[TOC]
>[success] # 资料整理
>[success] ## 学习网站整理
1. [github科学上网免费账号网址](https://github.com/Alvin9999/new-pac/wiki/ss%E5%85%8D%E8%B4%B9%E8%B4%A6%E5%8F%B7
)
2. [leetcode程序员刷题网站](https://leetcode.com/
)
3. [开发资源库Jquery居多](https://www.awesomes.cn/
)
4. [注释写法网站](http://shouce.jb51.net/jsdoc/tags-param.html
)
5. [国内技术团队博客(全都是前端!)](https://www.cnblogs.com/ipaomi/p/7682062.html
)
6. [胡萝卜周博客-白嫖软件用的](http://www.carrotchou.blog/)
7. [js的基本类型有哪些?引用类型有哪些?(一)](https://www.cnblogs.com/yogic/p/9097212.html)
8. [async-validator表单验证插件](https://github.com/yiminghe/async-validator)
9. [达内对外课程网站](http://www.tmooc.cn/live/)
10. [前端九部学习手册](https://www.yuque.com/fe9/basic)
11. [51优质资源-找视频资源可以用](http://www.51data.org/)
12. [2019前端学习路线心得-黑马程序员pink老师](https://www.cnblogs.com/xiaoqiang001/p/11641474.html)
13. [正则匹配网站](https://jex.im/regulex)
14. [狸猫技术窝](https://apppukyptrl1086.pc.xiaoe-tech.com/page/401572)
15. [阶乘的理解](https://zhidao.baidu.com/question/924368794702162099.html)
16. [JS数组、字符串常用方法](https://www.cnblogs.com/songzk/p/6081883.html)
17. [javaScript遍历对象、数组总结](https://www.cnblogs.com/chenyablog/p/6477866.html)
18. [vue回到顶部](https://www.cnblogs.com/zhaoxiaoying/p/9803624.html)
19. [前端程序员必须掌握之三角函数在前端动画中的应用](https://mp.weixin.qq.com/s/ZPgc9hR1-LEBwn3mnyNSww)
20. [ES11 来了,还学得动吗?](https://mp.weixin.qq.com/s/ZXBZZFQSwq372KixrL9nsg)
21. [前端存储除了 localStorage 还有啥](https://mp.weixin.qq.com/s/aSsHeIDHSgsI1L85Iok27g)
22. [3行核心CSS代码的rate评分组件,秀到你怀疑人生](https://mp.weixin.qq.com/s/JuW6DFn2XRYU7rE8lmCwaQ)
23. [从零构建前端 ESLint 工作流(2020手把手版)](https://mp.weixin.qq.com/s/gcfZ6upZ-NfGRtltJOUcUA)
24. [你不知道的 Blob](https://mp.weixin.qq.com/s/MPTTMUXLRK0boeMDYzmaLA)
25. [JavaScript开发人员更喜欢Deno的五大原因](https://mp.weixin.qq.com/s/7pqDSRRCz0K17gPW7hVt8w)
26. [掌握这套正则全攻略,让你少写 1000 行代码!](https://mp.weixin.qq.com/s/AdqSHqZlMQGYo4fIHvlwBQ)
27. [手把手教你从Node快速迁移到Deno](https://mp.weixin.qq.com/s/8P9_XOJQik3X7JOX7VGyjw)
28. [30张图助你了解 DNS!](https://mp.weixin.qq.com/s/aB3rTxAH5b91EHaBtrHKKw)
29. [十大经典排序算法(动态演示+代码)](https://mp.weixin.qq.com/s/a0LGAlPD2Rs60Cb4Uz0hwQ)
30. [手把手教你配置VS Code远程开发工具,工作效率提升N倍](https://mp.weixin.qq.com/s/IBS_Q9G15Dz_fidn8n76qA)
31. [去掉烦人的“ ! = null ”(判空语句)](https://mp.weixin.qq.com/s/K8n8lAy6-ZP0TNQpVwxy0Q)
32. [这11个JavaScript小技巧,你在大多数教程中是找不到的!](https://mp.weixin.qq.com/s/AvuC40dgO4KGQH-nzsyTxg)
33. [字节跳动招聘所需技能](https://job.bytedance.com/referral/pc/position/detail/?token=MTsxNTc1MDE0ODUzMDg5OzY3MjMwNjcxMzQ4ODYyODI3NjQ7NjcwNDU3ODAwMjY4NjA1MjYxNQ)
34. [前端高级进阶:使用 docker 高效部署你的前端应用](https://mp.weixin.qq.com/s/LnCv2cMF5bhKUo4w6Gs_EA)
35. [2020年,Vue面试遇到的问题(全)](https://mp.weixin.qq.com/s/AOqJAo_t3EJToClJwzUdOQ)
36. [一文完全吃透 JavaScript 继承(面试必备良药)](https://mp.weixin.qq.com/s/psY8M9eMpWrZygHgfVYJCg)
37. [CSS实现自适应分隔线的N种方法](https://mp.weixin.qq.com/s/6bsrXHYlZSeip5h9QQ4LCw)
38. [vue前端交互模式-es7的语法结构?async/await](https://mp.weixin.qq.com/s/4kygklSNrM1nKg7Pnjr-lQ)
39. [各种场景唤起 App 骚操作](https://mp.weixin.qq.com/s/eVcCaCGOV7DUiKeg-pl7MA)
40. [字节跳动面试官:请你实现一个大文件上传和断点续传](https://mp.weixin.qq.com/s/omI6N8HO4hJWYgk9iPW0PQ)
41. [前端安全:你必须要注意的依赖安全漏洞](https://mp.weixin.qq.com/s/_8QHqXkTM-zYh2KewzjzTA)
42. [十分钟上手 ES2020 新特性](https://mp.weixin.qq.com/s/IwaQPwffq4bkUaMWclJ9KA)
43. [令人期待的 JavaScript 新特性](https://mp.weixin.qq.com/s/5Fm2p2sKUBd5Ub4LCzLr1w)
44. [7 个令人兴奋的 JavaScript 新特性](https://mp.weixin.qq.com/s/TA7LtidrUPkU42H827VnKQ)
45. [小马哥:不懂 Spring 就彻底放弃 Java 吧!](https://mp.weixin.qq.com/s/VcKKE5PosDZNtv8hQeF6HA)
46. [你可能不知道的 CSS 计数器](https://mp.weixin.qq.com/s/6ueVzRnw71-5kcloVm_ytg)
47. [不容错过的 Babel 7 知识汇总](https://mp.weixin.qq.com/s/xTfjMG2graIrfGGqhue_Jg)
48. [ES7、ES8、ES9、ES10新特性大盘点](https://mp.weixin.qq.com/s/8bov6788ivV0sHzmwrn5lw)
49. [炫技,从 12.67s 到 1.06s 的网站性能优化实战](https://mp.weixin.qq.com/s/D43XIqa7BrSEzE4ISXxWmg)
50. [web前端体系-了解前端,深入前端,架构前端,再看前端。大体系-知识-小细节](https://www.cnblogs.com/fron-tend/p/11672024.html?from=timeline)
51. [里氏替换原则——面向对象设计原则](http://m.biancheng.net/view/1324.html)
52. [2019 年了,你还不会 CSS 动画?](https://mp.weixin.qq.com/s/-rOBuPraA3oWdlZA0U6_Mg)
53. [一看就懂之 webpack 高级配置与优化](https://mp.weixin.qq.com/s/8GSPRBlFA03OPOct56c5Ww)
54. [一看就懂之 webpack 高级配置与优化](https://mp.weixin.qq.com/s/fefOGQaLdwAnhG81vfdf8A)
55. [node中间层](https://www.cnblogs.com/Renyi-Fan/p/9004177.html)
56. [解密初、中、高级程序员的进化之路(前端)](https://juejin.im/post/5d3a6d9e51882570d50f5566)
57. [CSS @supports实现的级联网页设计](https://mp.weixin.qq.com/s/LpuMzrg5rJnkNtuSjrC4Uw)
58. [Vue技能进阶:使用设计模式写出优雅的前端代码](https://mp.weixin.qq.com/s/DmwRQE7n0EWOraQRWs8nCg)
59. [程序员常用资源工具集合(建议收藏)](https://mp.weixin.qq.com/s/gY9vL4Z5fwTpNJv_NswqNQ)
60. [20道JS原理题助你面试一臂之力!](https://mp.weixin.qq.com/s/sRcqCdF0dfPOEtyd2I6ogg)
61. [8 个问题看你是否真的懂 JS](https://mp.weixin.qq.com/s/qnBR5uoTn15-bpC8Zah80Q)
62. [编写Vue.js组件前需要知道的10件事](https://mp.weixin.qq.com/s/LP2P16oGYEAT3XM2c5L4uA)
63. [Chrome 开发者工具的最佳用法](https://mp.weixin.qq.com/s/o6EstFVzxF6Wt52OaY3s2g)
64. [JS 中可以提升幸福度的小技巧](https://mp.weixin.qq.com/s/oOgdbH87ovn1lDLfiSPJcg)
65. [JS 开发常用工具函数](https://mp.weixin.qq.com/s/aUZEWqcSiF7jI3Q0S2dRIQ)
66. [webpack-bundle-analyzer插件快速入门](https://juejin.im/post/5cb70649f265da03452bd2d9)
67. [Tue Sep 03 2019 00:00:00 GMT+0800 (中国标准时间)怎么变成时间戳](https://blog.csdn.net/qq_37591637/article/details/101050353)
68. [面向对象思想](https://mp.weixin.qq.com/s?__biz=MjM5MjAwODM4MA==&mid=2650715793&idx=2&sn=97f0f4c749e8812cdcff7256adb80e8c&chksm=bea6c74289d14e54c7e5c30ec64abd354dde7b2c746af6be888e4a6f57492d2ffd0b23c4a9d5&mpshare=1&scene=23&srcid=0616lt0pK65EdczQoafdApcW#rd)
69. [掘金的好网站推荐](https://juejin.im/post/5d003f51e51d454fbe24a661)
70. [字符串的一些方法](https://www.cnblogs.com/lalalagq/p/9957770.html)
71. [递归学习](https://www.cnblogs.com/liu666/p/5745301.html)
72. [vue右键菜单插件](https://github.com/xunleif2e/vue-context-menu)
73. [Object.entries](https://www.jianshu.com/p/6f4537bb89b2
)
74. [# express-generator脚手架的使用](https://www.jianshu.com/p/a77b806b0d14)
75. [# Express 应用程序生成器官方文档](http://www.expressjs.com.cn/starter/generator.html)
76. [Animation.css](https://daneden.github.io/animate.css/)
77. [Nodejs之事件驱动+非阻塞io模型](https://blog.csdn.net/u013217071/article/details/78043081)
78. [js的6大类型](https://www.cnblogs.com/xuniannian/p/7452086.html)
79. [dart-sass学习](https://sass-lang.com/dart-sass)
80. [判断数组中是否存在某个值](https://www.cnblogs.com/crackedlove/p/10039939.html)
81. [# 最全面的常用正则表达式大全](https://juejin.im/entry/5686056160b2e495ddd8b9a5)
82. [把文本域中输入的空格和回车转换后在div标签中也按照文本域格式展示](https://www.cnblogs.com/zjhr/p/5704125.html)
83. [# 滑动时候警告:Unable to preventDefault inside passive event listener](
https://www.jianshu.com/p/04bf173826aa)
84. [css兼容性代码](https://www.cnblogs.com/moneyss/p/6958743.html)
85. [vue命名插槽简写](
https://vuejs.org/v2/guide/components-slots.html#Named-Slots-Shorthand)
86. [设计使用的网站](http://996nav.com/)
87. [Web前端导航](http://www.alloyteam.com/nav/)
88. [js几种导入方式](https://www.kancloud.cn/cyyspring/more/921044)
89. [字节跳动面试官,我也实现了大文件上传和断点续传](https://juejin.im/post/5e367f6951882520ea398ef6)
90. [淘宝、百度、腾讯:国内顶级前端团队,你pick哪一个?](https://mp.weixin.qq.com/s/ajzM98D1TyteBF0xesGY3A)
91. [写给新手前端的各种文件上传攻略,从小图片到大文件断点续传](https://juejin.im/post/5da14778f265da5bb628e590?from=singlemessage)
92. [玩转前端二进制](https://mp.weixin.qq.com/s/DoipkAca00MuXon8wRYPgQ)
93. [「中高级前端」窥探数据结构的世界- ES6版](https://mp.weixin.qq.com/s/dXJLd1L_2KwTKWqrkbCpDg)
94. [最新的 前端vue 尤雨溪 大神 视频](https://www.yuque.com/vueconf/2019/gwn1z0)
95. [今天 看的 好网站 分享](https://juejin.im/entry/5d003f92e51d454fd8057b67)
96. [关于移动端开发 1px 线的一些理解和解决办法](https://mp.weixin.qq.com/s/1fw9TphFYUgYGpWbhmhTTw)
97. [巧用ES6,轻松优化Vue代码](https://mp.weixin.qq.com/s/LBhKF-4ek9NRY1ZwrnNghg)
98. [7个有用的 Vue开发技巧](https://mp.weixin.qq.com/s/yqtPSvgXhjGxs0uOy4oGaQ)
99. [Vue 组件间通信六种方式(完整版)](https://mp.weixin.qq.com/s/XZ3BmZLY4OwwGm2Hbbepbg)
100. [Vue 路由 按需 keep-alive(附源码)](https://mp.weixin.qq.com/s/j2eGsKUGWJjXesjCtGL0WA)
101. [除了 async 速度翻 10 倍,2019 年 JavaScript 还会带来什么?](https://mp.weixin.qq.com/s/Zaz6J-dEBoDDa8uOWvsouQ)
102. [近10000字的ES6语法知识点补充](https://mp.weixin.qq.com/s/QPwpF7WfKbuq7YevPhHyKg)
103. [看完这篇,你也可以实现一个360度全景插件](https://mp.weixin.qq.com/s/pKJBH4Ce68nfnmYbQlaSKw)
104. [滚动穿透问题探索](https://mp.weixin.qq.com/s/VP5DeOzMHG9-y2Y-MarwVA)
105. [从 Mixin 到 HOC 再到 Hook](https://mp.weixin.qq.com/s/e6jjP1TXq6qFKVn1RtL8pA)
106. [用VS Code开发 Vue.js 应用](https://mp.weixin.qq.com/s/I-3fFJzYW3jf1_bins6HMg)
107. [JavaScript 高阶函数浅析](https://mp.weixin.qq.com/s/XUIqWwiRpckh0lA7_od0Lw)
108. [JS 常用正则表达式备忘录](https://mp.weixin.qq.com/s/c2V911oUV0KbdshVai523A)
109. [Vue.js 组件通信精髓归纳](https://mp.weixin.qq.com/s/1854QkuvTrh01FpZh8PA8w)
110. [JS 函数的 6 个基本术语](https://mp.weixin.qq.com/s/KqgMfMJW1y-pW_SQkXdv_g)
111. [W3C新技术汇总:Web技术的现在与未来](https://mp.weixin.qq.com/s/mqZeDF7CMX9LMQt40AyqGg)
112. [JS无形装逼,最为致命](https://mp.weixin.qq.com/s/GWB-IfiizAIpgQ3cqdAAgw)
113. [一名合格前端工程师的自检清单](https://mp.weixin.qq.com/s/tdUZB_OrSTDoG92M25IGNQ)
114. [JavaScript 的数据类型及其检测](https://mp.weixin.qq.com/s/CYCMIvs_Dqoz58__D23C9g)
115. [一次 Web 端大量图片同时加载卡顿问题的优化之旅](https://mp.weixin.qq.com/s/E-Hj59OWwEO6V_fqY9NxgQ)
116. [可能这些是你想要的 H5 软键盘兼容方案](https://mp.weixin.qq.com/s/u1KIkWm-1VFu4r8VzvB5Dg)
117. [前端路由跳转基本原理](https://mp.weixin.qq.com/s/xVDUtqA-V3jXO_-orFDfCg)
118. [全面分析前端的网络请求方式](https://mp.weixin.qq.com/s/x4YM3TtToN29k4piJlppug)
119. [11个 教程中不常被提及的 JavaScript 小技巧](https://mp.weixin.qq.com/s/rvI96um5-z23WKy6OrF2Vw)
120. [Vue 进阶系列之响应式原理及实现](https://mp.weixin.qq.com/s/X3s4ysLfwclEOXIuKzOK2g)
121. [如何居中一个元素(终结版)](https://mp.weixin.qq.com/s/UxY7VWqMMOjvgE6L_dlixA)
122. [如何做一个听话的 “输入框”](https://mp.weixin.qq.com/s/sqELdioXlhnAJ-sHrqEuPw)
123. [nginx 反向代理和负载均衡策略实战案例](https://mp.weixin.qq.com/s/e1xlM41nQgNjDcD5IhX5DA)
124. [Vue3.0终终终于要来了!!](https://mp.weixin.qq.com/s/qJI_RhI4w-p3VQVo6eVZ5Q)
125. [九种跨域方式实现原理](https://mp.weixin.qq.com/s/LV7qziMyrMt0_EJWo05qkA)
126. [canvas 中普通动效与粒子动效的实现](https://mp.weixin.qq.com/s/ELLZiSN44O3C2aa-7A1SOg)
127. [一篇文章彻底说清 JS 的深拷贝/浅拷贝](https://mp.weixin.qq.com/s/SvtRJXtquh7dJxATCIwNgw)
128. [8 张图帮你一步步看清 async/await 和 promise 的执行顺序](https://mp.weixin.qq.com/s/2fnJADWMneTg6Zxl_oVahA)
129. [ES6 核心特性](https://mp.weixin.qq.com/s/MghF85KhDPBSdaE1GXWjQg)
130. [微信小程序-自定义下拉刷新](https://mp.weixin.qq.com/s/Z54m1Hx-dtTAkRmW85vYaA)
131. [React 项目结构和组件命名之道](https://mp.weixin.qq.com/s/OPhVz1KGDXWc8srPLSl6HA)
132. [JavaScript 复杂判断的更优雅写法](https://mp.weixin.qq.com/s/0eX4FgJXMgCmZaKkZb9HVA)
133. [30 分钟精通 React 新特性——React Hooks](https://mp.weixin.qq.com/s/8ZIOtEjjBdgVffb9mAkvDw)
134. [Vue: scoped 样式与 CSS Module 对比](https://mp.weixin.qq.com/s/FoDei2gy0Mtqy608FOxGwQ)
135. [JS 中可以提升幸福度的小技巧](https://mp.weixin.qq.com/s/J0b52s9Qt8ZEfTF6Wv_GZw)
136. [利用CSS改变图片颜色的100种方法!](https://mp.weixin.qq.com/s/x8Q9KzYEK_v51SXctF-wBQ)
137. [如何做一个听话的 “输入框”](https://mp.weixin.qq.com/s/KmaJYYutkWQxXqeiYhnCWw)
138. [如何在 JavaScript 中更好地使用数组](https://mp.weixin.qq.com/s/VSU0_S-DFYqvNqlKWUqNXA)
139. [用 Vue 编写一个长按指令](https://mp.weixin.qq.com/s/FHSi0X9a5-VqwCZJxd13wQ)
140. [用图表和实例解释 Await 和 Async](https://mp.weixin.qq.com/s/qncHqRRbNUAf0Q2JlX3JrA)
141. [动态rem解决移动前端适配](https://www.aliyue.net/471.html?weixin_user_id=8eoXA0mt4Cg0kZ0KG39YFPiTZvXkKc)
142. [不要再问我跨域的问题了:15篇前端热文回看](https://mp.weixin.qq.com/s/D73MsVBwEuaTKKM5DCVWow)
143. [CSS 小技巧](https://mp.weixin.qq.com/s/Ne-eT1QLhaZdB2MIzxcb8g)
144. [无尽滚动的复杂度](https://mp.weixin.qq.com/s/XsZPmx0GJzUWxz9M978ugw)
145. [喂,快给我打一个小程序预览码](https://mp.weixin.qq.com/s/idSSZR8bfENOeKFjPJxIsg)
146. [React.js 小书
](http://huziketang.mangojuice.top/books/react/)
147. [Vue 兼容 IE9 全功能正常使用的全面解决方案](https://mp.weixin.qq.com/s/9ogelvmWWbnQsF3LmSSyTQ)
148. [七天速成小程序——喜马拉雅](https://mp.weixin.qq.com/s/J1QZxGX7LjnLrDgvzbkQKg)
149. [一位程序员的十年工作总结,值得每位互联网人看看](https://mp.weixin.qq.com/s/PBE1QxbaOgRBLg8fOKETwg)
150. [手机端页面在项目中遇到的一些问题及解决办法](https://mp.weixin.qq.com/s/cvrbJiy2IC00rDFN__p3lQ)
151. [手把手教你 vue-cli 单页到多页应用](https://mp.weixin.qq.com/s/vV1FiyMQz0X1ZQ9kozb3fw)
152. [Javascript 开启浏览器全屏模式](https://mp.weixin.qq.com/s/DK3amT2v4Gn--cF6uNEu_Q)
153. [了解真实的『REM』手机屏幕适配](https://mp.weixin.qq.com/s/JIRN56acxvJgmzk1Fjj6LA)
154. [CSS布局解决方案(终结版)](https://mp.weixin.qq.com/s/SZfMqa3RPDvWTS_JR9IVqg)
155. [JS 实现抛物线动画](https://mp.weixin.qq.com/s/PZKyHcRNwU__PVYYtxWAAw)
156. [年度最佳 JavaScript 和 CSS 开源库推荐!](https://mp.weixin.qq.com/s/ymABlMAYpilpgk_XgvNfmA)
157. [JavaScript 有用的代码片段和 trick](https://mp.weixin.qq.com/s/o9QaUyTE9msz6V6XX6Hlrw)
158. [CSS 布局经典问题初步整理](https://mp.weixin.qq.com/s/2FJ0Bcv5CKLrsSdsK8iucQ)
159. [别慌,不就是跨域么!](https://mp.weixin.qq.com/s/7_2L6j0pTyWo58PHCGNkgQ)
160. [网页适配 iPhoneX,就是这么简单](https://mp.weixin.qq.com/s/b6dzXedGA64S1v1LtVX38A)
161. [用 Vue 做一个酷炫的 menu](https://mp.weixin.qq.com/s/KbkyovOIfATvEK-ngvmSZQ)
162. [iPhone X 适配手Q H5 页面通用解决方案](https://mp.weixin.qq.com/s/qLQ-LOXRvcU9zMrxJDthng)
163. [编写出色CSS代码的13个建议](https://mp.weixin.qq.com/s/eK_dxKUfR_pB3iAWQHtkXw)
164. [前端面试中的常见的算法问题](https://mp.weixin.qq.com/s/gG7t9bT0NBkS0-f2XSDoZQ)
165. [《前端会客厅第一期代码》和尤大聊vue3的 提升](https://github.com/shengxinjing/vue3-vs-vue2)
166. [JS字符串补全方法padStart()和padEnd()简介](https://www.zhangxinxu.com/wordpress/2018/07/js-padstart-padend/)
167. [14个 JavaScript 代码优化技巧](https://mp.weixin.qq.com/s/veJ6mhxd5XwVG4OF7i0VYQ)
168. [js书推荐](https://www.cxymsg.com/guide/book.html#%E4%B9%A6%E5%8D%95)
169. 数据结构与算法之美为工程师量身打造的数据结构与算法私教课王争前Google工程师
170. [数据结构与算法之美](http://www.vpansou.com/query?wd=%E6%9E%81%E5%AE%A2%E6%97%B6%E9%97%B4&idx=2)
171. vscode快速打开项目快捷键,在项目目录文件夹下cmd中输入 code .就可以直接打开项目
172. [package.json字段全解](https://www.cnblogs.com/liaojie970/p/7155903.html)
173. 上面代码表明,for…in循环读取键名,for…of循环读取键值。如果要通过for…of循环,获取数组的索引,可以借助数组实例的entries方法和keys方法
174. [大屏飞线图](http://datav.jiaminghi.com/guide/flylineChartEnhanced.html#dev%E6%A8%A1%E5%BC%8F)
175. [免费商用字体](https://www.100font.com/)
176. [一个前端监控系统是怎样炼成的](https://zhuanlan.zhihu.com/p/56629298?utm_source=wechat_timeline)
177. [前端好文博客](https://blog.csdn.net/weixin_43921436/article/list/1)
178. [深入理解JavaScript执行上下文和执行栈](https://segmentfault.com/a/1190000018550118#item-5)
179. [格式化数字工具](https://github.com/xiguaxigua/numerify)
180. [「牛客网」45道JS能力测评经典题总结](https://mp.weixin.qq.com/s?__biz=MzUzNjk5MTE1OQ==&mid=2247486209&idx=1&sn=51c5cfdbd8aa60f93c3bbf5d4a840b22&chksm=faec8fd9cd9b06cffbf564936281a792e591a5385b5d25ef4bed83e7b84514c46ace84c34039&mpshare=1&scene=1&srcid=0726f3PplAPIzp6CUUYdRn5A&sharer_sharetime=1595764172201&sharer_shareid=a13f3eb9b47c4d3aec60ab45c67e1911&key=2364869c3e3351dc40bfb34e33f8f4059e4cdbb7f9f5fc837175a1b9c554db87436ac40b076fb21e966bdffcbb84a91e99a1e9a065ed4ae4eb018002f7309f422f969e7935c834a6c791f8428a10cc98&ascene=1&uin=NzY1NjUxNzgx&devicetype=Windows+7+x64&version=62090070&lang=zh_CN&exportkey=AWDd7IIVEsecwKPXB32bnug%3D&pass_ticket=5G83dWOXBnAUe%2FlfpCMSBqjsiZgBilgY3ttMTeC3MmlaO8sSVGgFxz3xtBm9W3uH)
181. [2020年不容错过的十大JavaScript库](https://mp.weixin.qq.com/s/u5qWMtCgJ01DYSFdse5Pmw)
182. [应该在JavaScript中使用Class吗?](https://mp.weixin.qq.com/s/BDBE2aLq1kOo4wsE0i3wEw)
183. [花式创建对象](https://github.com/jonschlinkert/set-value)
184. [像操控storage一样简单的操控indexDB](https://github.com/jakearchibald/idb-keyval)
185. [基于vue的地图](https://dafrok.github.io/vue-baidu-map/)
186. [基于vue地图](https://dafrok.github.io/vue-baidu-map/#/zh/layer/traffic)
187. [冒泡排序](https://www.runoob.com/w3cnote/bubble-sort.html)
188. [13个你必须知道的JS数组技巧](https://mp.weixin.qq.com/s/Q410k4VR5ixSL1l0sJao0Q)
189. [了解 JS 压缩图片,这一篇就够了](https://mp.weixin.qq.com/s/OTkpetqr0XoY1psjC9z5zQ)
190. [vue源码剖析](https://vue-js.com/learn-vue/)
191. [js文件预览](https://kkfileview.keking.cn/zh-cn/docs/home.html)
192. [前端开发入门指南](https://fe.rualc.com/note/fe-development-cookbook.html#js-roadmap)
193. [我来,云端笔记](https://www.wolai.com/)
194. [vue-表格中嵌入表单例子](https://blog.csdn.net/weixin_43753330/article/details/89963135)
195. number-precision数字计算库
196. [表格合并列](https://segmentfault.com/a/1190000017435740)
197. [vue-element-admin讲解](https://panjiachen.github.io/vue-element-admin-site/zh/guide/#%E5%8A%9F%E8%83%BD)
198. [手摸手,带你用vue撸后台 系列一(基础篇)](https://juejin.im/post/6844903476661583880)
199. [了解 JS 压缩图片,这一篇就够了](https://mp.weixin.qq.com/s/baWvRx9GkaM7ru4w6D9f9Q)
200. [在线使用vscode](https://blog.csdn.net/liteng607/article/details/106601569)
201. [【智能社】Vue3.0进阶实战抖音app](https://ke.qq.com/course/2993768?course_id=2993768&_bid=167&_wv=1)
202. [每天30sjs学习](https://www.30secondsofcode.org/js/t/array/e/1)
203. [前端自动化工具](https://www.yuque.com/kongdepeng/rgpm60/qrluup)
204. [indexDB中文文档](https://www.tangshuang.net/3735.html#title-3-1)
205. [vue-virtual-list大数据量](https://www.npmjs.com/package/vue-virtual-scroll-list)
206. [动态gif图标](https://icons8.cn/animated-icons/color/bell)
207. [拖拽效果插件](https://konvajs.org/docs/drag_and_drop/Drag_and_Drop.html)
208. [抓包工具](https://www.wireshark.org/#download)
209. [怎么样用PS把多张图片快速制作成gif动态图](https://jingyan.baidu.com/article/f0e83a256926f122e4910179.html)
>[success] ## Linux
Linux的课程看到2.3课
[在VMware虚拟机中安装CentOS 7(图文教程)](https://blog.csdn.net/yang5726685/article/details/78635388)
[Linux学习笔记(二):什么是挂载?mount的用处在哪?](https://blog.csdn.net/qq_39521554/article/details/79501714)
>[success] ## TypeScript网站整理
1. [TypeScript 入门教程](https://ts.xcatliu.com/)
2. [TypeScript完全解读(26课时)](https://segmentfault.com/ls/1650000018455856?utm_source=recommend_web-live-new
)
3. [Linux学习笔记](https://blog.csdn.net/qq_39521554/article/list/5?t=1)
4. PCI-E是否有硬盘,如果有硬盘的话,如何像访问dev/hd/[a-d]一样访问PCI-E硬盘,指令应该是什么
5. [TypeScript: 为什么必须学](https://mp.weixin.qq.com/s/DfybAmCzUjrczxMqS532lw)
6. [typescript教程](https://mp.weixin.qq.com/s/Bjr2h_JYNnmR6iUsQo5RhQ)
>[success] ## 博客整理
1. 知乎
2. 掘金
3. 思否
4. csdn
5. 博客园
6. 简书
>[success] ## vue系列
[一个基于vue3+vite+ts的完整项目](https://juejin.cn/post/6881795051492474893)
[avue表单设计器](https://form.avuejs.com/)
https://avuejs.com/
### VUE26课看到了第14课
1. 【vue笔记在这笔记里https://www.kancloud.cn/wangjiachong/vue_notes/1292637搜索【暂无后期补偿】】这里的笔记没写完
2. [杰诺斯·毅的vue笔记](https://www.kancloud.cn/cyyspring/vuejs/936826
)
3. [vue技术栈开发实战](https://www.acfun.cn/v/ac10253545)
4. [vue3与vue2(一)生命周期变化](https://www.jianshu.com/p/83e3a2e634d0)
5. [Vue3生态技术内幕](https://www.yuque.com/woniuppp/vue3)
6. [vue3.0官方文档](https://composition-api.vuejs.org/)
7. [vue 2.6升级3.0](https://blog.csdn.net/qq_37195804/article/details/106647386)
8. [开课吧vue3.0项目代码github地址](https://github.com/shengxinjing/vue3-vs-vue2/tree/master/workshop)
9. [vite不知道是什么应该是vue3.0有关的东西](https://github.com/vitejs/vite)
10. [Vue.js源码全方位深入解析 (含Vue3.0源码分析)](https://coding.imooc.com/class/chapter/228.html#Anchor)
11. [Vue.js 组件精讲【掘金小册】](https://juejin.im/book/5bc844166fb9a05cd676ebca
)
12. [Vue开发实战从0开始搭建大型Vue项目【极客时间】](https://time.geekbang.org/course/intro/163?14.%20code=UA%2FVUoJJghni9vh%2Fcw8UO7TujGmsKNsYMm6iKZnILkw%3D)
13. [都说会用Vue,那你能剖析底层源码吗?](https://mp.weixin.qq.com/s?__biz=MzIzNTU2ODM4Mw==&mid=2247492391&idx=1&sn=ae177c0f37e46b8a2661540ee58753c2&chksm=e8e78eb7df9007a1ea3ce7712093d151462066dc8d245145a57e761038b4011eeea6c8baf2c2&mpshare=1&scene=1&srcid=0715s16e9IxczWwFODGPqGS1&sharer_sharetime=1594827328872&sharer_shareid=0373d73e537e6f141818ed12bd8c07f2&key=66d75aa5a1dfc3e7ebad00b930fd9a67343f467d27be9f007f10e31ddc58ec655cf9ba56446cd385c273e97adc14776d9579887efb8a9f878ce07a48435a4538711b131990e7cede1fbd361dd7294135&ascene=1&uin=NzY1NjUxNzgx&devicetype=Windows+7+x64&version=62090070&lang=zh_CN&exportkey=AVIsDMHTuYd%2FeqGLqayHCbA%3D&pass_ticket=IB2mJUbubEXzI0w7wS%2BSLsZY8QIJw%2BjO6Y7O29eTZQUaD%2B9XdjewEHqvMT%2BSy1jt)
14. [Chrome Devtools 高级调试指南(新)](https://mp.weixin.qq.com/s/N5dU_s3jRSH13oQghO90lg)
15. [Vue 3 源码导读](https://juejin.im/post/5d977f47e51d4578453274b3)
16. 如何在vue页面标签上使用.js文件中export出来的方法?
17. [vue计算属性的使用方法](https://blog.csdn.net/weixin_36185028/article/details/82946420)
18. [computed与methods的异同](https://blog.csdn.net/biaoboke/article/details/71713601)
19. [VUE.CLI 4.0 配置多页面入口礼包送你!](https://juejin.im/post/5dd8a8c2518825731327f748https://juejin.im/post/5dd8a8c2518825731327f748)
20. [Typescript在Vue项目中的使用](https://juejin.im/post/5b8c9e23f265da433207332d)
21. [Typescript在vue中用法说明](https://github.com/kaorun343/vue-property-decorator)
22. [剖析最新VUE3.0语法](http://deal.kaikeba.com/link/3d80edce-054c-4a82-a2b1-86aa249aaea9?share_token=Ao4i2TdC&utm_source=%E5%BC%80%E8%AF%BE%E5%90%A7%E6%9C%8D%E5%8A%A1%E5%8F%B7)
23. [vue3.0英文文档](https://v3.vuejs.org/guide/migration/introduction.html#overview)
24. [最强大的 CSS 布局 —— Grid 布局](https://juejin.im/post/5f1e70315188252e937c088b?utm_source=gold_browser_extension)
25. [41个最新的JavaScript开发技巧,你必须要知道](https://mp.weixin.qq.com/s/S0xHUMGvSVy0hJLGMf68rA)
26. **vue3.0**
27. **vuecli4.0** 配合 **htmlWebpackPlugin** 根据打包指令动态的向html中添加标签
**vue.config.js**
~~~
const path = require('path')
const resolve = dir => path.join(__dirname, dir)
module.exports = {
lintOnSave: false,
runtimeCompiler: true,
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
// 判断如果是非开发环境,就添加meta标签
config.when(process.env.NODE_ENV !== 'development', config => {
config.plugin('html').tap(args => {
args[0].converHttps = '<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">'
return args
})
})
},
productionSourceMap: false
}
~~~
在html中这样使用
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<%= htmlWebpackPlugin.options.converHttps %>
<title>桥隧检测系统</title>
</head>
<body>
<!-- <script src=<%= htmlWebpackPlugin.options.path %>></script> -->
<div id="app"></div>
</body>
</html>
~~~
28. cscn的vue3.0课程
~~~
https://edu.csdn.net/course/play/28217?spm=1001.2101.3001.4101&utm_source=137528677
https://edu.csdn.net/course/detail/29471
https://edu.csdn.net/course/detail/29282?spm=1002.2008.3001.4033
拉钩教育的vue3.0课
https://kaiwu.lagou.com/course/courseInfo.htm?courseId=326#/sale
~~~
25. set集合的forEach里的map循环方法没写呢
~~~
1. 什么是单页面应用,什么是多页面应用,他们的区别是什么,单页面有哪些优势、劣势,什么是MVVM
2. Vue.use
3.Vue.extend()
~~~
26. [vue官网链接课程地址](http://haha.tpsns.com/video5/video_list.php)
>[success] ## Fiddler
Fiddler抓包工具使用:
1. 需要安装fiddler
2. 安装谷歌助手
3. 安装谷歌插件
4. 手机抓包需要安装证书
5. https://blog.csdn.net/Lone1013/article/details/81222556
6. [谷歌助手](https://www.cnblogs.com/luzhanshi/p/10670442.html)
7. 抓手机包时候需要ipconfig看ip,代理改成手动端口号8888
8. [新的抓包工具](http://wproxy.org/whistle/install.html)
>[success] ## Git和SourceTree
1. [sourcetree回滚操作](https://jingyan.baidu.com/article/ab0b563057387ac15afa7dca.html)
>[success] ## 杂项
vue的filter中使用不了data中的内容可以使用传参数的方式使用this.xxx
高阶组件
https://blog.csdn.net/z609373067/article/details/81258966
http://hcysun.me/2018/01/05/%E6%8E%A2%E7%B4%A2Vue%E9%AB%98%E9%98%B6%E7%BB%84%E4%BB%B6/
https://zh-hans.reactjs.org/docs/higher-order-components.html
***
[Vue中重置data的数据为初始状态](https://blog.csdn.net/weixin_42054155/article/details/99889910)
[element-ui的popover组件位置偏移](https://blog.csdn.net/xssxxssx/article/details/103084087)
[lison16的github](https://github.com/lison16/vue-cource)

[【数据集合】并集、交集、差集、子集](https://juejin.im/post/6844903875342761992)
searlise能解除递归循环引用的
~~~
/**
* isEmojiCharacter 是否是表情字符
* @returns {boolean}
*/
checkEmoji(str) {
let reg = /[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF][\u200D|\uFE0F]|[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF]|[0-9|*|#]\uFE0F\u20E3|[0-9|#]\u20E3|[\u203C-\u3299]\uFE0F\u200D|[\u203C-\u3299]\uFE0F|[\u2122-\u2B55]|\u303D|[\A9|\AE]\u3030|\uA9|\uAE|\u3030/gi;
let flag = str.match(reg);
return flag;
},
~~~
获取指定日期0点时间戳
new Date(new Date('2018-08-02').toLocaleDateString()).getTime()


你们也可以看B站大光头那个 他对构造函数的讲解

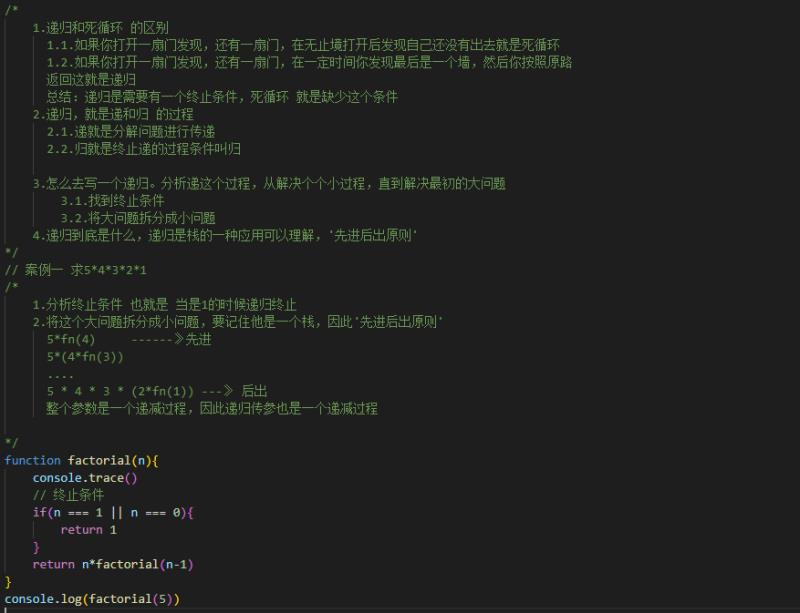
递归



红皮书32页 parseInt()
深入了解ES6:纸质133页
接口对应值匹配本地对应值'也可不不使用过滤器,可以写成对象的形式匹配例如:
~~~
var obj = {
"a":"button",
"b":"text"
}
// 接口返回数据
res.data = a
// 页面标签
<input :type="obj[res.data ]"/>
~~~
async await使用方法
~~~
// es7
使用方法
async getApi(){
try{
// 成功数据
const res = getapi(id)
console.log(res) // 接口返回的数据
}catch(error){
// 失败诗句
}
}
<hr>
vue修饰符
~~~
// 一般组件点击不好用加这个就可以
@click.native
~~~
<hr>
js判断对象是否为空:
var a = {}
1. JSON.stringify(a) == '{}'
2.ES6写法 Object.keys(a).length==0
<hr>
把字符串转换布尔值做判断 :
var a = "123456"
!!a // true
<hr>
判断数组中是否存在某个值:
var array1 = [1, 2, 3];
console.log(array1.includes(2));
返回值为布尔类型,
***注意:对象数组不能使用includes方法来检测。***
<hr>
in 运算符可以判断一个对象是否存在某个属性,例如:
~~~Javascript
var a = {a:1,b:1}
'a' in a // true
~~~
数组,对象的增删改查
判断对象,数组中是否存在某个值,
判断对象中是否存在某个属性
判断是否为空
向数组最上面插入值
向数组最下面插值
原生的new Date()和自己定义的prototype有什么不同,
为什么new indexDB这个类就可以使用indexDB中提供的方法
以及promis使用场景
删除数组的某个元素写法:
var arr = [ 1,2,3,4,5,6 ]
// 删除数组的第0个
arr.splice(0,1)
查找数组中是否存在某个值:
var arr = [ 1,2,3,4,5,6 ]
// 如果数组中不存在这个值的话会返回-1,如果有值的话返回数组的下标
arr.indexOf(1) // 0
find方法用一个属性可以在对象中过滤出自己想要的属性,
1. delete obj.属性来删除一个对象的属性
2.null也是对象,但是不能用.或者[]的形式添加属性值
3.es6还有es7
3.深拷贝写法
4.删除数组中的某一个seli...忘记了
5.判断是否为undefind的方法
type val === "undefind"
val === undefind也可以判断是否为空
7.动态验证只需要修改验证规则就可以
复杂的验证一定要手写不要用插件
回调函数的用法总结
join方法可以拆分数组
多行代码可以复用的就拆出来放在函数里
css动画
asny是要调接口时候用这个
try是报错走这里
给一个值赋值没有或者有的情况
this.aa =this.aa ||"";
上传图片总结
判断值是都等于null,
if(val===null)
if(val!==null)
// 删除一个id相同的数据
this.dataSource.forEach((item,index)=>{
if(item.id == row.id){
this.dataSource.splice(index,1)
this.entityCount--;
}
})
如果单纯是移动端的项目,px就够了..rem是为了解决移动端pc端多终端复杂环境的
vuecli 2.0 build时候多环境配置, 需要在package.json的build位置写如下内容
使用深拷贝后的对象必须要打印一下并且用数组的验证方法验证一下是不是数组 , 是不是对象,
验证方法 :
console.log(shenkaobeiArr[0]) 打印看看有没有值如果有值或者可以打印数组长度
赋值时候如果循环不了就for for in forEach挨个用,但是赋值一定要赋值到属性不能直接对象等于对象,例如:
var a ={
b:1
}
var c = {
b:2
}
a = c // 这是错误的必须要这样写:
a.b = c.b
字符串判断
~~~
var a = ''
if(a){
cosnole.log(1)
}else{
console.log(2)
}
// 2
~~~
数组必须要用length判断
深拷贝:
1. 基础类型(number,String)的数据不需要深拷贝,只有数组和对象需要深拷贝,字符串和number直接赋值就是深拷贝的
2.深拷贝方法会把数组转换成对象
3. 数组的深拷贝可以用一个数组push到另外一个数组中就能实现深拷贝数组
Promise.all()使用场景一般多个接口同时调用一起返回时候才可以要写的代码的时候才使用promise.all
传得参数是一个数组,返回的参数也是一个数组
Promise.all([api( '参数' ),api( '参数' )]).then(res =>{
if(res[0]&&res[1]){
}else{
alert("报错了")
}
}).catch(error =>{
alert(error)
})
props的值父子之间是共享的,子里面改动了父里面也会变化但是只有对象形式的参数才可以修改(object和arr)
hasOwnProperty()可以判断一个对象中是否包含某个属性
例如 var obj = {
a: ""
}
obj.hasOwnProperty('a') // true
number是没有长度的
v-if=“true”是显示
v-if=“tfalse”是隐藏
数组的结构需要深拷贝
判断第一次的值不和第二次的值相等,首先把第一次的值用一个变量储存起来,然后判断第一次的值不等于第二次的值
~~~
var a = '1'
var b = null
b = a
if(!(a===b)){ // a !== b 相等
}
~~~
null严格来说是不等于undefined的,null是为空的意思,undefined只是一种状态而已
进度条学习
做列表删除时候如果v-for的key不可以绑定index,必须绑定一个唯一值,例如id,不然会出问题
js隐式转换回头看一下
地狱回调学习
外部js文件中export时候再vue文件标签上使用调用方法时候fangfa()在methods中fangfa引入
在conponments中简写
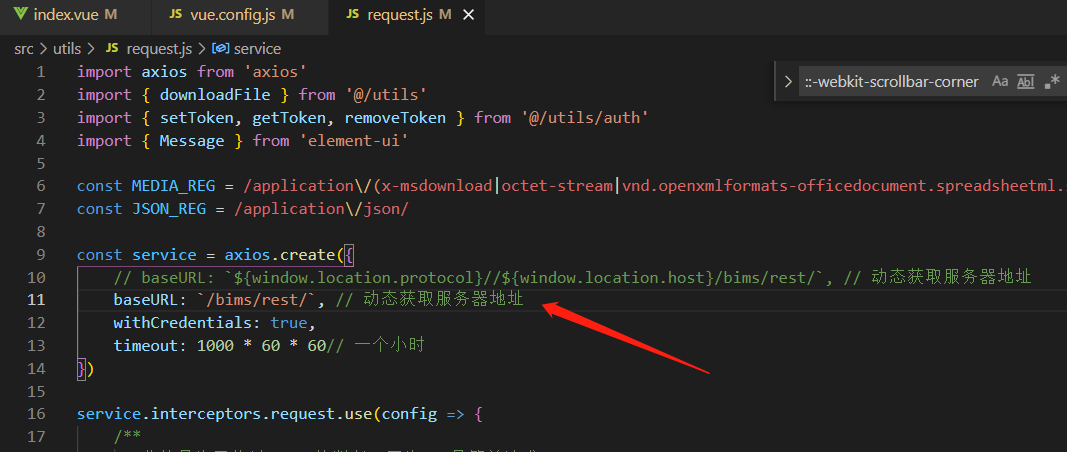
环境 || 服务器地址获取
inline-flex 的用法,以及所有布局方式调研,要做笔记
vue页面动态增加进去的标签想获取标签中的数据,在标签上添加点击事件会找不到methods中的方法,
解决办法:在window上挂在一个方法然后,以传参的方式传递进去
QS序列化接口数据回头看一下这里
先把这两天学习的es6整理一下,然后把各种类型,判断是否为空整理出来
以及数组的方法
1. let,const不可以挂在在window上,
例如: let a = 0
console.log( window.a ) // undefined
var a = 1
console.log( window.a ) // 1
2. let和const不可以定义在for循环中,因为正常写法如下:
for( var i=0;i<10;i++){
}
console.log(i) // 10
let写法:
for( let i=0;i<10;i++){
}
console.log(i) // 会报错
3. for和forEach的不同,for循环中的i<array.length满足条件后会自动return出来,但是forEach不能
4.箭头函数:
a) arguments对象,只有普通函数内部才能打印出来arguments对象,arguments中的值就是当时函数传进来的参数,
b) S6的箭头函数中没有arguments和prototype,没有constructor,即不能用作与构造函数(不能用new关键字调用),
c) 箭头函数的this等于上下文的this
d) 箭头函数在对象中读取这个值是取的对象中的这个属性值,而普通函数需要保存this为变量,里面的函数才可以使用
e) 不要在可能改变this指向的函数中使用箭头函数,例如VUE的methods,computed中方法不可以定义为箭头函数,如果定义了箭头函数里面就会取不到data中this的值
5. 解构给函数传参:
a) 正常给函数传参都是这样写
function area (width, height) {
return width \* height;
}
两个参数还好记,像下面这种怎么办?
function infomation ( name, sex, height, birthday, color, likes, follow, age ) {
// ...
}
解决办法:传递对象而不是参数列表
function infomation (user) {
// user.name
}
infomation({ name: 'xiaoer', age: 18 })
上面这种写法虽然可行,但是使用这个方法时候都不知道有哪些参数,哪些参数必须传,所以很容易出错误,为了解决这种错误,
使用解构赋值
function infomation ({ name, age, height }) {
}
上面的写法看着不错,但是如果有的参数不传会报错,这时候就得使用
使用默认值
function infomation ({ name="小明", age="18", height="173" }) {
}
有时候不想传参数,就可以让参数变为可选参数
function infomation ({ name="小明", age="18", height="173" }={}) {
}
有时候需要对参数进行重命名,但是已经很多地方都使用了这个参数时
function infomation ({ name:userName="小明", age="18", height="173" }={}) {
}
强制传递参数
const err = ( message ) => {
throw new Error( message );
}
// 函数
const sum = function (
num = err('first param is not defined'),
otherNum = err('second param is not defined')
) {
return num + otherNum;
}
类型转换看一下
event使用场景学习,vue的this.$emit('aaa:asd','123456789')这种写法什么意思
前端在做删除时候,没有id的场景下如何做对比删除:
~~~
const arr = this.ratingList
for (let i = arr.length - 1; i >= 0; i--) {
this.selections.includes(arr[i]) && arr.splice(i, 1)
}
用includes可以对比两个数组中的对象值对不对,
但是好像得是同一内存地址指向才可以
~~~
~~~
// 匹配赋值
for (const [k, v] of Object.entries(args.data)) this.$set(row, k, v)
~~~
以后每次有新的需求时候都需要整理一份xmind文档记录需求,方便以后查看
~~~
async getTableDatas(){ // 获取部件病害、部件细分病害表格数据
try{
this.loading = true
const Parameter1 = { // 部件细分病害接口参数
unitCode: this.form.unitCode,
subUnitCode: this.form.subUnitCode
}
const Parameter2 = { // 部件病害接口参数
unitCode: 'this.form.unitCode'
}
const res = await Promise.all([getSubUnitDiseaseList(Parameter1),getUnitDiseaseList(Parameter2)])
if(res[0]) this.subUnitDiseaseList = res[0]
if(res[1]) this.unitDiseaseList = res[1]
} catch (e) {
console.warn(e)
this.$message.error(e && e.message)
} finally { this.loading = false }
},
await this.getTableDatas()
promise.all使用方法
~~~
判断对象中是否存在某个属性
test.hasOwnProperty('name') //true 自身属性
test.hasOwnProperty('age') //false 不存在
数据的!!隐式转换

