# 1. vue创建html
1. `template`来创建你的HTML
2. 需要使用JavaScript的编程能力和创建HTML,这就是`render`函数,它比`template`更接近编译器。
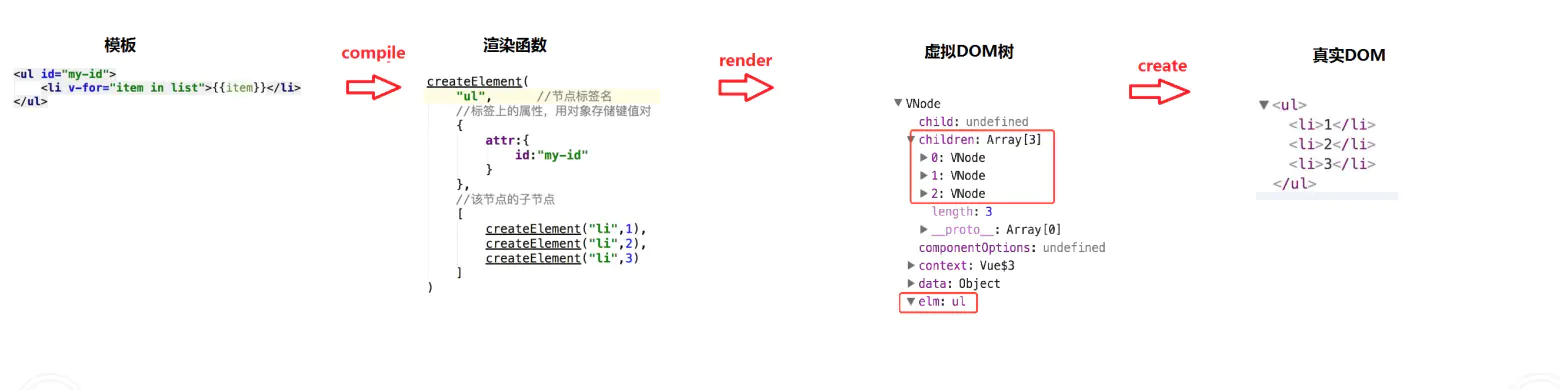
3. 在Vue的底层实现上,Vue将模板编译成虚拟DOM渲染函数。结合Vue自带的响应系统,在应该状态改变时,Vue能够智能地计算出重新渲染组件的最小代价并应到DOM操作上。
4. 
```
render: function (h) { //render函数
return h(
<标签>, // tag name标签名称
{},//节点属性
[数据或 h函数创建子节点如图]
)
},
props: {
level: {
type: Number,
required: true
}
}
```
# 2. 写法
## 2.1 自定义函数
~~~jsx
Vue.component('anchored-heading', {
render: function (createElement) { //render函数
return createElement (
'h' + this.level, // tag name标签名称
this.$slots.default // 子组件中的阵列
)
},
props: {
level: {
type: Number,
required: true
}
}
})
~~~
## 2.2 `template`写法
~~~jsx
let app = new Vue({
template: `<div>{{ msg }}</div>`,
data () {
return {
msg: ''
}
}
})
~~~
## 2.3 el写法
~~~csharp
let app = new Vue({
el: '#app',
data () {
return {
msg: 'Hello Vue!'
}
}
})
~~~
1. **无论哪种方法,都要得到`render`函数。**
2. 比较简单的逻辑,使用`template`和`el`比较好,因为这两种都属于声明式渲染,对用户理解比较容易,但灵活性比较差,因为最终生成的`render`函数是由程序通过AST解析优化得到的
3. 而使用自定义`render`函数相当于人已经将逻辑翻译给程序,能够胜任复杂的逻辑,灵活性高,但对于用户的理解相对差点。
# 3. 理解`createElement`函数
在使用`render`函数,其中还有另一个需要掌握的部分,那就是`createElement`。接下来我们需要熟悉的是如何在`createElement`函数中生成模板。那么我们分两个部分来对`createElement`进行理解。
## 3.1 `createElement`参数
`createElement`,简写h,可以是接受多个参数:
### **3.1.1 h第一个参数**
> 第一个参数对于`createElement`而言是一个必须的参数,这个参数可以是字符串`string`、是一个对象`object`,也可以是一个函数`function`。
**1. String参数,指定组件第一级标签**
~~~jsx
<div id="app">
<custom-element></custom-element>
</div>
//定义一个组件
Vue.component('custom-element', {
render: function (createElement) {
return createElement('div')
}
})
let app = new Vue({
el: '#app'
})
~~~
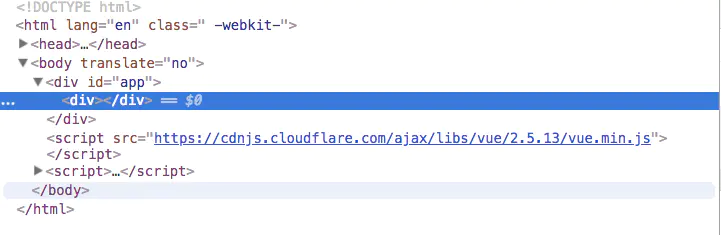
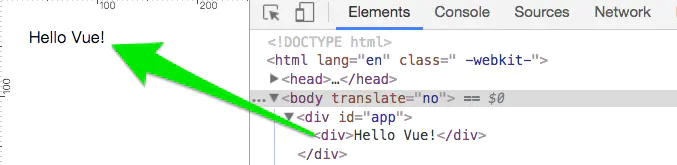
上面的示例,给`createElement`传了一个`String`参数`'div'`,即传了一个HTML标签字符。最后会有一个`div`元素渲染出来:

