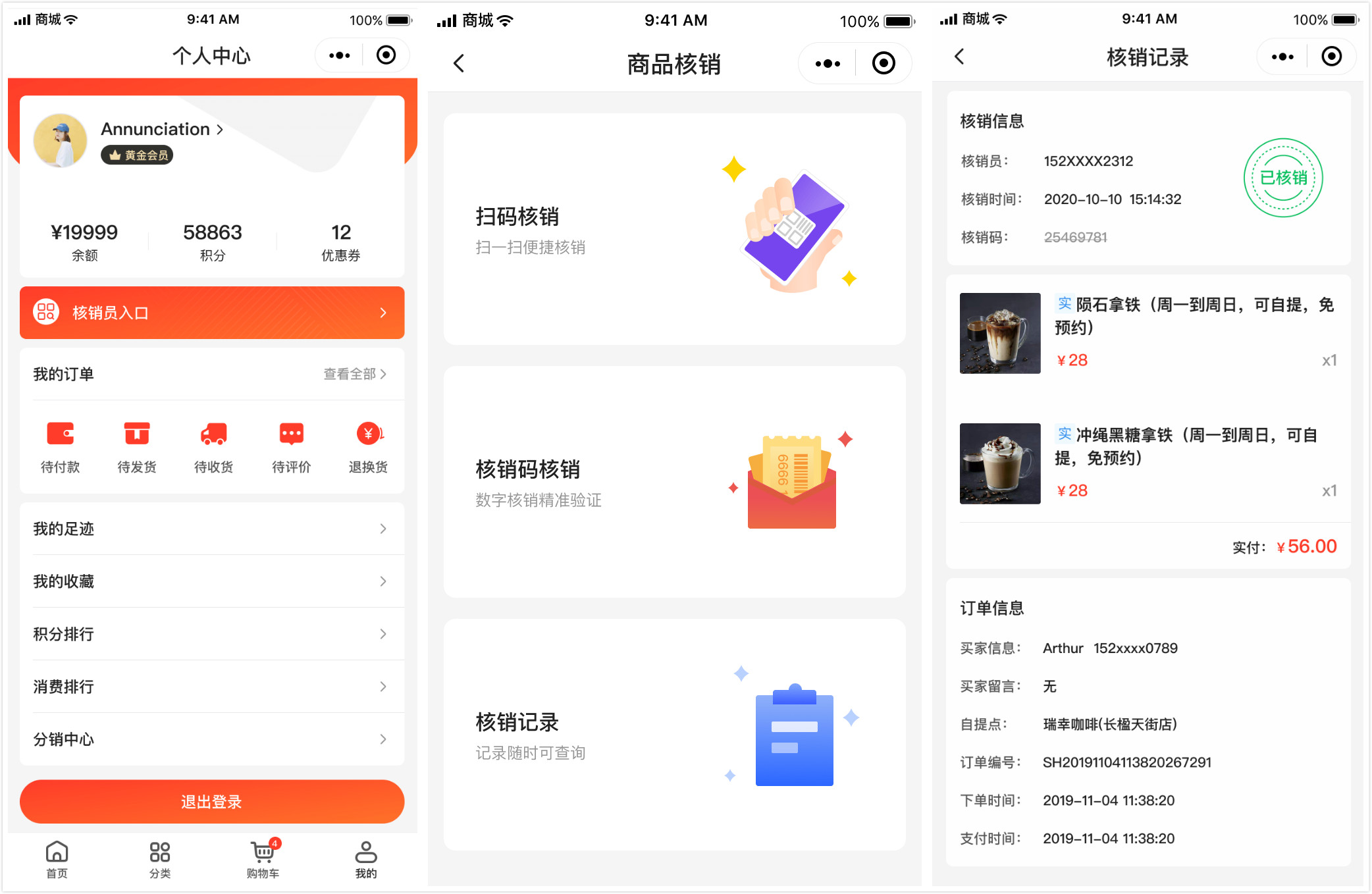
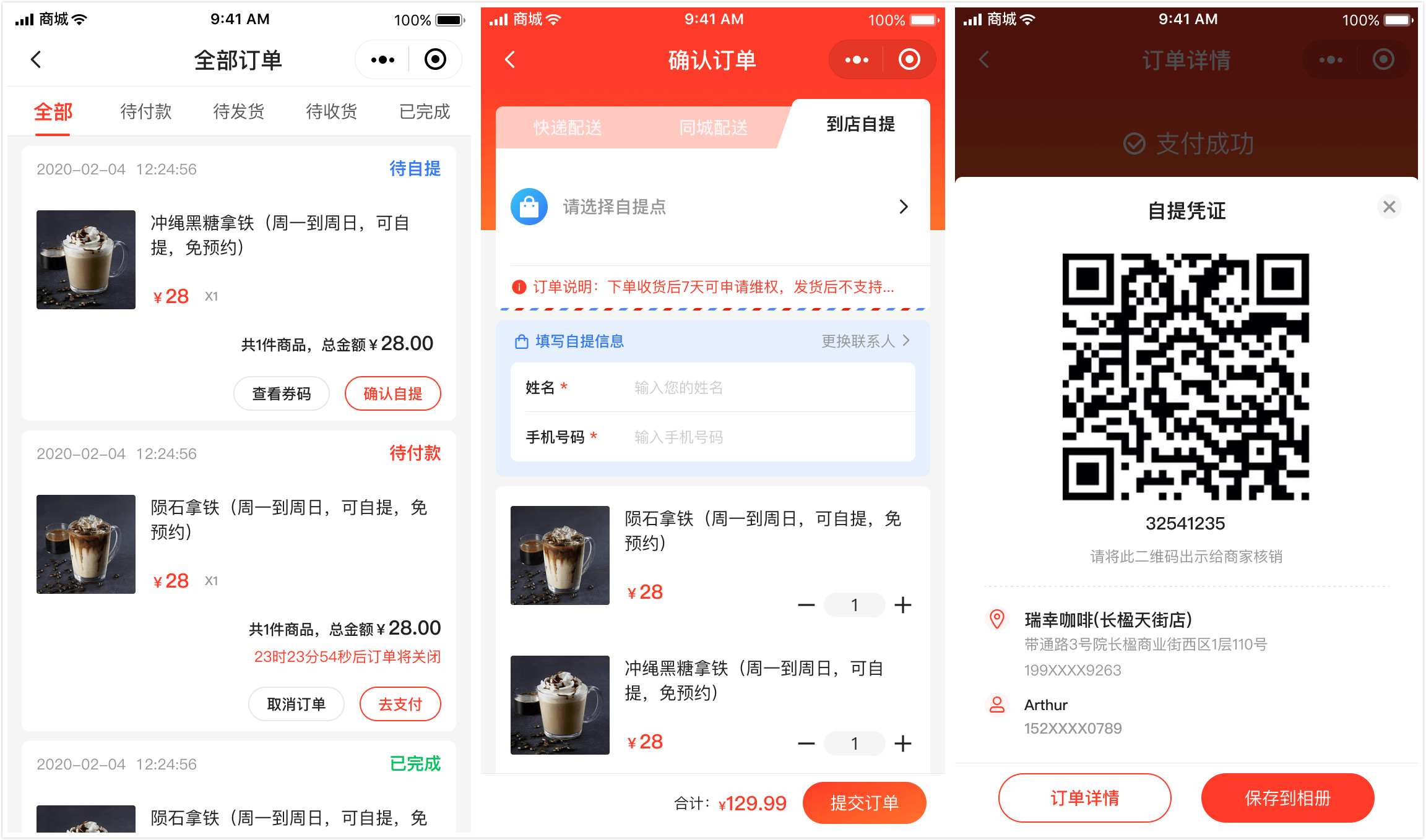
>[info] 移动端页面展示

<br>

- 人人商城V5使用须知
- V5版特性
- 系统要求
- 插件定位介绍
- 增值配置服务价格表
- 主商城功能说明
- 服务器相关配置
- 人人商城V5服务器环境要求
- 同域名下V3和V5兼容
- ssl证书配置
- 人人商城绑定多个域名访问
- 云服务器选购及配置
- 更换服务器所需修改更换的ip
- 人人商城V5安装流程
- 宝塔配置流程
- 人人商城必备设置
- 使用人人商城各个渠道所需的支付权限/支付方式
- 微信公众号支付权限/支付方式
- 微信小程序支付权限/支付方式
- 头条/抖音小程序支付权限/支付方式
- 系统管理平台支付权限/支付设置
- 使用人人商城短信配置
- 1.系统管理平台短信接口配置
- 2.系统管理平台短信模板配置
- 3.系统管理平台短信签名配置
- 4.系统管理平台短信套餐配置
- 使用人人商城打印相关配置
- 打印小票相关配置
- 打印电子面单相关配置
- v5安装后注意事项和常见问题
- 如何处理店铺打烊问题
- V5使用远程存储注意事项
- cdn配置注意事项
- 如何解决商城提示ioncube扩展错误
- 如何处理商城白屏、转圈
- 如何处理更新提示模块安装脚本代码错误
- 如何解决商城报ioncube扩展未安装
- 如何解决报错:Database Exception (#42)
- 如何解决商城更新没有写入权限
- 如何解决腾讯COS无法上传图片
- 如何解决小程序商品海报不显示、白屏
