使用 scoped 后,父组件的样式将不会渗透到子组件中。
例如1(无效):
~~~
<template>
<div id="app">
<el-input class="text-box" v-model="text"></el-input>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
text: 'hello'
};
}
};
</script>
<style lang="less" scoped>
.text-box {
input {
width: 166px;
text-align: center;
}
}
</style>
~~~
解决方法:
使用深度作用选择器 /deep/
~~~
<template>
<div id="app">
<el-input v-model="text" class="text-box"></el-input>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
text: 'hello'
};
}
};
</script>
<style lang="less" scoped>
.text-box {
/deep/ input {
width: 166px;
text-align: center;
}
}
</style>
~~~
例子二:
~~~
<div v-show="currentTap[currentTap.length -1] == 'key'" class="item_div">
<el-form-item>
<el-checkbox-group v-model="checkedKeys" @change="handleCheckedCitiesChange">
<el-checkbox label="添加该扩展域" name="type"></el-checkbox>
<el-checkbox label="将该扩展域设置成关键的" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
</div>
~~~
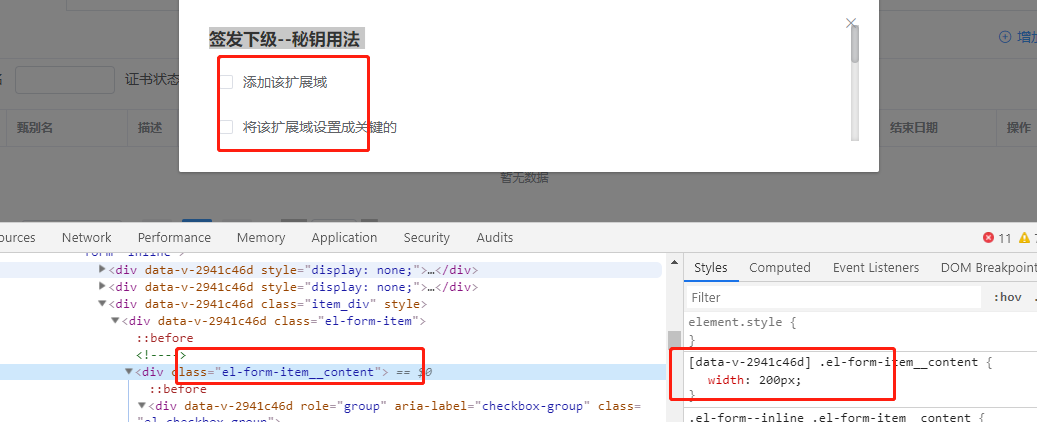
不生效
~~~
.item_div .el-form-item__content {
width: 500px;
}
~~~

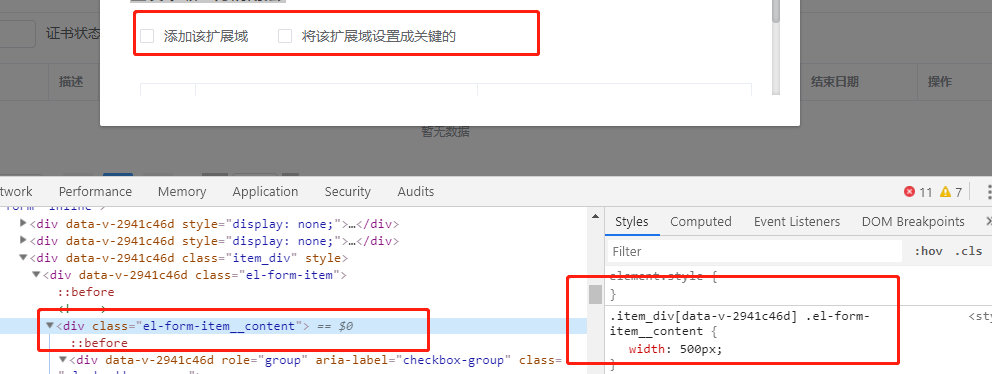
生效
~~~
.item_div /deep/ .el-form-item__content {
width: 500px;
}
~~~

- vue
- 为什么要学vue
- 数据双向绑定
- vue指令
- v-bind创建HTML节点属性
- v-on绑定事件
- v-cloak
- v-text
- v-for和key属性
- v-if和v-show
- 案例1
- 自定义指令
- vue样式
- vue生命周期
- vue过滤器
- 自定义键盘修饰符
- 跨域请求
- vue组件
- 组件基础
- 引入vue文件组件
- 引入render函数作为组件
- 兄弟间组件通信
- 组件函数数据传递练习
- 路由
- 数据监听
- webpack
- vue校验
- vue笔记
- form表单中input前部分默认输入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下载文件
- vue动态组件
- axios
- Promise
- vue进阶
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基础
- vuex命名空间
- HTML递归?
- this.$nextTick异步更新dom
- elementui
- table
- 修改element ui样式
- form
- 优质博客
- vuex state数据与form元素绑定
- es6
- Promise
