## 1. 什么是数据的双向绑定mvvm
**vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的**
* **单向**:指vue中data渲染页面
* **双向**:指vue中data渲染页面,和修改页面数据影响vue中data数据

## 2. 页面中实现双向绑定
**v-bind :** 只能实现单向绑定,即vue决定页面的值(修改页面的值不会影响vue中的data)
**v-model:** 实现页面和vue的值相互影响
*****
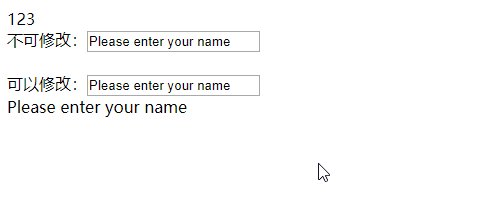
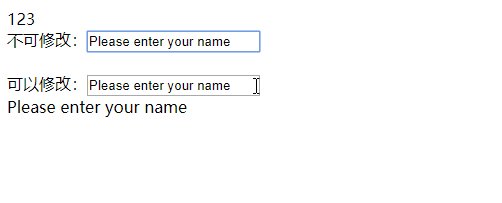
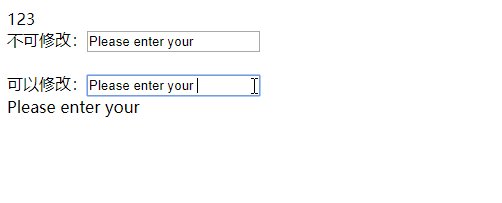
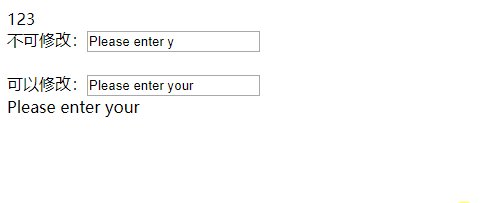
***下面展示了v-bind与v-model的区别***

~~~
<div id="root">
<!--单向数据:value Vue决定页面的值,修改输入框的值,不会改变content的值-->
不可修改:<input :value="content"/><br/><br/>
<!--双向数据绑定v-model 可以实现页面修改数据的值-->
可以修改:<input v-model="content"/>
<div>{{content}}</div>
</div>
<script>
new Vue({
el:"#root",
data:{
title1:"v-bind对应的属性值",
content:"Please enter your name"
}
})
</script>
~~~
- vue
- 为什么要学vue
- 数据双向绑定
- vue指令
- v-bind创建HTML节点属性
- v-on绑定事件
- v-cloak
- v-text
- v-for和key属性
- v-if和v-show
- 案例1
- 自定义指令
- vue样式
- vue生命周期
- vue过滤器
- 自定义键盘修饰符
- 跨域请求
- vue组件
- 组件基础
- 引入vue文件组件
- 引入render函数作为组件
- 兄弟间组件通信
- 组件函数数据传递练习
- 路由
- 数据监听
- webpack
- vue校验
- vue笔记
- form表单中input前部分默认输入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下载文件
- vue动态组件
- axios
- Promise
- vue进阶
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基础
- vuex命名空间
- HTML递归?
- this.$nextTick异步更新dom
- elementui
- table
- 修改element ui样式
- form
- 优质博客
- vuex state数据与form元素绑定
- es6
- Promise
