[TOC]
>[success] # 技术胖配置Eslint
[Eslint官方网址](https://eslint.org/)
[prettier中文网](https://www.prettier.cn/)
**vue cli** 在创建项目时候会问 **选择哪套ESlint方案**,然后会自动生成一个 **.eslintrc.js** 的配置文件,其他框架可能生成时候也许会有,也许也没有,那么我们要做的事情就是先在 **vscode** 上安装 **ESLint** 与 **Prettier - Code formatter** 插件,安装后需要在项目创建一个 **.eslintrc.js** 文件,这个文件是 **ESLint** 的规则文件,每个公司有自己的规则,下面就是这个文件的一部分规范,如果想看全部规范请去官网查看
>[success] ## 创建配置文件
**eslint** 是对代码格式的规范,而 **Prettier** 是可以在我们保存代码时自动格式化成 **eslint** 想要的格式
**.eslintrc.js**
~~~
module.exports = {
// 表示当前目录即为根目录,ESLint规则被现在到该目录下
root: true,
// env 表示启用 ESLint 检查的环境
env: {
// 在 node 环境下启动ESLint检测
node: true
},
// ESLint 中基础配置需要继承的配置,这里不知道怎么配置需要看文档
// extends: ['plugin:vue/vue3-essential','eslint:recommended', '@vue/prett'],
// 解析器
parserOptions: {
parser: 'babel-eslint'
},
// 需要修改的启用规则及其各自的错误级别
/**
* 错误级别分为三种:
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn(不会导致程序退出)
* "error" 或 2 - 开启规则,使用错误级别的错误:error(当被触发的时候,程序会)
*/
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}
~~~
然后创建一个 **.prettierrc** 文件 这个是 **prettier** 格式化时候的规则
**.prettierrc**
~~~
