https://github.com/alanhg/Angular-group/blob/master/README.md
[vscode推荐的对应框架下载的对应插件扩展,例如vue react angular的环境推荐插件都有](https://code.visualstudio.com/docs/nodejs/angular-tutorial)
https://semlinker.github.io/angular-god-road/quickstart/ng-quickstart.html#%E7%AC%AC%E4%B8%89%E8%8A%82-%E8%87%AA%E5%AE%9A%E4%B9%89%E7%BB%84%E4%BB%B6
ng中文官网:[https://www.angular.cn/docs/ts/latest/quickstart.html#!#create-and-configure](https://www.angular.cn/docs/ts/latest/quickstart.html#!#create-and-configure)
rxjs中文版:[http://cn.rx.js.org/](http://cn.rx.js.org/)(有问题群内@管理员Z即可)
rxjs相关视频:[http://v.youku.com/v\_show/id\_XMjc4MTMxMDM4NA==.html?spm=a2hzp.8253869.0.0](http://v.youku.com/v_show/id_XMjc4MTMxMDM4NA==.html?spm=a2hzp.8253869.0.0)
Angular开发者论坛:[http://www.ngfans.net](http://www.ngfans.net/)
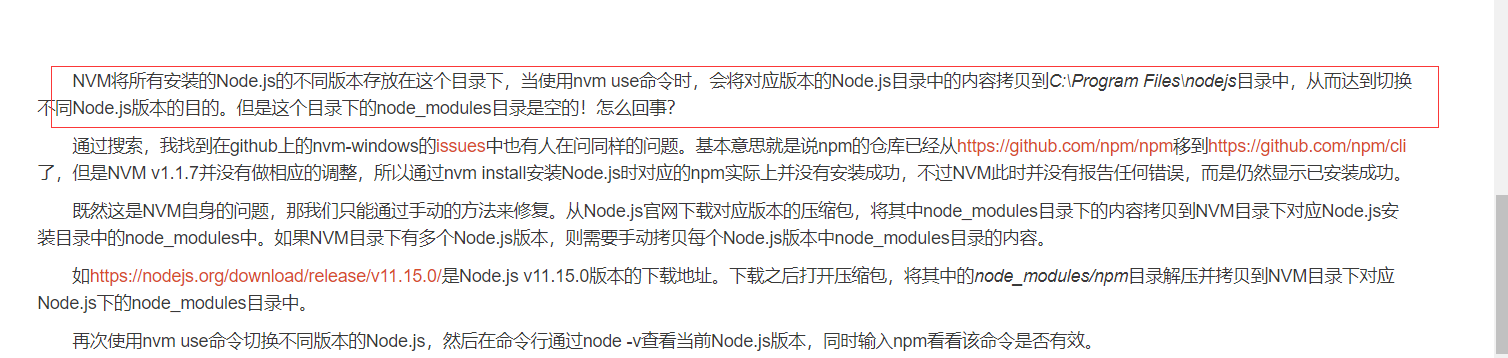
nvm切换版本实际上是从nvm的文件夹中拷贝到别的地方
https://www.cnblogs.com/jaxu/p/13904018.html

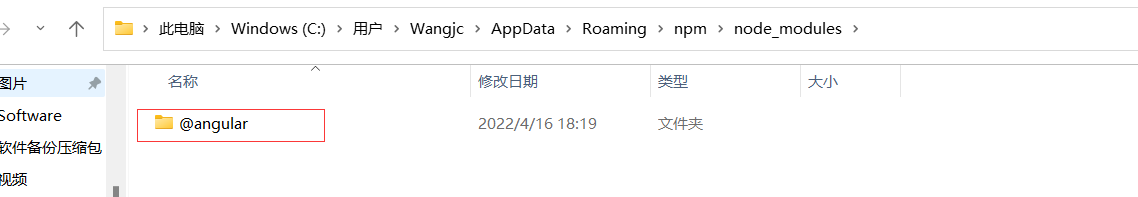
1. npm中安装的插件全局安装位置:C:\Users\Wangjc\AppData\Roaming\npm,例如这个angular的cli就是安装到全局了

