## 面版
基础面板非常简单,就是一个div容器中运用了类.panel的样式,产生一个具有边框的文本显示块,由于panel不控制主题颜色,所以在.panel基础上增加一个控制颜色的主题的类.panel-default,在里面添加一个div.panel-body来放置面板主体内容。
**默认样式**
默认的`.panel`组件所做的只是设置基本的边框(border)和内补(padding)来包含内容。其用法如下:
```html
<div class="panel panel-default">
<div class="panel-body">
默认样式
</div>
</div>
```

*****
**带标题的面版**
通过`.panel-heading`可以很简单地为面板加入一个标题容器。你也可以通过添加设置了`.panel-title`类的`<h1>`\-`<h6>`标签,添加一个预定义样式的标题。不过,`<h1>`\-`<h6>`标签的字体大小将被`.panel-heading`的样式所覆盖。为了给链接设置合适的颜色,务必将链接放到带有`.panel-title`类的标题标签内。
```html
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
面板内容
</div>
</div>
```

*****
**带尾部的面版**
把按钮或次要的文本放入`.panel-footer`容器内。注意面版的脚注**不会**从情境效果中继承颜色,因为他们并不是主要内容。
```html
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
面板内容
</div>
<div class="panel-footer">面板尾部</div>
</div>
```

*****
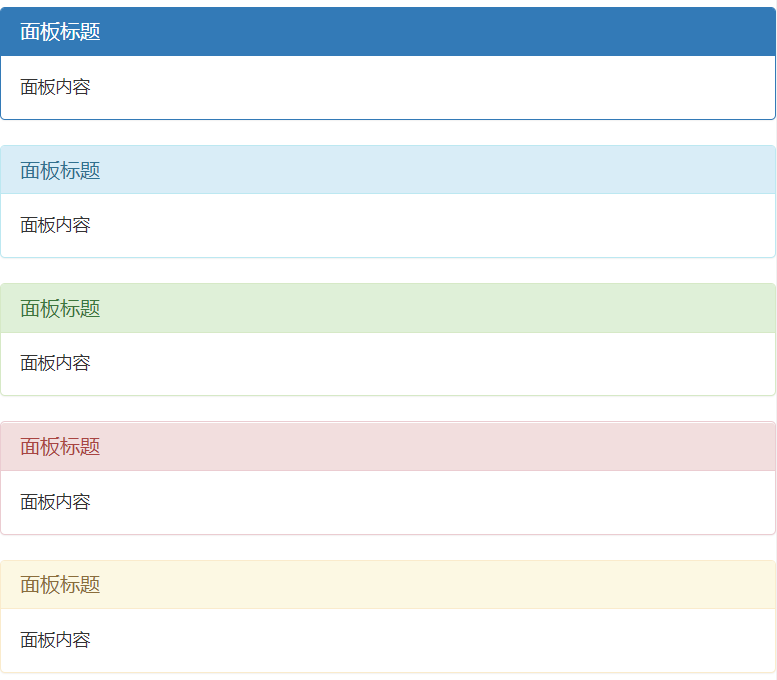
**彩色面板**
由于.panel样式并没有对主题颜色进行样式设置,bootstrap框架中的面板组件处理默认的主题(.panel-default)样式之外,还包括以下几种主题样式:
| 类 | 状态 |
| --- | --- |
| `.panel-primary` | 重点 蓝色 |
| `.panel-success` |成功 绿色|
| `.panel-info` |信息 蓝色(浅的)|
| `.panel-warning` |警告 黄色|
| `.panel-danger` |危险 红色|
```html
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
面板内容
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
面板内容
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
面板内容
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
面板内容
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
面板内容
</div>
</div>
```

*****
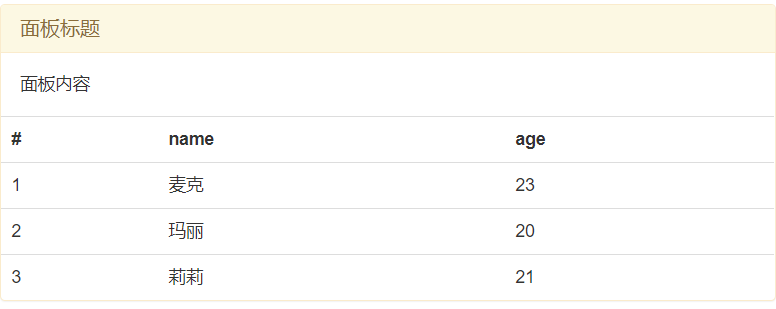
**面板中嵌套表格**
为面板中不需要边框的表格添加`.table`类,是整个面板看上去更像是一个整体设计。如果是带有`.panel-body`的面板,我们为表格的上方添加一个边框,看上去有分隔效果。
```html
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
面板内容
</div>
<table class="table">
<tr>
<th>#</th>
<th>name</th>
<th>age</th>
</tr>
<tr>
<td>1</td>
<td>麦克</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>玛丽</td>
<td>20</td>
</tr>
<tr>
<td>3</td>
<td>莉莉</td>
<td>21</td>
</tr>
</table>
</div>
```

当然也可以在 .panel-body 中添加表格。
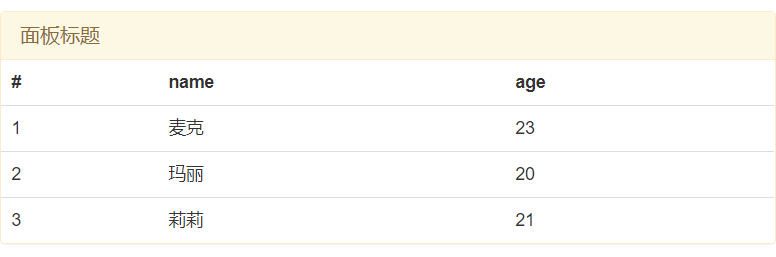
如果没有`.panel-body`,面版标题会和表格连接起来,没有空隙。效果如下:

*****
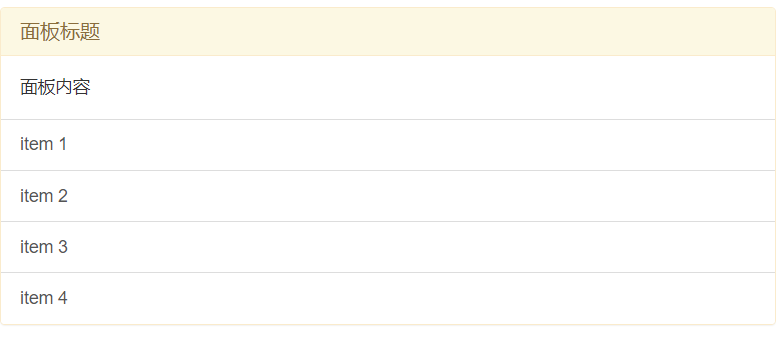
**带列表组的面版**
可以简单地在任何面版中加入具有最大宽度的列表组(.ist-group),用法如下:
```html
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
面板内容
</div>
<div class="list-group">
<a class="list-group-item">item 1</a>
<a class="list-group-item">item 2</a>
<a class="list-group-item">item 3</a>
<a class="list-group-item">item 4</a>
</div>
</div>
```

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