{
"semi": false, // 代码结尾是否要分号
"singleQuote": true, // 字符串用单引号包裹
"trailingComma": "none" // 代码是否尾随逗号
}
~~~
>[success] ## 配置vscode保存自动格式化
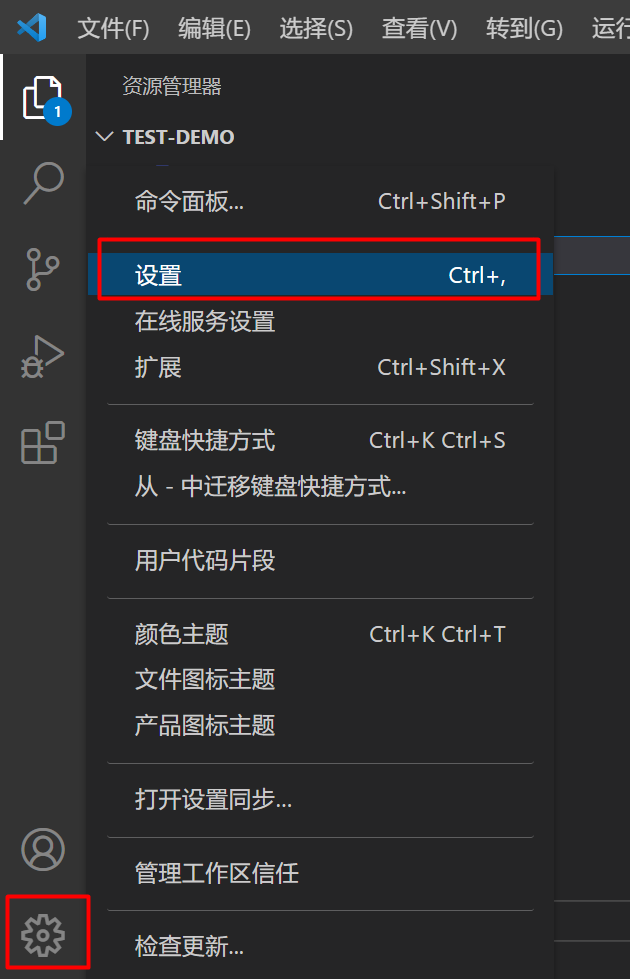
1. 首先点开 **vscode** 的设置,或者 `ctrl + ,` 打开设置

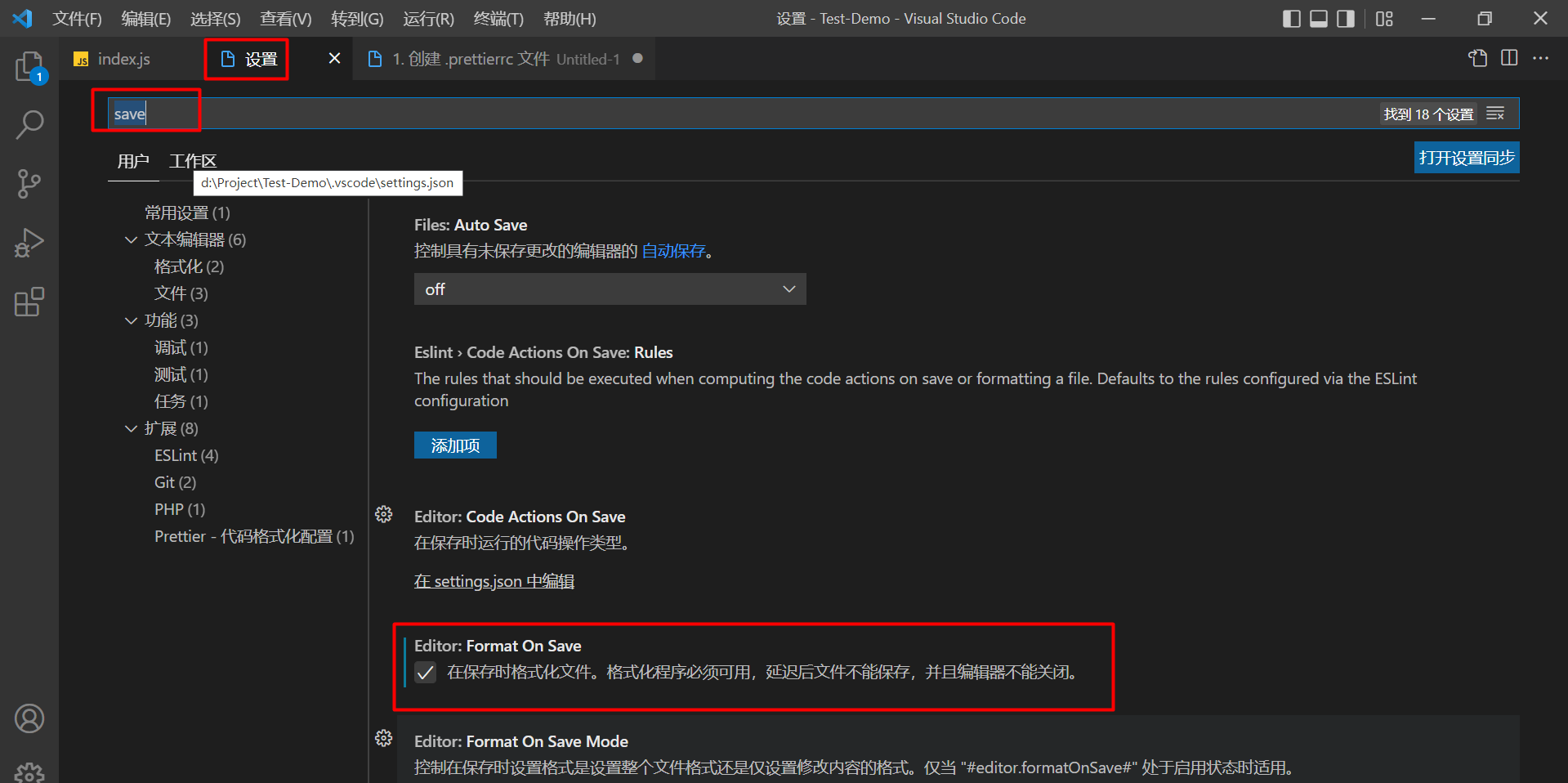
2. 搜索 **save** 然后把 **保存格式化** 勾选起来,如图

>[success] ## 多格式化工具冲突问题
有多个代码格式化工具时候在格式化时就很有可能不使用 **prettie** 进行格式化,所以这时候需要设置一下
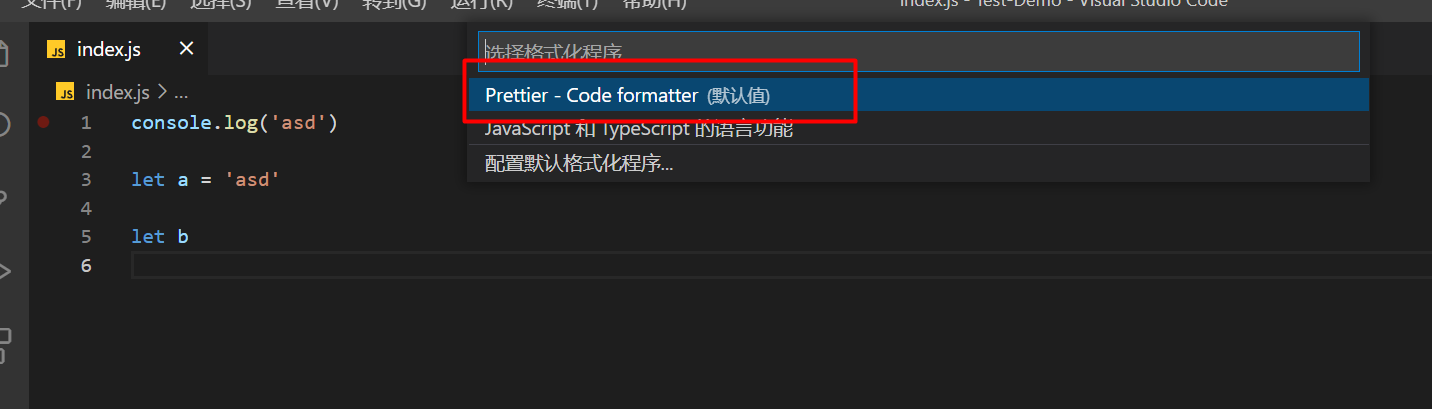
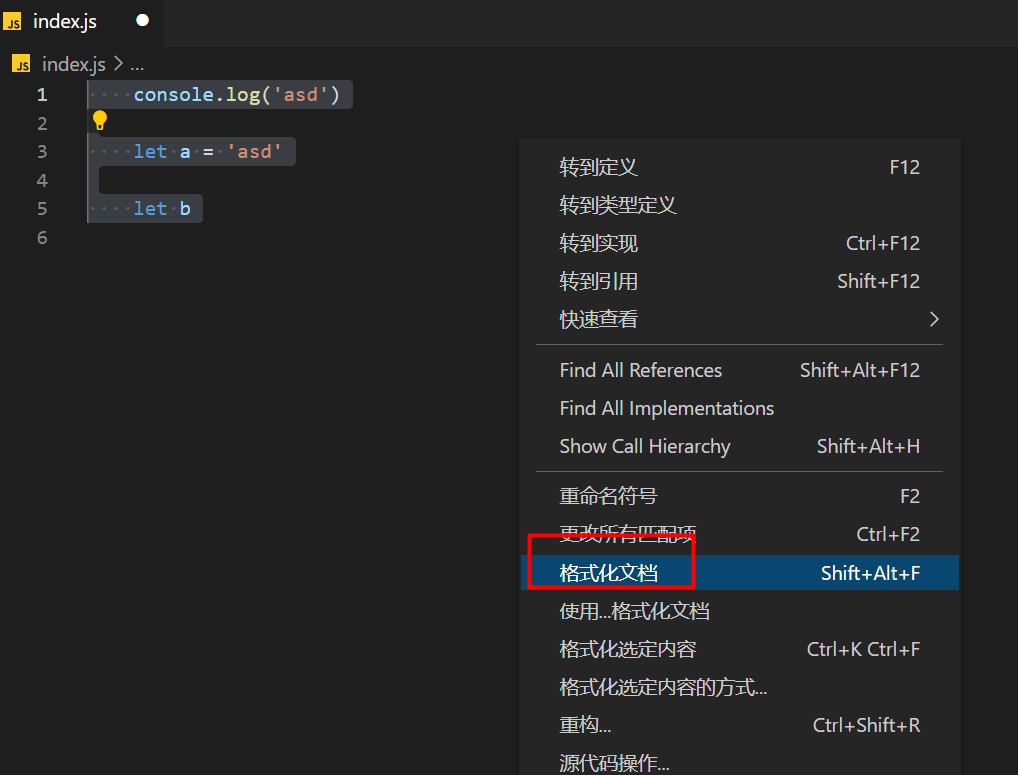
1. 首先在代码界面鼠标单击右键,选择 **格式化文档**

2. 选择 **perttre** ,这样就大功告成了