## 缩略图
缩略图用于给图片、视频、文本等加入栅格功能,很适合以网格形式展示图片、视频、商品列表等。默认的缩略图非常简单,只需把图片放在 class="thumbnail" 的 a 标签中即可。
**默认样式的实例**
Boostrap 缩略图的默认设计仅需最少的标签就能展示带链接的图片。
单张图片缩略图如下:
```html
<a href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
</a>
```
多张图片缩略图如下(结合栅格系统):
```html
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
</a>
</div>
</div>
```

*****
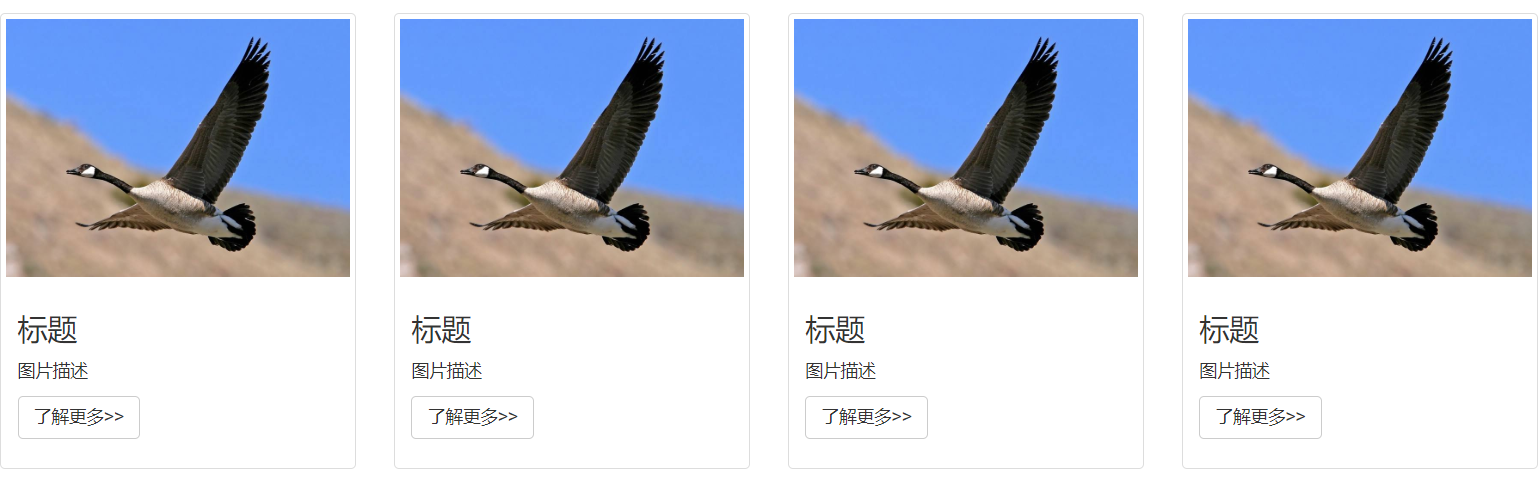
**自定义内容**
如果要在缩略图中自定义HTML内容,如添加标题、段落、按钮等,也很简单,只需把上述的 a 替换成 div 就行了。
```html
<div class="row">
<div class="col-xs-6 col-md-3">
<div href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
<div class="caption">
<h3>标题</h3>
<p>图片描述</p>
<p><a href="##" class="btn btn-default" role="button">了解更多>></a></p>
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
<div class="caption">
<h3>标题</h3>
<p>图片描述</p>
<p><a href="##" class="btn btn-default" role="button">了解更多>></a></p>
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
<div class="caption">
<h3>标题</h3>
<p>图片描述</p>
<p><a href="##" class="btn btn-default" role="button">了解更多>></a></p>
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div href="##" class="thumbnail">
<img src='../img/timg.jpg' alt=""/>
<div class="caption">
<h3>标题</h3>
<p>图片描述</p>
<p><a href="##" class="btn btn-default" role="button">了解更多>></a></p>
</div>
</div>
</div>
</div>
```

**注意:** 缩略图类会随着屏幕拉动改变图片的大小,更好的展示在页面中。
- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
