[TOC]
>[success] # ESlint 如何配置
[Eslint文档](https://juejin.cn/post/6990929456382607374#heading-2)
[ESLint 命令行使用](https://www.jianshu.com/p/4133063d1785)
[使用ESLint和Prettier配置Angular项目](https://juejin.cn/post/7068967298953904159)
这里推荐 **2** 个 **vscode插件** ,**ESLint** 与 **Prettier - Code formatter**
**ESLint**:用来规范或者约束代码,**例如引号用单引号还是双引号 ,代码结尾是否要加分号,定义变量是否被调用了,等等**
**Prettier - Code formatter**:用来 **格式化代码** ,**例如代码不整齐,代码结尾没有加分号** ,都会自动给加上,**所以这两个插件配合起来一个负责约束代码一个负责格式化代码** ,保持了代码的统一性风格
>[success] ## 初始化项目
如果是 **vue项目** 或者 **angular 项目** ,不需要初始化项目,如果是一个 **空文件夹需要执行如下指令进行初始化项目**
~~~
npm init -y
~~~
初始化成功后会在文件夹中生成一个 **package.json 文件**,如图

>[success] ## 插件安装
用插件之前必须 先有 **npm 包**,再有 **vscode插件** ,所以我们首先需要安装 **npm** 包
**顺序 :npm包 > vscode插件**
>[success] ### ESLint 插件安装
~~~
// 全局安装
npm i -g eslint
~~~
安装 **ESLint 的 npm 包** 后,执行指令初始化 **eslint**
~~~
npx eslint --init
或者
npm init @eslint/config
~~~
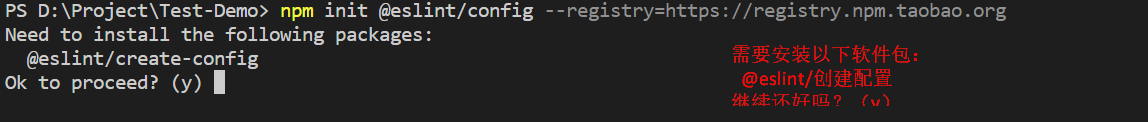
第 1 步提示:**需要安装以下软件包:@eslint/create-config 继续还好吗?(y)**

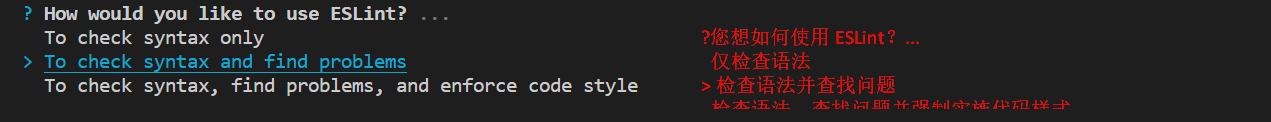
第 2 步提示:您想如何使用 ESLint ,1.仅检查语法 2.检查语法并查找问题 3.检查语法、查找问题并强制实施代码样式 ,**这里我们选择第 2 项**

第 3 步提示:这里选择 **js**

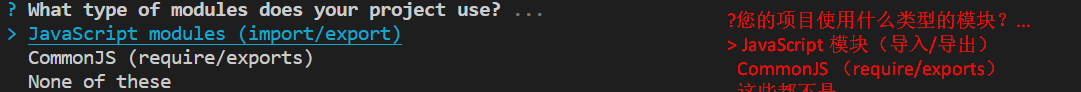
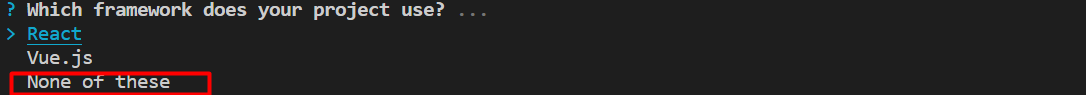
第 4 步提示:这里选择第3项哪个都不是

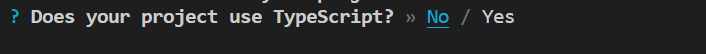
第 5 步提示:是否需要ts,这里选择自己项目需要的,

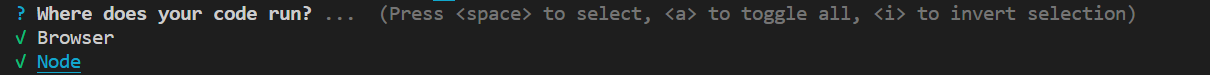
第 6 步提示:这里是用什么运行,2个都用空格勾选上

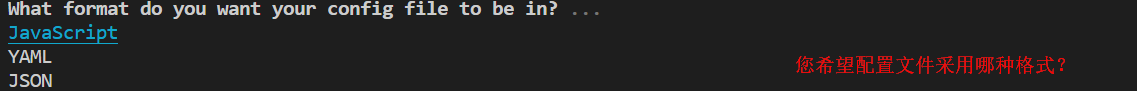
第 7 步提示:这里选择 js

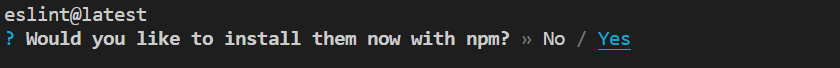
第 8 步提示:这里问你是否直接进行npm下载配置,可以直接选择是

初始化 **eslint** 完成后,项目文件中就会多出一个 **.eslintrc.js** 文件,这个文件中就是 **ESLint 的规则配置文件**
**.eslintrc.js**
~~~
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
// 0是忽略,1是警告,2是报错
"rules": { // ESLint 规则配置
"quotes": 2, // 非双引号报错
"semi": 1, // 无分号就警告
"no-console": 1, // 有console.log就警告
"space-before-function-paren": 0 // 函数前空格忽略
}
}
~~~
然后我们创建一个 **index.js**

