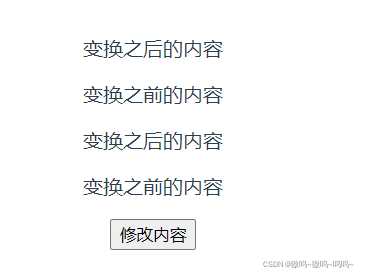
dom更新是异步的,在更新值后直接去获取更新后的值可能会获取不到,所以要用一个回调的方式
```
<template>
<div>
<p ref="msgDiv">{{msg}}</p>
<p>{{msg1}}</p>
<p>{{msg2}}</p>
<p>{{msg3}}</p>
<button @click="change">修改内容</button>
</div>
</template>
data () {
return {
show: true,
msg: '变换之前的内容',
msg1: '',
msg2: '',
msg3: '',
}
},
methods: {
change () {
this.msg = '变换之后的内容'
//异步更新,此时值可能不是最新的
this.msg1 = this.$refs.msgDiv.innerHTML
//回调,可在更新后,调用获取更新后的值
this.$nextTick(() => {
this.msg2 = this.$refs.msgDiv.innerHTML
})
this.msg3 = this.$refs.msgDiv.innerHTML
}
},
```

- vue
- 为什么要学vue
- 数据双向绑定
- vue指令
- v-bind创建HTML节点属性
- v-on绑定事件
- v-cloak
- v-text
- v-for和key属性
- v-if和v-show
- 案例1
- 自定义指令
- vue样式
- vue生命周期
- vue过滤器
- 自定义键盘修饰符
- 跨域请求
- vue组件
- 组件基础
- 引入vue文件组件
- 引入render函数作为组件
- 兄弟间组件通信
- 组件函数数据传递练习
- 路由
- 数据监听
- webpack
- vue校验
- vue笔记
- form表单中input前部分默认输入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下载文件
- vue动态组件
- axios
- Promise
- vue进阶
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基础
- vuex命名空间
- HTML递归?
- this.$nextTick异步更新dom
- elementui
- table
- 修改element ui样式
- form
- 优质博客
- vuex state数据与form元素绑定
- es6
- Promise