文件下载整理,文件下载有2种方式
第一种是非流文件:非流文件指的是只要调用接口就能直接下载下来,因为后台设置了响应头
第二种是流文件:流文件是一串乱码的东西,需要前端自己用插件或者什么工具拼起来做成文件来下载
请求头是前端来设置,响应头是后台来设置
请求头说明
https://www.runoob.com/http/http-content-type.html
axios说明
https://www.kancloud.cn/yunye/axios/234845
vue代码优化
https://juejin.im/post/5d548b83f265da03ab42471d
js在函数后面加bind的作用
整理新增时候的回调函数
工具网站toolnb.com
this.$set使用方法
https://blog.csdn.net/gaoxin666/article/details/83656714
js排序方法:
sort
/**
* 获取后台环境地址
* @param {*} _
*/
export const environment = _ => `${process.env.API_ENDPOINT.slice(0, -5)}`
calc单位的使用
https://blog.csdn.net/qq_17518593/article/details/52689178
hbuiderx无线网连接开发
https://www.cnblogs.com/oukele/p/9967291.html
css图片样式
https://developer.mozilla.org/en-US/docs/Web/CSS/object-fit
/**
* 一维数组转二维数组
* @param { Array } data - 要处理的原数组
* @param { number } num - 二维数组中数组的个数,默认4个
*/
arrayFormat({ data, num = 4 }){
if(data.length > 0){
let len = data.length
let n = num
let lineNum = len % num === 0 ? len / num : Math.floor( (len / num) + 1 )
let arrList = []
for (let i = 0; i < lineNum; i++) {
let temp = data.slice(i*n, i*n+n)
arrList.push(temp)
}
return arrList
}
}
1维数组转换二维数组
https://blog.csdn.net/dengfangfang11/article/details/80433318
vuex 中dispatch 和 commit 的用法和区别
https://blog.csdn.net/sinat_29173167/article/details/82988398
数组的扩展运算符在作为函数的参数的时候必须放在最后一位,不然会报错
css鼠标指向时候放大图片:
https://www.w3school.com.cn/cssref/pr_transform.asp
~~~
.aa{
transition: 0.3s ease 0s;
&:hover{
transform: scale(1.05);
}
}
~~~
菜鸟教程npm
https://www.runoob.com/nodejs/nodejs-npm.html
百度地图报警告问题
https://blog.csdn.net/weixin_39803554/article/details/84067123
单页面和多页面的区别
https://www.cnblogs.com/yunyea/p/8824178.html
面试题多看看
例js的几种数据类型,分割字符串、还有递归之类的
echarts 的x轴的label显示不全问题
https://blog.csdn.net/liuxiao723846/article/details/46009995
vue watch的使用
https://blog.csdn.net/u014298440/article/details/82942680
宽度100%高度用max-height
图片的自适应可以适当的使用min-height或者max-height
echart的柱状图颜色修改
https://www.php.cn/js-tutorial-409788.html
https://www.echartsjs.com/zh/option.html#series-bar.itemStyle.color
css3更改滚动条样式
https://blog.csdn.net/u013594477/article/details/80353850
vue中引入swiper
https://www.cnblogs.com/wangzhichao/p/7652749.html
swiper在vue中切换按钮失效问题
https://blog.csdn.net/tangcc110/article/details/79227743
取绝对值方法
Math.abs(-2); //2
搜书的网站
https://www.jiumodiary.com/
都是用来比较值的。
2、比较过程
!= 比较时,若类型不同,会偿试转换类型;
!== 只有相同类型才会比较。
3、比较结果
和 == 、 === 相似
axios的封装 https://www.jianshu.com/p/3a01f913a3cd
reduce()的作用
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
jenkins 的使用
https://segmentfault.com/a/1190000020374673?_ea=19245619#articleHeader21
表格合并列案例
https://www.jianshu.com/p/ad5968a29749
https://github.liubing.me/lb-element-table/zh/guide/#%E8%A1%A8%E6%A0%BC%E5%8A%A8%E6%80%81%E5%90%88%E5%B9%B6
vue.js深入篇(四、Render函数)
http://baijiahao.baidu.com/s?id=1603797081408586727&wfr=spider&for=pc
js获取元素的属性和自定义属性
https://blog.csdn.net/qq_24147051/article/details/77976844
【beyond compare4 秘钥】
https://blog.csdn.net/littesss/article/details/85529269
reset.css
https://www.baidu.com/s?ie=UTF-8&wd=reset.css
vue-router要配合api看才会有成长
https://router.vuejs.org/zh/guide/#html
this指向
https://www.runoob.com/w3cnote/js-call-apply-bind.html
es6 Promise.reject()方法
https://blog.csdn.net/ixygj197875/article/details/79188195
js call方法改变this指向
https://blog.csdn.net/runbat/article/details/81912907
箭头函数的this指向
https://www.jianshu.com/p/c1ee12a328d2
js闭包概念
https://www.cnblogs.com/maggie-pan/p/6392847.html
https://zhidao.baidu.com/question/217704036.html
闭包的理解,外部访问内部变量时,
function b(){
var a = 1
}
b() // 这样执行b方法后也取不到变量a,因为js会有一个垃圾删除的处理,类似内存释放,执行函数方法后里面的变量会自动消失,只能return a才可以,所以闭包时候会return一个方法,方法中使用这个变量
css瀑布流和js瀑布流
https://www.cnblogs.com/ainyi/p/8766281.html
vue瀑布流
https://www.jianshu.com/p/e5f2d8c16b57
pug模板使用
https://blog.csdn.net/weixin_41817034/article/details/86704131
面试题
https://www.cxymsg.com/
css函数
https://www.html.cn/book/css/rules/index.htm
对象形式的数据转换成数组:
~~~
let a = {
0: '哈哈'
length: 1
}
Array.from(a) // ['哈哈']
使用前提必须要以'数字'为属性,必须要用'length'属性
~~~
深究 JavaScript 数组 —— 演进&性能
https://juejin.im/entry/59ae664d518825244d207196
穷举是什么
js数组去重
https://segmentfault.com/a/1190000016418021?utm_source=tag-newest
js下载功能讲解
https://www.microanswer.cn/blog/43
Underscore.js代码库
https://underscorejs.net/#first
css背景图片名称带()显示失效解决方案
https://www.jianshu.com/p/cb8e2ee98b5e
js过滤2个对象数组中id相同的item
https://segmentfault.com/q/1010000014828378?sort=created
js字符串转换大小写
https://www.cnblogs.com/wangfuyou/p/5783702.html
t子
https://github.com/Alvin9999/new-pac/wiki
https://alligator.io/js/v8-engine/
https://github.com/creeperyang/blog/issues/9
https://blog.lbinin.com/frontEnd/JavaScript/JS-Closure.html#%E6%B4%BB%E5%8A%A8%E5%AF%B9%E8%B1%A1
对象的setter和getter属性的使用方法
https://blog.csdn.net/weixin_34403976/article/details/94653868
杰诺斯的set和get
https://www.kancloud.cn/cyyspring/more/1246692
~~~
'代码大全'和'重构'这两本书需要看
https://maimai.cn/web/feed_detail?fid=1352897203&efid=LgdsRfppxeh17_Q4fxFmzw
【经验】用矩阵表示if else逻辑
https://blog.csdn.net/hangvane123/article/details/84946252
~~~
奇偶猫学习课程网
https://www.jocat.cn/
for循环终止循环
https://www.cnblogs.com/miangao/p/9524858.html
算法
https://www.cxyxiaowu.com/2026.html
~~~
1. 函数接收一个对象数组参数,修改参数时候,原数组是否会改变???
答案会改变,因为我在做筛选时候用的filter过滤方法,'filter是生成新数组'不改变原数组,所以让我自己有了一种假象,以为是不会改变原数组数据,实际上如果修改了这个数据就会修改了原数据
~~~
异步知识
https://juejin.im/entry/58f952c2a22b9d006589f77d
双向数据绑定原理
https://www.cnblogs.com/canfoo/p/6891868.html
apply的使用方法详解
https://www.cnblogs.com/chenhuichao/p/8493095.html
Object. entries可以把对象转换成数组
vue中使用swiper
https://www.cnblogs.com/huangcong/p/9872469.html
~~~
Object.getOwnPropertyNames(obj)方法,参数为一个对象,其自身的可枚举和不可枚举属性的名称被返回。
Reflect.ownKeys,返回自身属性数组
Object.create()可以实现class类单继承,如果想多继承可以使用Object.assign()
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/create
Object.getPrototypeOf() 方法返回指定对象的原型(内部[[Prototype]]属性的值)。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/getPrototypeOf
Object.setPrototypeOf方法修改对象的原型
Object.defineProperties() 方法直接在一个对象上定义新的属性或修改现有属性,并返回该对象。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperties
简书的Object.create()
https://www.jianshu.com/p/28d85bebe599
~~~
[HTTP Content-type对照表](http://tool.oschina.net/commons)
[if break、if continue和if return三者之间的区别](https://blog.csdn.net/liangalei123/article/details/78437025)
reduce方法
https://www.jianshu.com/p/e375ba1cfc47
二维数组转换1维度数组的方法
https://www.cnblogs.com/EnSnail/p/9762764.html
深入浅出Object.defineProperty()
https://www.jianshu.com/p/8fe1382ba135
百度地图使用方法
https://www.cnblogs.com/zqzjs/p/5293698.html
百度地图api
http://lbsyun.baidu.com/jsdemo.htm#c1_1
[手动封装ajax](https://www.cnblogs.com/lanyueboyu/p/8793352.html)
[javascript当中的无限分类递归树,今天来重写一下](https://blog.csdn.net/jayhkw/article/details/68945087)
[HTML Marquee跑马灯](https://www.jianshu.com/p/6dcec8a9ea60)
[js将字符串转成日期格式,返回年月日](https://blog.csdn.net/wu7zhi/article/details/51177112)
[vue的v-for中循环对象取key](https://www.cnblogs.com/katydids/p/9938285.html)
[mui滑动](https://blog.csdn.net/lianzhang861/article/details/86481699)
[JS取出两个数组中的不同或相同元素](https://www.cnblogs.com/ycgo/p/10372704.html)
[正则表达式不要背](https://juejin.im/post/5cdcd42551882568651554e6)
[正则表达式中test、exec、match的区别介绍及括号的用法](https://www.jb51.net/article/124041.htm)
[js获取域名](https://blog.csdn.net/lifeng_beijing/article/details/2845631)
[css中“~”(波浪号)、“,”(逗号)、 “ + ”(加号)和 “ > ”(大于号)是什么意思?](https://blog.csdn.net/suoyasong/article/details/80528218)
node做一个简单的web服务器:https://m.jb51.net/article/106167.htm
nodejs+express+mysql搭建web服务器(实现api接口)https://www.jianshu.com/p/c2307a1cced2
$set修改数组的方式:
this.$set(arr,index,value)
$set修改对象的方式:
this.$set(obj,key,value)
在线画逻辑思维图
https://www.processon.com/