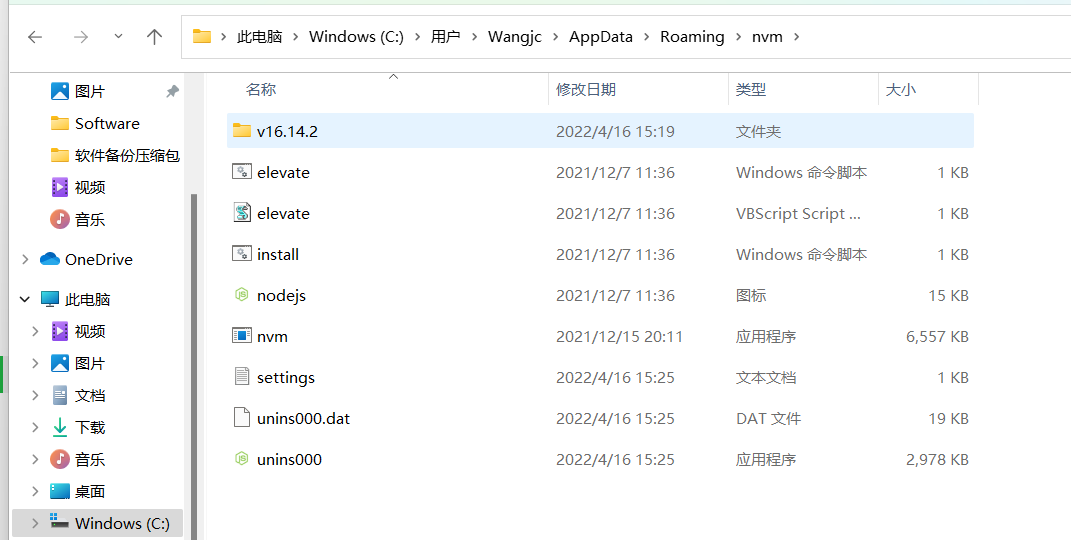
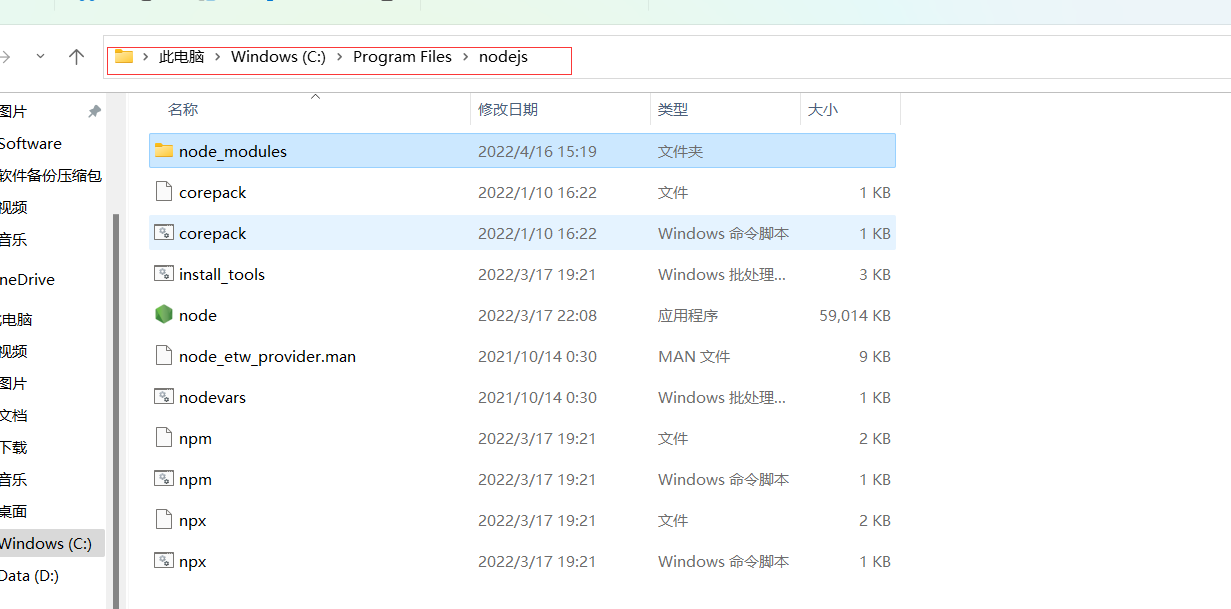
2. nvm管理nodejs包实际上是通过把 **C:\Users\Wangjc\AppData\Roaming\nvm** 中的不同版本的 **nodejs文件夹中的内容** 拷贝到了 **C:\Program Files\nodejs** 中,下图中就是 **nvm** 的文件夹

可以看到这个文件夹里面有个 **v16.14.2** 版本的 **nodejs 文件夹** , 每当我们执行 `nvm user 16.14.2` 时,系统就会把这个文件夹中的 **node_modules** 复制到下图这个文件夹中,也就是复制到 `C:\Program Files\nodejs` 中,这样就完成了切换版本的功能

[Angular 的 @Host 装饰器和元素注入器](https://segmentfault.com/a/1190000015862547)
[一小时入门RxJS,中文教学放心适用,讲解非常棒](https://www.bilibili.com/video/BV1Mt4y127An?spm_id_from=333.337.search-card.all.click)
https://www.youtube.com/watch?v=BA1vSZwzkK8
官网:https://rxjs-dev.firebaseapp.com/
图解rxjs: https://reactive.how/
再附一个rxjs可视化工具: https://rxviz.com/
泛型使用时传入类型,https://blog.csdn.net/yivisir/article/details/109560081
[Angular框架中FormArray中嵌套FormGroup](https://www.jianshu.com/p/087d8433955f)
[angular表单中使用ngModel报错【Angular】--- If ngModel is used within a form tag, either the name attribute must be set or the form](https://blog.csdn.net/ytm15732625529/article/details/79604183)