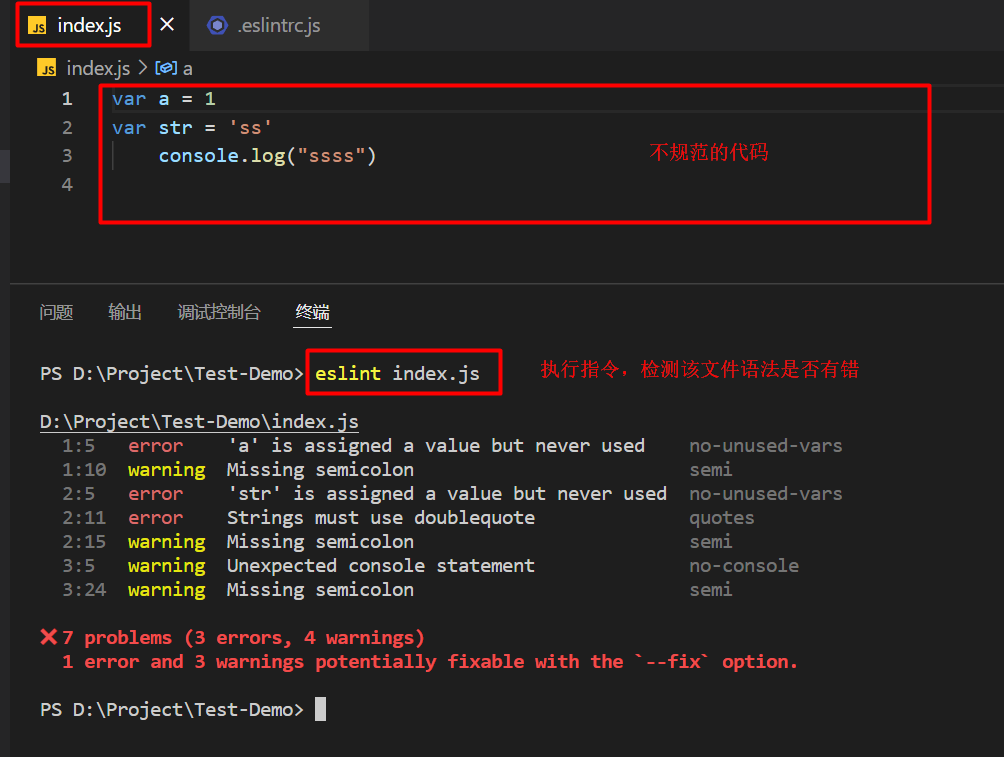
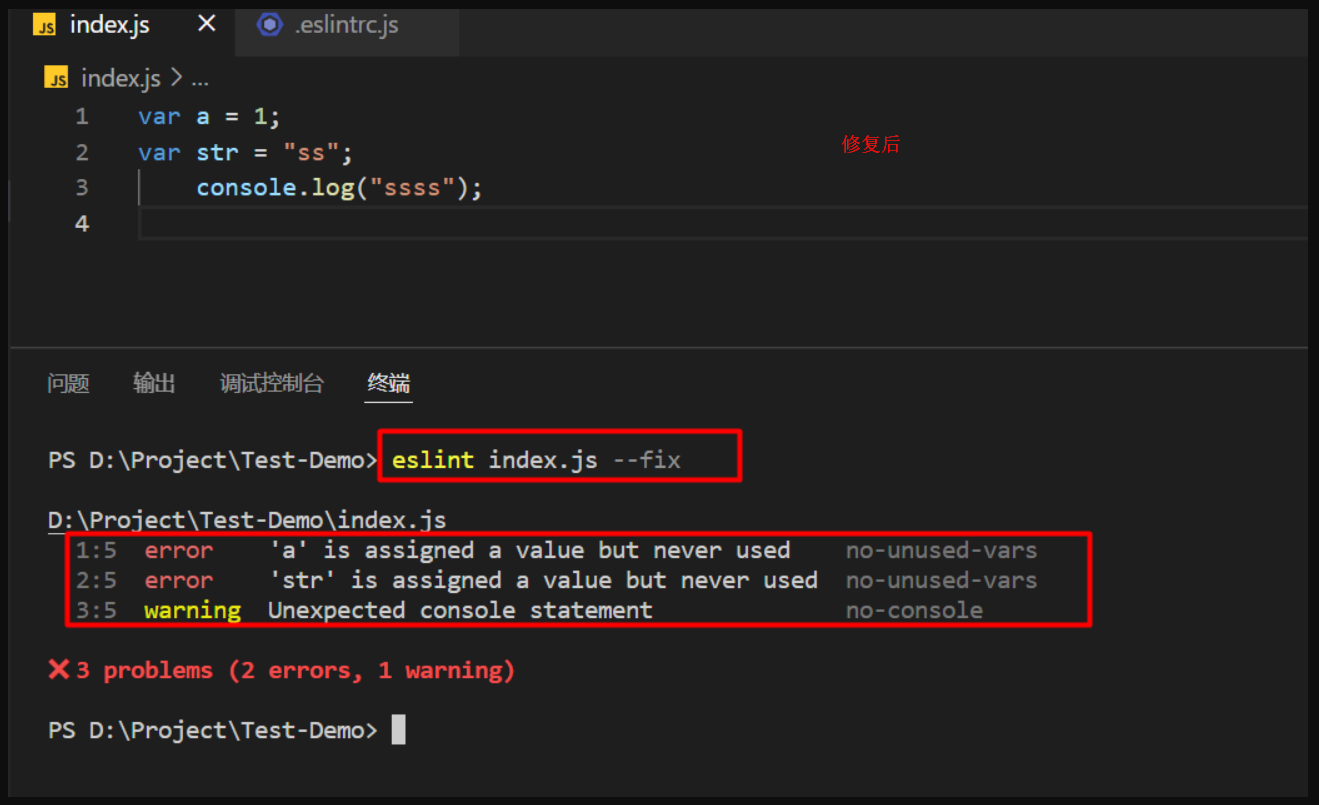
来测试刚安装的 **ESLint** 的 **npm** 包是否好用,要在终端输入`eslint index.js` , 才会把 **index.js** 文件的错误在终端抛出,而且想要修复错误还要执行 `eslint index.js --fix` 指令,才会把这个文件的错误语法进行修正,下图就是修正后的结果,**注意:下面修正后还是有3个问题,这是因为 ESLint 对于 console.log 是不会帮你移除的,还要就是声明的变量未使用到,同样不会帮你移除,它只会帮你添加分号与替换双引号**