- 如何解决小程序海报无法保存到手机
- 如何解决小票打印机无法打印
- 如何解决后台无法更新,更新报错修复失败
- 如何解决同城配送提示地址库升级,请重新添加新的地址信息
- 如何解决企微助力宝设置之后无法添加企业成员
- V5后台使用教程
- 店铺装修
- 商城首页
- 商品详情页
- 会员中心页
- 菜单管理
- 商品管理
- 如何设置商品规格
- 库存减少方式
- 标签管理
- 商品组
- 订单管理
- 订单维权
- 支付设置
- 微信支付配置
- 支付宝支付配置
- 微信打款配置
- 支付宝打款配置
- 系统管理微信支付配置
- 系统管理支付宝支付配置
- 头条/抖音支付配置
- 微信小程序微信支付绑定
- 微信小程序微信支付申请
- 物流配送
- 普通快递
- 同城配送
- 第三方配送
- 会员管理
- 营销设置
- 创建优惠券
- 优惠券活动
- 财务&数据
- 数据计算公式
- 经营数据
- 商城数据
- 会员数据
- 渠道
- 渠道管理
- 小程序对接
- 小程序客服功能
- 小程序路径
- 公众号对接
- 公众号授权绑定
- H5渠道开启
- 头条/抖音小程序
- 注册设置
- 绑定手机号
- 微信账号体系
- 应用插件
- 如何获取最新应用插件
- 分销
- 分销商品
- 分销通知
- 分销等级
- 消息提醒
- 短信使用手册
- 商品助手
- 短信、商品助手套餐购买流程
- 新人送礼
- 充值奖励
- 消费奖励
- 超级海报
- 小程序直播
- 购物奖励
- 打印小票
- 快递助手
- 系统表单
- 自定义表单
- 商品预售
- 数据转移
- 秒杀抢购
- 商品核销
- 多人拼团