vue cli方式搭建app端项目
https://uniapp.dcloud.io/quickstart?id=_2-%E9%80%9A%E8%BF%87vue-cli%E5%91%BD%E4%BB%A4%E8%A1%8C
css 伪类选择器:checked实例讲解
https://www.cnblogs.com/guangzhou11/p/7349783.html
html中的label标签for属性的使用
https://www.jianshu.com/p/5af499c33385
css箭头旋转
https://www.cnblogs.com/daisyyuan/p/5583066.html
@click.self可以解决checkbox选中2次的问题
vue中v-for和v-if不能同时使用的坑
https://blog.csdn.net/caseywei/article/details/90700340
css页面点击文字出现蓝色底色去掉方法
https://www.cnblogs.com/cara-front-end/p/5465741.html
css环绕式布局网站
https://css-tricks.com/examples/FloatBoth/
数组对象根据某个属性进行排序
https://www.cnblogs.com/wxcbg/p/10752139.html
用新浪云sea搭建个人云服务器(免费)
https://blog.csdn.net/qq_42813491/article/details/87272213
新浪云
https://www.sinacloud.com/
map()方法:map,映射,即原数组映射成一个新的数组;
https://blog.csdn.net/weixin_40736319/article/details/89301034
[vue中使用ts](https://www.jianshu.com/p/d8ed3aa76e9b)
[jsencrypt前端加密工具](https://www.cnblogs.com/love314159/articles/11097714.html)
[Cookie的使用(js-cookie插件)](https://www.jianshu.com/p/6e1bacd35f59)
uTools工具到时候研究研究
[JS内置对象Object](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object#Object_%E6%9E%84%E9%80%A0%E5%87%BD%E6%95%B0%E7%9A%84%E6%96%B9%E6%B3%95)
[fildder教程](https://www.cnblogs.com/yyhh/p/5140852.html)
Polyfill 兼容es6的某些代码文件
明日要做:
暂时先不学习,先把js文档整理一下把书上用到的内置对象都整合一下,把那些重要部分class类阿super都好好看一下然后严格记录这块的知识点
添加文件之后,上传之前,用URL.createObjectURL把bloe搞成url在浏览器上显示
[深入理解js中的yield](https://www.jianshu.com/p/36c74e4ca9eb)
微服务怎么说,分布式,就是把服务拆分开来,可以分开部署
[http请求菜鸟教程](https://www.runoob.com/http/http-methods.html)
[http请求MDN](https://developer.mozilla.org/zh-CN/docs/Web/HTTP)
[import qs from 'qs' qs库的使用,可以自动拼接get请求的url参数](https://www.cnblogs.com/ygyy/p/10315696.html)
[moment.js等等插件](https://blog.csdn.net/weixin_39214481/article/details/82023696)
2种搜插件的方法,第一种用github上搜索关键词,第二种npm官网上搜索插件[npm官网](https://www.npmjs.com/)
[找插件网站](http://www.wheelsfactory.cn/#/)
~~~
我现在学习的顺序ajax (已完成)> http文档看一遍(不需要细看) > 把之前看的深入理解ES6看完 > 把红宝书看完 > 学习TS > 学习vue3.0 > 学习nodejs > 学习mogoDB ,顺便买个服务器玩
响应式网页的制方式
1.设置Meta标签
2.使用媒体查询
3.rem设置字体
4.图片的响应式
对于图片,我们可以通过css样式的max-width来进行控制图片的最大宽度
自适应可以理解为所有东西都用rem写
bootstrap可以写响应式页面但是字体的适配要么用rem要么用媒体查询改变px
bootstrap在vue中的缺点,bootstrap
的插件都是需要操控dom元素的基于jq的,而vue提倡的人尽量不要操作dom
看完http后你可以再看下restful跟json rpc
~~~
解决fiddler问题网站
[【转】Windows中设置Fiddler抓HTTPS请求的解决办法 Unable to configure Windows to Trust the Fiddler Root certificate .](https://www.cnblogs.com/xuan52rock/p/8761164.html)
[解决Fiddler提示creation of the root certificate was not successful的问题](https://blog.csdn.net/iamlaosong/article/details/86630516)
[fiddler不能监听 localhost和 127.0.0.1的问题](https://www.cnblogs.com/xiashengwang/p/3968536.html)
blob是什么
[MongoDB和MySQL的区别](https://www.jianshu.com/p/56524b50b376)
[2020年Web前端入门的自学路线](https://www.cnblogs.com/qianguyihao/p/8776837.html)
axios配置
~~~
https://blog.csdn.net/qq_41846861/article/details/88853217
https://www.cnblogs.com/yeqrblog/p/9850811.html
https://blog.csdn.net/qq_35430000/article/details/80108897
~~~
SEO优化
搜索引擎百度收录相关
[http协议教程](https://www.runoob.com/http/http-tutorial.html)
[实现带圆角的渐变边框](https://juejin.im/post/5e4a3a20e51d45270c277754)
[JavaScript优雅写法及骚操作](https://www.toutiao.com/a6792204419258647052/?tt_from=mobile_qq&utm_campaign=client_share×tamp=1581769105&app=news_article&utm_source=mobile_qq&utm_medium=toutiao_ios&req_id=202002152018240100200470122847BB94&group_id=6792204419258647052)
~~~
// 在不知道对象属性key名字的情况下,获取对象的某个属性
var a = {
"status":1,
"data":{
"2020-03":1,
"2020-02":2,
"2020-01":2,
"2019-12":2,
"2019-11":2
},
"message":null
}
console.log(a.data['2020-02'])
// 等同于
console.log(a.data[Object.keys(a.data)[2]])
~~~
~~~
尝试用post请求做一个上传文件参考链接https://www.jb51.net/article/147092.htm
封装原生ajax时候的错误状态码都在哪里判断???
原生封装时候get请求的参数需要弄一个函数来格式化
~~~
[Vue调试神器vue-devtools安装](https://segmentfault.com/a/1190000009682735)
[base64 , blob,url图片的处理方式](https://juejin.im/post/5c7546a6e51d45619d253bb3#heading-5)
常量写法:
var MAX _COUNT = "123"
var URL ="www......"
变量小驼峰:
var maxCount = 123
number
字符串
布尔值
undefind
null
synbol
Object
json 序列化和json 反序列化最简单的深拷贝
不支持function
不支持undefind
不支持data
递归能实现深拷贝可以拷贝function 和json 序列化不支持的都支持
[张鑫旭首页](https://www.zhangxinxu.com/wordpress/2018/08/css-svg-background-image-base64-encode/)
[beyond compare4 秘钥](https://blog.csdn.net/littesss/article/details/85529269)
qs序列化get参数
import qs from 'qs'
[cookie session token的区别](http://www.cokelovejoy.com/2020/03/10/cookie-session-token/)
instanceof可以准确地判断数据的类型
[es6 javascript的class的静态方法、属性和实例属性](https://blog.csdn.net/qq_30100043/article/details/53542966)
[HTTP协议](https://www.cnblogs.com/chaoran/p/4783633.html)
[withCredentials跨域属性](https://www.jianshu.com/p/af1fc0fab4c5)
[Promise的检测链接不好用的方法](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise/allSettled)
[javascript,检测对象中是否存在某个属性](https://www.cnblogs.com/kongxianghai/archive/2013/04/12/3015803.html)
[CE修改器使用教程](https://www.cnblogs.com/LyShark/p/10799926.html)
[跨域解决方案](https://segmentfault.com/a/1190000011145364)
[写给新手前端的各种文件上传攻略,从小图片到大文件断点续传
写在前面](https://juejin.im/post/5da14778f265da5bb628e590#heading-7)
[vue render函数](https://juejin.im/post/5d5b4379518825637965eb6a#heading-0)
[关于前端的工具你知道多少?别找了,都在这里。](https://mp.weixin.qq.com/s?__biz=MzI0NTk3NDIzMQ==&mid=2247483770&idx=1&sn=16fdccc1fd39207006d283c15a9eb379&chksm=e94714c2de309dd43be2315925826ea7936d7a5786eee34a18ab0e7c7b8da7ecb9a1b76d0dde&mpshare=1&scene=23&srcid=&sharer_sharetime=1587658707227&sharer_shareid=4f80ed41f8087f0e099e01fb7942ec93#rd)
蓝湖
石墨
sketch
[前端学习网站](https://learn.freecodecamp.one/)
[前端学习网站](https://chinese.freecodecamp.org/news/)
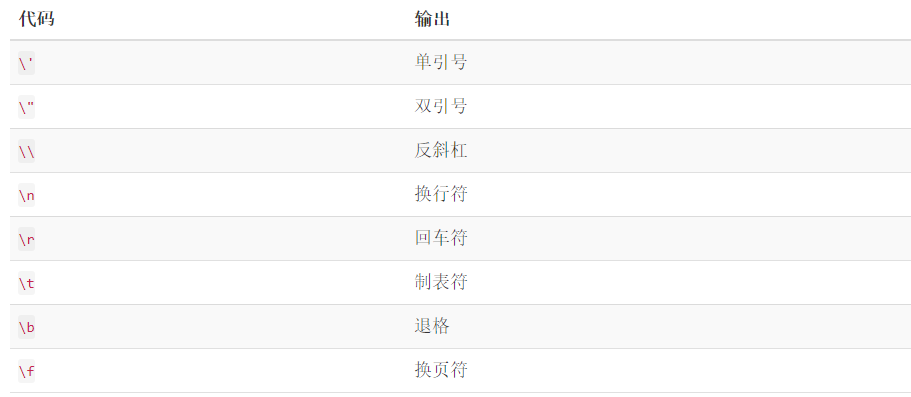
转义符