像上面这样每次想知道文件中是否错误都要执行一次 **eslint xxx.js 指令** ,很麻烦的,如果我们想一边写代码时候就一边发现错误,就及时更改,我们就需要安装 **vscode** 的 **ESLint** 插件

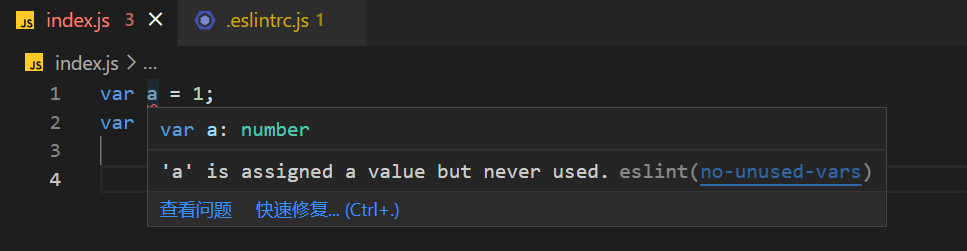
安装完成 **ESLint** 插件后,我们就会发现 **鼠标指向代码时就能看到了警告与错误提示** ,那么我们怎么做到保存时自动修正代码呢,我们需要 **把下面的配置项复制到 **settings.json** 中**
~~~
// 复制到 settings.json 中
"editor.formatOnType": true, // 控制编辑器在键入一行后是否自动格式化该行
"editor.formatOnSave": true, // 在保存时格式化文档
"eslint.codeAction.showDocumentation": {
"enable": true
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
"eslint.validate": [ // 检测语言
"javascript",
"javascriptreact",
"html",
"vue",
"typescript",
"typescriptreact",
"markdown"
],
~~~
这样我们 **在保存时就会自动为我们把错误修正了**
>[success] ### Prettier 插件安装
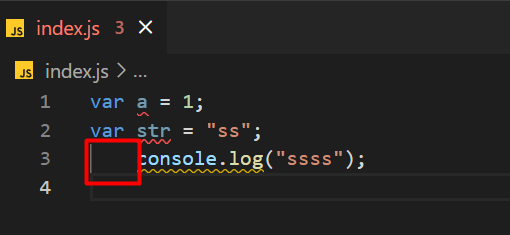
上面的 **ESLint** 都帮我们做了 **代码的格式校验以及代码的修正** ,那我们为什么还要用 **Prettier** 呢,仔细点查看我们会发现,它只是做了 **代码修正** ,并没有给我们的代码格式化,如下图,我们可以看到这代码前面还 **有很多的空格,看着很不规范**