- 腾讯云智服
- 视频号教程
- 设置
- 商城LOGO设置
- 系统权限
- 系统管理平台
- 店铺管理
- 应用管理
- 短信套餐
- 数据管理
- 升级与授权
- 系统设置
- 附件设置
- 远程存储
- 短信设置
- 短信设置
- 短信模板
- 支付设置
- 签名管理
- 关于我们
- 推广大咖
- 应用购买
- 人人商城系统逻辑
- 订单计算
- 订单维权
- 运费计算
- 多商户平台端与单商户平台端的区别
- 手机绑定(账号体系)
- 分销逻辑
- 分销设置逻辑
- 分销概览逻辑
- 分销基本关系流程
- 佣金结算逻辑
- 企业微信助力宝
- 人人企业微信助力宝功能简介
- 企业微信授权配置教程
- 人人企业微信助力宝活动添加
- 企业微信公众号裂变创建方法
- 单企业微信裂变创建方法
- 人人商城多商户
- 五端关系介绍
- 单店铺与多店铺的区别
- 商户入驻流程
- 商户分组设置
- 入驻管理
- 套餐管理
- 商户认证
- 平台管理端
- 多商户系统管理平台-首页
- 多商户系统管理平台-店铺管理
- 多商户系统管理平台-应用管理
- 多商户系统管理平台-数据管理
- 多商户系统管理平台-升级与授权
- 多商户系统管理平台-系统管理
- 多商户-附件设置
- 多商户-远程附件
- 多商户-短信设置
- 多商户管理端-短信设置
- 多商户管理端-短信模板
- 多商户-支付设置
- 多商户-签名管理
- 多商户系统管理平台-服务中心
- 多商户-推广中心
- 平台商家端
- 平台端与商户端的区别
- 多商户-手机移动管理端
- 多商户结算
- 多商户与主商城结算
- 多商户分销佣金打款
- 商户订单维权流程