[uView移动端ui框架](https://uviewui.com/components/install.html)
https://www.npmjs.com/package/uview-ui
https://github.com/lj1026203182/uniapp/tree/fa07670d9f5d81cc55a7706dcaea882bd73889ec
[v-model指令在组件中怎么玩](https://juejin.im/post/598bf7a3f265da3e252a1d6a)
[前端模块化:CommonJS,AMD,CMD,ES6](https://juejin.im/post/5aaa37c8f265da23945f365c)
[vue全家桶开发的一些小技巧和注意事项](https://juejin.im/post/5d8c6a97e51d45782c23fa69#heading-6)
[慕课网sass教学](https://www.imooc.com/code/9640)
[慕课网sass教学](https://www.imooc.com/course/list?c=sassless)
[软件工程书籍](https://www.amazon.com/ideas/amzn1.account.AHSFMOVW4P7NMOJ5UWMOKZ7BSOEA/2S0LJ6D2LK797/ref=as_li_ss_tl?ie=UTF8&linkCode=sl2&tag=treyhuffine-20&linkId=d73e8fd0b44c7ba47fdac76dbda9f84c&language=en_US)
[2020web前端学习路线](https://mp.weixin.qq.com/s/EyjY71KvvyEnOhm8zDtwUA)
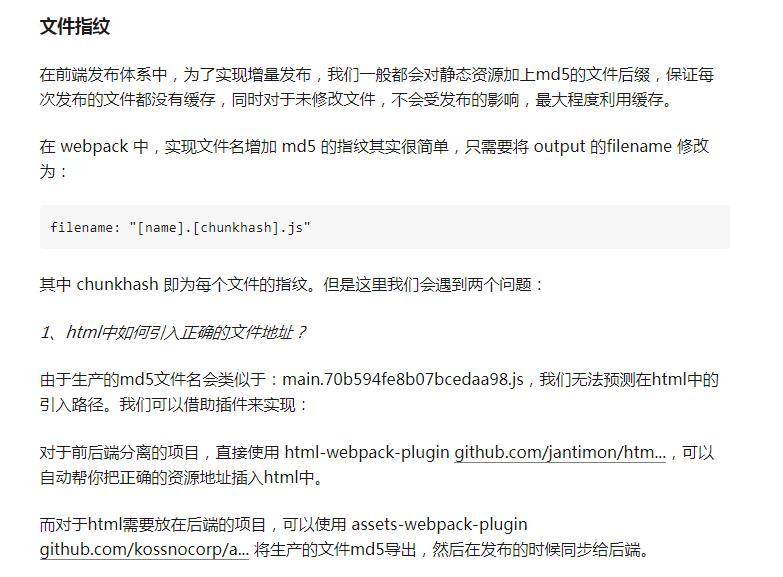
[Vue Cli3 项目打包优化](https://www.jianshu.com/p/476387c7fea3)
[scssmap1](https://aotu.io/notes/2015/12/09/an-introduction-to-sass-maps/index.html)
[scssmap2](https://www.cnblogs.com/kt520/p/5711740.html)
[scssmap3](https://www.cnblogs.com/whqet/p/Sassmap.html)