所以需要安装 **Prettier** 的 **npm 包** 来为我们 **格式化代码**
~~~
// 局部安装
npm i prettier -D
~~~
**Prettier** 并不会像 **ESlint** 一样为我们生成一个 **ESlint** 的文件,需要我们自己手动创建一个 **.prettierrc.js 或者 .prettierrc 文件** ,这 **两个文件的区别: .prettierrc.js 会使用 js 的模块化导出来导出配置,.prettierrc 是以 JSON 格式来直接进行写配置**,我们这里用的是第一种,文件内容如下:
**.prettierrc.js**
~~~
//.prettierrc.js文件(如果是.prettierrc文件,则是json类型,要按json格式来配置)
module.exports = {
semi: false, // 代码结尾是否要分号
singleQuote: true, // 字符串用单引号包裹
trailingComma: 'none' // 代码是否尾随逗号
}
~~~
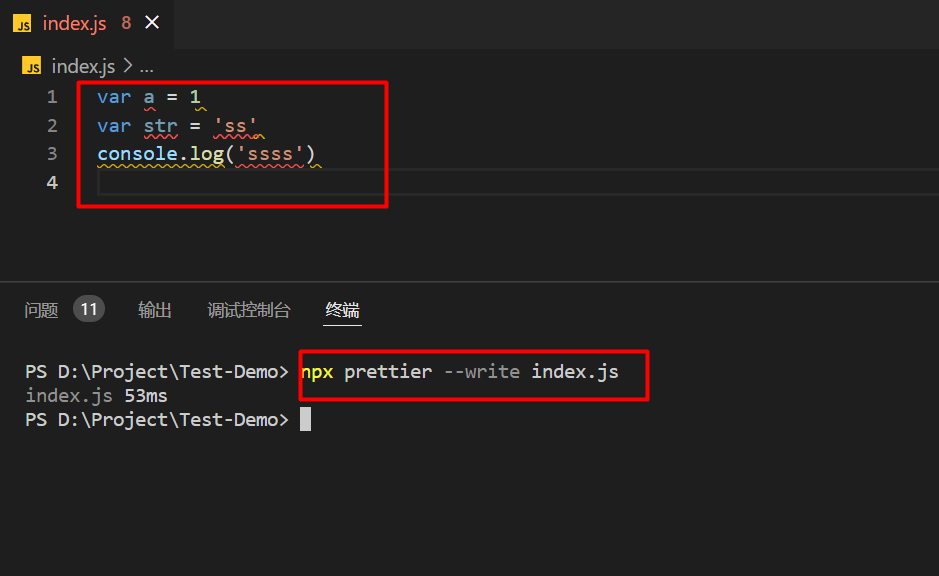
然后我们在终端输入 `npx prettier --write index.js` 就会把我们的 **index.js** 文件进行格式化了,代码也对其了,如图:

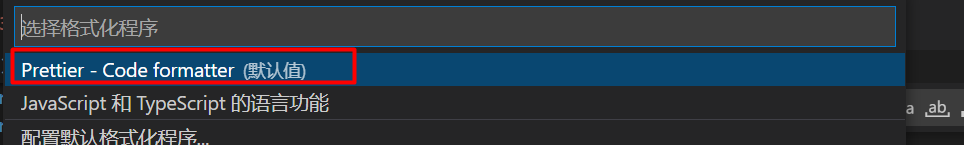
这里 **需要注意:ESLint 有一个局限性,它执行 eslint index.js --fix 只能处理 js 文件,处理不了其他格式的文件,例如html css 文件,但是 prettier 就能处理其他类型的文件** 。然后还有一个问题就是不够直观,还是要每次都输入 `npx prettier --write index.js` 指令才能把代码格式化,我们希望每次 **保存代码时就直接自动格式化代码** ,这时就用到了我们 **vscode** 中的 **prettier** 插件,安装完成 **prettier** 插件后,我们 **在需要格式化的文件中鼠标右键选择 【格式化文档】,然后选择下图这个即可**

>[success] ### 编辑器规则
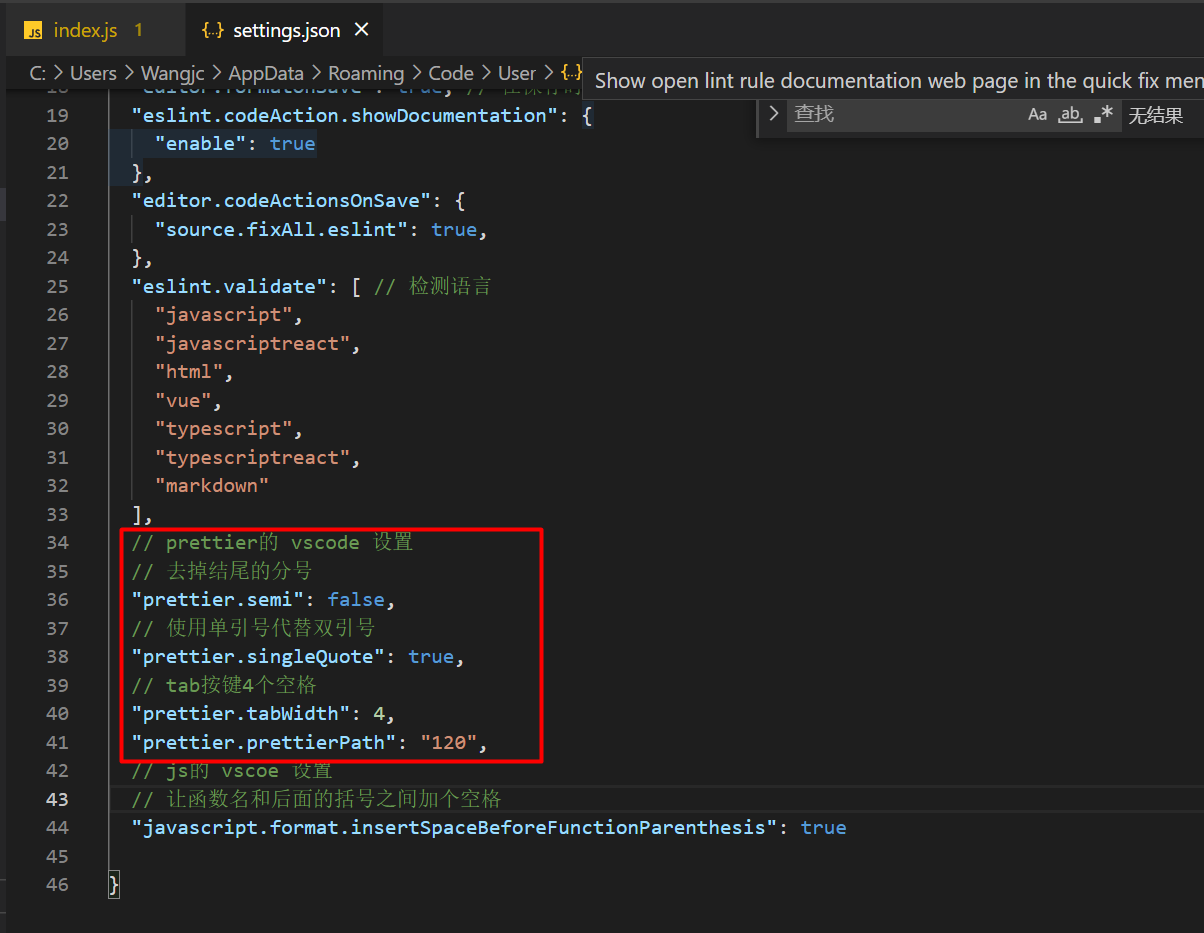
我们的 **prettier** 的规则,不单单可以在 **.prettierrc.js 或 .prettierrc** 中配置,也可以在我们的 **vscode** 中进行配置规则, 如图:

**prettier** 先会去项目文件中找是否有 **.prettierrc.js 或 .prettierrc** 的文件,如果有就使用 **.prettierrc.js 或 .prettierrc** 文件中的格式化规则,如果没有就使用 **settings.json** 的规则。
>[success] ### 规则冲突问题
[ESLint 和 Prettier 配合使用时规则冲突如何解决](https://blog.csdn.net/xs20691718/article/details/122727900#:~:text=prettier%20%E5%AE%98%E6%96%B9%E6%8F%90%E4%BE%9B%E4%BA%86%E4%B8%80%E4%B8%AA%20ESLint%20%E6%8F%92%E4%BB%B6%20eslint-plugin-prettier%20%E3%80%82%20%E8%BF%99%E4%B8%AA%E6%8F%92%E4%BB%B6%E7%9A%84%E4%B8%BB%E8%A6%81%E4%BD%9C%E7%94%A8%E5%B0%B1%E6%98%AF%E5%B0%86%20prettier,%E7%9A%84%E8%A7%84%E5%88%99%E6%9D%A5%E4%BD%BF%E7%94%A8%EF%BC%8C%E7%9B%B8%E5%BD%93%E4%BA%8E%E4%BB%A3%E7%A0%81%E4%B8%8D%E7%AC%A6%E5%90%88%20Prettier%20%E7%9A%84%E6%A0%87%E5%87%86%E6%97%B6%EF%BC%8C%E4%BC%9A%E6%8A%A5%E4%B8%80%E4%B8%AA%20ESLint%20%E9%94%99%E8%AF%AF%EF%BC%8C%E5%90%8C%E6%97%B6%E4%B9%9F%E5%8F%AF%E4%BB%A5%E9%80%9A%E8%BF%87%20eslint%20--fix%20%E6%9D%A5%E8%BF%9B%E8%A1%8C%E6%A0%BC%E5%BC%8F%E5%8C%96%E3%80%82)
会出现一种情况,例如:**ESLint 的约束条件是必须单引号否则报错,但是 prettier 的规则却是把单引号替换成双引号,这样就引起了报错** ,所以一定要把这 2 个规则达成统一性
>[success] ## 使用指令检查项目全部文件
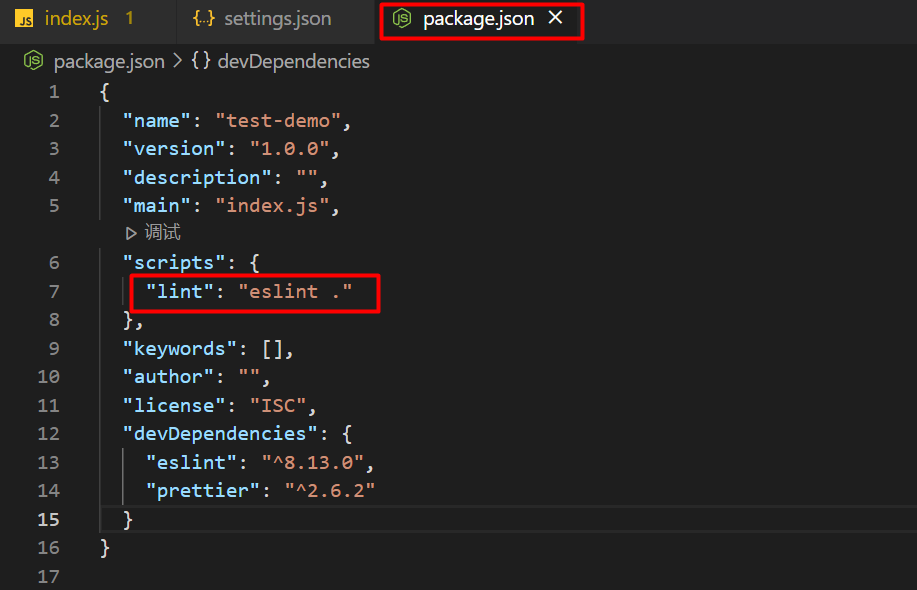
只需要在 **package.json** 中添加一条指令,如图:

