## bootstrap简介
Bootstrap是基于HTML、CSS、JavaScript开发的简洁、直观、强悍的前端开发框架,所以它要求开发者具备HTML、CSS、Javascript的基础知识。其最大的优势是响应式布局,使得开发者可以方便的让网页无论在台式机、平板设备、手机上都获得最佳的体验。

*****
## bootstrap的安装
通过官网下载 https://v3.bootcss.com,这里需要注意三种不同的下载方式针对具有不同技能等级的开发者和不同的使用场景,这里我们通常使用第一种下载方式**用于生产环境的 Bootstrap**

在以往的开发过程中,我常用到的安装方式就是以上这种方式,其余的几种安装方式在用到的时候会补充的
*****
## 包含的内容
Bootstrap 提供了两种形式的压缩包,在下载下来的压缩包内可以看到以下目录和文件,这些文件按照类别放到了不同的目录内,并且提供了压缩与未压缩两种版本。下载包包含CSS、JS、Font三种文件夹
**解压后的目录结构如下**:
```markdown
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
```
**CSS文件夹如图**:

**JS文件夹如图**:

**Font文件夹如图**:

```markdown
注意:带有min的文件是压缩文件,我们在项目中一般引用的是压缩文件。带有map的文件是CSS源码映射表,可以在某些浏览器的开发工具中使用。
```
*****
## 基本应用模板
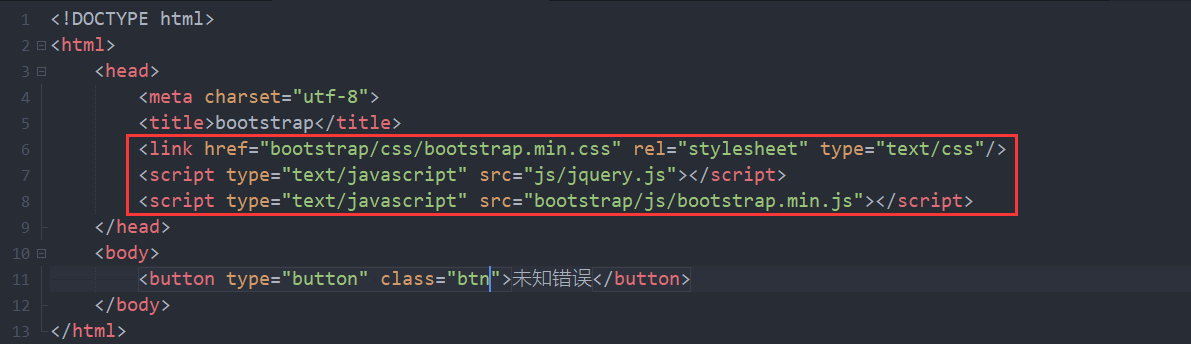
Bootstrap框架的使用就是把它的CSS文件和JS文件引入到所写的网页中去,这里我引用的是两种文件的压缩格式。

```markdown
图中可以清楚的看到我在引入Bootstrap的JS文件之前就引用了jQuery库,是因为Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以 jQuery 必须在 Bootstrap 之前引入,还有需要注意的是Bootstrap支持引入的 jQuery库的版本必须是1.9.1以上的版本
```
*****
## 工具
1.一般常见的IDE开发工具就可以编写bootstrap 响应式页面,例如VS Code,WebStorm()
2.Bootlint: Bootstrap 官方所支持的 HTML检测工具,Bootlint 检测你的页面上的 Bootstrap 组件是否符合 Bootstrap 的 HTML 结构规则。
- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