css的原生var变量
virtual-list,超多数据列表插件
https://codesandbox.io/s/live-demo-virtual-list-e1ww1?file=/src/App.vue:61-73
https://www.kancloud.cn/cyyspring/vuejs/1709656
[TypeScript完全解读(26课时)](https://ke.segmentfault.com/ls/1650000018455856?utm_source=recommend_web-live-new)
[Vue技术栈开发实战(26课时)](https://ke.segmentfault.com/ls/1650000016221751?utm_source=recommend_web-live-new)
Object.keys() // 获取对象所有key
Object.values() // 获取对象所有value值
Object.entries() // 获取对象键值对以数组key value的形式返回
[建网站方法](https://jiqianhanre.com/category/jian-wangzhan)
[VIP共享计划](https://zixibar.com/category/share-vip)
[js根据子节点code查找父节点](https://blog.csdn.net/qq_36437172/article/details/87198122)
[js根据子节点code查找父节点](https://blog.csdn.net/weixin_42869548/article/details/82012316?utm_medium=distribute.wap_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase&depth_1-utm_source=distribute.wap_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase)
过滤2个数组之间不同的值
~~~
var a=[1,2,3,4,5] // 原数据
var b=[1,2,3,4,5,6,7] // 新数据
let data = b.filter(item=> !a.includes(item))
console.log(data) // 6,7
~~~
[部署Node.js环境](https://help.aliyun.com/document_detail/50775.html?spm=a2c4g.11186623.6.1137.263b3142KJqkUf)
linux
~~~
linux指令学习
vim编辑器学习(类似window的记事本)
yum学习(下载指令)
vim 命令图解
https://jingyan.baidu.com/article/48206aeaf07f37216ad6b3a6.html
~~~
[Linux常用命令大全(非常全!!!)](https://www.cnblogs.com/yjd_hycf_space/p/7730690.html)
老男孩高级架构师-Linux自动化运维实践视频课程
https://edu.51cto.com/course/6127.html
链接:https://pan.baidu.com/share/init?surl=SaSJQ05mSpAGrOw9Nt7qEQ
提取码:tu5k
set集合的forEach里的map循环方法没写呢
[vue生命周期顺序](https://cn.vuejs.org/v2/style-guide/#%E4%BC%98%E5%85%88%E7%BA%A7-C-%E7%9A%84%E8%A7%84%E5%88%99%EF%BC%9A%E6%8E%A8%E8%8D%90-%E5%B0%86%E9%80%89%E6%8B%A9%E5%92%8C%E8%AE%A4%E7%9F%A5%E6%88%90%E6%9C%AC%E6%9C%80%E5%B0%8F%E5%8C%96
)
~~~
// 判断一个数组中是否有另外一个数组中的值,返回布尔值
functionList.some( i => code.includes(i))
~~~
VUE.use跟VUE.prototype挂在全局方法
1.下面是 动态注册全局组件