**eslint .** 代表 **package.json** 所在的当前目录的所有文件,然后执行如下指令进行全部文件的l类型检测:
~~~
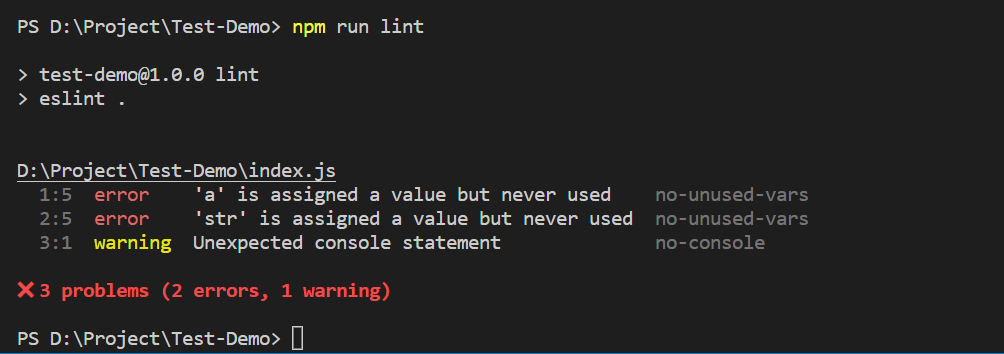
npm run lint
~~~
检测结果:

>[success] ## 忽略校验文件
如果有的文件或者目录不想被`eslint`校验,那么可以在项目里添加`.eslintignore`文件,那么**在vscode中进行保存 或 进行一键格式化代码时, 该文件或者目录下的文件不会被校验和改动。**
~~~
build/*.js
src/assets
public
dist
~~~
>[success] # VScode插件篇
1. **Auto Rename Tag** 可以在修改标签时候闭合标签与开始的标签同步修改名称
2. **Tokyo Night** 代码主题颜色,第二个主题好看
3. **vscodeicons** 文件图标主题
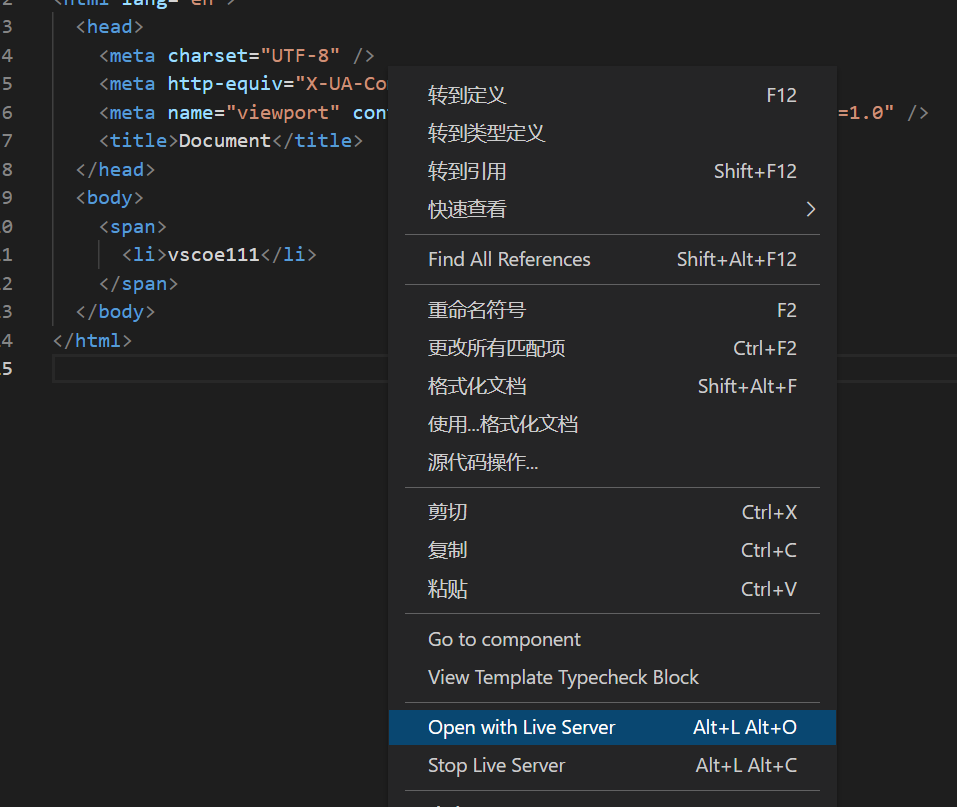
4. **Live Server** 可以在写html文件时候也可以热更新实时更新显示页面效果
只需要在html页面单击右键点击即可

