## 标签
标签都基于 .label,所以每一个需要使用标签类的元素都要加上这个类,用下面的任何一个类都可改变标签的外观。以下是几个类:
| 类| 状态 |
| --- | --- |
| .label-primary | "primary" 类型的蓝色标签 |
| .label-default | 默认的灰色标签 |
|.label-primary | "primary" 类型的蓝色标签 |
|.label-success |"success" 类型的绿色标签|
|.label-info |"info" 类型的浅蓝色标签|
|.label-warning |"warning" 类型的黄色标签|
|.label-danger |"danger" 类型的红色标签|
```html
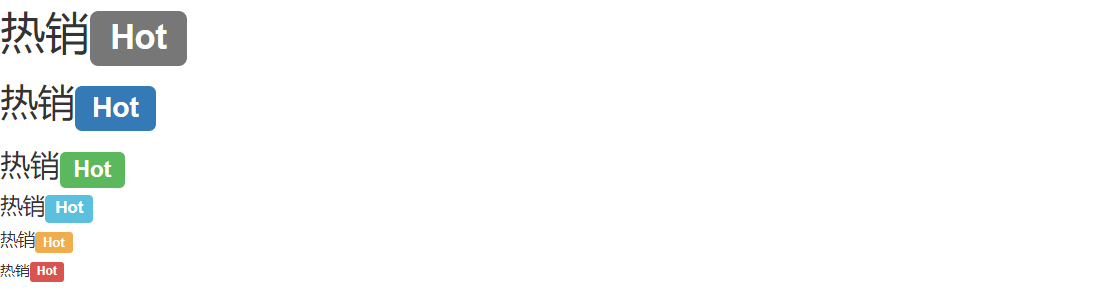
<h1>热销<span class="label label-default">Hot</span></h1>
<h2>热销<span class="label label-primary">Hot</span></h2>
<h3>热销<span class="label label-success">Hot</span></h3>
<h4>热销<span class="label label-info">Hot</span></h4>
<h5>热销<span class="label label-warning">Hot</span></h5>
<h6>热销<span class="label label-danger">Hot</span></h6>
```

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