[动态组件写法](https://github.com/chrisvfritz/vue-enterprise-boilerplate/blob/master/src/components/_globals.js)
[webpack中的require.context](https://www.cnblogs.com/cherishSmile/p/11091229.html)
[一张图带你了解webpack的require.context](https://blog.wbjiang.cn/article/169)
数组转对象
~~~
Object.assign({},[1,2,3])
{...['a','b','c']}
~~~
对象转数组
~~~
ES2017 引入了跟 Object.keys 配套的 Object.values 和 Object.entries,作为遍历一个对象的补充手段,供 for...of 循环使用。
~~~
1. 把动态图标记录下来(嗄看看是否可以优化)
2. render函数的几个参数记录下来(标签名,{属性名class id等等 domProps: {
innerHTML: node.label
}},{子节点})
例如:
~~~
renderContent(h, { node, data, store }) {
return h('span', {}, [
h('i', {
class: data.icon,
style: 'margin-right:10px'
}),
h('span', {
domProps: {
innerHTML: node.label
}
})
])
}
~~~
axios拦截器
https://blog.csdn.net/qq_41115965/article/details/101624984
~~~
// 响应拦截器
axios.interceptors.response.use(res => { // 等于200都会走这里
// 在请求成功后的数据处理
return res;
}, err=>{ // 状态码不等于200都会走这里,这里可以进行403、500等状态的判断
// 在响应错误的时候的逻辑处理
return Promise.reject(err)
});
~~~
[代码比较工具](https://www.cnblogs.com/xuegqcto/p/8621650.html)
[npm install 安装某个指定的版本](http://cache.baiducontent.com/c?m=9d78d513d99f03f04fede5697c1cc0111c43f0102ba6a7027ea4843e97732b31506793ac57200774d3d20a6216df4b4beb802103311450b68cc9f85dadb1855c2b9f2644676c845665d70edfc85155b637912afedf1ef0cbf62592dec5a5da4324c144750b9784fc4e47549460aa5277a1e78e4966420dffa87572ff2e2f72cc7f01ec00eee0453f5adeeb9f414cc57b83311bc0ad35b56f11&p=8b2a9717a4934eac58edc127485489&newp=882a9645d69f12a05ab7e6364c7a80231610db2151d4d6156b82c825d7331b001c3bbfb42328110ed5ce786206ad485cecf63576310923a3dda5c91d9fb4c57479d4&user=baidu&fm=sc&query=npm+%C8%E7%BA%CE%D6%BB%B0%B2%D7%B0%C4%B3%B8%F6%B0%E6%B1%BE%B5%C4%D7%E9%BC%FE&qid=b542bc09001cadd4&p1=1)
[npm下代码-D和-S的区别](https://blog.csdn.net/cly153239/article/details/78297288)
[把项目中的vant UI组件升级
](https://www.cnblogs.com/huzhuhua/p/11139661.html)
[LNMP 运行环境](https://help.didiyun.com/hc/kb/article/1153735/)
滴滴云夜莺 默认密码root
[宝塔面板手册-Node.js环境的安装](https://www.kancloud.cn/chudong/bt2017/424214)
[宝塔官网](https://www.bt.cn/download/linux.html)
你不知道的JavaScript(上卷) https://089u.com/file/27961522-449949067
你不知道的JavaScript (中卷) https://089u.com/file/27961522-449949016
你不知道的JavaScript(下卷) https://089u.com/file/27961522-449949013
密码:追风书屋
*****
1. 正常运行
2. 打包运行
3. 具体怎么实现
修改方法做回显时候用Object.assign方法把旧值替换掉
~~~
modifyFundingSituation(){ // 修改【经费情况】
this.$refs['fundingSituation'].open(this.fundingSituationSelections[0])
this.$refs['fundingSituation'].onClosed = args => {
if (Dialog.CONFIRM === args.option) {
Object.assign(this.fundingSituationSelections[0], args.data)
}
}
}
~~~
## 数组 every 跟 some 的应用
应用场景: 判断 **数组** 或 **数组对象** 中的某个值是否符合条件,最终 **返回一个布尔值**
~~~
const array1 = [1, 30, 39, 29, 10, 13,40 ]
console.log(array1.every(i => i < 40),'全部都符合才返回true') // false 40不小于40
const array2 = [1, 30, 39, 29, 10, 13,41 ]
console.log(array2.some(i => i > 40),'一个符合就返回true') // true 41大于40
~~~
// 重置data
Object.assign(this.$data, this.$options.data())
伪数组
https://www.cnblogs.com/xufeng1994/p/10223046.html
文件上传插件
https://github.com/pqina/filepond
[VUE 路由守卫 next() / next({ ...to, replace: true }) / next(‘/‘) 说明](https://blog.csdn.net/qq_41912398/article/details/109231418)
this.$once('hook:beforeDestroy', () => void clearInterval(timer)) 是销毁吗
[js检查数组中的所有元素是否相等](https://blog.csdn.net/z591102/article/details/104964715)
[js数组求和的方法](https://blog.csdn.net/weixin_40687883/article/details/85248195)
[JavaScript四舍五入并保留两位小数](https://blog.csdn.net/daguanjia11/article/details/48650711)
[用于任意精度的十进制算术运算。](https://mikemcl.github.io/big.js/)
[element-ui 解决 table 里包含表单验证的问题!](https://www.cnblogs.com/Kummy/p/9470393.html)
[ElementUI表单验证某一项不验证](https://blog.csdn.net/u012443286/article/details/88726896)
js 替换数组某一个元素
arr.splice(index,1,要替换的值) // 参数1是索引,参数2:1删除
[npm文档](https://www.npmjs.cn/getting-started/uninstalling-global-packages/)
[htmlWebpackPlugin实际上用的末班语法是EJS模板引擎](https://ejs.bootcss.com/#docs)
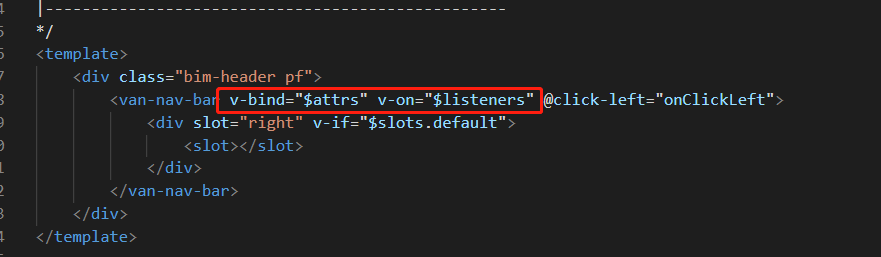
$listeners的用法
>[success] ## 关于typescript与vue类组件
概述Vue类组件:
https://class-component.vuejs.org/
https://github.com/vuejs/vue-class-component
vue属性装饰器(依赖vue类组件)
https://github.com/kaorun343/vue-property-decorator
ts支持
https://cn.vuejs.org/v2/guide/typescript.html
[Web API接口参考](https://developer.mozilla.org/zh-CN/docs/Web/API)
vue3仿知乎笔记
http://docs.vikingship.xyz/typescript.html#interface-%E6%8E%A5%E5%8F%A3
抽空写个合并的方法
:
上网看vue-elementui 开源项目的合并有没有写好现成的方法
写一个合并列方法,只需要传入【合并列条件】,以及【要合并的行号】,写一个class类,传入一个配置,如果配置,根据布尔值,或者可以传入callback函数来自己写
[现代 JavaScript 教程](https://zh.javascript.info/)
https://zhuanlan.zhihu.com/p/86391388
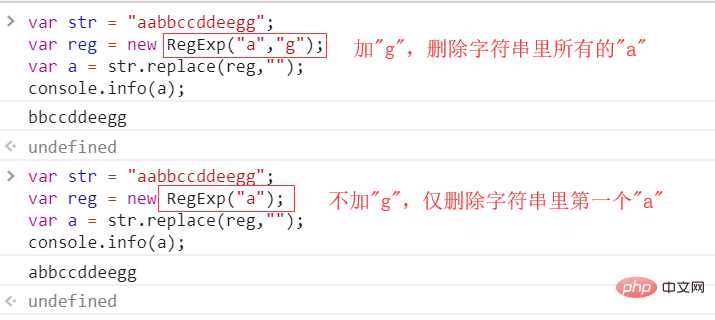
**JS如何去除指定字符串**
****
1:使用replace函数替换
var str="hello world!";
str=str.replace("l","");
即使用空串替换某一个字符串,则是可以实现去除指定字符串功能
2:使用字符串分割函数在聚合
var str="hello world!"
var items=str.split("o")
会得到一个数组,数组中包括利用o分割后的多个字符串(不包括o)
var newStr=items.join("");
会得到一个新字符串,将数组中的数组使用空串连接成一个新字符串
table表格border加边框
https://www.cnblogs.com/leona-d/p/6125896.html
[解决hbuider检测不到手机问题](https://w.cnblogs.com/gzhjj/p/11933390.html#_caption_0)
radio取消文本显示