5. **px to rem & rpx & vw** 这个插件可以自动将px转换成rem不用自己来计算
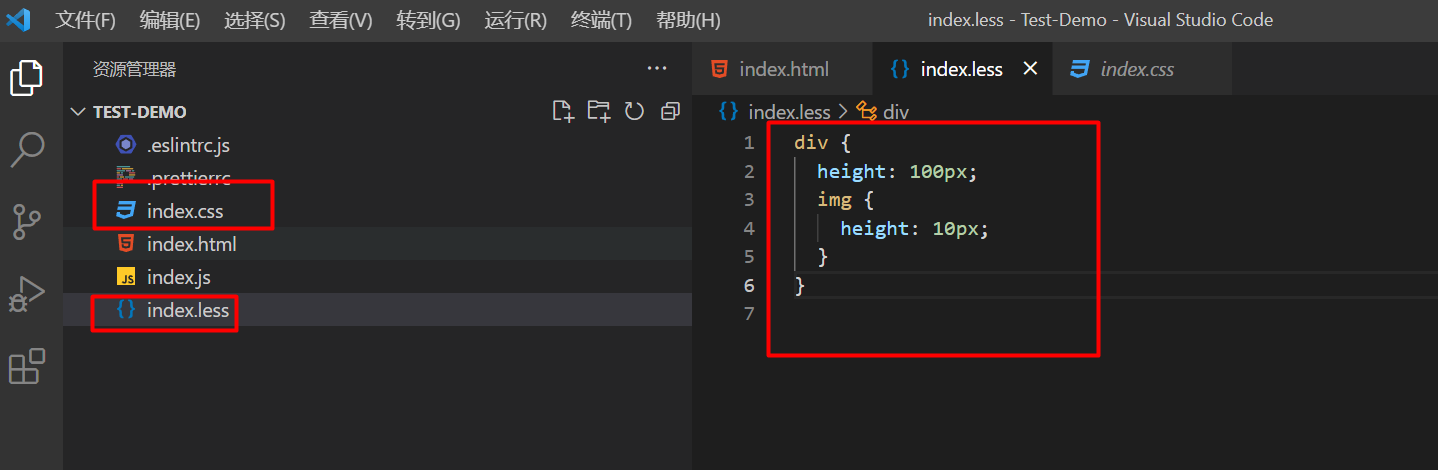
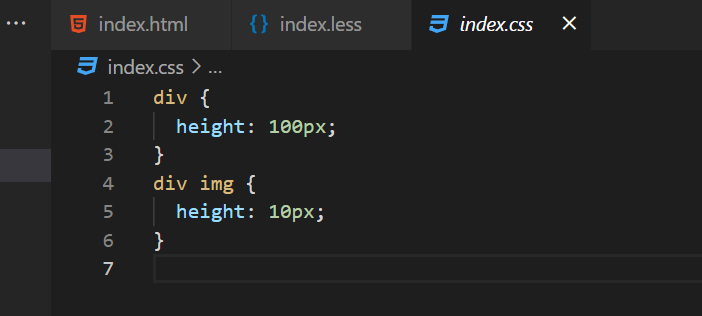
6. **Easy LESS** 可以创建.less 然后保存后自动生成然后保存时自动转换成css

生成后

7. **Image preview** 可以在写img标签时候看到图片地址是否真实有效,如果有效在侧边会有一个小图片
8. **HTML CSS Support** 写html时候在写class时候有class的提示
9. **CSS Peek** 在标签上的class上按住ctrl,如果杠安装完成需要重新打开vscode
10. **Trailing Spaces** 这个插件用在项目打包时候eslint可能会因为多出空格报错,然后这个插件可以去除多余的空格,下载后哪里有多余的空格就会标红
11. **background** 可以给编辑器加背景图,但不是很推荐,据说有bug
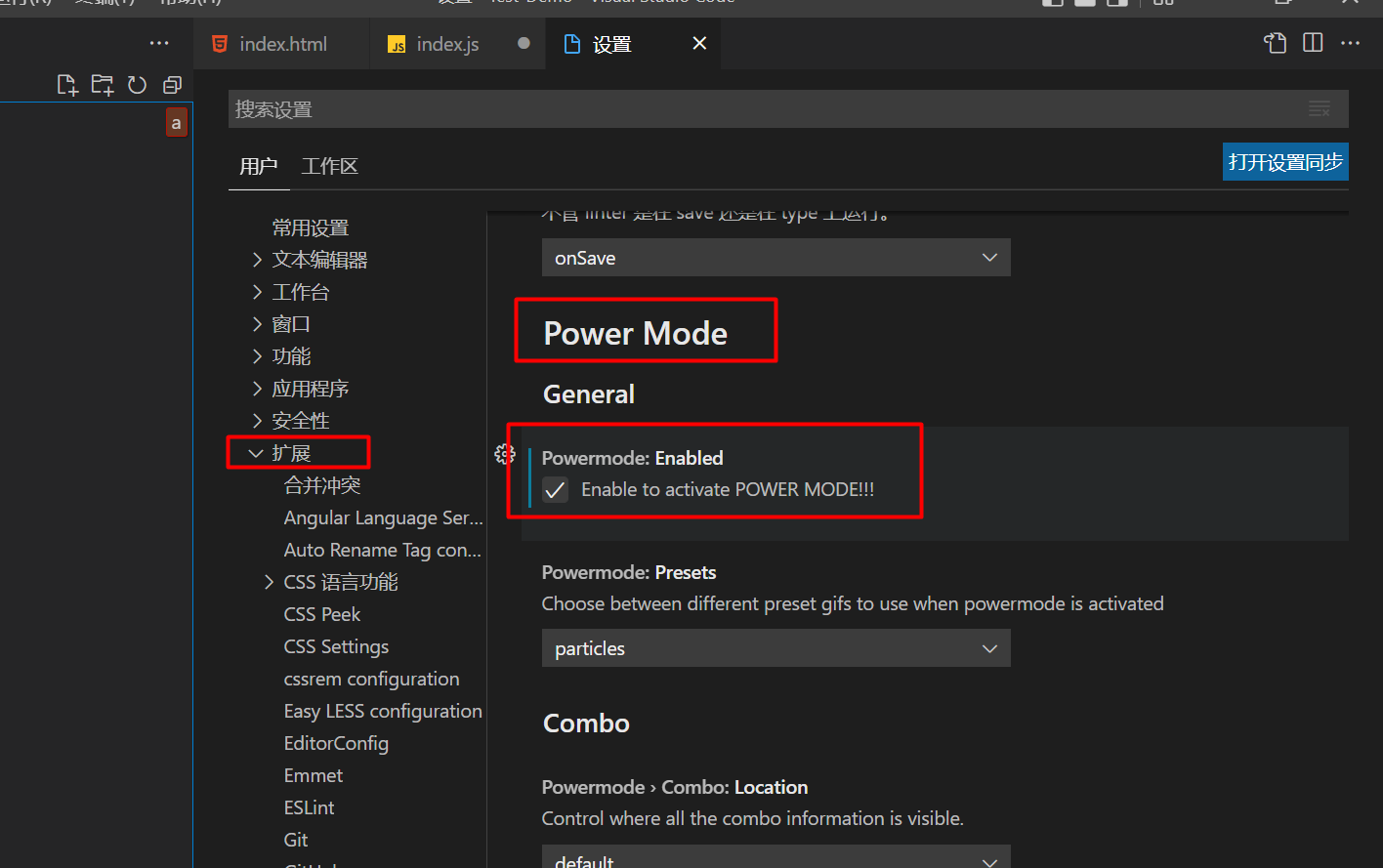
12. **Power Mode** 可以增加打代码的特效
去设置中把配置勾选上