**2. Object(组件对象)参数**
最基础要有template标签,也可以有css和js,就是一个组件对象
~~~jsx
Vue.component('custom-element', {
render: function (createElement) {
return createElement({
template: `<div>Hello Vue!</div>`
})
}
})
~~~

**3. 传递Function**
~~~jsx
Vue.component('custom-element', {
render: function (createElement) {
var eleFun = function () {
return {
template: `<div>Hello Vue!</div>`
}
}
return createElement(eleFun())
}
})
~~~
最终得到的结果和上图是一样的。这里传了一个`eleFun()`函数给`createElement`,而这个函数返回的是一个对象。
### 3.1.2 第二个参数:`{Object}`
> 指定标签的属性信息
`createElement`是一个可选参数,这个参数是一个`Object`。来看一个小示例:
~~~jsx
<div id="app">
<custom-element></custom-element>
</div>
Vue.component('custom-element', {
render: function (createElement) {
var self = this
// 第一个参数是一个简单的HTML标签字符 “必选”
// 第二个参数是一个包含模板相关属性的数据对象 “可选”
return createElement('div', {
'class': {
foo: true,
bar: false
},
style: {
color: 'red',
fontSize: '14px'
},
attrs: {
id: 'boo'
},
domProps: {
innerHTML: 'Hello Vue!'
}
})
}
})
let app = new Vue({
el: '#app'
})
~~~
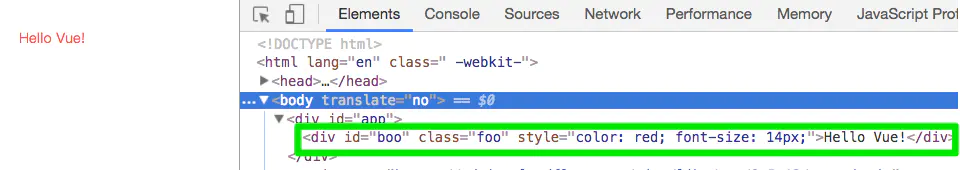
最终生成的DOM,将会带一些属性和内容的`div`元素,如下图所示

### 3.1.3 第三个参数:{String | Array}
> 指定子节点
`createElement`还有第三个参数,这个参数是可选的,可以给其传一个`String`或`Array`。比如下面这个小示例:
~~~jsx
<div id="app">
<custom-element></custom-element>
</div>
Vue.component('custom-element', {
render: function (createElement) {
var self = this
return createElement(
'div', // 第一个参数是一个简单的HTML标签字符 “必选”
{
class: {
title: true
},
style: {
border: '1px solid',
padding: '10px'
}
}, // 第二个参数是一个包含模板相关属性的数据对象 “可选”
[
createElement('h1', 'Hello Vue!'),
createElement('p', '开始学习Vue!')
] // 第三个参数是传了多个子元素的一个数组 “可选”
)
}
})
let app = new Vue({
el: '#app'
})
~~~
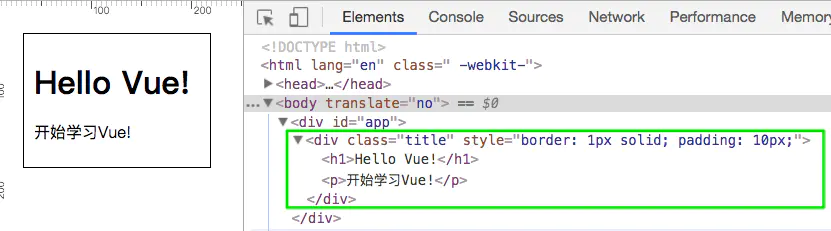
最终的效果如下:

接下来看一个小示例,看看`template`和`render`方式怎么创建相同效果的一个组件:
~~~jsx
<div id="app">
<custom-element></custom-element>
</div>
Vue.component('custom-element', {
template: `<div id="box" :class="{show: show}" @click="handleClick">Hello Vue!</div>`,
data () {
return {
show: true
}
},
methods: {
handleClick: function () {
console.log('Clicked!')
}
}
})
~~~
上面`Vue.component()`中的代码换成`render`函数之后,可以这样写:
~~~kotlin
Vue.component('custom-element', {
render: function (createElement) {
return createElement('div', {
class: {
show: this.show
},
attrs: {
id: 'box'
},
on: {
click: this.handleClick
}
}, 'Hello Vue!')
},
data () {
return {
show: true
}
},
methods: {
handleClick: function () {
console.log('Clicked!')
}
}
})
~~~
最后声明一个Vue实例,并挂载到`id`为`#app`的一个元素上:
~~~csharp
let app = new Vue({
el: '#app'
})
~~~
- vue
- 为什么要学vue
- 数据双向绑定
- vue指令
- v-bind创建HTML节点属性
- v-on绑定事件
- v-cloak
- v-text
- v-for和key属性
- v-if和v-show
- 案例1
- 自定义指令
- vue样式
- vue生命周期
- vue过滤器
- 自定义键盘修饰符
- 跨域请求
- vue组件
- 组件基础
- 引入vue文件组件
- 引入render函数作为组件
- 兄弟间组件通信
- 组件函数数据传递练习
- 路由
- 数据监听
- webpack
- vue校验
- vue笔记
- form表单中input前部分默认输入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下载文件
- vue动态组件
- axios
- Promise
- vue进阶
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基础
- vuex命名空间
- HTML递归?
- this.$nextTick异步更新dom
- elementui
- table
- 修改element ui样式
- form
- 优质博客
- vuex state数据与form元素绑定
- es6
- Promise