[Vue复制内容到剪贴板 — vue-clipboard2](https://juejin.cn/post/6844903709193797645)
[sourceTree 配置外部比较工具BeyondCompare 解决冲突](https://www.cnblogs.com/-mrl/p/14345572.html)
typescript 动态属性写法
~~~
// 接口数据
let list = {
'10': { name: '小明', age: 10 },
'15': { name: '小黑', age: 20 }
}
// 定义接口
interface IArrType {
[propName:string]: { name: string, age: number }
}
// 储存数组
let arr:IArrType[] = []
// 向数组内添加数据
for(let key in list){
arr.push({
[key]: list[key]
})
}
console.log(arr)
~~~
[how2j.cn 以实例驱动学习 Java](how2j.cn)
[vite+ts vscode无法识别别名路径](https://blog.csdn.net/chendf__/article/details/115515736)
[jenkins使用教程](https://blog.csdn.net/fst438060684/article/details/80685667)
element ui Upload 上传组件手动触发调用上传方法
~~~
this.$refs['uploadImg'].$refs['upload-inner'].handleClick()
~~~
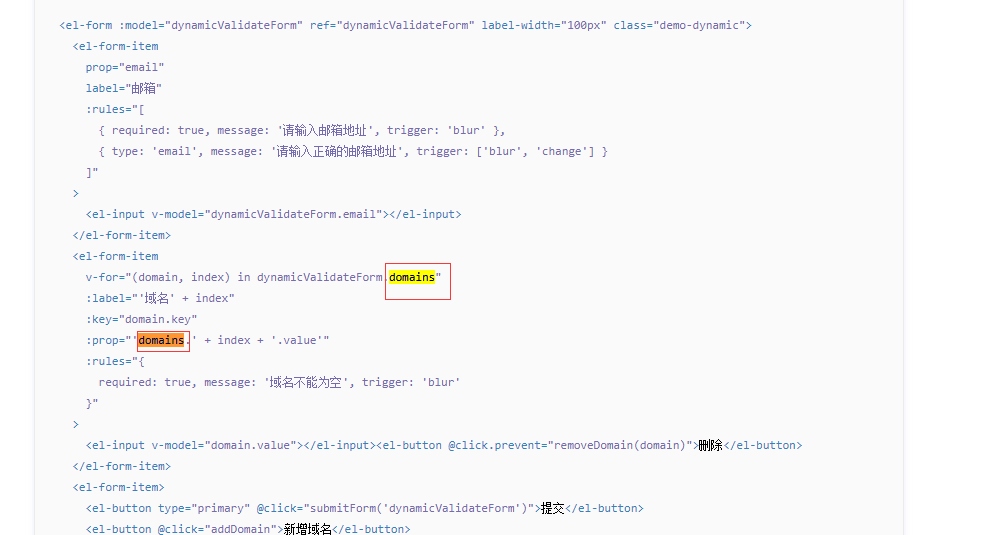
Element ui 自定义表单验证报错 **Error: please transfer a valid prop path to form item**

解决方案:这里传入的是 **domains** 不是 **domain** 需要注意
[JS 的二进制家族:base64、File、Blob、ArrayBuffer 的关系](https://juejin.cn/post/6844904069165744135)
File 转换 成 ArrayBuffer

[# 一文彻底弄懂jszip中的压缩与解压](https://juejin.cn/post/6844904199239499784#heading-2)
[不需要写css的东西](https://tailwindcss.com/)
[uikit](http://www.uikitcss.com/)
[类似模板引擎可以使用vue与react的语法](https://www.alpinejs.cn/#x-bind)
$listeners

[vue响应式原理](https://www.jianshu.com/p/b47e6a93e7e0)

[grid布局](https://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html)
字符串替换

[删除和过滤对象中部分属性](https://blog.csdn.net/doinb_6/article/details/89098424)
[ Lodash 的 omit 方法移除不要的属性](https://segmentfault.com/q/1010000013891861)
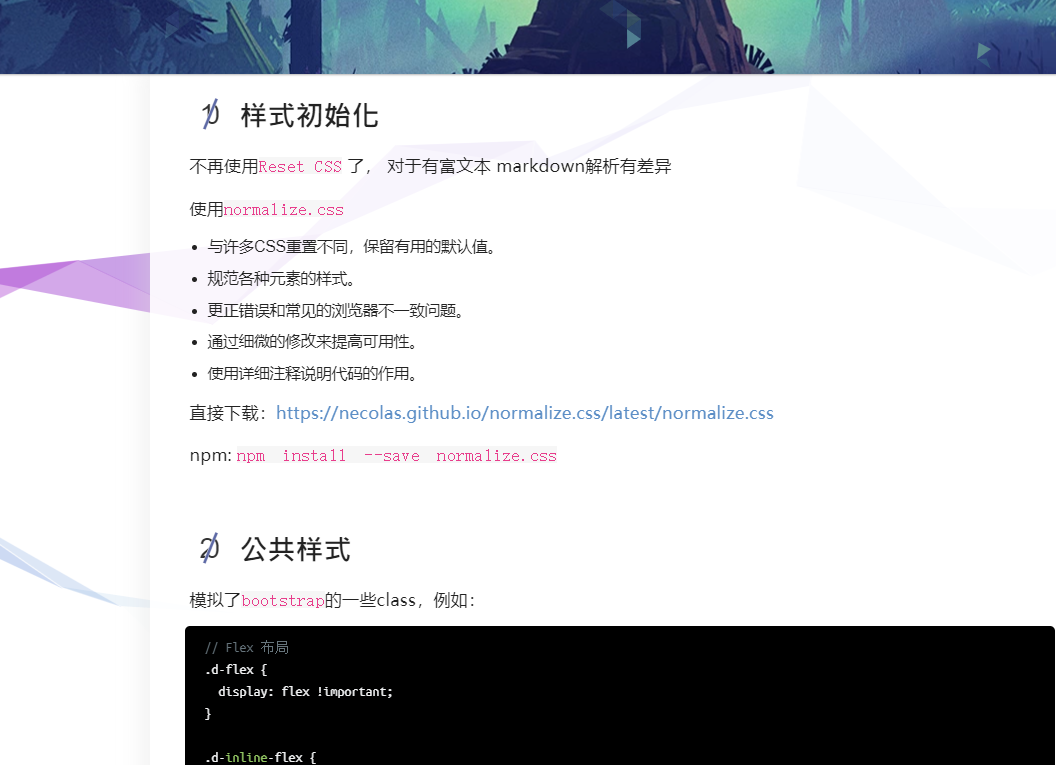
[初始化样式](https://www.cnblogs.com/izhaong/p/12154311.html)

[Beyond Compare 4过期方法](https://www.fengjunzi.com/blog-23907.html)
[h5软键盘遮挡问题](https://zhuanlan.zhihu.com/p/343569217)
[html5+plus上在app启动时,怎么设置只竖屏展示?](https://ask.dcloud.net.cn/question/24093)

[html5+plus上导航顶到软键盘上方如何解决1](https://ask.dcloud.net.cn/question/46670)
[html5+plus上导航顶到软键盘上方如何解决2](https://ask.dcloud.net.cn/article/id-12615)
[css渐变](https://www.jianshu.com/p/58b340a037ea)
文字垂直跑马灯vue-dynamic-marquee https://openbase.com/js/vue-dynamic-marquee/documentation
[尤雨溪推荐的ui库](https://www.naiveui.com/zh-CN/os-theme)
[跨域问题vue-element-admin](https://panjiachen.github.io/vue-element-admin-site/zh/guide/advanced/cors.html)
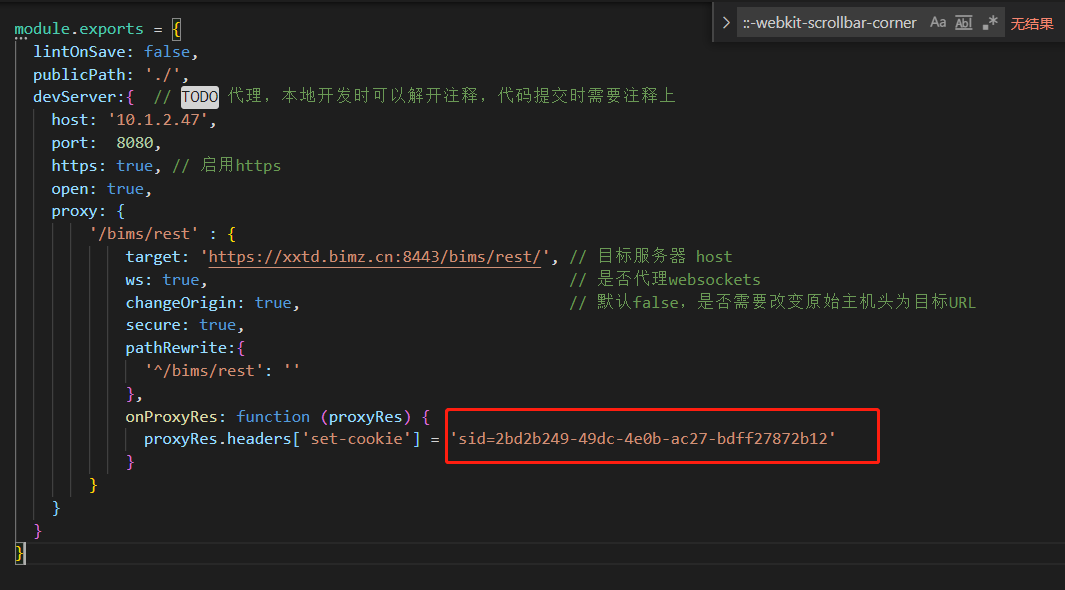
跨域代理时向请求头中添加属性:


[CSS设置浏览器滚动条样式及隐藏滚动条](https://cloud.tencent.com/developer/article/1537366)
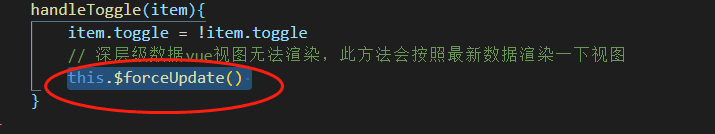
vue 深层级数据vue视图无法渲染问题解决用this.$forceUpdate()

