## 折叠插件 collapse.js
折叠插件(collapse.js)可以很容易地让页面区域折叠起来。当列表菜单的条目特别多,而页面空间有限时,使用类似于手风琴的折叠菜单可以节约页面空间,方便用户浏览。
**实例**
* `.collapse` 隐藏内容
* `.collapsing` 在转换期间应用
* `.collapse.in`显示内容
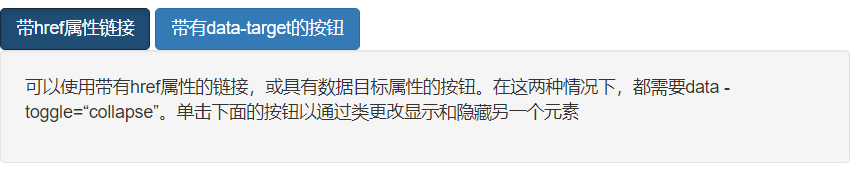
可以使用带有href属性的链接,或具有数据目标属性的按钮。在这两种情况下,都需要data-toggle=“collapse”。单击下面的按钮以通过类更改显示和隐藏另一个元素:
```html
<a href="#collapseAnli" class="btn btn-primary" role="button" data-toggle="collapse" aria-controls="collapseAnli">带href属性链接</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseAnli" aria-controls="collapseAnli">带有data-target的按钮</button>
<div class="collapse" id="collapseAnli">
<div class="well">
<p>可以使用带有href属性的链接,或具有数据目标属性的按钮。在这两种情况下,都需要data -toggle=“collapse”。单击下面的按钮以通过类更改显示和隐藏另一个元素</p>
</div>
</div>
```

*****
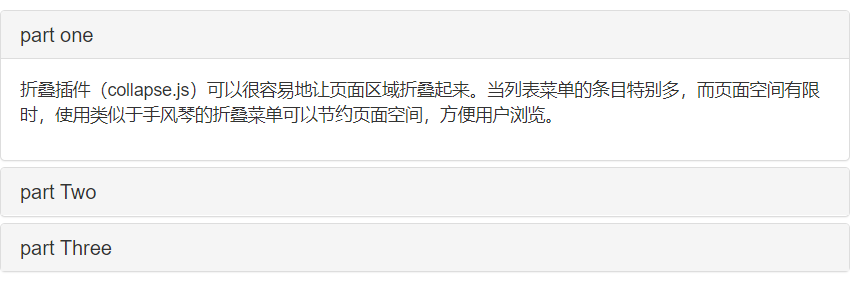
**手风琴的折叠菜单**
扩展默认折叠行为以创建面板组件一致的折叠。
```html
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-controls="collapseOne" aria-expanded="false">part one</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>折叠插件(collapse.js)可以很容易地让页面区域折叠起来。当列表菜单的条目特别多,而页面空间有限时,使用类似于手风琴的折叠菜单可以节约页面空间,方便用户浏览。</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-controls="collapseTwo" aria-expanded="false">part Two</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>折叠插件(collapse.js)可以很容易地让页面区域折叠起来。当列表菜单的条目特别多,而页面空间有限时,使用类似于手风琴的折叠菜单可以节约页面空间,方便用户浏览。</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-controls="collapseThree" aria-expanded="false">part Three</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>折叠插件(collapse.js)可以很容易地让页面区域折叠起来。当列表菜单的条目特别多,而页面空间有限时,使用类似于手风琴的折叠菜单可以节约页面空间,方便用户浏览。</p>
</div>
</div>
</div>
</div>
```

单击任意菜单,隐藏内容会展开,如果再点击同一个菜单就会隐藏;在一个菜单展开的情况下,点击另一个菜单的时候,展开的菜单内容就会被隐藏。
注意事项 :
> 1. 使展开/折叠控件可访问
请确保将展开的aria添加到控件元素中。此属性显式地定义可折叠元素的当前状态,如果可折叠元素在默认情况下是关闭的,那么它的值应该是aria-expanded=“false”。如果您已经使用in类将可折叠元素设置为默认打开,请改为在控件上设置aria-expanded=“true”。插件将根据可折叠元素是否已打开或关闭自动切换此属性。
> 2. 如果控件元素的目标是单个可折叠元素,即data-target属性指向id选择器,则可以向control元素添加一个附加的aria-controls属性,其中包含可折叠元素的id。
*****
**使用方法**
**1.** 通过data属性实现折叠
只需向元素添加data-toggle='collapse'和data-target='',就可以对隐藏的折叠内容进行控制(通常在button或a标签上添加这两个属性)。data-target 属性接受一个 CSS 选择器,并会对其应用折叠效果。确保将类collapse添加到可折叠元素中。如果希望它默认打开,请在中添加附加类 in。
要将类似accordion的组管理添加到可折叠控件中,请添加数据属性data-parent=“#selector”。
**2.** 通过javascript实现折叠
~~~js
$('.collapse').collapse()
~~~
选项可以通过data属性或JavaScript传递。对于data属性,将选项名称附加到data-,如data parent=''。
| 名称 | 类型 | 默认值 | 说明 |
| --- | --- | --- | --- |
| parent | 选择器 | false | 如果指定了选择器,则该选择器指定的父元素下,同一时刻只能显示一个折叠面板 |
| toggle | boolean | true | 是否切换可折叠元素的状态 |
*****
**调用方式**
**1.** 使用选项时,JavaScript调用折叠插件的格式为:
$(".collapse").collapse(options)
在调用collapse() 方法时,可以包含一个配置对象,该对象包含 parent 和 toggle 两个配置参数。通过以下JavaScript代码,即可实现折叠插件的交互行为和动态效果:
```js
$('.collapse').collapse({
parent: "#accordion2"
);
$('.accordion-toggle').click(function() {
$(this).parent().next().collapse('toggle');
});
```
**2.** .collapse('toggle'):让一个可折叠元素在显示和隐藏之间切换。
**3.** .collapse('show'):显示一个可折叠元素。
**4.** .collapse('hide'):隐藏一个可折叠元素。
*****
**折叠插件的事件**
Bootstrap还为折叠组件提供了一组事件,通过这些事件,可以监听用户的行为及折叠组件的状态。
| 事件 | 含义 |
| --- | --- |
| show.bs.collapse | 调用show方法时,立即触发该事件 |
| shown.bs.collapse | 当可折叠元素对用户完全可见(会等待过渡效果执行结束)后,触发该事件 |
| hide.bs.collapse | 调用hide方法时,立即触发该事件 |
| hidden.bs.collapse | 当可折叠元素对用户完全不可见(而且过渡效果执行完毕)后,触发该事件 |
~~~js
$('#myCollapsible').on('hidden.bs.collapse', function () {
alert('内容已隐藏');
})
~~~
- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