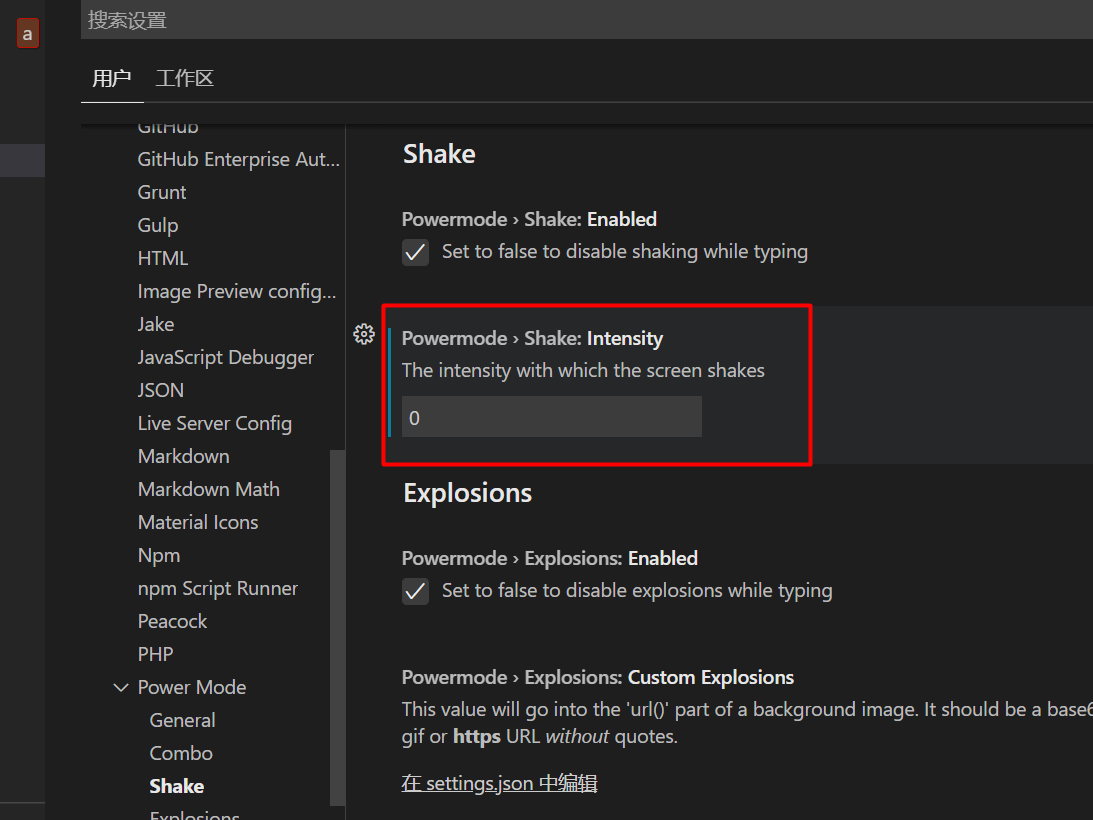
这个改为0 不然会代码左右横挑

13. **GitLens — Git supercharged** 可以在代码右侧看到代码是谁提交的
14. **Import Cost** 可以看到引入的包的大小,没啥太大用
15. **Code Runner** 可以运行js打印结果
16. **WakaTime** 可以统计每天写代码用了多长时间