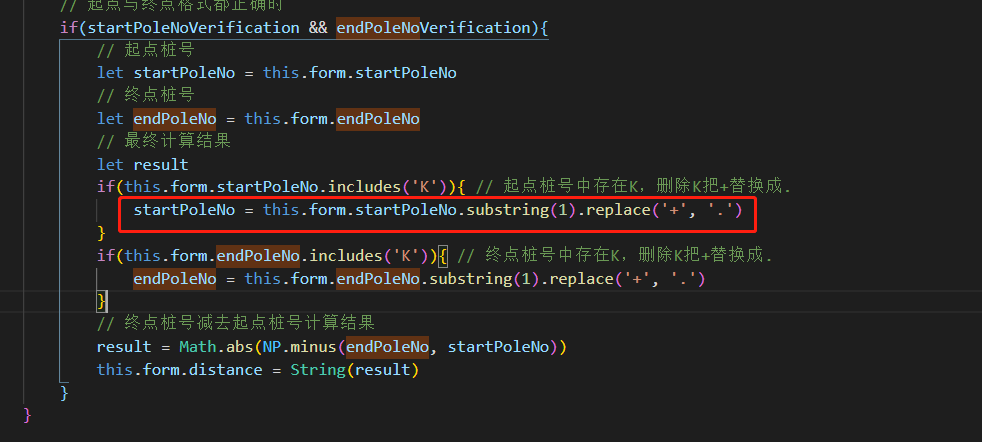
js截取指定字符出现在指定位数之前的字符串,例如:
~~~
let str = '2.11.123'
// 用substring方法,从0到第2次出现点的位置,进行切割
let result = str.substring(0, str.indexOf(".", 2 ))
console.log(result) // 2.11
~~~
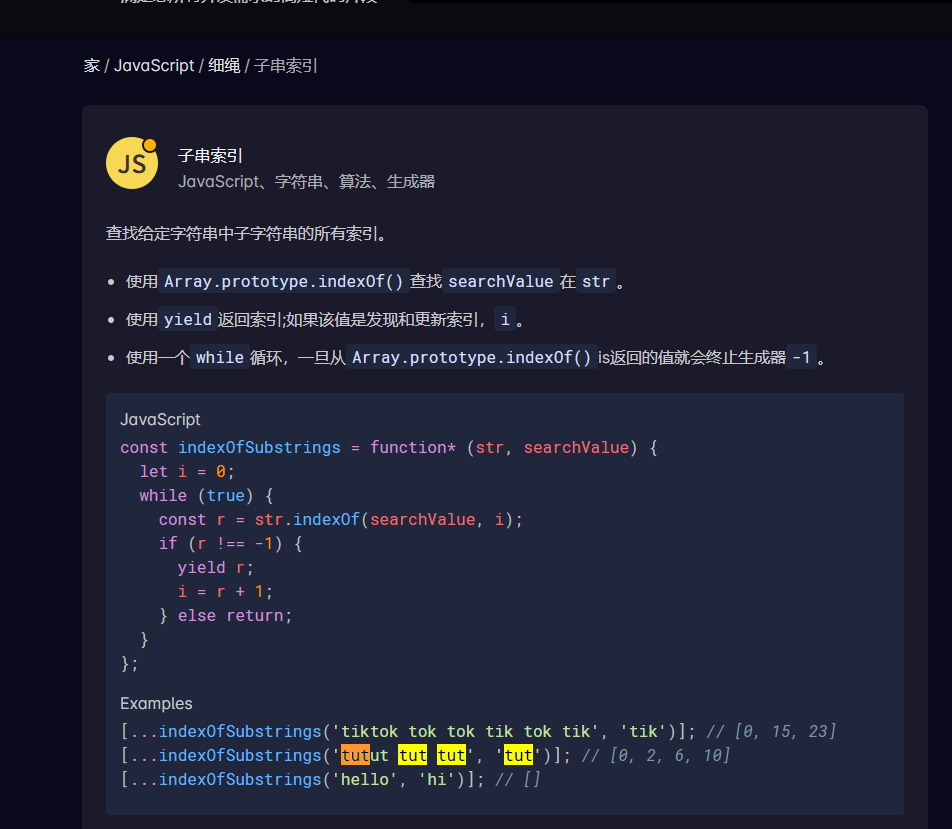
查找所有字符串中包含的索引

// 解决文件名称乱码问题
decodeURIComponent(fileName)

前端刷题https://www.nowcoder.com/ta/js-assessment
在数组 arr 中,查找值与 item 相等的元素出现的所有位置
~~~
function findAllOccurrences(arr, target) {
let indices = [];
let idx = arr.lastIndexOf(target);
while (idx != -1) {
indices.push(idx);
idx = (idx > 0 ? arr.lastIndexOf(target, idx - 1) : -1);
}
return indices
}
~~~
[算法中的O(1), O(n),O(logn), O(nlogn)分别是什么意思?](https://blog.csdn.net/Yanzudada/article/details/101679003)
nvm
[包管理工具的演进](https://mp.weixin.qq.com/s/beP1bxgbTT1Z91KS3svDvw)

[nvm 管理你的node](https://blog.csdn.net/m0_37588079/article/details/122479742)

[一个nodejs版本管理工具!](https://nvm.uihtm.com/#:~:text=nvm%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98%20%E5%A6%82%E6%9E%9C%E4%B8%8B%E8%BD%BDnode%E8%BF%87%E6%85%A2%EF%BC%8C%E8%AF%B7%E6%9B%B4%E6%8D%A2%E5%9B%BD%E5%86%85%E9%95%9C%E5%83%8F%E6%BA%90%2C%20%E5%9C%A8,nvm%20%E7%9A%84%E5%AE%89%E8%A3%85%E8%B7%AF%E5%BE%84%E4%B8%8B%EF%BC%8C%E6%89%BE%E5%88%B0%20settings.txt%EF%BC%8C%E8%AE%BE%E7%BD%AEnode_mirro%E4%B8%8Enpm_mirror%E4%B8%BA%E5%9B%BD%E5%86%85%E9%95%9C%E5%83%8F%E5%9C%B0%E5%9D%80%E3%80%82)
[NVM for Windows下载与安装](https://www.cnblogs.com/dreamsqin/p/10885082.html#:~:text=%E5%AE%89%E8%A3%85NVM%20for%20Windows.%20%EF%BC%881%EF%BC%89%E8%A7%A3%E5%8E%8B%E5%90%8E%E8%BF%90%E8%A1%8C%E5%AE%89%E8%A3%85%E5%8C%85%EF%BC%8C%E5%90%8C%E6%84%8F%E5%8D%8F%E8%AE%AE%EF%BC%8C%E4%B8%8B%E4%B8%80%E6%AD%A5.%20%EF%BC%882%EF%BC%89%E9%80%89%E6%8B%A9nvm%E7%9A%84%E6%9C%AC%E5%9C%B0%E5%AE%89%E8%A3%85%E7%9B%AE%E5%BD%95%EF%BC%8C%E8%BF%99%E9%87%8C%E6%B3%A8%E6%84%8F%EF%BC%8Cnvm%E7%9A%84%E5%AE%89%E8%A3%85%E8%B7%AF%E5%BE%84%E5%90%8D%E7%A7%B0%E4%B8%AD%E6%9C%80%E5%A5%BD%E4%B8%8D%E8%A6%81%E6%9C%89%E7%A9%BA%E6%A0%BC.,%EF%BC%883%EF%BC%89%E7%82%B9%E5%87%BBNext%EF%BC%8C%E8%B7%B3%E8%BD%AC%E5%88%B0%E8%AE%BE%E7%BD%AE%20Node.js%E7%9A%84Symlink%EF%BC%8C%E5%8D%B3%E9%9C%80%E8%A6%81%E8%AE%BE%E7%BD%AEnodejs%E7%9A%84%E5%BF%AB%E6%8D%B7%E6%96%B9%E5%BC%8F%E5%AD%98%E6%94%BE%E7%9A%84%E7%9B%AE%E5%BD%95%EF%BC%8C%E7%82%B9%E5%87%BBNext.%20%EF%BC%884%EF%BC%89%E4%B9%8B%E5%90%8E%E7%82%B9%E5%87%BBInstall--%3EFinish%E5%AE%8C%E6%88%90%E6%9C%AC%E6%AC%A1%E5%AE%89%E8%A3%85.%20%EF%BC%885%EF%BC%89%E5%A6%82%E6%9E%9C%E7%94%B5%E8%84%91%E4%B8%8A%E5%8E%9F%E6%9C%AC%E5%AE%89%E8%A3%85%E4%BA%86node%EF%BC%8C%E6%9C%9F%E9%97%B4%E4%BC%9A%E5%87%BA%E7%8E%B0%E5%A6%82%E4%B8%8B%E5%BC%B9%E7%AA%97%EF%BC%8C%E6%98%AF%E5%90%A6%E5%85%81%E8%AE%B8nvm%E7%AE%A1%E7%90%86%E5%B7%B2%E4%B8%8B%E8%BD%BD%E7%9A%84node%E7%89%88%E6%9C%AC%EF%BC%8C%E8%BF%99%E9%87%8C%E9%80%89%E6%8B%A9%E6%98%AF.%20%EF%BC%886%EF%BC%89%E5%AE%89%E8%A3%85%E5%AE%8C%E6%88%90%E5%90%8E%E5%91%BD%E4%BB%A4%E8%A1%8C%E8%BE%93%E5%85%A5nvm%EF%BC%8C%E5%A6%82%E6%9E%9C%E5%87%BA%E7%8E%B0nvm%E7%89%88%E6%9C%AC%E5%8F%B7%E5%92%8C%E4%B8%80%E7%B3%BB%E5%88%97%E5%B8%AE%E5%8A%A9%E6%8C%87%E4%BB%A4%EF%BC%8C%E5%88%99%E8%AF%B4%E6%98%8Envm%E5%AE%89%E8%A3%85%E6%88%90%E5%8A%9F.%20%EF%BC%887%EF%BC%89%E5%8F%AF%E4%BB%A5%E7%9C%8B%E5%88%B0%E7%94%9F%E6%88%90%E4%BA%86%E4%BB%A5%E4%B8%8B%E4%B8%A4%E4%B8%AA%E6%96%87%E4%BB%B6%E5%A4%B9%EF%BC%8C%E5%8E%9F%E6%9C%AC%E7%94%B5%E8%84%91%E4%B8%8A%E7%9A%84node%E7%89%88%E6%9C%AC%E8%A2%AB%E7%A7%BB%E5%85%A5nvm%E4%B8%AD%EF%BC%8C%E5%B9%B6%E6%B7%BB%E5%8A%A0%E4%B8%8A%E4%BA%86%E7%89%88%E6%9C%AC%E5%8F%B7.)
[youtube视频下载](https://zh.ssyoutube.com/)
删除指定字符串

K009+456.21.replace(/[\+K]/g, "") // 去掉K 跟加号
大黄蜂播放器无法截图解决方案,下载[截图软件](https://app.prntscr.com/zh-cn/index.html)
https://app.prntscr.com/zh-cn/index.html
Dragact网格拖拽工具https://github.com/Foveluy/Dragact/tree/master/docs
[npm 全局安装和局部安装的区别](https://www.jianshu.com/p/e839326ce30d)
nodejs不装到全局c盘可以吗https://www.imooc.com/wenda/detail/589816
nvm 切换环境需要管理员权限,才可以切换环境
nvm下载node时候不会下载npm
[NVM 安装node.js后没有npm](https://www.cnblogs.com/mambaforever/p/15566622.html)
[svn更新项目提示该项目已锁定,svn“清理”解决问题](https://blog.csdn.net/qq_39188306/article/details/82828941)
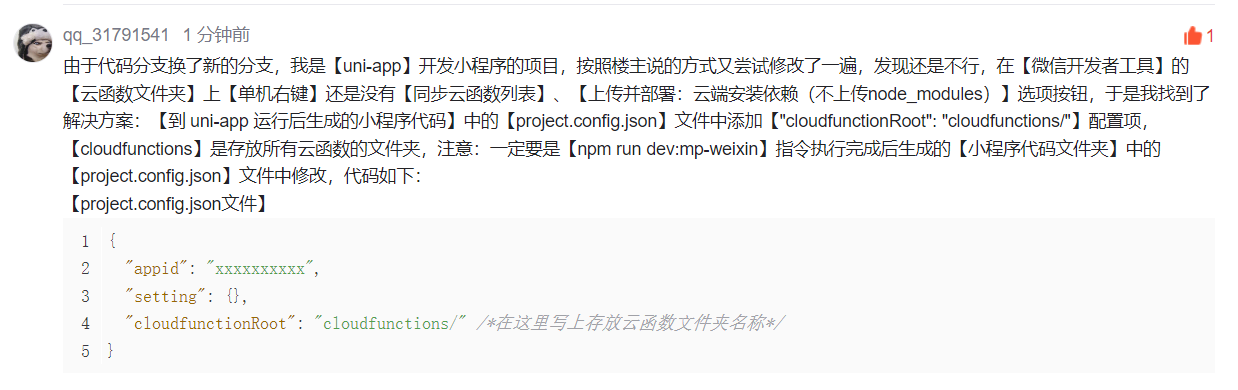
小程序单机右键时无同步按钮问题

[JS将时间转换成零点时间戳和23:59时间戳](https://blog.csdn.net/Sakura1998gis/article/details/108242918)
[js获取当天0点和24点的时间戳](https://www.cnblogs.com/mxyr/p/14181183.html#:~:text=js%E8%8E%B7%E5%8F%96%E5%BD%93%E5%A4%A90%E7%82%B9%E5%92%8C24%E7%82%B9%E7%9A%84%E6%97%B6%E9%97%B4%E6%88%B3%20let%20startTime1%20%3D%20new%20Date%20%28new%20Date,60%20%2A%2060%20%2A%201000%20-1%29%3B%20%2F%2F%20%E5%BD%93%E5%A4%A923%3A59)
[单点登录](https://vue3js.cn/interview/JavaScript/single_sign.html#%E4%BA%8C%E3%80%81%E5%A6%82%E4%BD%95%E5%AE%9E%E7%8E%B0)
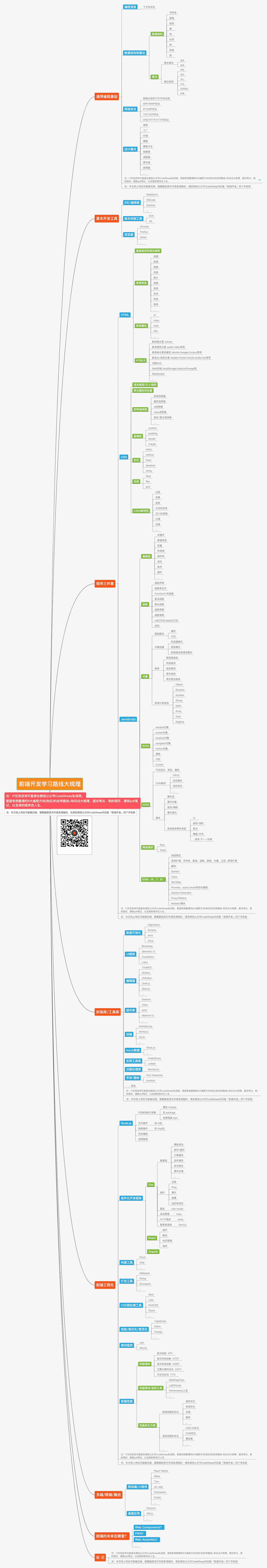
[程序员学习路线图(前端)](https://github.com/shengxinjing/it-roadmap)
[uniapp市场有关于路由拦截的](https://ext.dcloud.net.cn/plugin?id=578)
[uni-simple-router可以做到uniapp的路由拦截](https://hhyang.cn/v2/)
[快捷键写代码](https://docs.emmet.io/cheat-sheet/)
[[SourceTree回退撤销Commit(提交)](https://www.cnblogs.com/chen1997/p/11057910.html)](https://www.cnblogs.com/chen1997/p/11057910.html)
1. 点击要回退的代码版本的下一行提交记录
2. 单击右键【重置当前分支至于此次提交】
3. 混合合并-保持工作副本并且重置索引
